01 表单的帮助信息是什么?
在输入框旁边或者下面,用一句话或者例子来解释需要输入什么数据。
02 为什么要有帮助信息?
标签信息与输入框的形式虽然对表单填写提供了线索,
但这些还不够。
为了让用户更好的完成输入,设计师会在标签或输入框旁边放置帮助信息,告诉用户如何回答问题。
03 什么时候设置?
人们往往不会去阅读屏幕上的提示。
但有些情况下,用户期待能提供一些信息,帮助自己正确的回答问题。
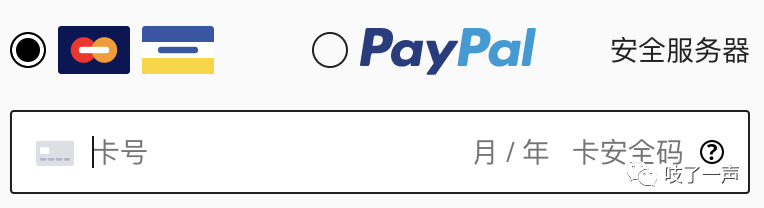
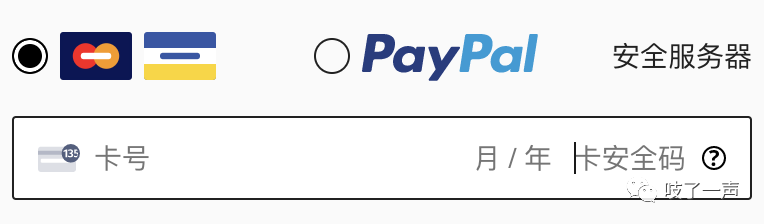
对要求填入数据不熟悉的表单:

△提示用户卡安全码是背面的3位数字,它这里是以图片方式呈现的,比较有趣;但建议配上文字更清楚
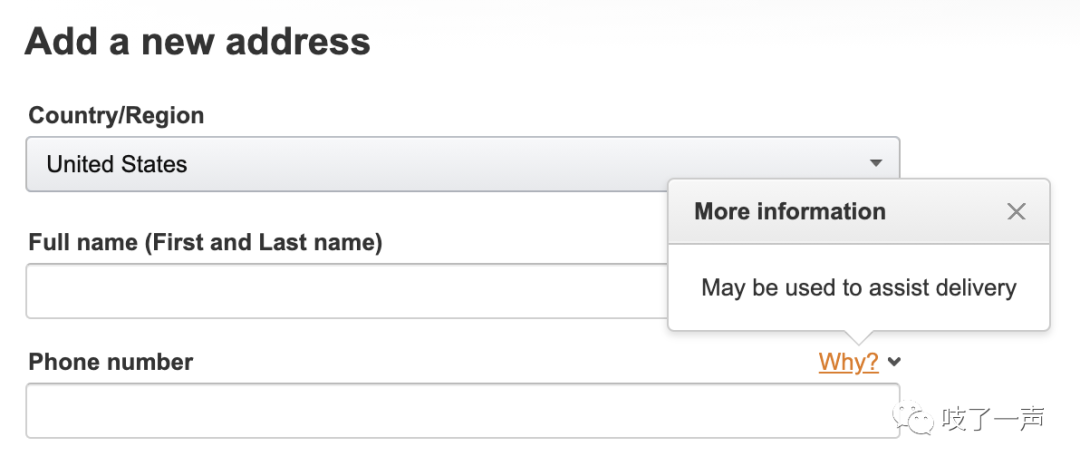
质疑为何要填入该数据?
