
很多设计师的一部分工作是中后台管理系统的交互设计工作或者界面设计工作,其实大部分的后台管理系统中百分之八十以上业务的表现形式是表单和表格。今天我们谈谈在设计表单过程中需要了解的知识和遵循的原则。
表单在网页中主要负责数据采集的功能。
一、表单构成说明
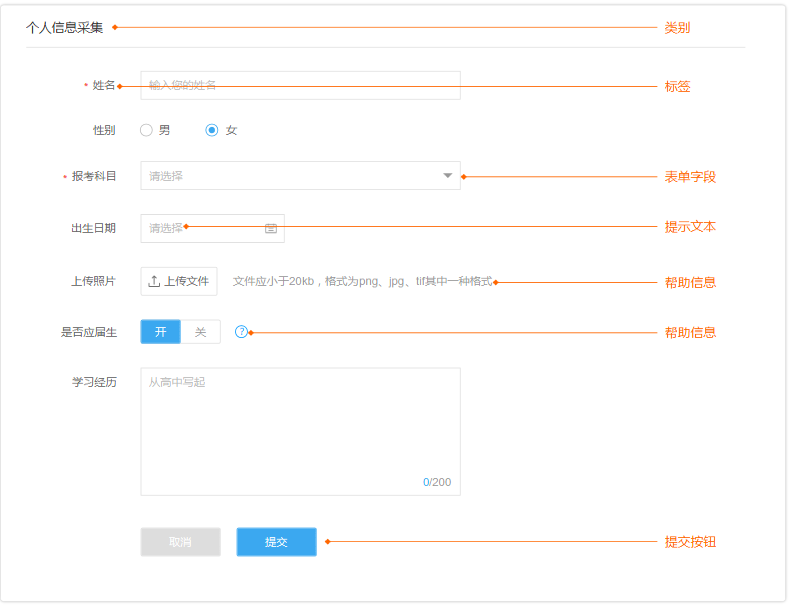
一个完整的表单由类别、标签、表单字段、占位符、帮助信息、操作按钮、及时验证等元素构成。
表单构成说明
1、类别(Category )
说明:通常代表整个表单的主要内容,或者分组表单中每个小组的主要内容
作用:帮助用户快速理解表单的作用
2、标签(Lable)
说明:通常放置在表单字段之外或者字段内;可用文字或图标展示;层级关系高于表单字段
作用:指明这一栏需要输入什么内容
3、表单字段 (Form field)
说明:表单项表单单元,包含文本框、文本域、单选、多选、日历等等
作用:用来收集用户输入的信息,每个字段包含着某一类型的信息(如文本框、文本域、单选、多选、下拉选择、日期选择等)
4、占位符(Placeholder)
说明:又叫提示文本,一般位于表单文本框里面,当用户开始输入,这些提示文本会自动消失
作用:一般用于提示用户填写的内容或者要求的规则
5、帮助信息(Help Information)
说明:以文字或者图标形式展现,具体信息内容都隐藏起来,鼠标hover时显示全部信息
作用:帮助用户解释名词、如何回答问题、引导用户完成任务
6、提交操作的主按钮(Primary CTA button)
