本文总结了数据可视化设计的五个要点,分别为:原则、类型、样式、行为、仪表板。
随着5G时代的到来,物联网的兴起,可视化设计在移动端的应用越来越多了。
在行业内还没有一个标准的规范可参考之前,谷歌的可视化团队于2019年6月率先开发了数据可视化设计指南。
数据可视化:主要是借助于图形化手段,清晰有效地传达与沟通信息。

在行业内还没有一个标准的规范可参考之前,谷歌的可视化团队于2019年6月率先开发了数据可视化设计指南。
数据可视化:主要是借助于图形化手段,清晰有效地传达与沟通信息。
一、原则
数据可视化,是将数据信息以直观的图标、图形展示出来的一种表现形式。旨在让用户更容易看懂和理解数据,以及传达的信息更明确。因为这能够让用户快速分析,并迅速做出判断和决策。
数据可视化可以表达不同类型和大小的数据:从几个数据点到大型多变量数据集。
1. 准确
优先考虑数据的准确性、清晰度和完整性,以不会扭曲信息的方式呈现信息
2. 有用
帮助用户通过上下文理解数据,并且让用户更有兴趣探索其它内容。
3. 扩展
适应不同设备大小的可视化,同时预测用户对数据深度、复杂性和形式的需求。
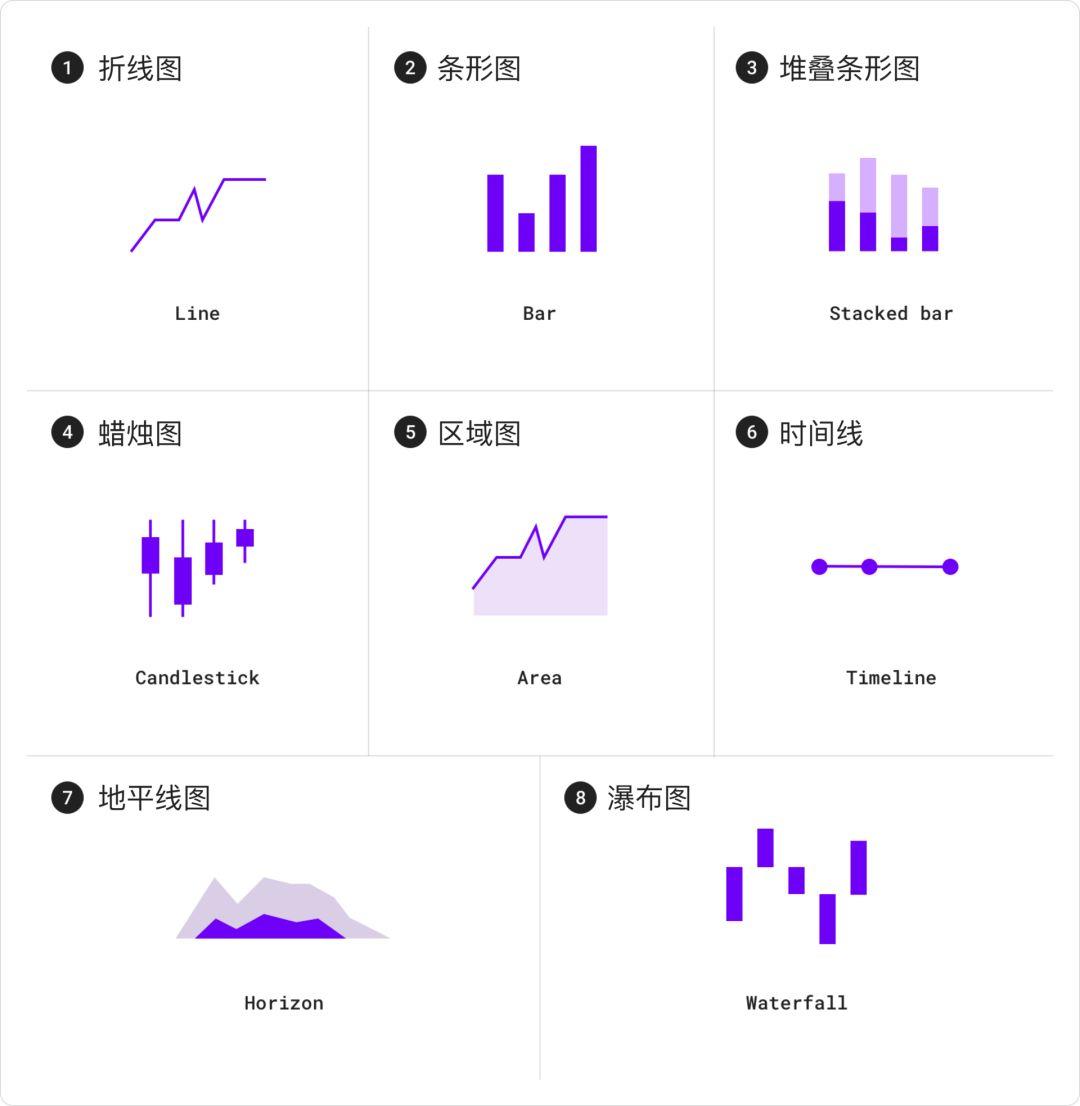
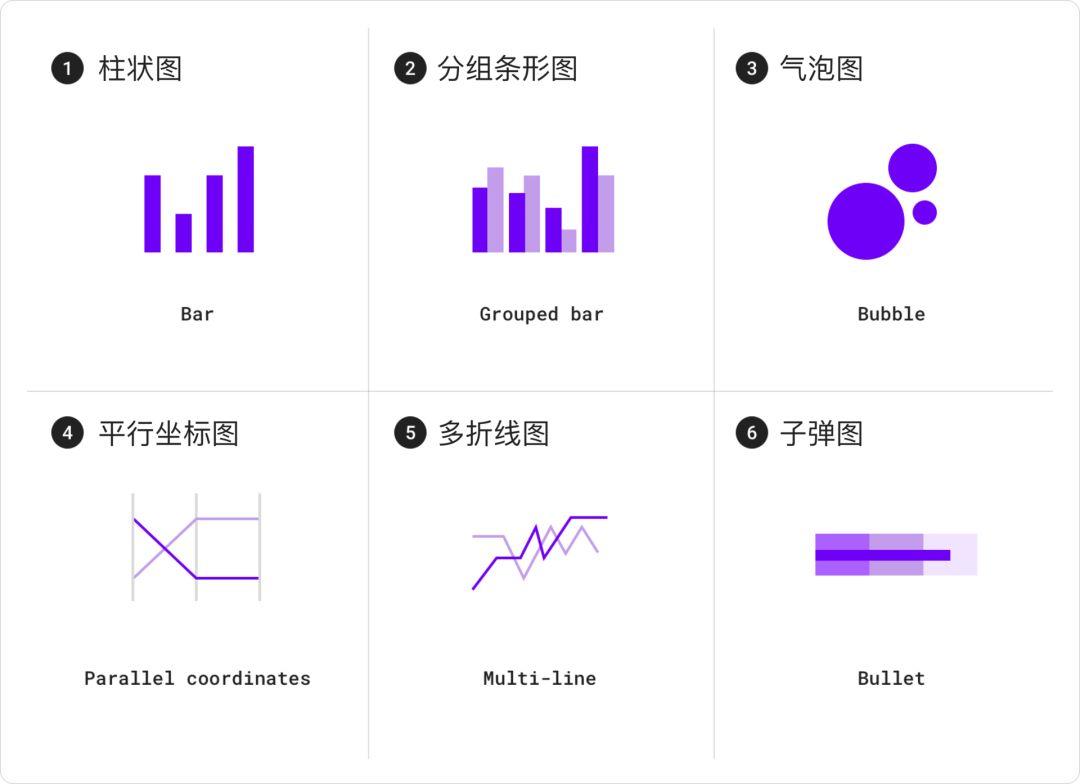
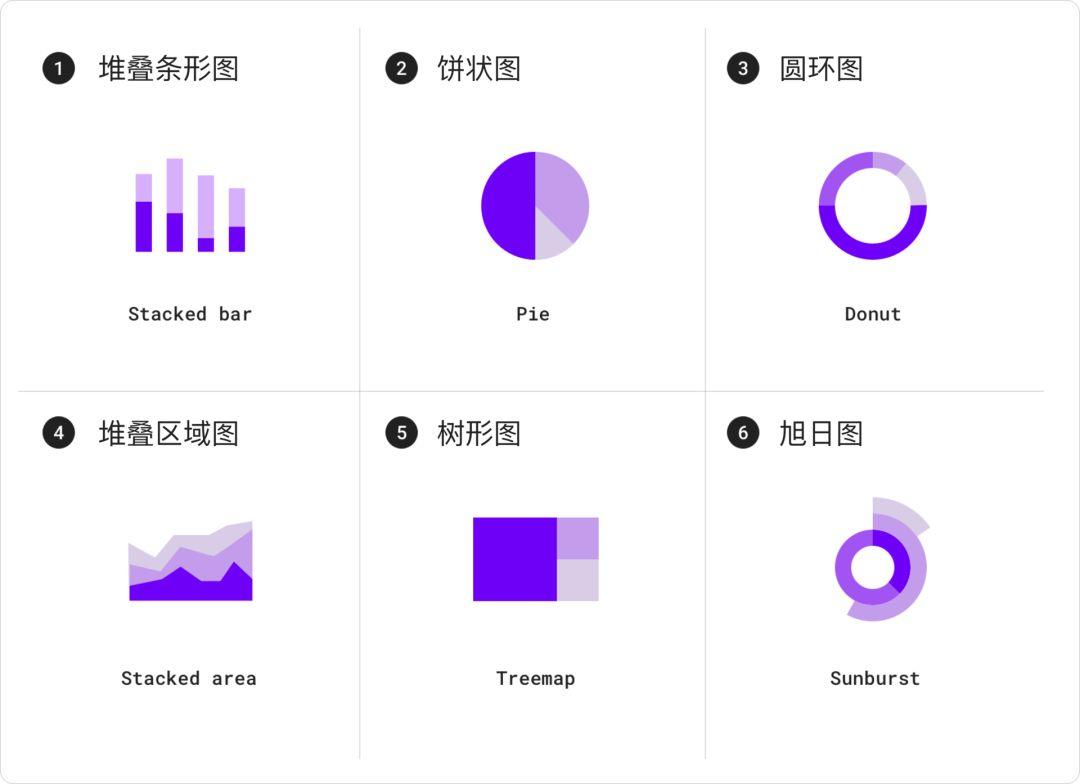
二、类型
数据可视化能以不同的形式表达。图表是表达数据的常用方式,因为图表可以描述了不同的数据种类,同时让数据之间可以比较。
使用的图表类型主要取决于这两点:你要传达的数据和传达有关该数据的内容。
