写在前面
表单是中后台系统最常见的元素模块之一,承载了各个流程中信息数据的录入使命。提高信息数据录入的效率可以加速用户达成目标的时间与降低操作成本。 一般要求在录入前尽可能的使用户理解信息录入的目的与预测并判断需要录入的信息内容,在录入过程中尽可能的减少输错概率并帮助用户快速达成,在录入后即时纠错提示并避免繁复操作等。
目录
- 基本样式
2. 基础表单
3. 高级表单
4. 页面交互
5. 结语
1.基本样式
1.1 颜色
使用色彩系统设定中的 10 个色值即可满足样式使用要求,包括主色/状态色/中性灰色。其中中性灰色统一色相为 H:220。偏蓝的灰色视觉上更清爽与讨好眼球。
1.2 常规样式
默认文本标签以右对齐方式位于输入框左侧,并将用户使用过程中的各种状态样式考虑进来。各元素间距尽可能遵循以 8px 为增量单位的规则。
1.3 输入框高度
设定三种高度输入框以适应不同的设计空间与场景,高度分别为 28/32/40(高度值同样适用于按钮与下拉框),字号随之为 12/14/16。其中 large 一般适用于展示型页面,如首页/功能介绍页等。
1.4 文本标签位置
a. 左对齐文本标签居于输入框左侧
(考虑海外产品文本相对过长的情况,同时避免视觉上的参差不齐,不推荐使用 a )
b. 左对齐文本标签居于输入框上方
c. 右对齐文本标签居于输入框左侧
1.5 强调文本 **
a. 一般情况输入框外文本标签使用默认文本色。框内占位符文本使用浅文本色。
b. 单独使用输入框时,或需强调输入框内文本标签时,框内文本使用默认文本色,外部文本使用浅文本色。
c. 默认选中某个选项,或操作选中后,框内文本使用强调文本色。
2.基础表单
基础表单一般表现为 10 个以内的录入项,录入形式较为简单,且模块区域宽度相对较窄,一般宽度小于 664px (以 modal small 宽度 664px 为区分值)满足以上条件定义为基础表单。一般用于登录注册模块或小型模态弹窗等。
2.1 登录注册
无外部文本标签,单独使用输入框时,可增加 icon 辅助内容感知
