环境准备
- 必须**要有稳定的翻墙工具,要不都白搭**(http://91tianlu.click/)
- jdk1.8 (https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html)
- nodejs(https://nodejs.org/en/download/)
- python2.7
- android studio(https://developer.android.google.cn/studio)
加入环境变量
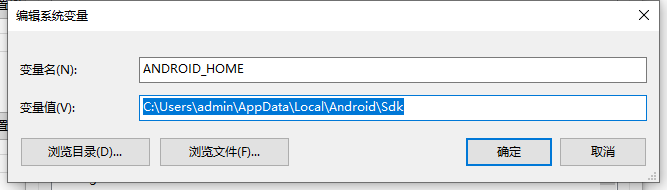
安卓sdk加入环境变量,以下四个目录加入path中
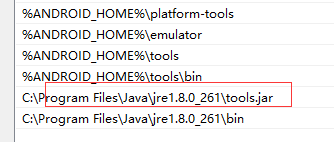
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
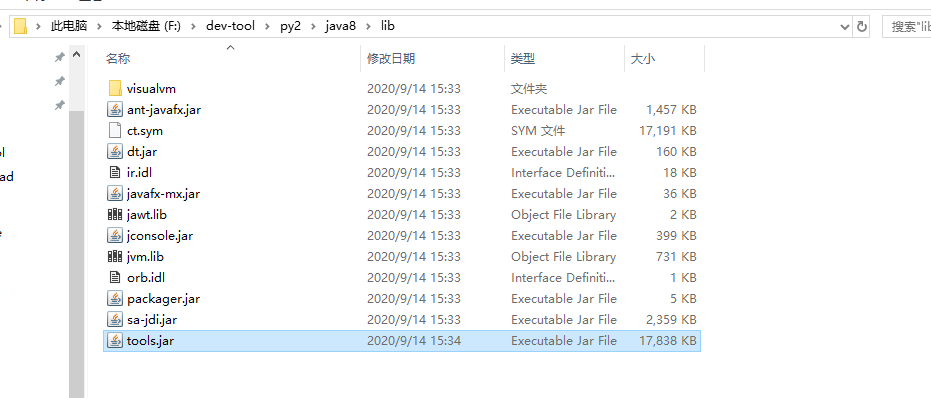
把jdk 的 tools.jar和bin 放到环境变量中,后边生成密钥用toolkey命令
如果tools在jdk安装目录下没有则到下载jdk的目录下的libs中拷贝tools.jar
创建RN项目
切换淘宝镜像 npx nrm use taobao
参考文档创建项目
