useState会返回会返回一对值:当前状态和一个让你更新它的函数,它类似 class 组件的 this.setState,但是它不会把新的 state 和旧的 state 进行合并;
useState可以接收一个参数作为这个状态的默认值;
demo usestate
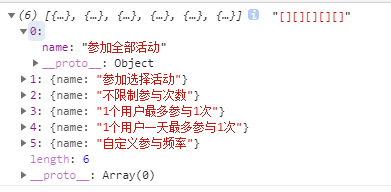
const [limitList, setLimitList] = useState([{ name: "参加全部活动" },{ name: "参加选择活动" },{ name: "不限制参与次数" },{ name: "1个用户最多参与1次" },{ name: "1个用户一天最多参与1次" },{ name: "自定义参与频率" }]);const onChange = (e) => {console.log(limitList, "[][][][][]")}

demo 更新这个state的函数
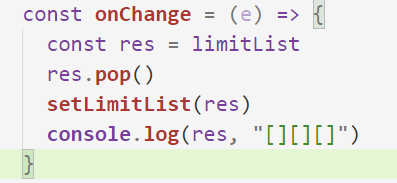
上边的onchange函数上加上三句,每次点击去除一个再调用setLimitList更新这个状态
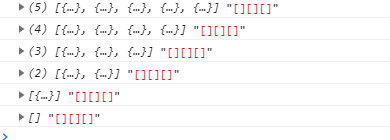
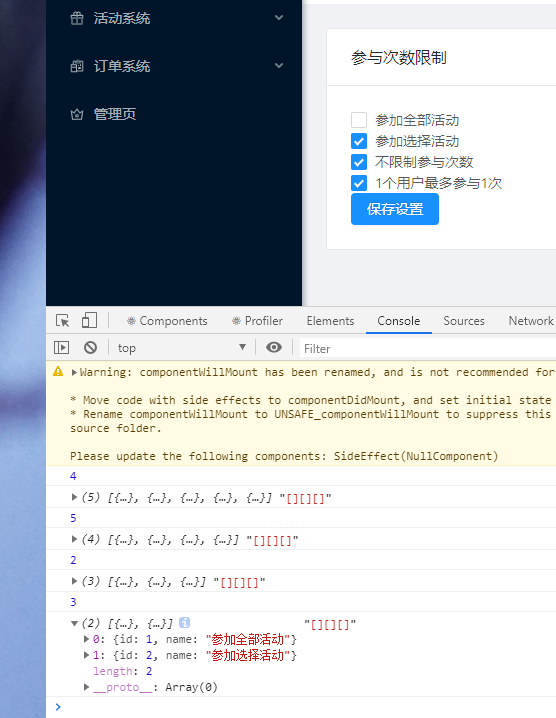
结果如下,并没有同旧值进行合并
但是这个demo视图相应死慢甚至响应两条就不响应了
其实上边的console的res并不是设置后重新赋值给res的值而是limitList引用,res.pop相当于修改的还是limitList,而limitList是不能直接修改的,也就是说res.pop并没有对limitList实际的修改又把值传递给了setLimitList去修改state,造成了这种奇葩bug。
解决这种问题的一个非常简单的方法是
非引用复制给res再处理这个res就可以咯~~
const res = [...limitList]