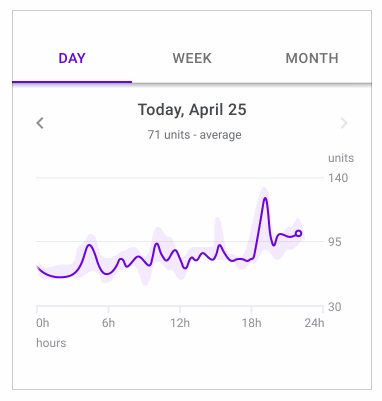
1. 时间变化
随时间变化图表显示一段时间内的数据,例如多个类别的趋势或比较。
例如:
- 股价表
- 卫生统计
-
2. 类别比较
类别比较图表比较多个不同类别之间的数据。

例如: 不同国家的收入
- 热门场地时间
-
3. 排行
排行图表主要用于展示项目在有序列表中的位置。

例如: 产品类别的综合收入
-
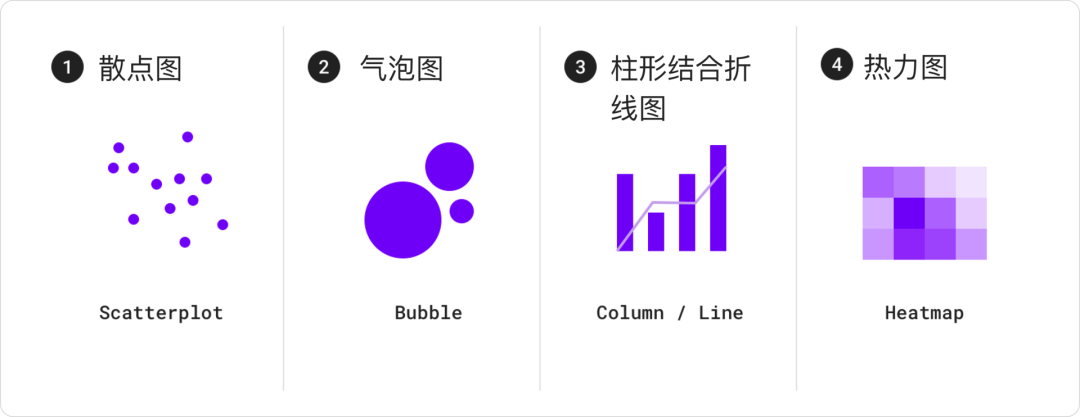
4. 相关性
相关图显示两个或多个变量之间的相关性。

例如:
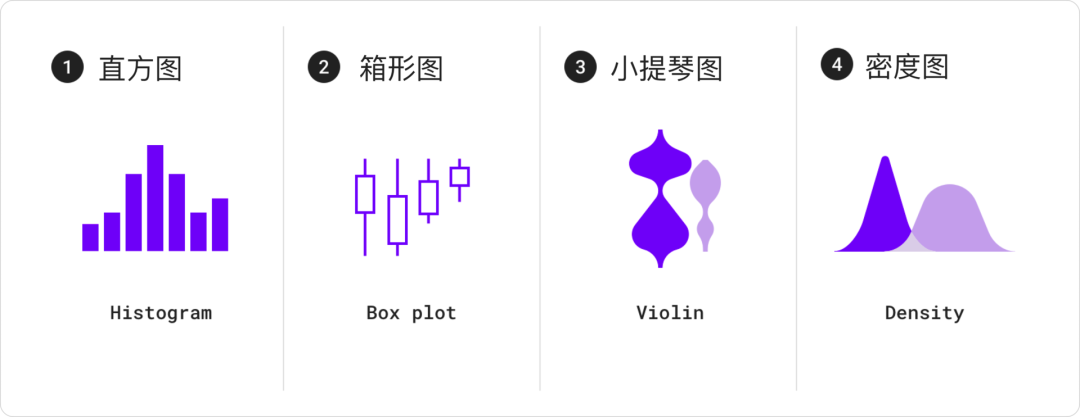
收入与寿命的关联性5. 分布
分布图表显示每个值在数据集中出现的频率。

例如: 人口分布
- 收入分布

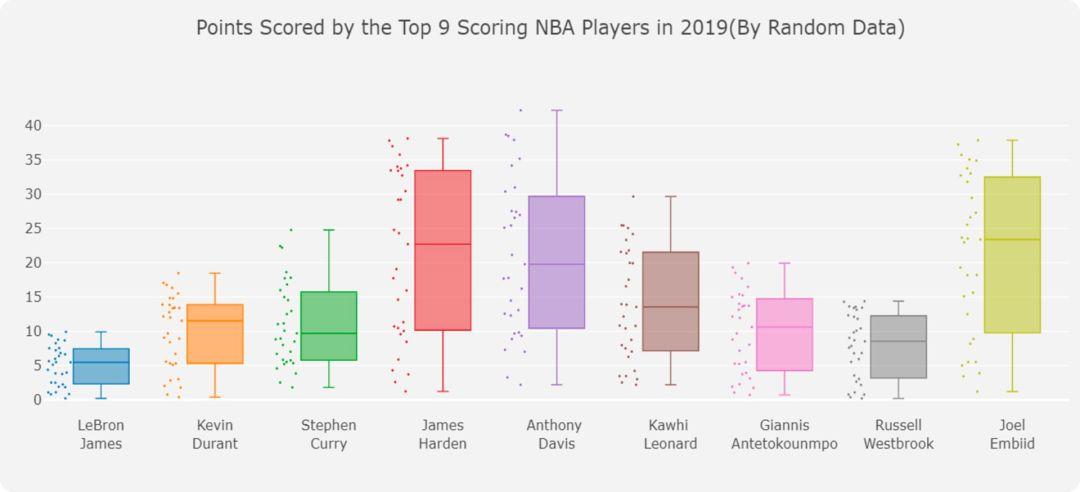
(以上箱形图显示了NBA前9名球员得分情况)
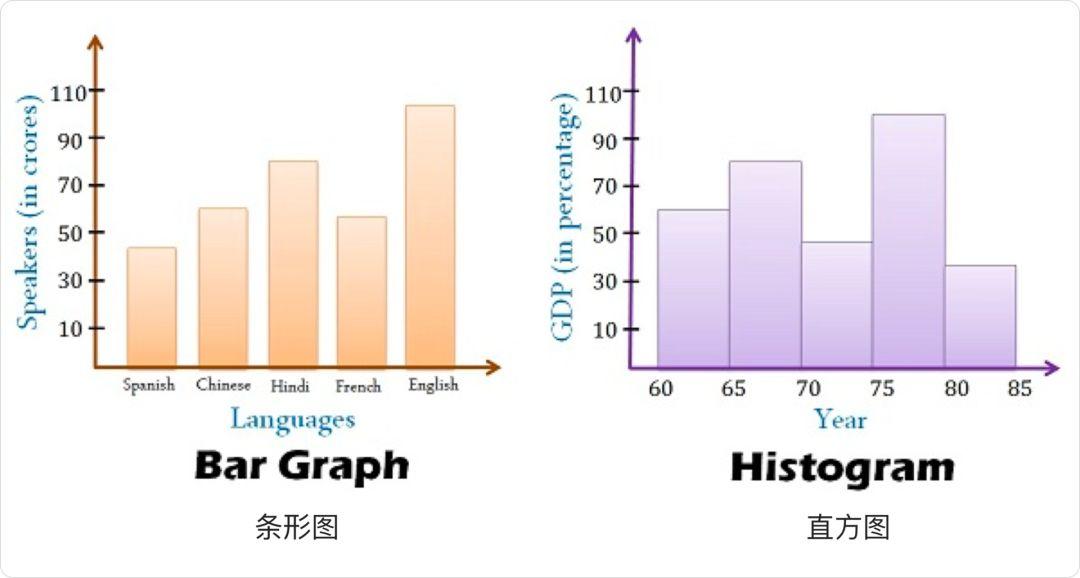
补充:条形图可以叫柱状图,但直方图与条形图有很大不同,条形图通常关联两个变量,但直方图只涉及一个。直方图用于连续数据,其中区间表示数据范围,而条形图是分类变量图。
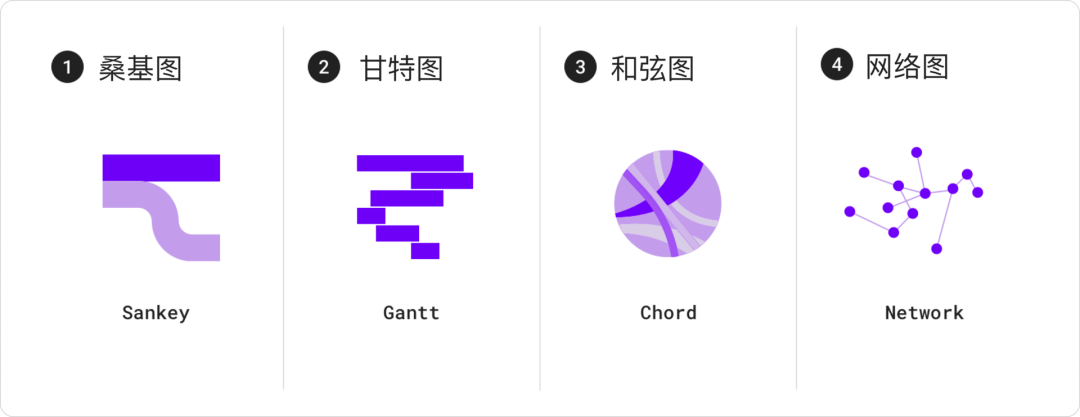
6. 流程
流程图表示多个状态之间的数据的转移和变化。
例如:
- 资金转移
-
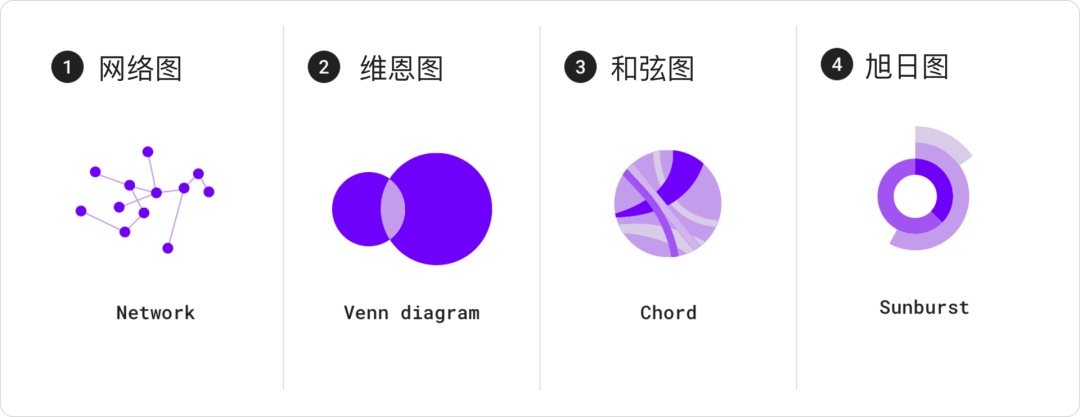
7. 关系
关系图用于表示多个项目是如何相互关联的。

例如: 社交网络
-
三、样式