https://reactnative.cn/docs/getting-started#%E5%88%9B%E5%BB%BA%E6%96%B0%E9%A1%B9%E7%9B%AE-1npx react-native init AwesomeProject
运行项目
cd AwesomeProject
yarn android
必须要有稳定翻墙工具,否则gradle下载会出各种各样的问题,换淘宝源也没用
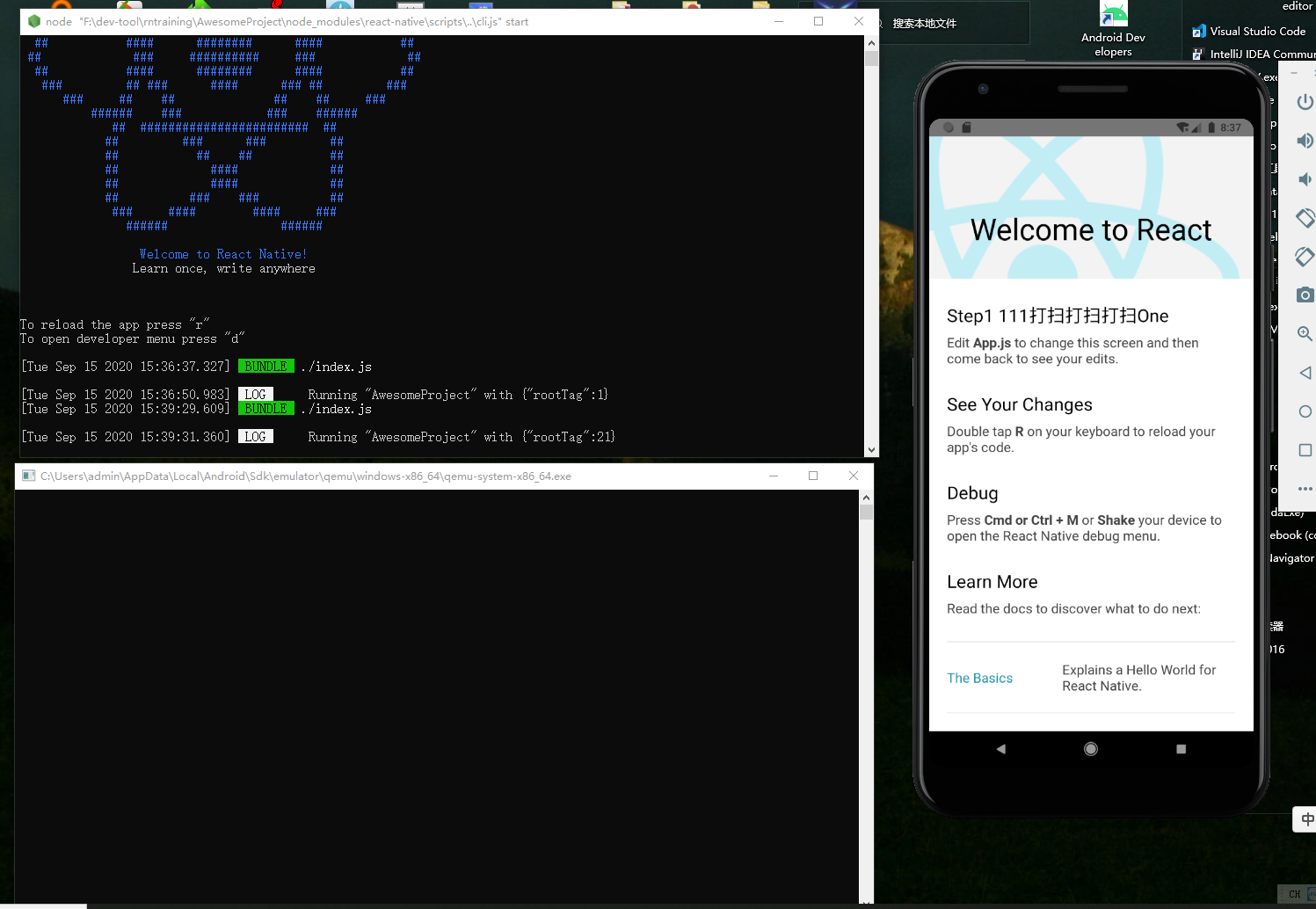
如果顺利的话
随便写几个字符,和正常React创建的项目一样,有自动更新
打包APK
https://reactnative.cn/docs/signed-apk-android
可以使用keystore命令生成证书
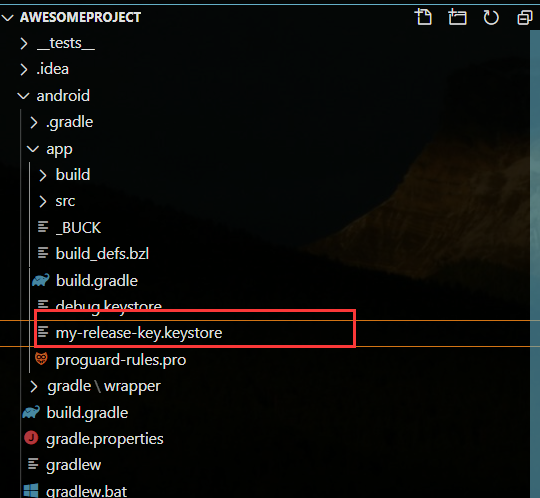
keytool -genkeypair -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
放到android下的app目录下
发一个release的包
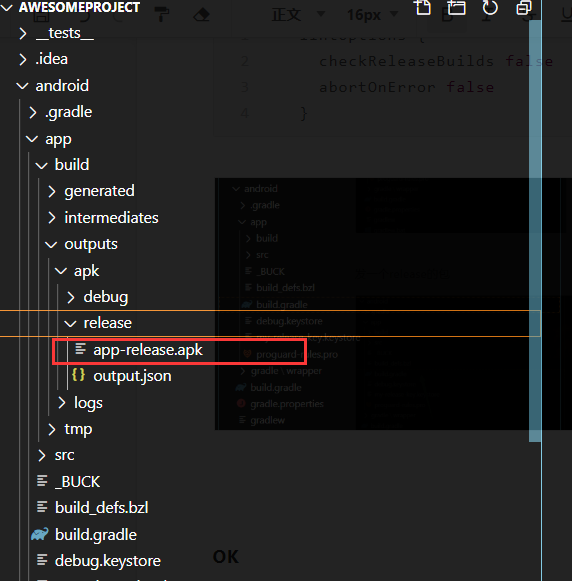
如果遇到Execution failed for task ‘:app:lintVitalRelease’.的问题,这个位置加上这三句
lintOptions {checkReleaseBuilds falseabortOnError false}

最终APK
OK

