目的是为了网站的seo
最终效果


打包前台文件上传
因为是做ssr所以要把源文件上传到服务器
上传后跟在本地开发一样
依赖安装
npm i
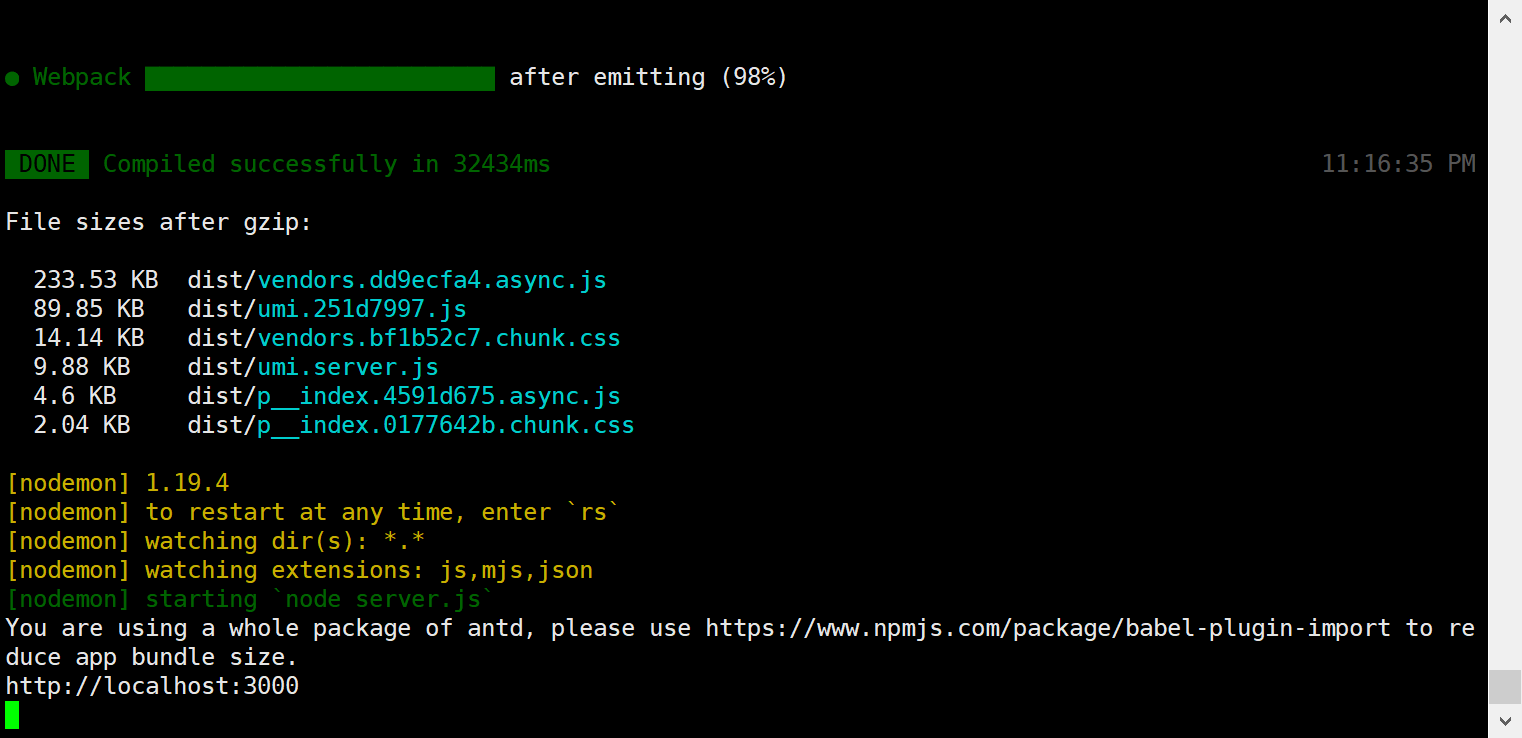
运行相应的命令启动ssr
npm run start
"start": "npm run build && nodemon server.js",

此时会监听到本地的3000端口,但是我们只对外开放了80端口,需要再配置一下Nginx反向代理,代替客户端去请求这个端口;
配置Nginx反向代理
宝塔安装的LNMP,nginx配置文件在/www/server/panel/vhost/nginx目录下
添加
#设置代理
location / {
proxy_pass http://127.0.0.1:3000;
}
这样配置后,客户端所有的请求都会被转发到 http://127.0.0.1:3000 也就是咱启动的node服务器进行处理
完整的配置文件
server
{
listen 80;
server_name wuzhao.asia;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/wuzhao.asia/dist;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-73.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/wuzhao.asia.conf;
#REWRITE-END
#设置代理
location / {
proxy_pass http://127.0.0.1:3000;
}
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log off;
access_log /dev/null;
}
# location ~ .*\.(js|css)?$
# {
# expires 12h;
# error_log off;
# access_log /dev/null;
# }
access_log /www/wwwlogs/wuzhao.asia.log;
error_log /www/wwwlogs/wuzhao.asia.error.log;
}
**
现在就已经可以通过配置的域名访问了