说明:暗示可点击性,必须让用户一眼看出这个是可点击的交互区域;一般情况占据最高的层次关系,暗示整个界面的唯一目的和操作
作用:用来提交填写好的表单内容
7、及时验证(Real-time Validation)
说明:在本页面清晰明确及时反馈,并且错误信息显示在对应表单项旁边,尽量减少用户记忆认知负荷,视觉上要明显突出
作用:当用户填写的信息无法被录入时给予反馈
二、表单标签的四种对齐方式
1、右对齐标签
右对齐标签适用于表单占用垂直屏幕空间有限,同时要求快速完成表单填写,是Web端主流的表单标签样式。右对齐标签优点是输入框联系较为紧密,并且减少占用垂直空间,缺点是标签可读性不强,降低快速浏览完表单的效率。
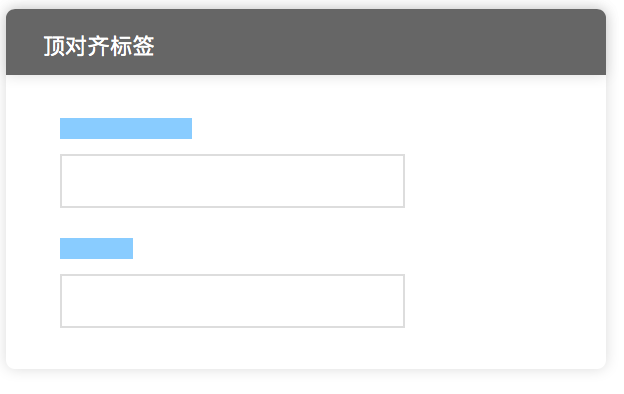
2、顶对齐标签
顶对齐标签适用于纵向空间充足、水平空间有限的页面,标签长度灵活多变的情景。这种布局的优点是和输入框联系非常紧密,从上至下的视觉路径清晰流畅,阅读速度快填写效率很高;缺点是大量占用垂直空间,不适用于输入框较多的表单。
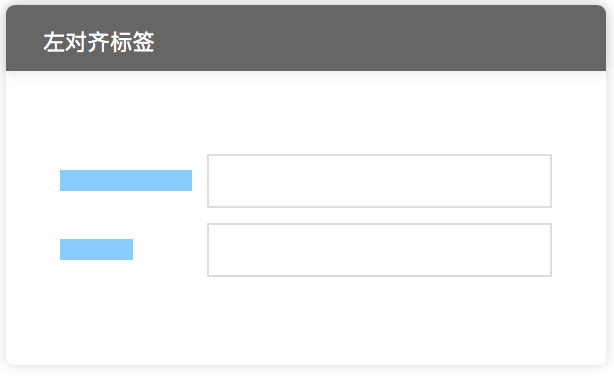
3、左对齐标签
左对齐标签一般很少用到,常用在希望用户填写速度放慢,并且需要用户谨慎填写表单的情景,特别是表单含有大量可选下拉选择框的情况。左对齐标签的优点是标签可读性强,并且减少占用垂直空间;缺点是和输入框联系不紧密,增加用户填写表单的时间。
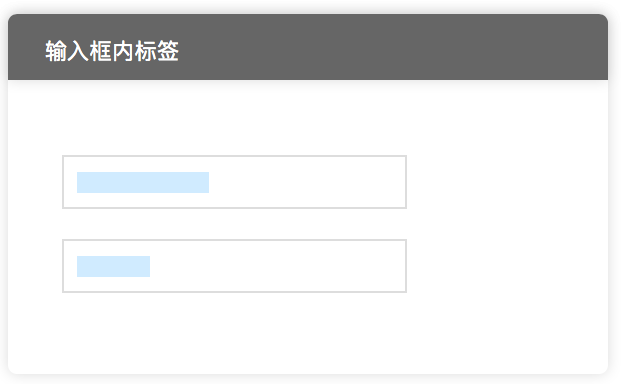
4、输入框内标签