△Amazon地址新增页面,告诉用户,收集手机号码只是为了方便配送
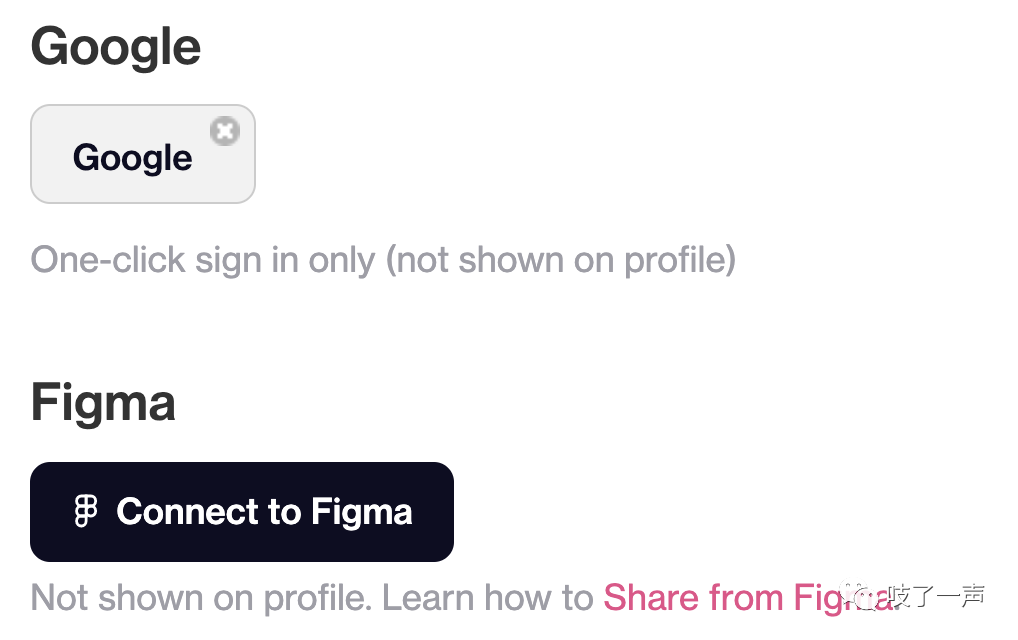
担心数据安全或隐私:
△Dribbble个人信息页面,打消用户顾虑,告诉用户社交账号信息不会在个人资料中展示
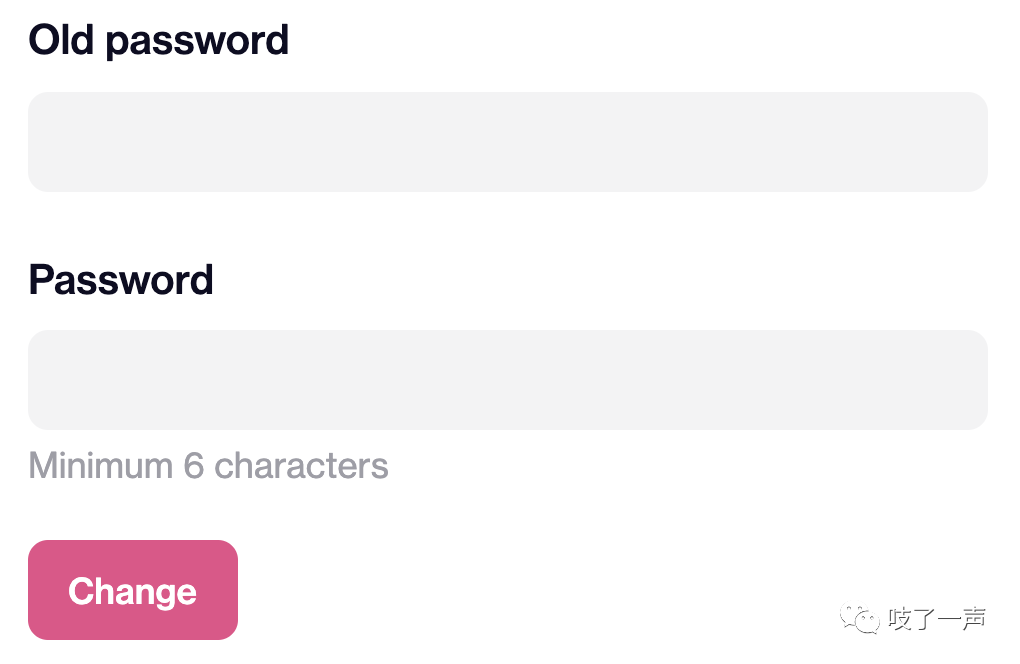
系统推荐的填写方式:
△Dribbble修改密码页面,提示用户密码至少需要6位
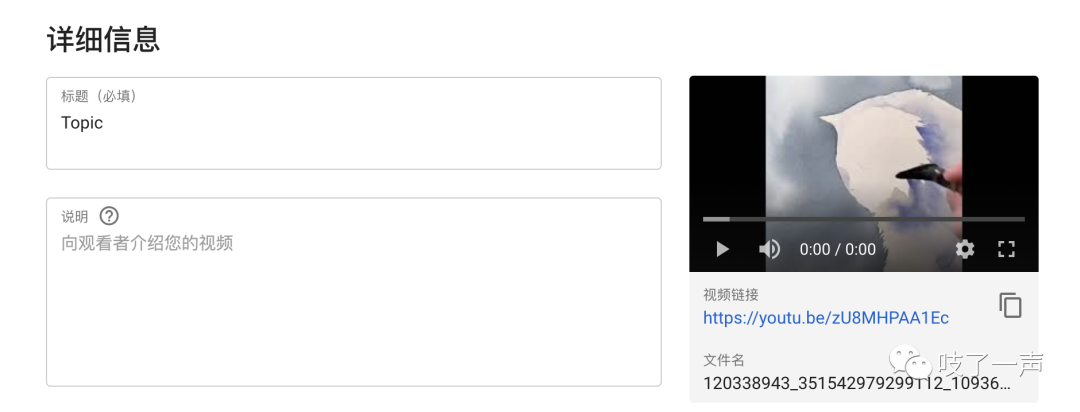
可填或必填,与表单大部分要求相反时:
△Youtube上传视频页面,标题为必填
总的来说就是:
如果大部分是必填项,你就只标明选填项,反之亦然。
04 怎么显示?