数据可视化可以自定义样式和形状等属性,使数据更容易理解,以适合用户需求和上下文表现的方式。
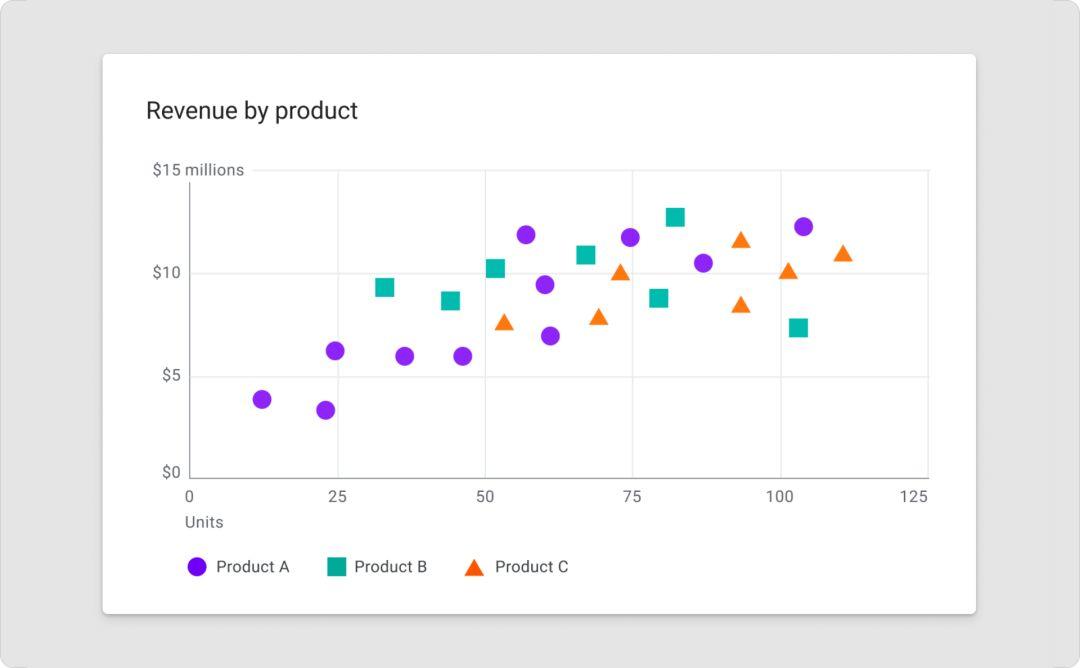
不同的视觉处理可以分别代表不同的数据。
例如:条形的颜色可以表示类别,而长度可以表示值(如种群大小)。
形状可用于表示定性的数据。在上图中,每个类别由特定的形状(圆形、正方形和三角形)表示,这样可以轻松比较特定范围内的数据或其他类别的数据。1. 形状
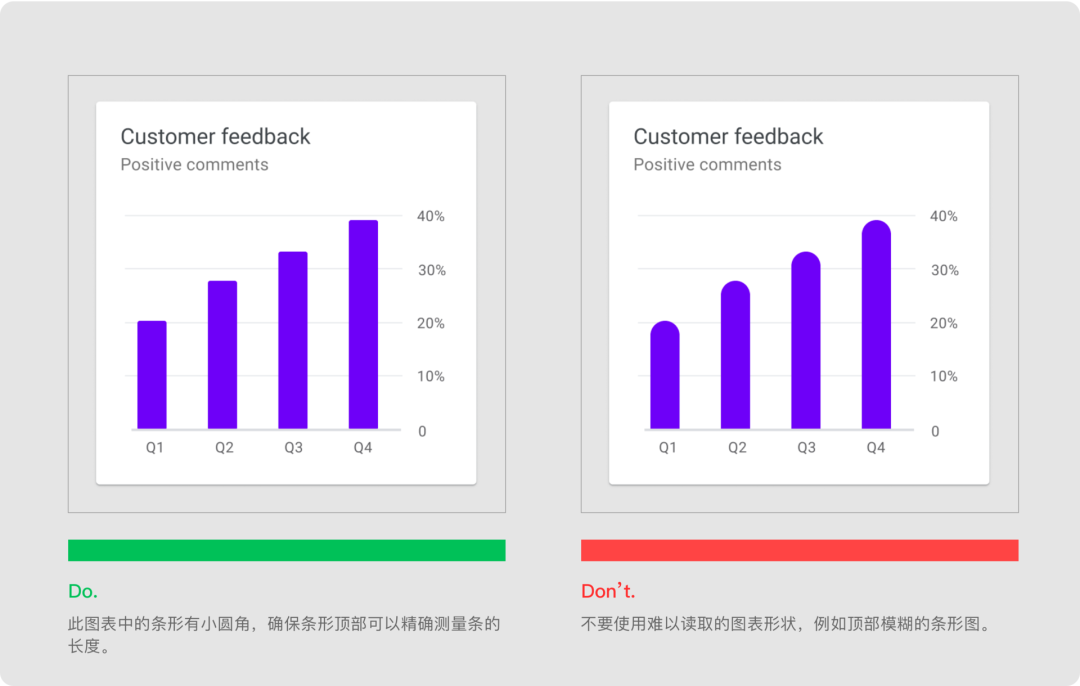
图表可以使用形状以多种方式显示数据。一个形状可以被设计成有趣的曲线形状、或者精确和逼真的形状。
形状细节水平
图表可以以不同的精度表示数据。用于近距离观看的数据应该以适合交互的形状表示(根据触摸目标大小和可用性方面)。而用来表达一般想法或趋势的数据可以使用细节较少的简单形状。
2. 颜色
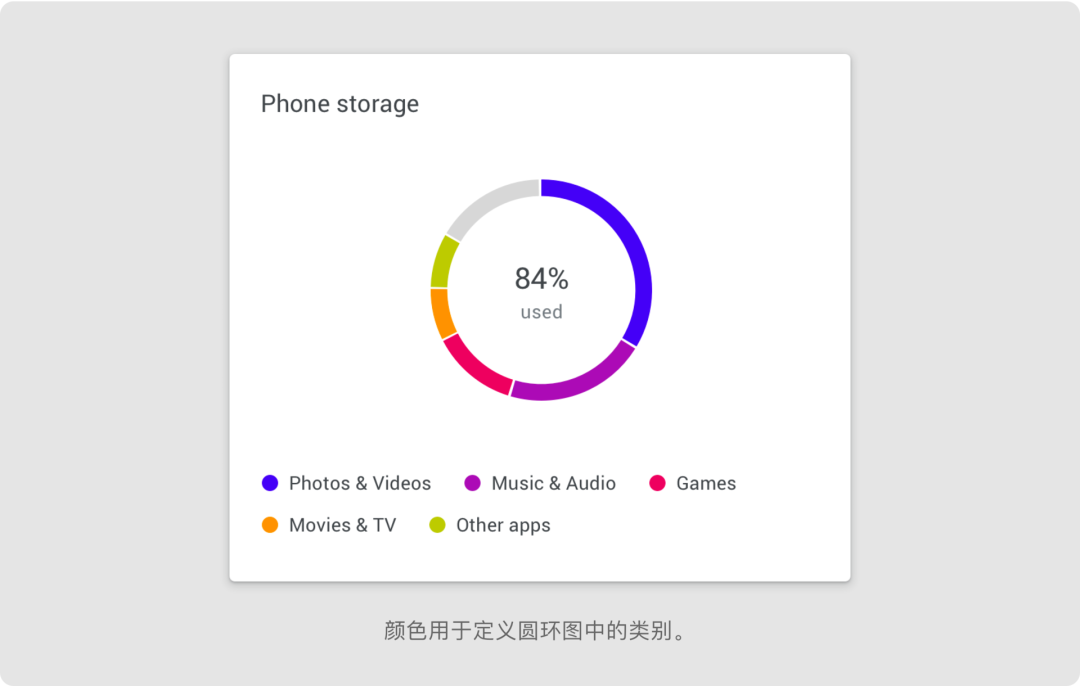
颜色可用于区分以下四种形式的图表数据:
区分彼此的类别
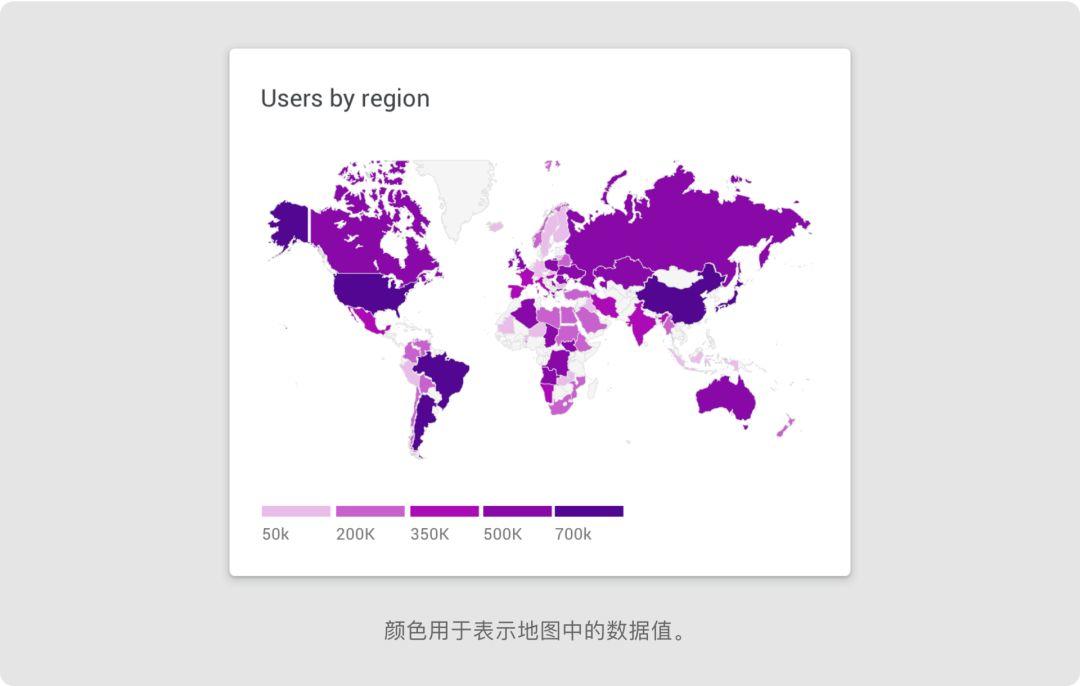
- 代表数量
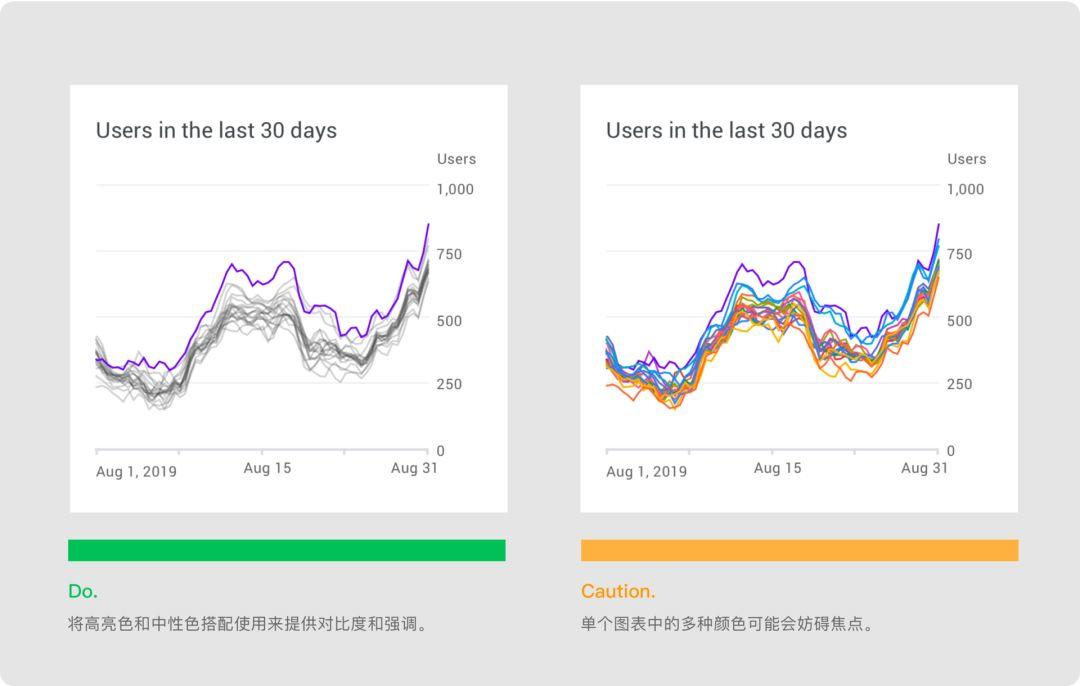
- 突出显示特定数据
- 表达意义
颜色区分类别
颜色区分数量
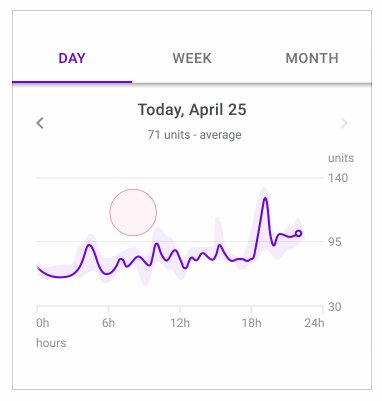
颜色突出显示数据
颜色还可以突出显示焦点区域。不建议使用大量的高亮色,因为它们会分散注意力并妨碍用户聚焦。
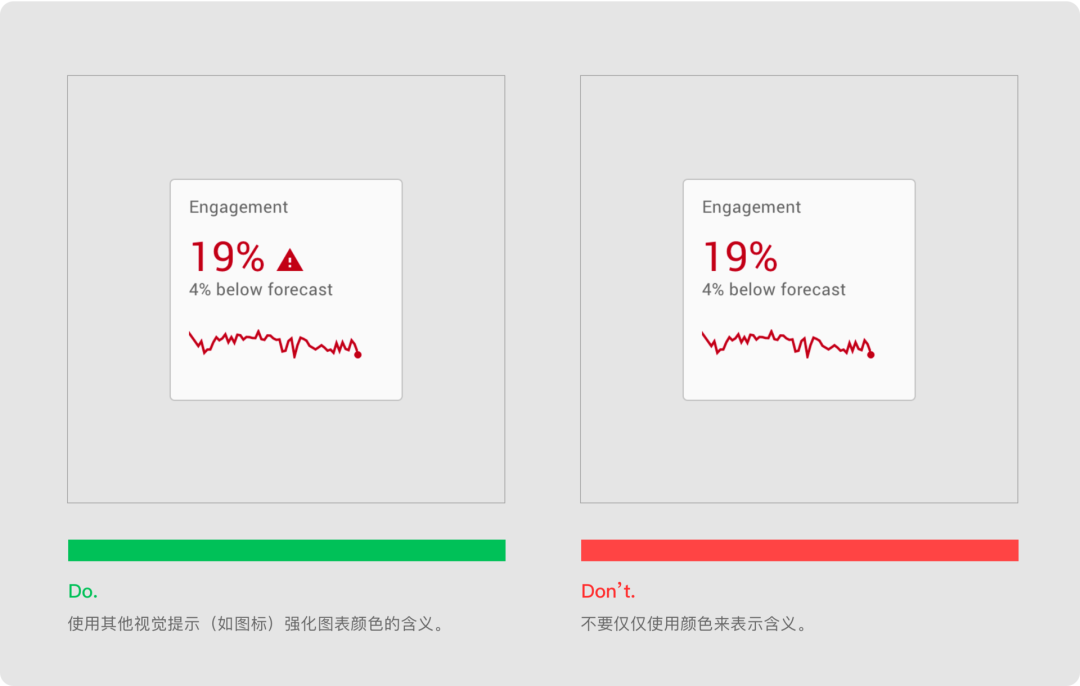
