“输入元素应按逻辑组进行组织,以便您的大脑可以处理相关字段大块中的表单布局。”
– > HTML:权威指南
Web应用程序很少使用,它不大量使用表单进行数据输入和配置。但是,并非所有的Web应用程序都一致地使用表单。 输入字段,它们各自的标签,号召性用语及其周围的视觉元素的对齐方式的变化会支持或削弱用户行为的不同方面。
表单布局
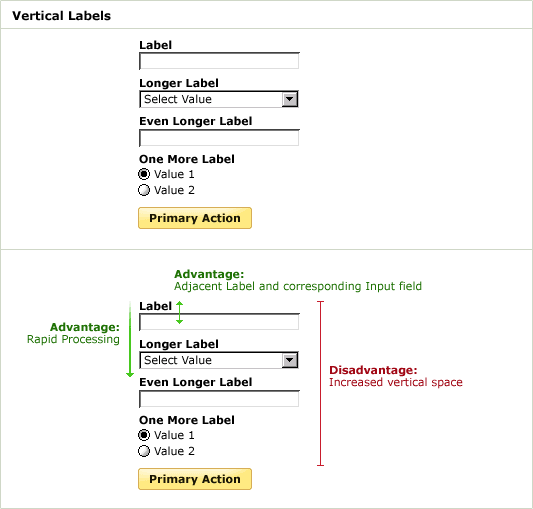
当需要将填写表格的时间减至最少并且收集的数据对于用户来说最为熟悉(例如,在结帐流程中输入姓名,地址和付款信息)时,标签和输入字段的垂直对齐可能效果最好。每个标签和输入字段均按垂直距离分组,并且输入字段和标签的一致对齐可减少眼睛移动和处理时间。用户只需要向一个方向移动即可:向下移动。
在这种布局中,建议对输入字段标签使用粗体。这增加了它们的视觉重量,并将它们带到布局的前台。当标签不为粗体时,由于它们的视觉权重几乎相等,因此它们可能会与输入字段争夺用户的注意力。
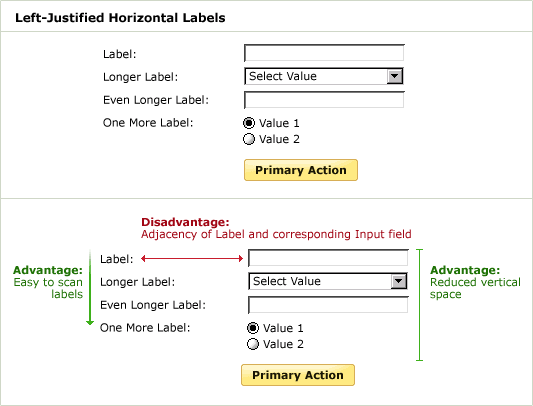
当表单收集的数据不熟悉或不易于处理时(例如地址的各个部分),使用左对齐输入字段标签可使扫描表单所需的信息更加容易。用户只需向上和向下扫描标签的左列,而不会被输入字段打断。但是,标签和输入字段之间的距离通常会因长标签而变长,结果可能会影响完成时间。用户必须在列之间“跳转”,以便在输入数据之前找到输入字段和标签的正确关联。

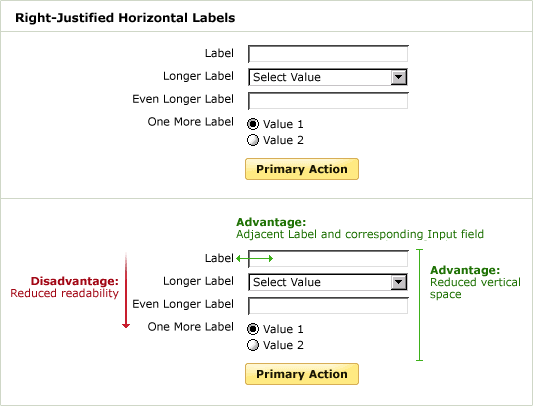
另一种布局是,右对齐输入字段标签,以便输入字段和标签之间的关联清晰。但是,标签产生的残留碎片会降低快速扫描以查看表单所需信息的效率。在西方世界中,我们从左到右阅读,因此我们的眼睛更喜欢左侧的硬边。
使用视觉元素
由于“左对齐水平标签”布局的优点(易于扫描输入标签并减少了垂直屏幕空间),尝试纠正其主要缺点是很诱人的:输入字段及其各自标签的分隔。
一种这样的方法的特点是增加了背景颜色和规则:不同的背景颜色创建标签的垂直单位和输入的垂直单位;水平规则在每个标签和输入字段对之间形成关系。尽管此方法似乎是合乎需要的,但实际上会产生一些问题。
通过格式塔(我们的视觉先天规则),将额外的15个视觉元素添加到布局中:中心线,每个背景框和每个水平线。这些元素开始分散我们的视线,使您更加难以专注于布局中最重要的元素:标签和输入字段。正如爱德华·塔夫特(Edward Tufte)指出的那样:“信息由产生差异的差异组成。” 换句话说,任何无法帮助您布局的视觉元素最终都会损害它。当您尝试扫描标签的左列时可以看到。您的眼睛反复停下来考虑每条水平线以及由线和背景色的每种组合创建的框。
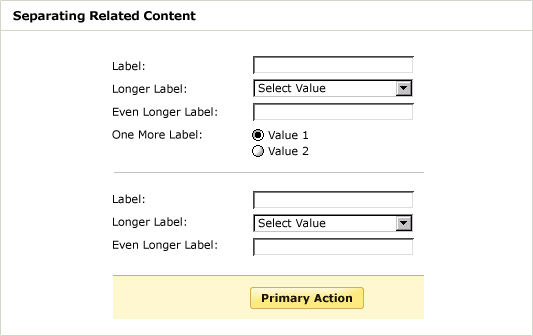
当然,这并不意味着在表单布局中永远不要使用背景颜色和规则。当有必要向用户指出信息的相关分组时,细的水平尺或浅色背景色可以在视觉上将相关数据组合在一起。这两个元素(规则和背景色)对于吸引人们注意表单的主要作用尤其有用。
主要和次要动作
与表单相关联的主要操作(最常见的是“提交”或“保存”)需要比其他表单元素具有更强的视觉效果(在上面的示例中为亮色,粗体,背景色等),并且应该在垂直方向上与输入字段对齐。这为用户提供了一条路径,并指导他们完成表单。
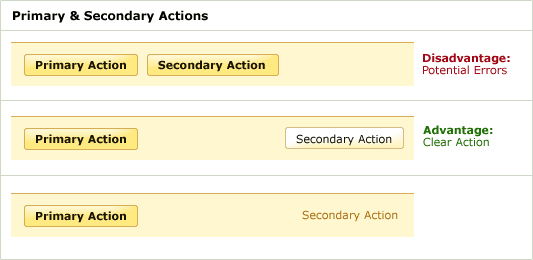
当表单具有多个动作(例如“继续”和“返回”)时,减少次要动作的视觉重量可能是明智的。这将潜在错误的风险降到最低,并进一步指导用户完成任务。
尽管这些准则可以帮助您更好地为特定目的定位表单,但仍应通过用户测试或数据分析(完成率,错误等)来验证布局,视觉元素和适合您的内容的组合。

