主要使用antdApi
getFieldDecorator
https://ant.design/components/form-cn/#this.props.form.getFieldDecorator(id,-options))
关联
组件同redux关联
export default connect(({ activeSystemAndcreateActive }) => ({data: activeSystemAndcreateActive.step,}))(Form.create()(Step1));
通过这个connect
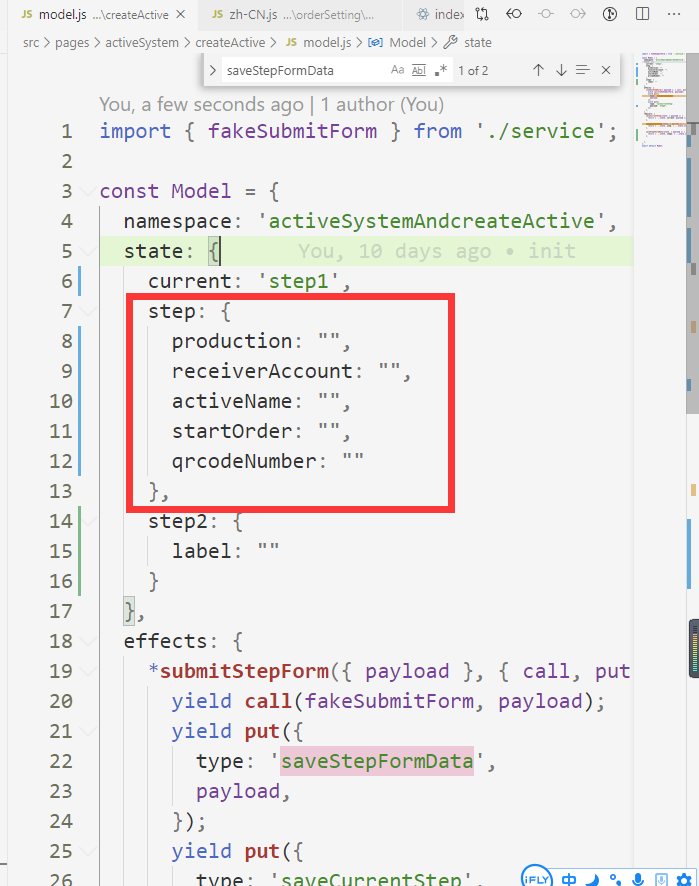
data: activeSystemAndcreateActive.step
绑定绑定了redux state中的字段step

访问
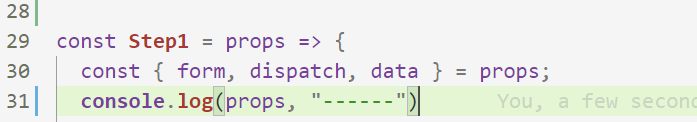
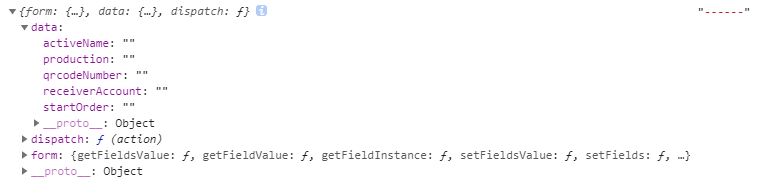
在组件的props中就可以访问到绑定的数据

修改
getFieldDecorator
用到提供的api
这个api