颜色表示含义
特别注意
无障碍设计– 考虑红绿色盲等存在视觉障碍的用户,用适合的方式来强调数据,例如高对比度着色、形状或纹理。还可将文本标签注释数据以阐明其含义,从而不用完全依赖于图形。
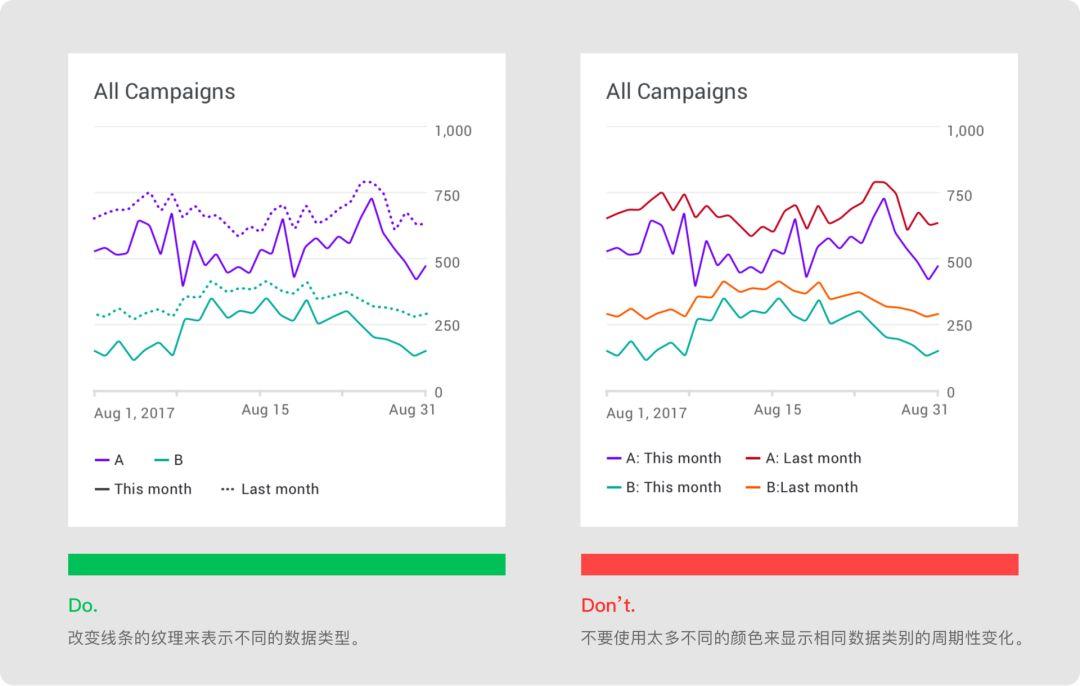
3. 线
图表线可以表示有关数据的质量,例如层次结构、突出显示和比较。线条样式可以采用不同的方式,例如使用破折号或各种不透明度。
线可以应用于特定场景,包括:
- 注释
- 预测要素
- 比较工具
- 置信区间
- 异常
4. 文本
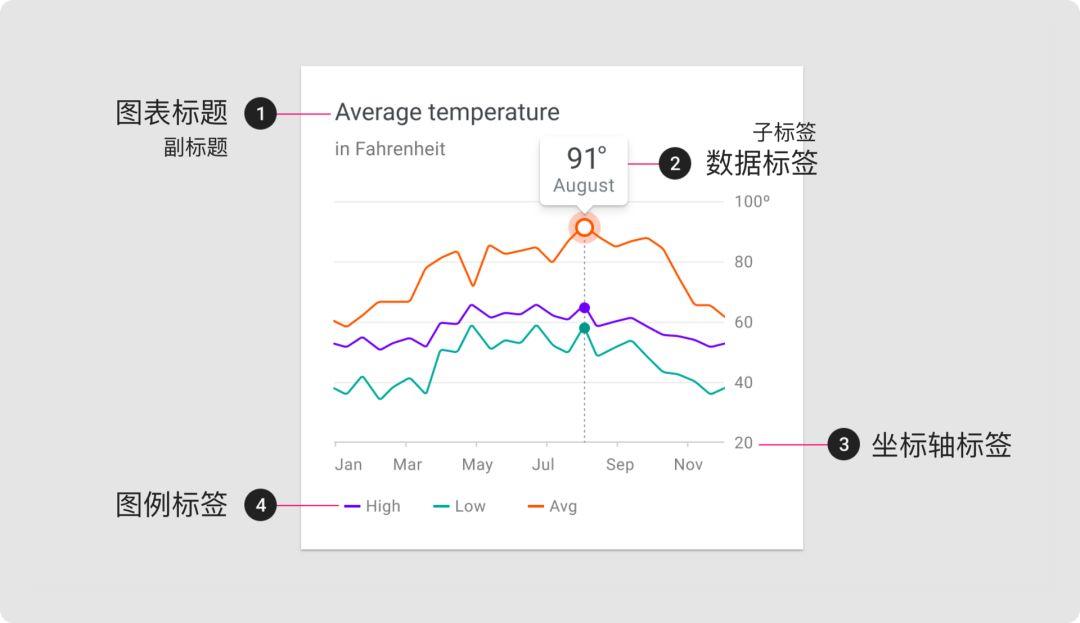
文本可用于标记不同的图表元素,包括:
- 图表标题
- 数据标签
- 坐标轴标签
- 图例标签
具有最高优先级的文本通常是图表标题,其中坐标轴标签和图例属于最低级别的层次结构。
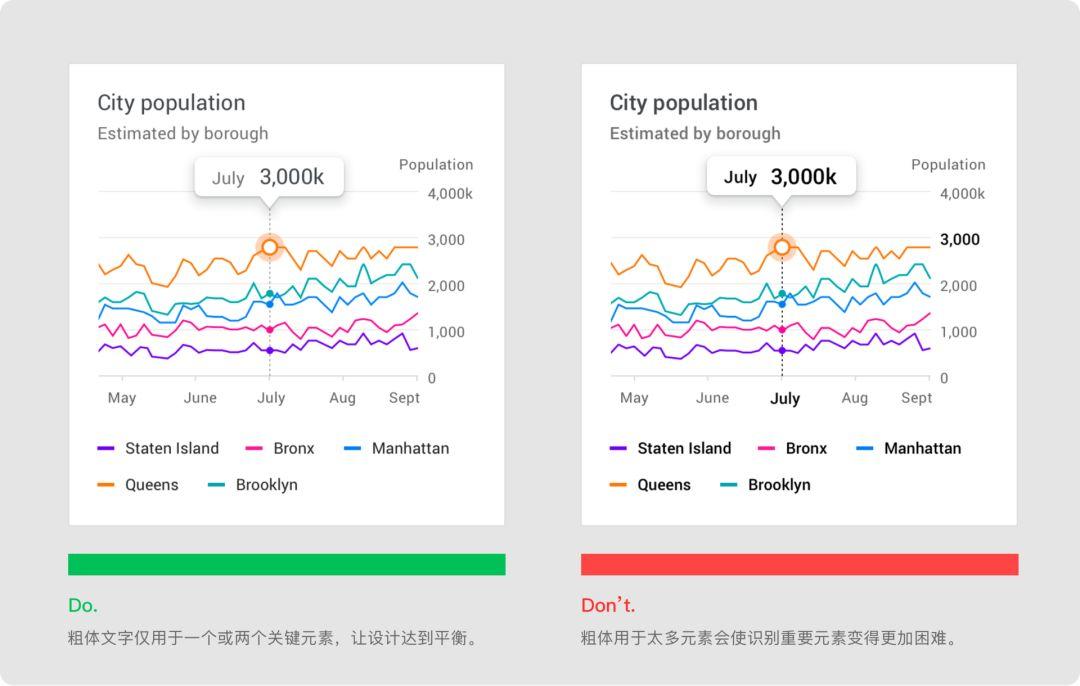
标题和不同的字体权重可以传达哪些内容的层级比其他内容更重要(或更不重要)。然而,这种样式处理方法应谨慎使用,因为字体样式的数量是有限的。
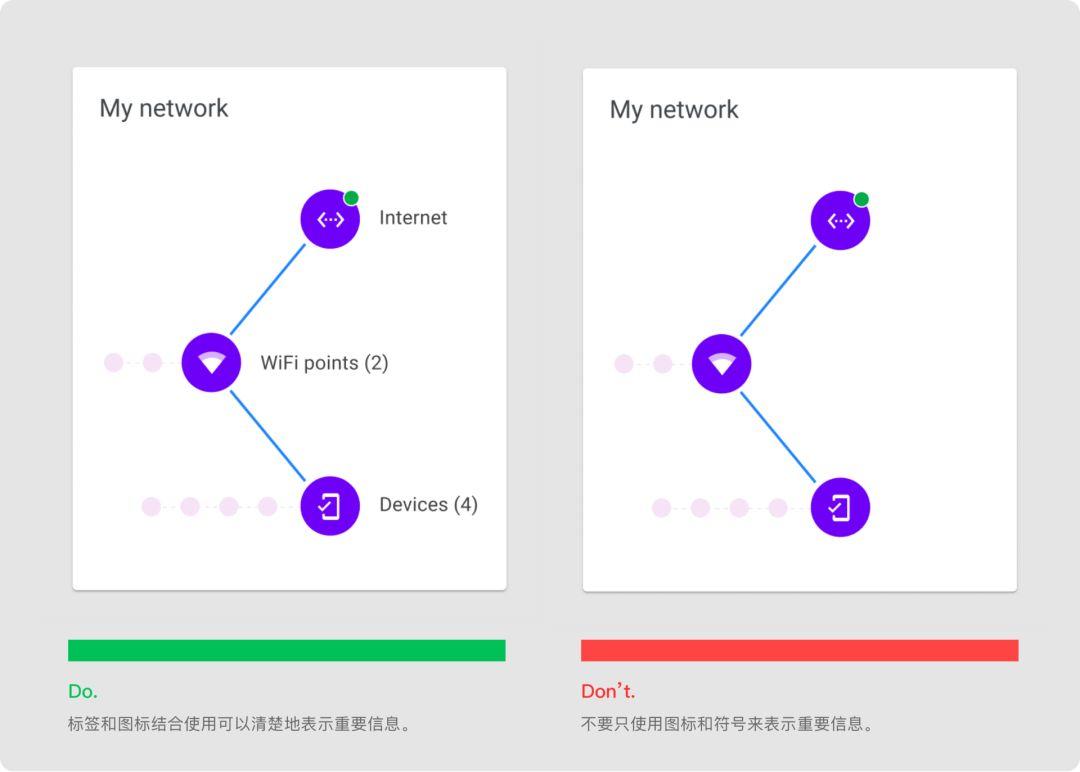
5. 图标
图标可以表示图表中不同类型的数据,并提高图表的整体可用性。
图标可用于:
- 区分组或类别的分类数据
- UI控件和操作,例如筛选、缩放、保存和下载
- 区分状态,例如错误、没有数据、完成状态和危险
在图表中放置图标时,建议使用通用且可识别符号,尤其是在表示操作或状态时,例如:保存、下载、完成、错误和危险。
6. 坐标轴