输入框内标签适用于表单非常短,横向和纵向空间都有限的情景,例如登录注册表单等,一般在移动端产品的表单中经常采用这种标签布局。输入框内标签的优点是与输入框联系紧密,并且减少占用水平和垂直空间;缺点是标签随输入内容而消失,复核表单信息较困难。
三、表单帮助信息
表单的帮助信息目的是帮助用户解释名词或者如何回答问题,以文字或者图标形式展现在要说明的内容旁边,图标形式的情况鼠标hover时显示全部信息,如下图
帮助信息
文字形式的表单帮助信息较重要,需要让用户必须知晓的,建议放在表单字段右侧;图标形式则常用于帮助信息较多,信息内容非用户必须知晓内容,以图标形式隐藏内容,在需要时鼠标hover显示;建议放在表单标签旁。
四、表单的及时验证
当用户填写表单的信息无法被录入时给予反馈、实时提供建议参考或者对录入内容的提示。建议在本页面清晰明确及时反馈,并且错误信息显示在对应表单项旁边,尽量减少用户记忆认知负荷,视觉上要明显突出。
1、及时确认
适用于正确、错误、警告提示等,或者有特殊格式要求的问题,例如手机号、身份证等信息的录入。
2、及时建议
适用于有大量可供选项的情况,常见于下拉选择器带搜索的组件中,例如搜索中的关键词联想。
3、及时质量提示
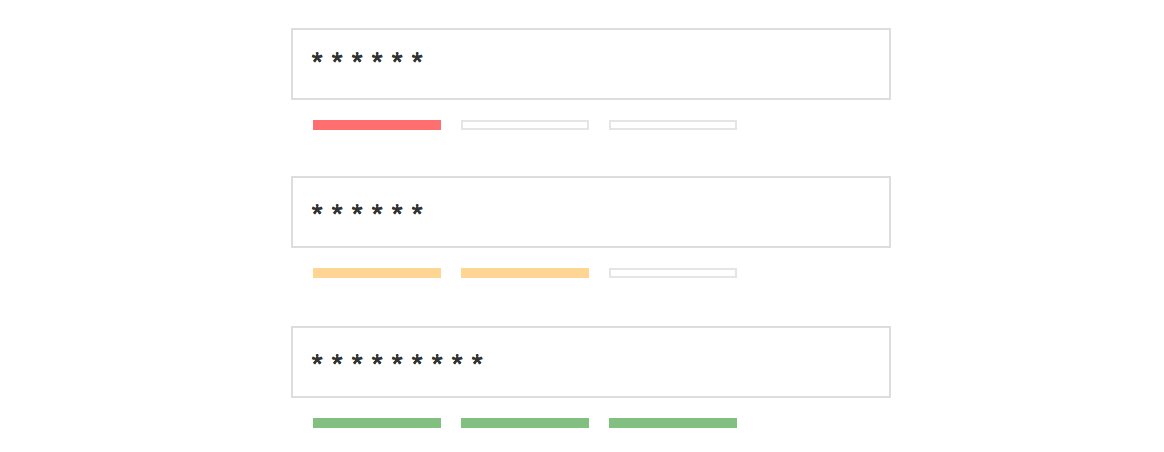
适用于实时验证用户输入内容提示,目的是引导用户更好地回答,例如设置密码强度提示。 密码强度提示
密码强度提示
五、表单设计原则
1、表单要简短
表单在设计过程中只保留必要的字段,做到不重复;删掉不必要的字段能减少用户完成表单耗费的精力、提高表单提交率、提高表单与用户之间的对话效率。我想每个用户看到一个超过50个字段的表单都会很头疼,从而放弃填写。
2、合理组织信息