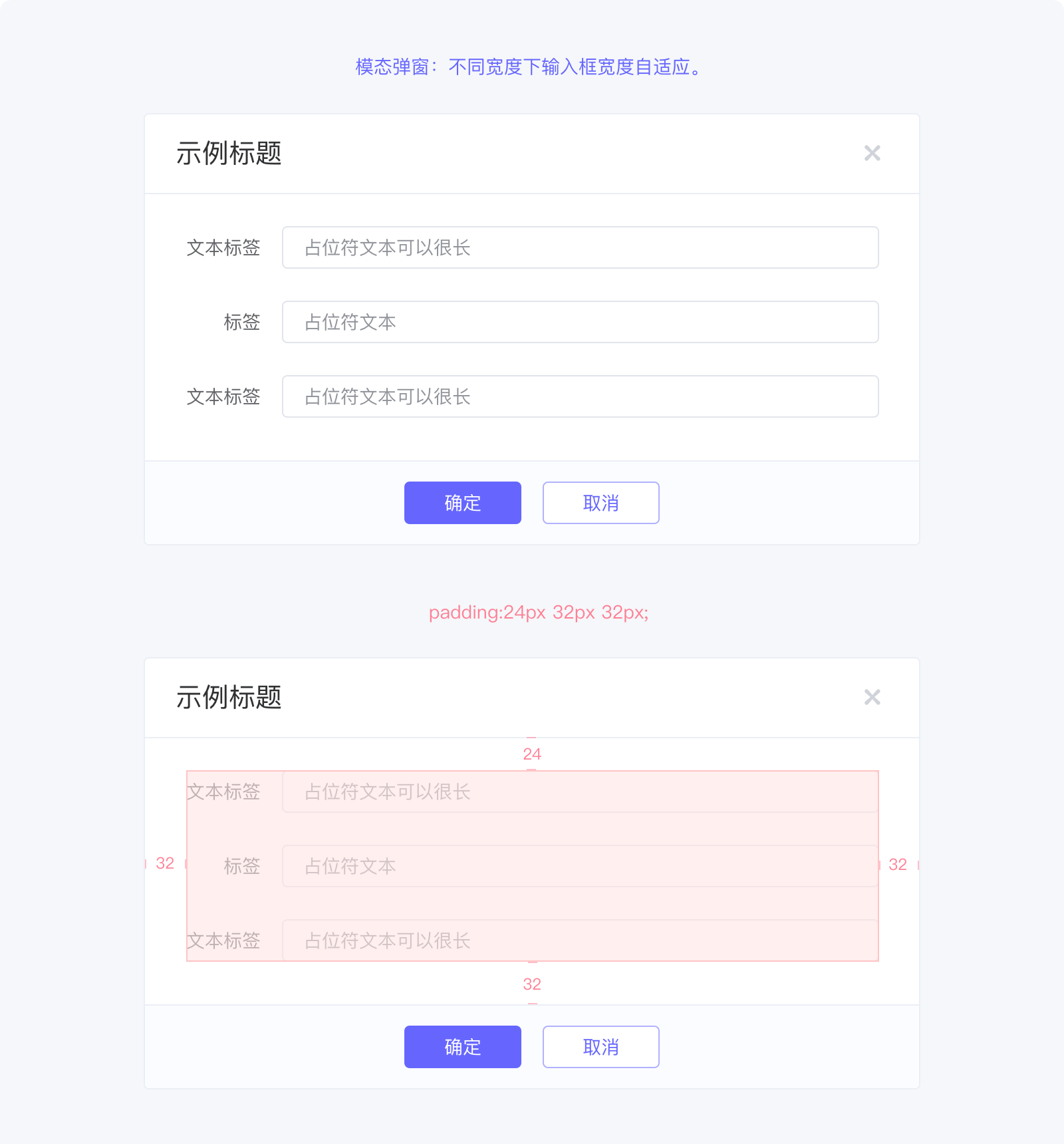
2.2 模态弹窗
3.高级表单
高级表单设计区域一般大或等于 664px 。并且为包含多于 10 个录入项或多种形式操作组件,需要分步操作或分组和分模块设计。仅以单列的形式排布,保证一致的纵线视觉浏览。
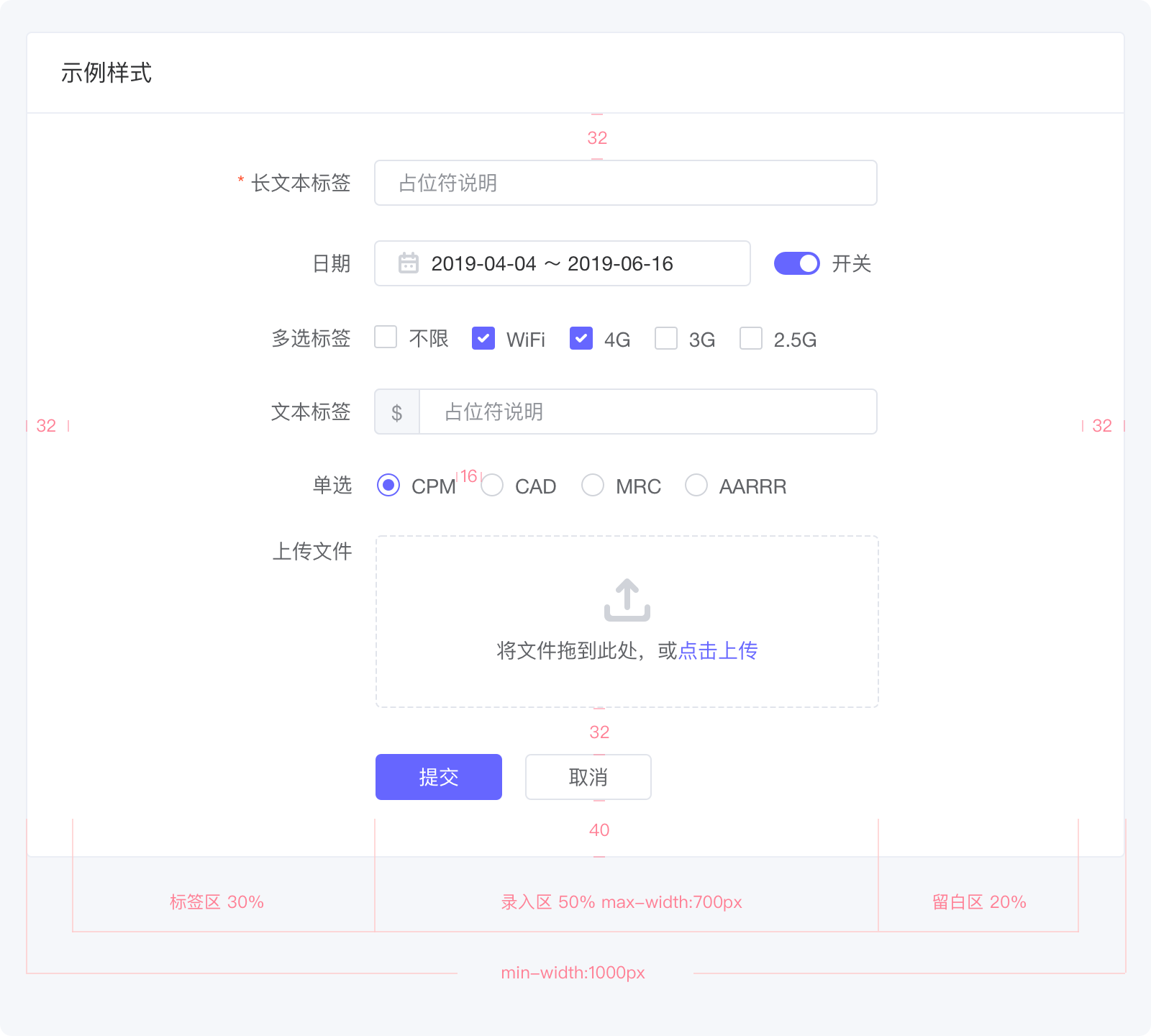
3.1. 视觉居中
· 一般默认单列视觉居中。为了在大宽度窗口下不至于模块留白过多,内容布局采用百分比规则横向自适应。
· 整个模块自适应最小宽度为 1000。
· 内容区域比例为:标签区 30% - 录入区 50% - 留白区 20% 。( 录入区自适应最大宽度为 700px )
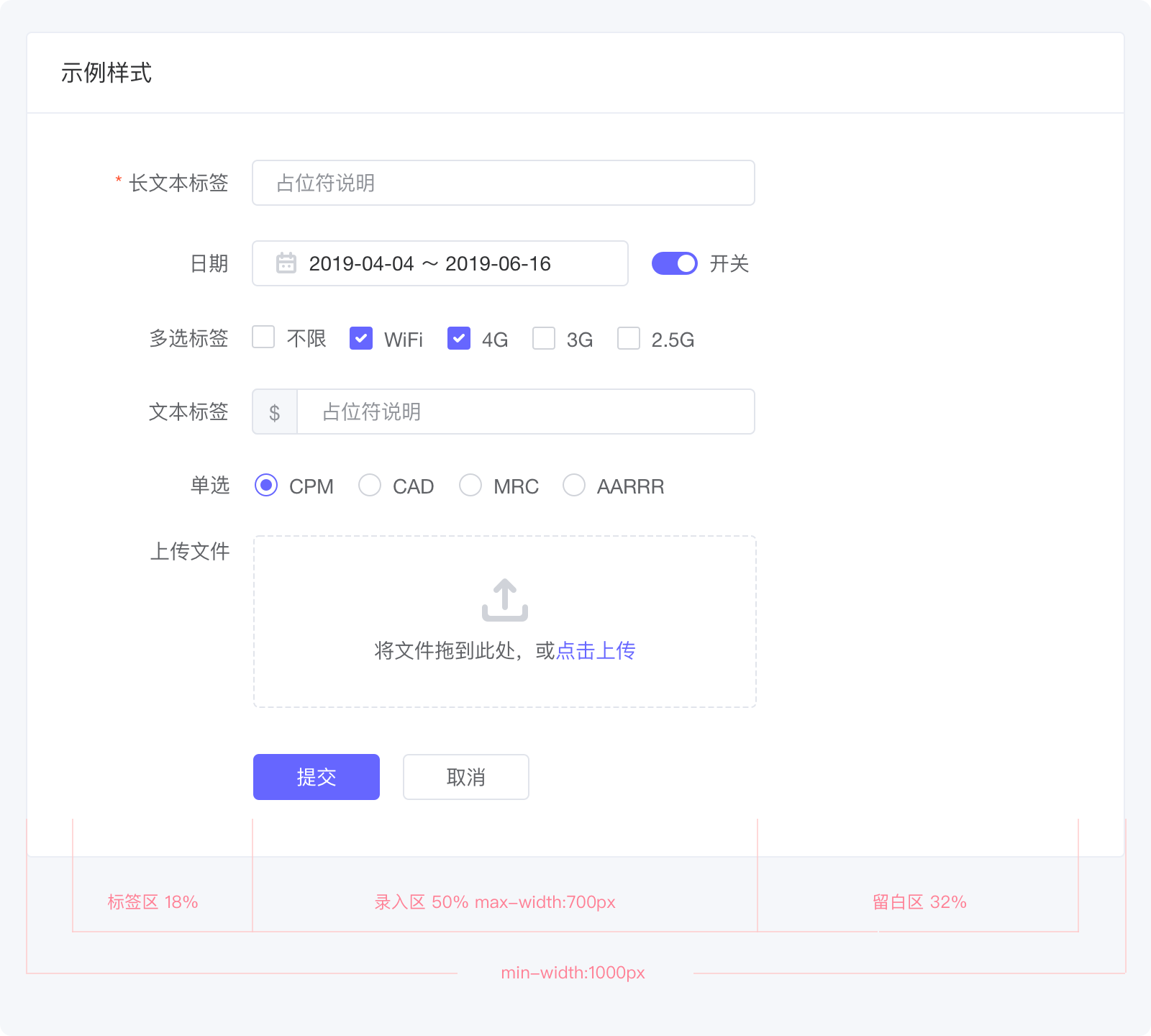
3.2. 视觉居左
· 根据上下模块整体美观度,或右侧需要展示其他信息内容的情况使用。
· 内容区域比例为:标签区 18% - 录入区 50% - 留白区 32% 。( 录入区自适应最大宽度为 700px )
· 同样的,整个模块自适应最小宽度为 1000。
4.页面交互
4.1 分步录入
模块最小高度为 500px ,保证录入行过少时,模块高度不至于过扁。
4.2 多模块录入。
页面向上滚动时,步骤条置顶,亦可同时置底提交按钮。
5.结语
以上规范基于特有业务场景设定的,其中大部分规则设定亦通用于数据管理等类型的系统。
而往下更为细致的方面需要根据实际内容信息做特定的思考与设定。
比如:
· 输入框去掉描边是否使页面更加清爽无过多线条?
· 是否需要多列展示表单从而充分利用屏幕空间?
· 录入信息较多的情况如何分组或分块展示?
· 页面是否需要适配移动端?
即使各种业务表单内容功能不一,设计方式不同,但设计目标殊途同归,
为了到达提高信息录入的效率与降低用户达成目标成本的目的,从而助力业务目标的达成。
因此所有场景需具体考量与不断迭代演化…
谢谢阅读! ̄O ̄)ノ