坐标轴标签或多个轴表示所显示数据的比例和范围。例如,折线图X轴和Y轴的文本标签显示一系列值。
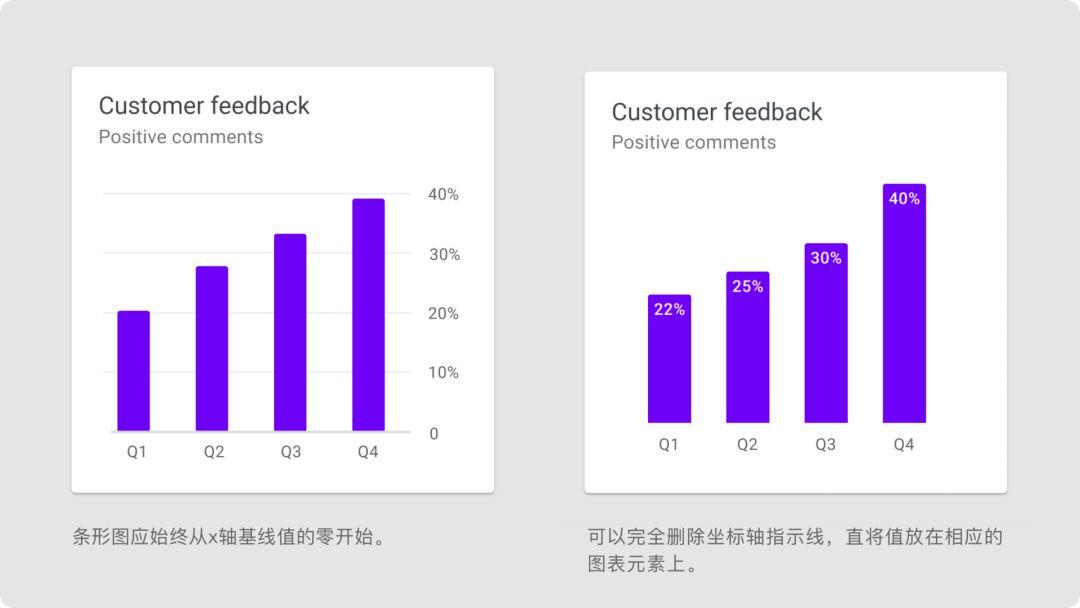
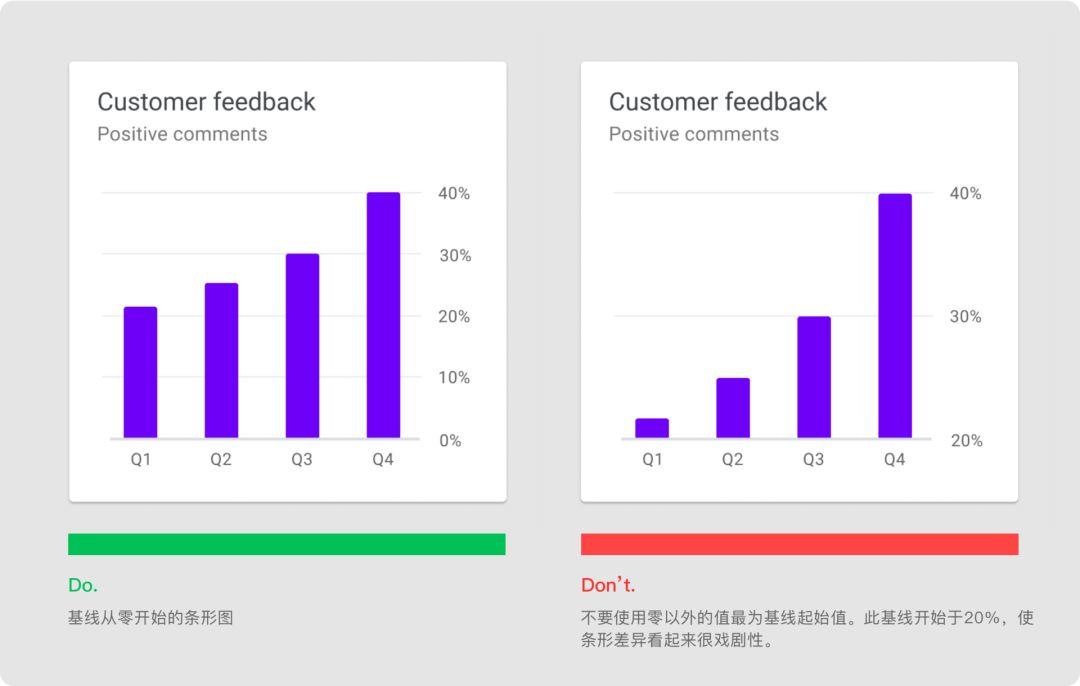
条形图基线
条形图应从基线(y轴上的起始值)的零开始。从非零的基线开始可能会给用户对数据的理解造成混淆。
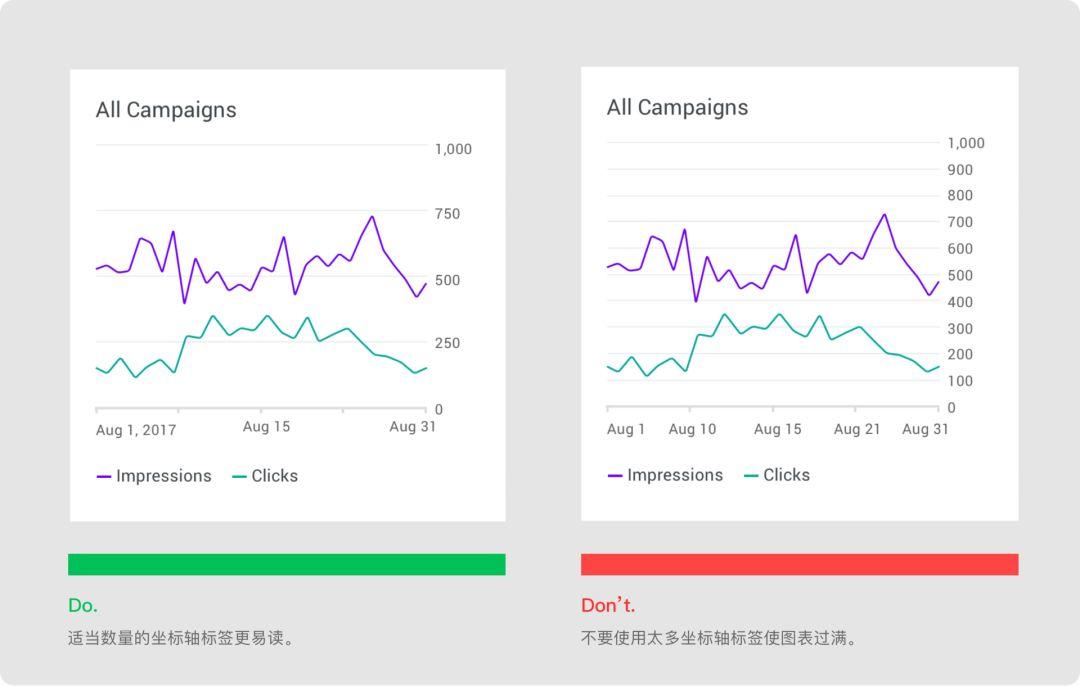
坐标轴标签
坐标轴标签的使用是反映图表中重要的数据最直接的。应根据实际需要使用坐标轴标签,并在UI中以一致的方式使用。
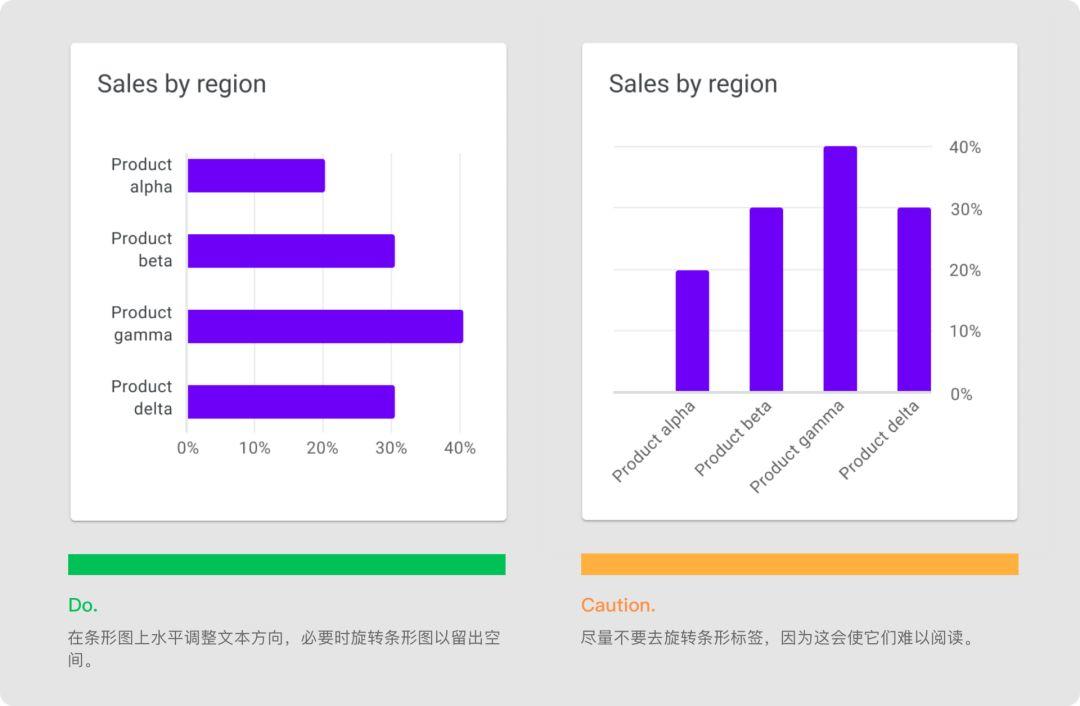
文字方向
文本标签应水平放置在图表上,以便于阅读。
文字标签不应该:
- 旋转
- 垂直堆叠
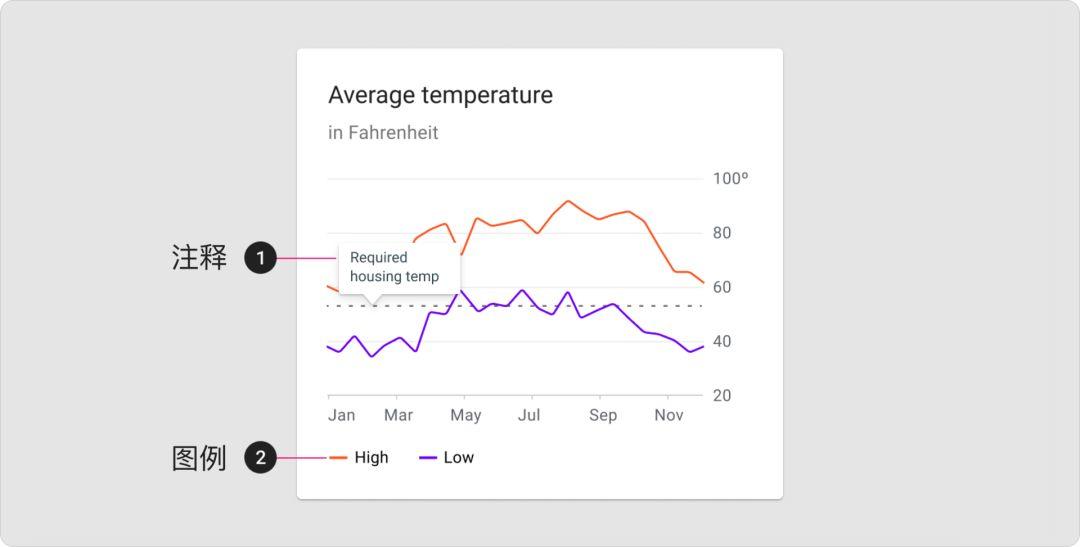
7. 图例和注释
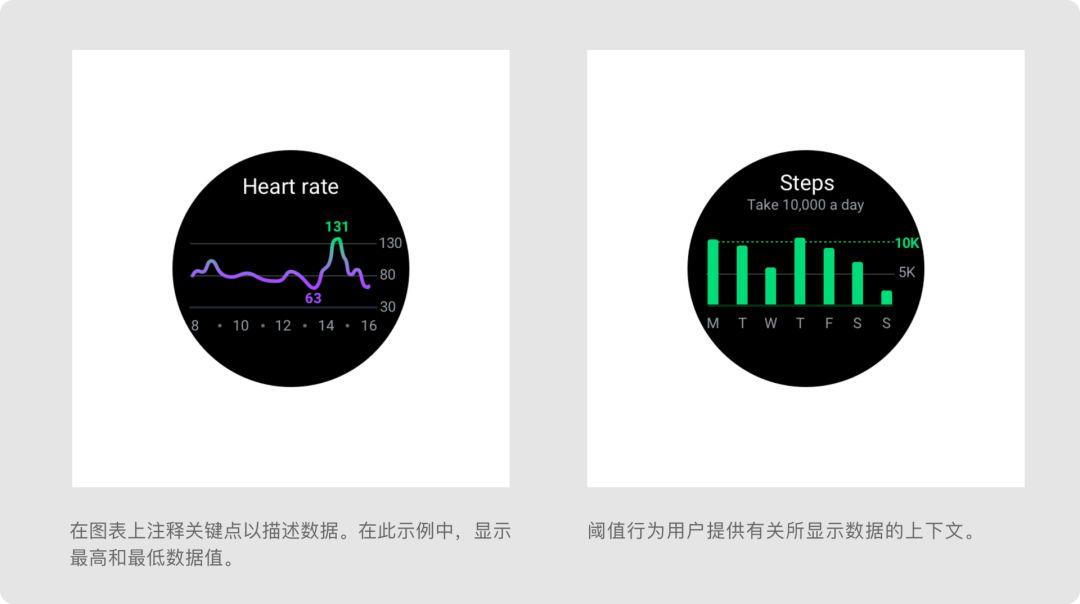
图例和注释描述了图表的信息。注释应突出显示数据点、数据异常值和任何值得注意的内容。
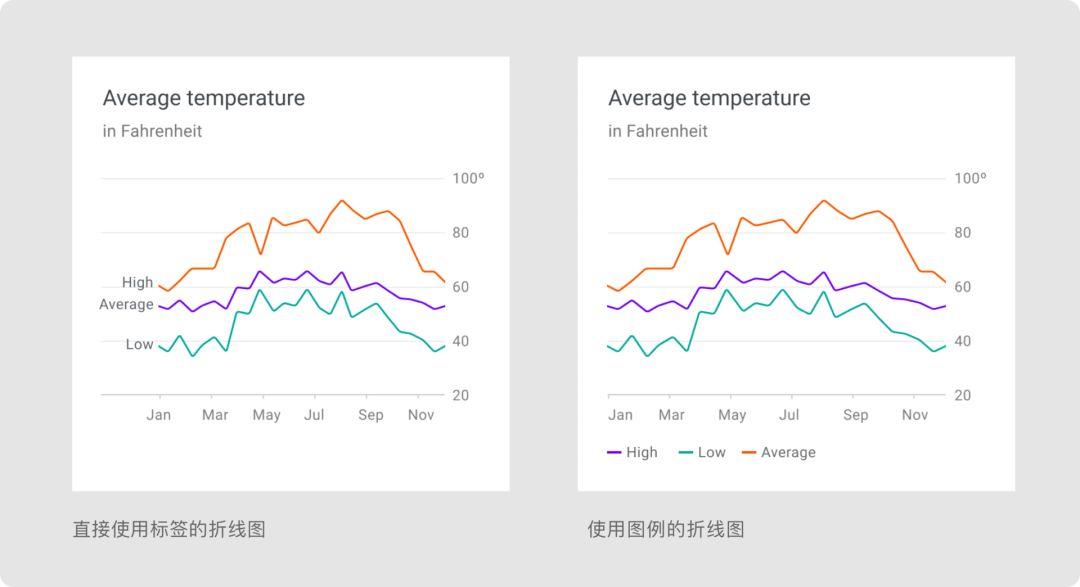
在桌面端,建议把图例放置在图表下方。在移动设备上,则将图例放在图表上方,以便于在交互期间保持可见状态。
在简单图表中图表元素可以直接用文本进行标记。但是,在密集的图表则需要使用图例说明会更清晰。
8. 迷你屏幕
可穿戴设备(或其他小屏幕)上显示的图表应该是手机端或桌面端图表的简化版本。
四、行为
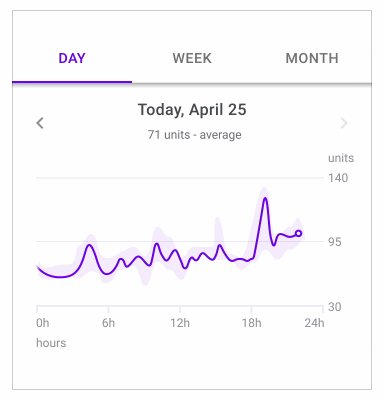