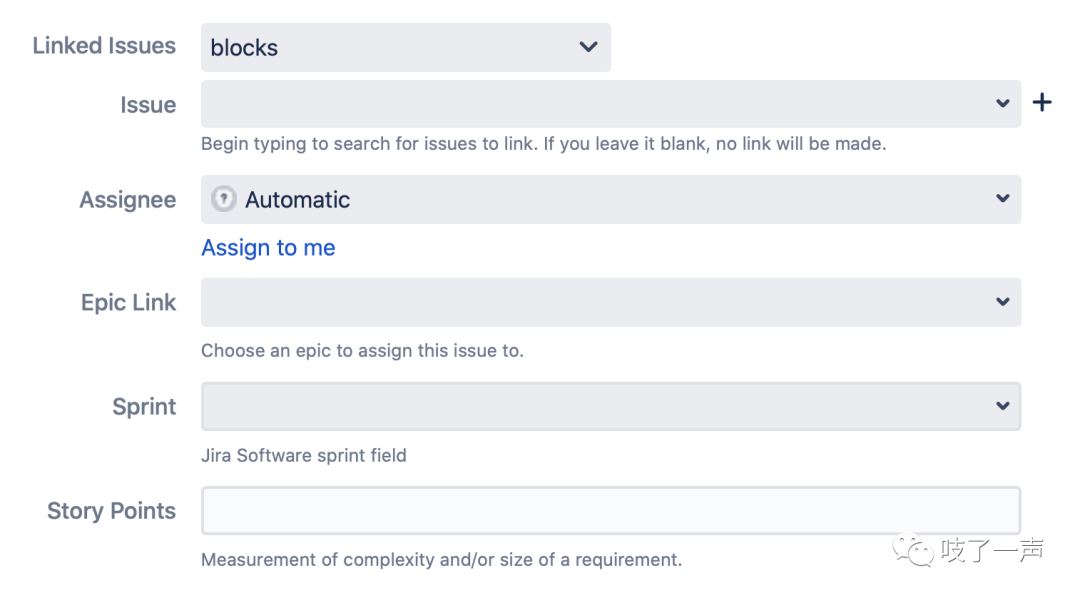
始终显示:
△Jira,输入框下方始终显示帮助信息
😊Tips:
- 字体比标签字体小两号大小比较合适。
- 保持信息简短扼要,如果信息超过你的输入框长度,大多用户会忽略。
输入焦点时显示:
点击输入框时,帮助信息出现在输入框附近;缺点是,需要人触发才能知道是否有帮助信息;
因此,会让需要帮助的人望而却步不愿尝试去点击。
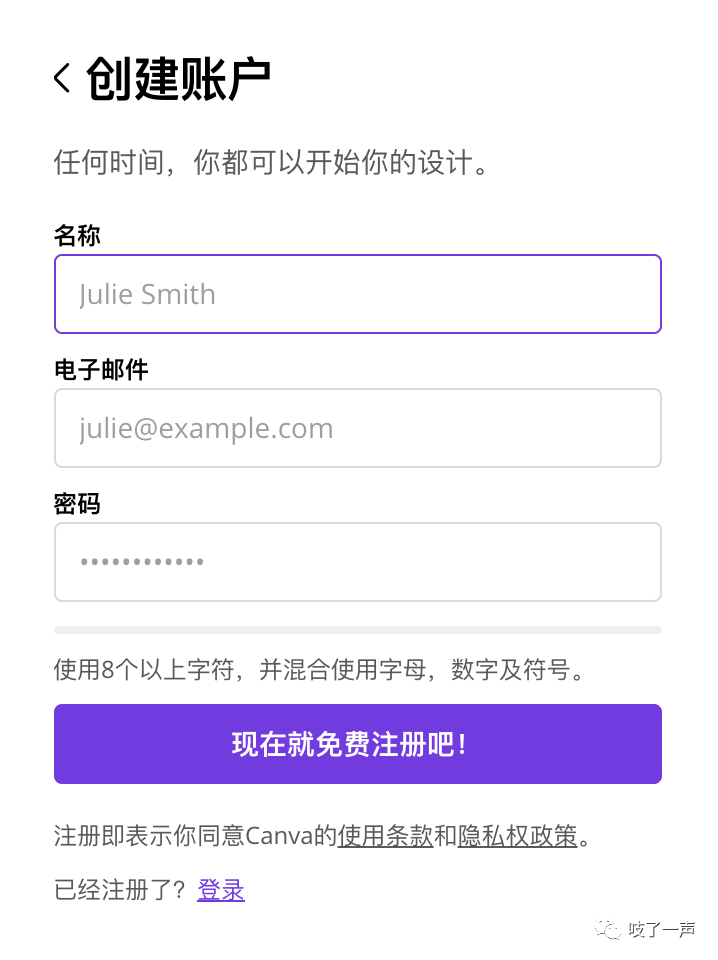
所以可以在输入框中显示帮助信息。
但这里要注意只有一种情况可以使用该模式,那就是举例说明时。
△Canva注册表单,输入框内信息为举例说明