表单设计时保证视觉流遵循从左到右、从上到下的阅读习惯,提高阅读速度;对于较为复杂、填写项多的表单,如果不对信息进行组织,很容易显得繁杂混乱,让用户在一开始就产生抵触的情绪,甚至选择放弃,所以建议设计者在设计表单时多从信息的组织方面考虑是否采用分步表单或者采用分组表单。合理有层次的组织信息,可以利用框线、空间间隔、颜色的不同,按照不同信息的类别、属性和相关性进行区块的划分,达到信息的合理组织。
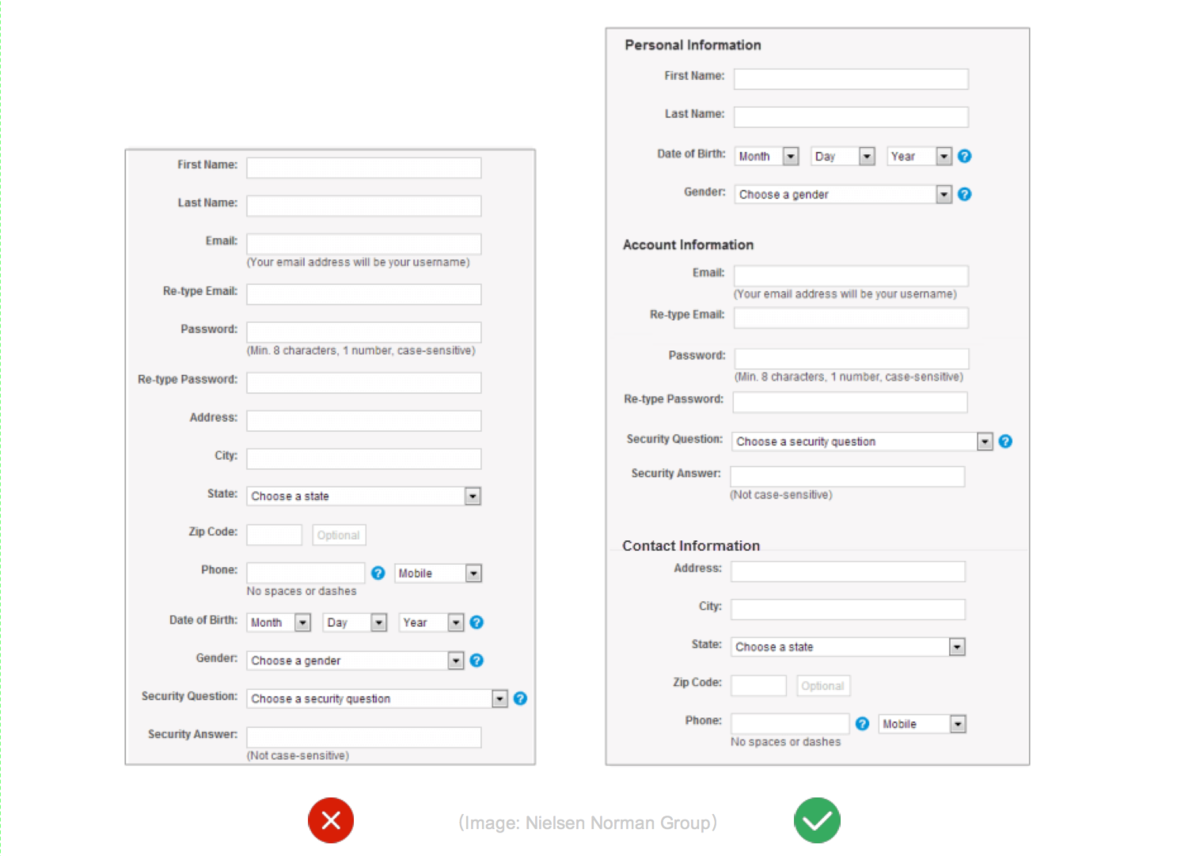
3、清晰的浏览线
合理的标签、提示文字及按钮的排布,避免不必要的信息重复出现,能够降低用户的视觉负担和物理负担。如下图中左边表单设计视觉流较混乱,很容易打乱用户的思维,从而降低完成表单的速度。
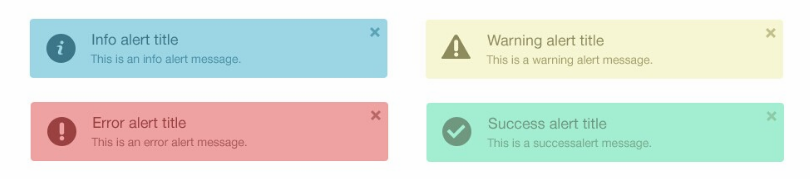
4、合理运用颜色
由设计心理学色彩对视觉的影响我们可以知:通知为蓝色,警告为黄色,错误为红色,成功确认为绿色。
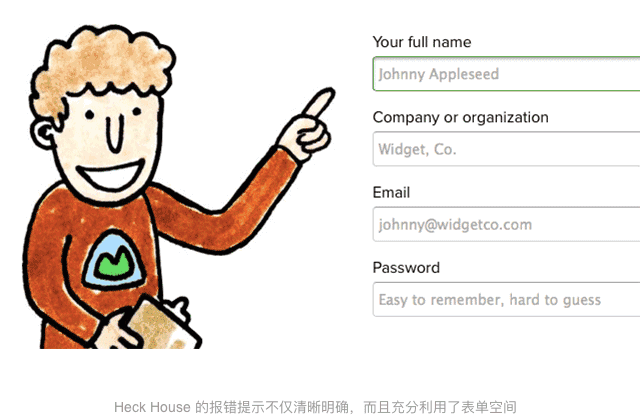
5、提供友好的引导
清理晦涩的专业术语(如数据库错误、代码展示的错误信息),试着使用更加亲切的语言来引导用户填写、告诉用户错误的原因。当问题出现时,清楚的说明问题出现的原因并提供有效的解决方案。必要时,除了指导文案以外,还可以添加更加生动的照片或可视化图形作为引导。
作者:流粒子
链接:https://www.jianshu.com/p/8814bc450c12
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