图表提供交互模式,使用户可以控制显示的数据。这些交互模式使用户可以专注于图表的特定值或范围。
以下推荐的交互模式、样式和效果(如触觉反馈)可以提高用户对图表数据的理解:
- 逐渐展开 提供了一条明确的途径,可以按需提供详细信息。
- 直接操作 允许用户直接对UI元素进行操作,最大限度地减少屏幕上所需的操作数量,包括:缩放、平移、分页和数据控件。
更改透视图 可以使一种设计可以适用于不同的用户和数据类型,例如数据控件和动画。
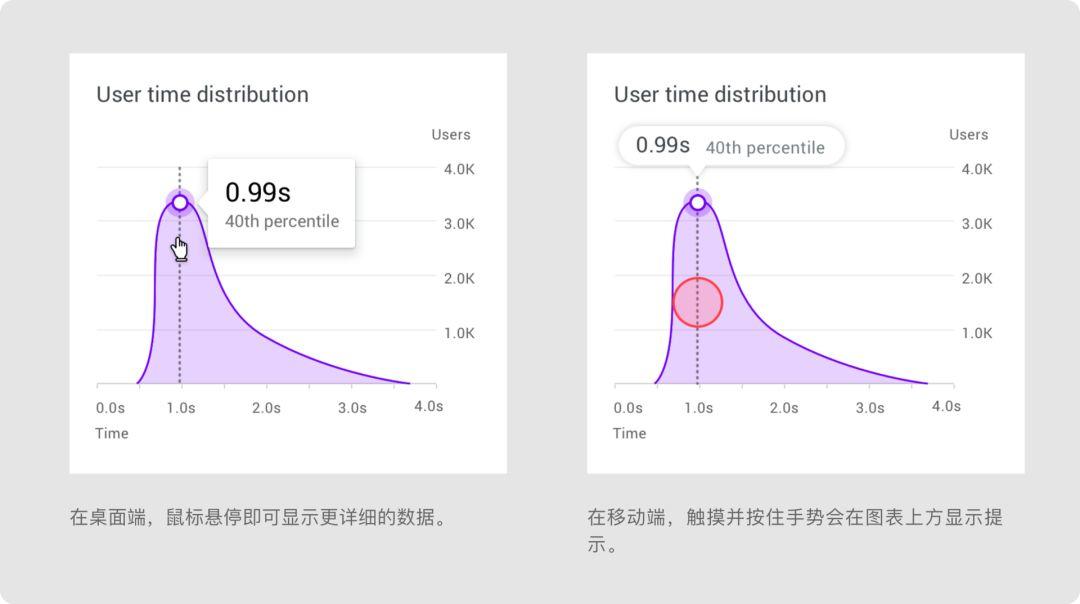
1. 渐进式展示
使用渐进式展示显示图表详细信息,允许用户根据实际需要查看特定的数据点。

2. 缩放和平移
缩放和平移是常见的图表交互,它们影响用户研究数据和浏览图表用户界面的紧密程度。
缩放
缩放会更改用户界面是从近还是远显示。设备类型决定如何执行缩放。在桌面端,通过单击和拖动或滚动进行缩放
- 在移动端,使用手指捏合进行缩放
如果缩放不是主要操作时,则可以通过单击和拖动(在桌面端)或双击(在移动端)来实现。
平移
平移让用户浏览屏幕之外的用户界面。它应该根据数据的具体意义进行约束。例如,如果图表的一个维度比另一个更重要,则平移的方向只能限制为该方向。
平移交互通常与缩放配合使用。
在移动设备上,平移通常是通过手势来实现的,比如单手指滑动平移。
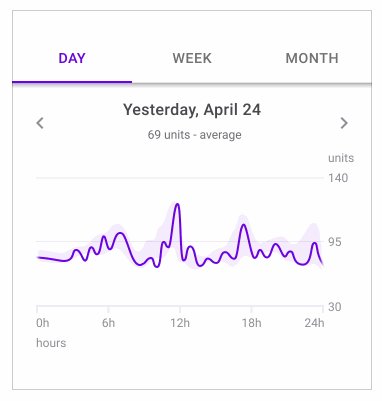
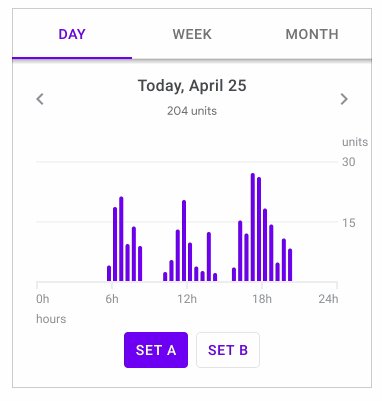
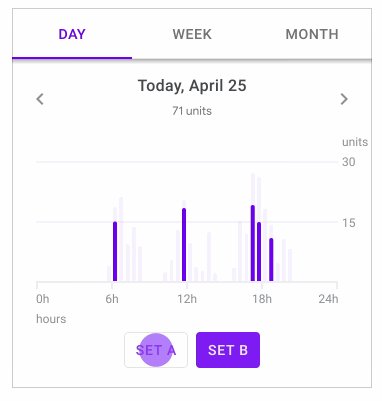