解释问题是什么,为什么问这些问题,是否必须回答的帮助信息不应该在输入框里出现。
用户激活时显示:
通过一致的图标、按钮、图片或者文本链接,让用户知道这里提供的帮助。
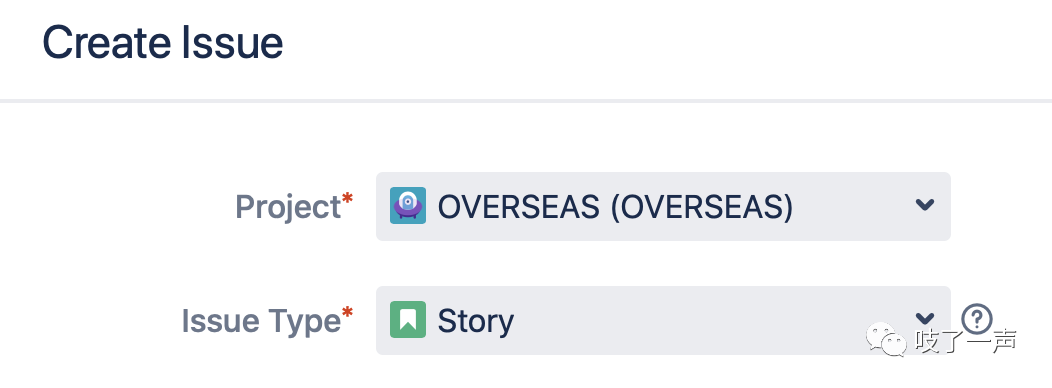
图标:
△Jira创建故事页面的帮助图标
❌这里Jira设计得不是很合理(不要学它),✅帮助符号应当靠近标签。
这样有助于人们浏览信息。
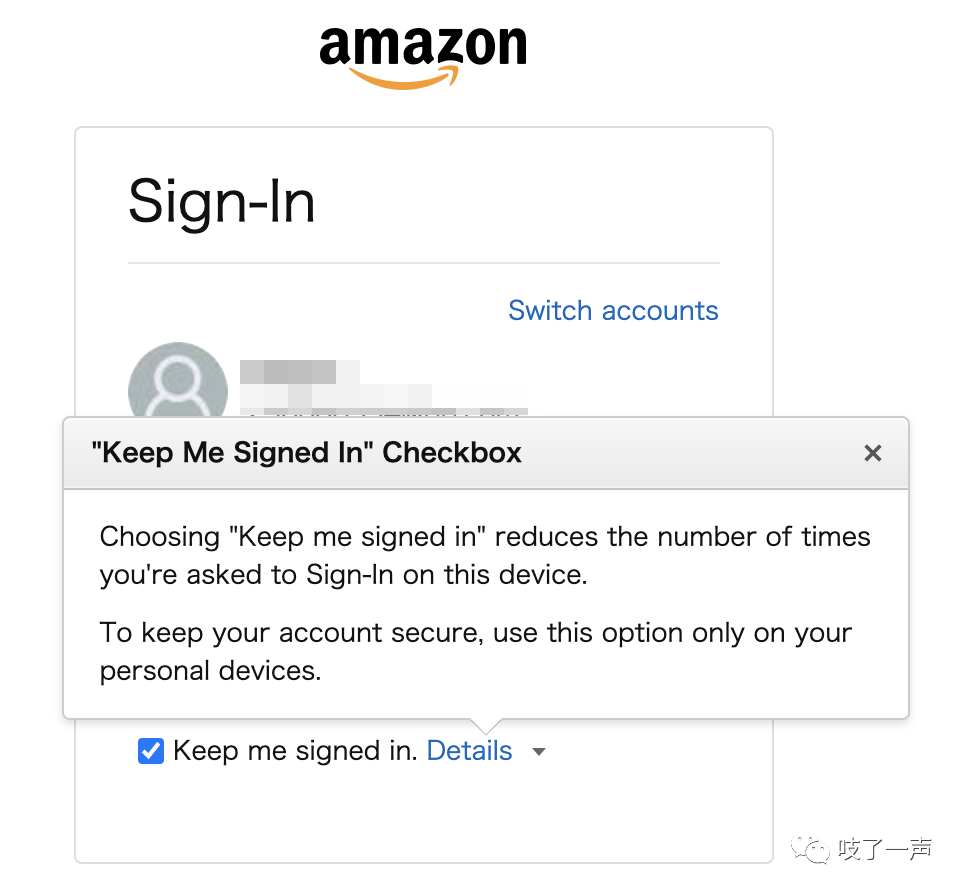
文本链接:
△Amazon登录页的文本链接
优点避免页面跳动
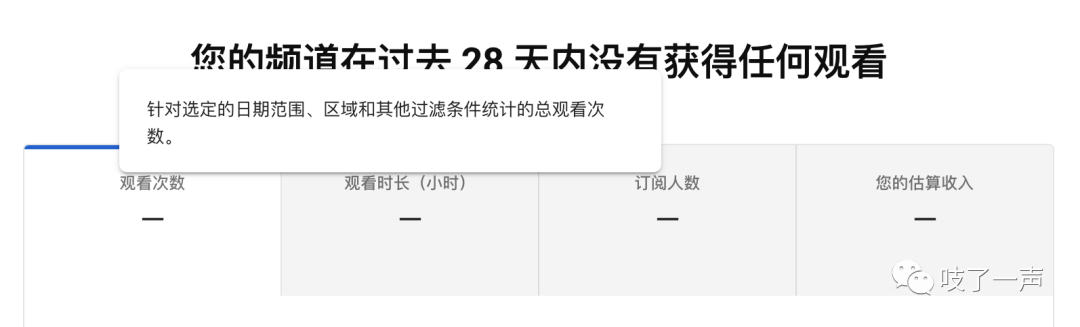
悬浮触发显示帮助文字
△Youtube,鼠标停留该区域出现提示信息,解释说明该字段
这种方法的缺点是,只有当指针固定在触发热点时,帮助文字才会显示。
推荐扩大悬浮激活区域,人们会比较容易触发帮助文字显示。
😊Tips:
如果人们经过悬浮区域,就会出现额外信息,可能需要延长约500毫秒来看看人们是否真的需要帮助,而不是因为鼠标偶然通过触发区。
05 CONCLUSION!
- 不要依赖帮助信息弥补表单缺点
- 帮助信息最适合解释人们不熟悉的数据
- 简洁的文字毗邻问题是最清晰的方式
- 如果人们知道表单问题答案,但不确定如何回答或者为什么回答,可以考虑使用输入焦点时显示
- 如果表单问题人们不熟悉或者复杂,而且可能同样的人会多次使用,可以考虑采用用户激活时显示
- 图标里问号表示帮助认可度最高
- 图标、链接或者按钮应放在标签旁