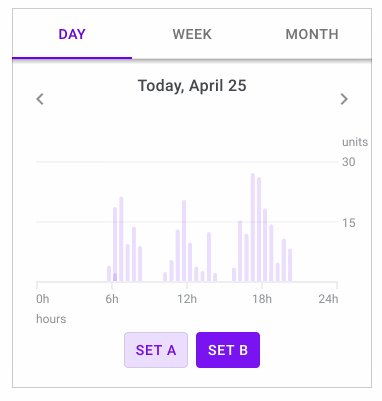
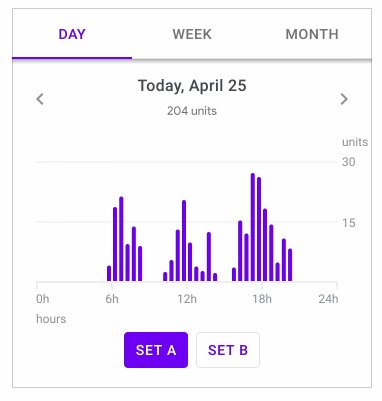
4. 数据控件
可以使用切换控件、选项卡和下拉菜单过滤/更改数据。
当用户也可以调整控件时,这些控件还可以衡量指标。
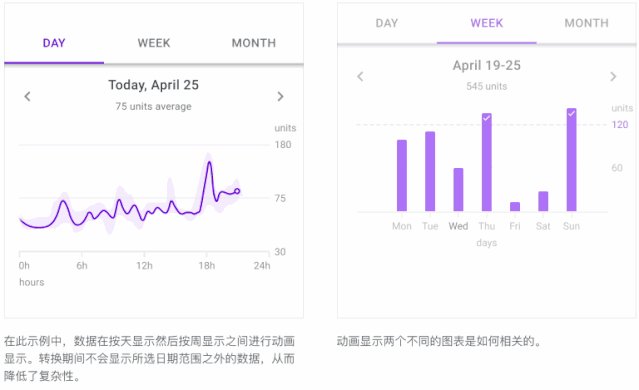
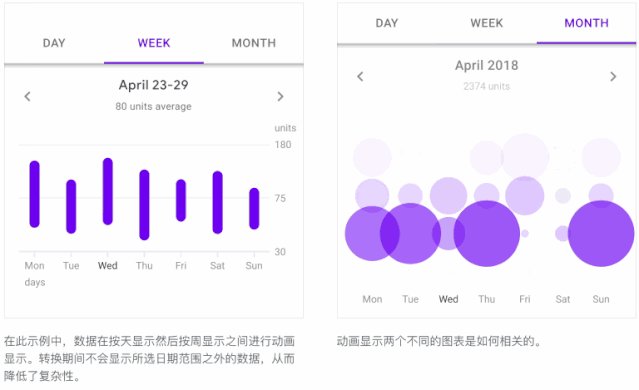
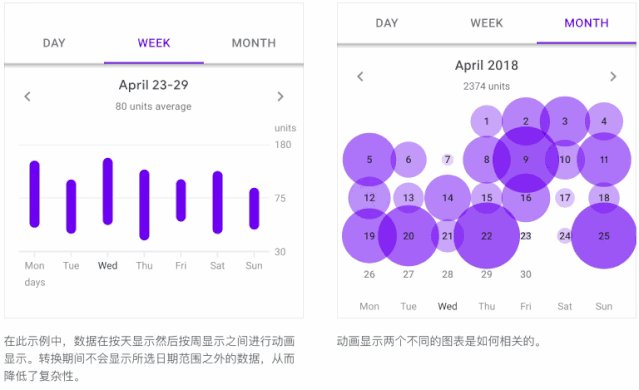
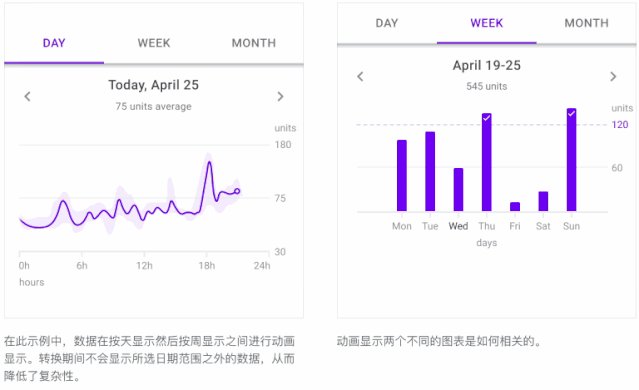
5. 动画
动画可以增强数据与用户交互方式之间的关系。应该有目的地使用动画(不是装饰性地),来表达不同状态和空间之间的联系。
动画应该感觉合理、平稳、反应灵敏,不会妨碍用户的体验和进程。
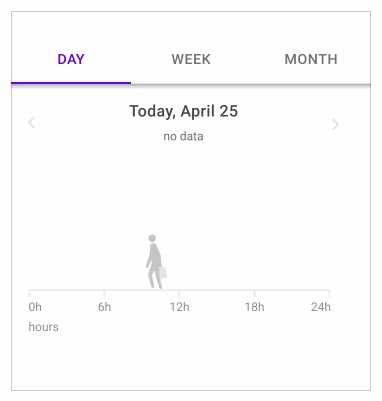
6. 空状态
空图形和图表可以显示在数据可用时用户期望的内容。
在适用的情况下,可以显示角色动画以提供乐趣和鼓励。
五、仪表板
数据可视化可以在一系列多个图表中显示,在称为仪表板的 UI中。多个单独的图表有时可以更好地传达故事,而不是把一个图表做得很复杂。
仪表板的用途应反映在其布局、样式和交互模式中。它的设计应该适合它的使用方式,无论是制作演示文稿还是深入探索数据的工具。
仪表板的用途应该反映在其布局、样式和交互模式中。不管它是一个进行演示的工具还是深入研究数据的工具,其设计都应该服务于它的使用方式。
仪表板应该:
- 确定最重要信息的优先级(通过布局)
- 显示根据层次结构(通过颜色、位置、大小和视觉权重)确定信息优先级的焦点
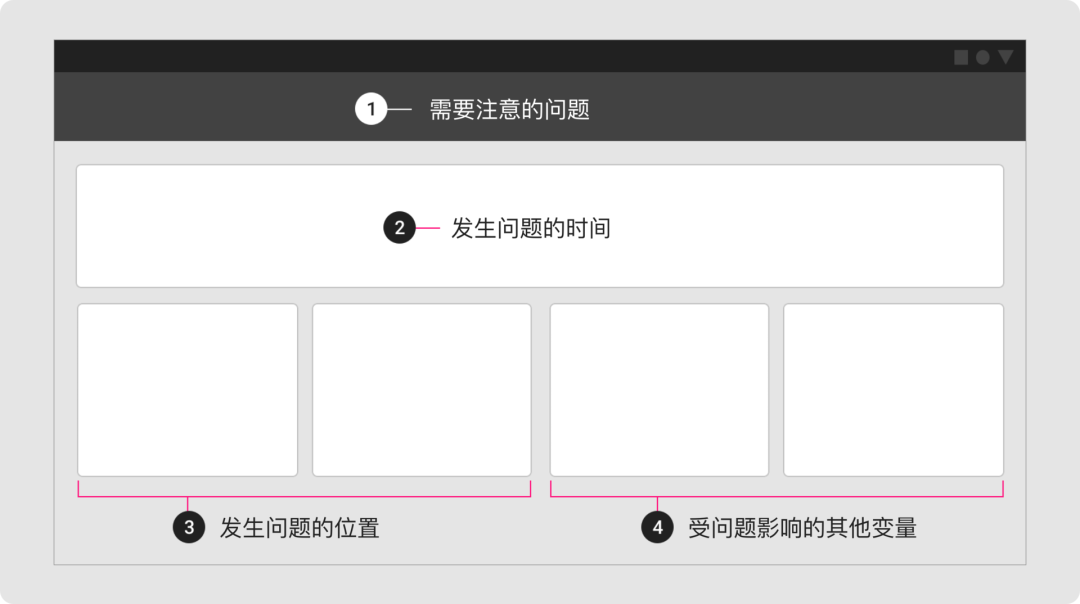
根据对数据的具体需求进行信息的优先级规划。在以下示例仪表板中,考虑的用户问题有:
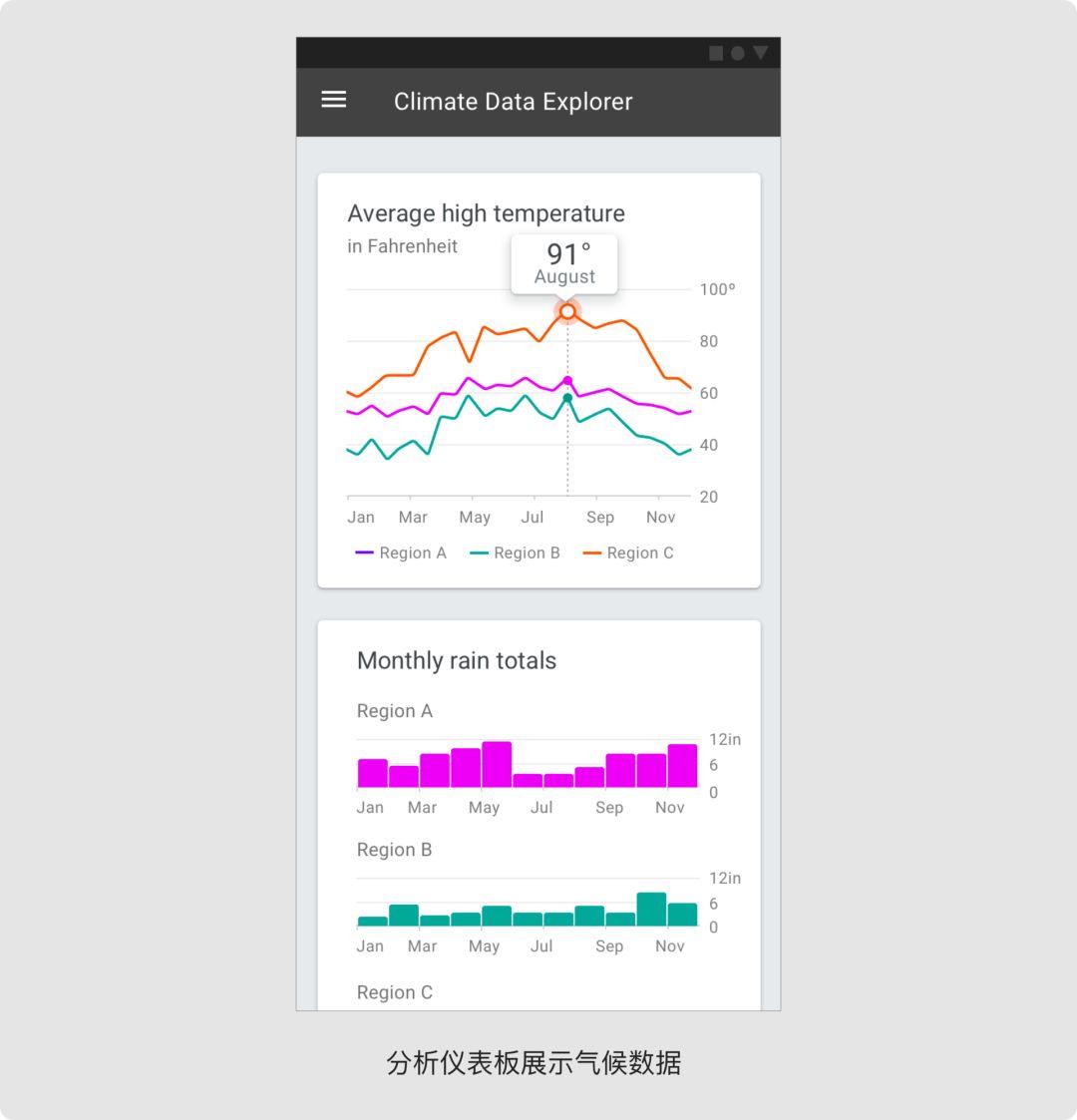
1. 分析仪表板
分析仪表板使用户能够探索多组数据并发现其中趋势。通常,这些仪表板包含能够通过数据洞察事物的复杂图表。
例如:
- 随着时间的推移突出趋势
- 回答“为什么”和“假设”问题
- 预测
- 创建深入的报告
分析仪表板示例:
- 跟踪广告系列的效果
- 跟踪产品在其生命周期中产生的销售额和收入
- 随时间显示城市人口趋势
- 随时跟踪气候数据
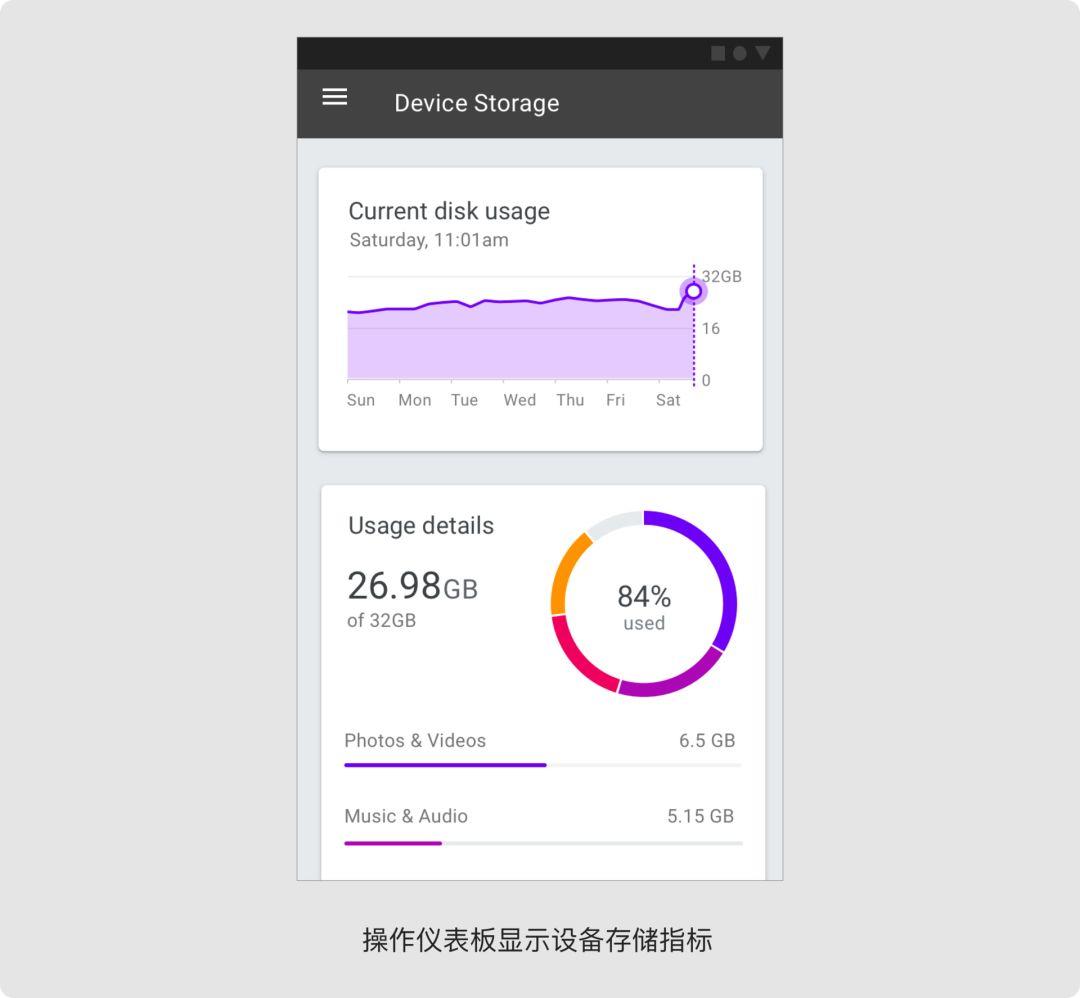
2. 操作仪表板
操作仪表板旨在回答一组预定义的问题。它们通常被用于与监控相关的任务。
在大多数情况下,这些类型的仪表板具有排列一组简单图表的当前信息。
例如:
- 跟踪目标的当前进度
- 实时跟踪系统性能
- 操作仪表板示例:
- 跟踪呼叫中心活动,例如呼叫量、等待时间、呼叫长度或呼叫类型
- 监控云上运行的应用程序的运行状况
- 显示股市表现
- 监控赛车上的遥测数据
3. 演示仪表板
演示仪表板为感兴趣的主题提供展示和说明。
这些仪表盘通常包括几个小图表或记分卡,其中动态标题解释了每个图表中提供的趋势和见解。
例如:
- 提供关键绩效指标的概述
- 创建高级执行摘要
演示仪表板示例:
- 提供投资账户绩效的概述
- 提供产品销售和市场份额数据的摘要