prettier 一个固执己见代码风格插件
1.为什么用 Prettier?代码风格最不好管理的地方在哪里?
代码风格是所有程序员都要遇到的问题,不管是团队协作还是个人练习。就连不懂开发的老板都会装逼一下,强调一定要注意代码风格。往往很多公司想到提高代码质量和开发效率,首先就想到从代码风格入手。
但现实中却很少看到代码风格管理很好的团队。因为在大多数时候,代码风格起于讨论,也止于讨论,虎头蛇尾有始无终。无法确定一个让所有人都满意的方案,就很难执行下去。
就算勉强少数人服从了大多数,但在实际开发过程中还会遇到各种各样的问题。例如不同开发人员用不同的 IDE,用相同 IDE 的又因为设置不同默认的缩进也不同。自己又懒得去设置,或者不会设置,最后就乱了。好不容易实现了功能,每次代码审查前还要手动去修改这些细节的东西,实在头疼。那如何解决呢?
针对这种情况的办法,我国政府早就郑重提出了:搁置争议,共同开发。吵来吵去,大家各自还为石油头疼。放着宝贵的资源在海底,看着中东那帮家伙发财,太傻了。
Prettier 也郑重提出:大家不要吵!用这种风格还是那种风格是半斤八两的关系,但是最后用没用上却是 0 和 1 的关系**。咱们先提高代码的可读性和可维护性再说,具体什么风格我给你们定。**
大家都遵循 Prettier 给出的方案就好了,保证一切顺利进行下去。这就是 Prettier 的opinionated!
2.什么是 Prettier?
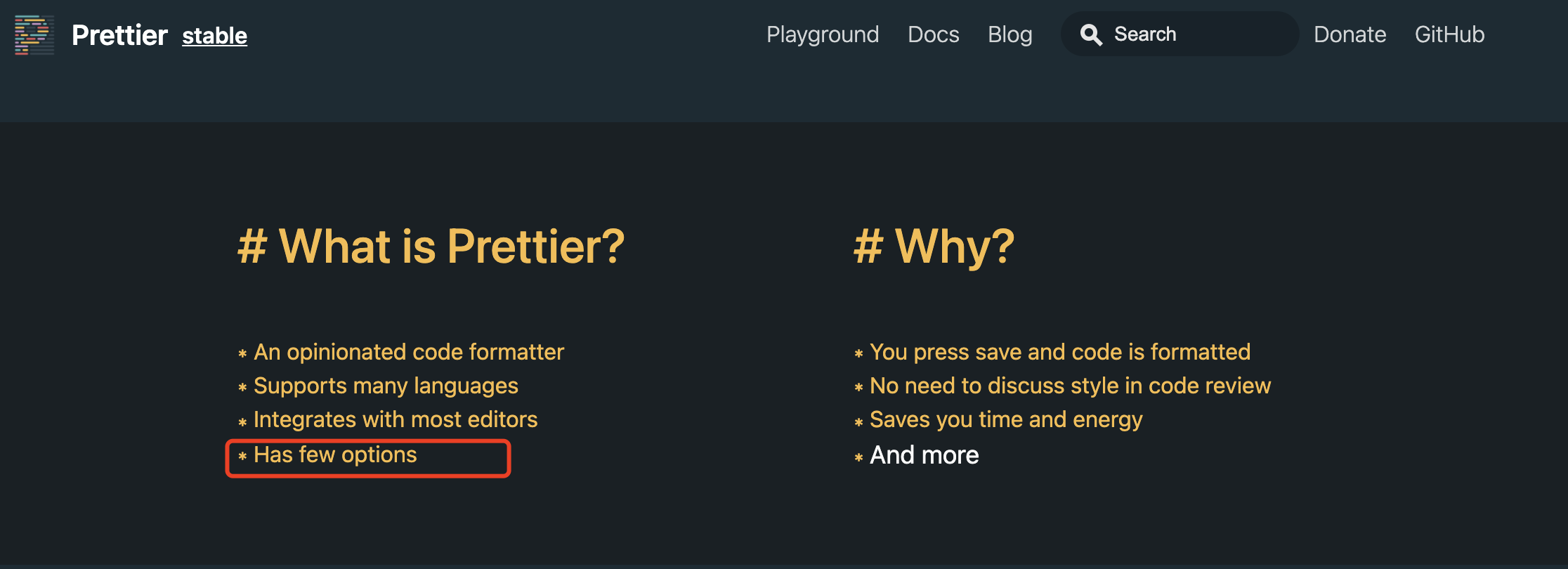
Prettier 在自己官网首页列出这么三点:
- An opinionated code formatter
- Supports many languages
- Integrates with most editors
- Has few options
官方首先告诉你,Prettier 是一个 Opinionated 的代码格式化工具。所以要掌握 Prettier 的精髓就是要理解这个单词。
什么是 Opinionated?我在知乎很多回答中都提到这个词,对于理解框架或技术非常重要。很多框架在文档开始就会告诉你它是Opinionated还是Unopinionated。
例如看 Angular 官方的Style Guide:
Looking for an opinionated guide to Angular syntax, conventions, and application structure? Step right in! This style guide presents preferred conventions and, as importantly, explains why.
甚至于,框架都可以按照是否 Opinionated 分为两大类:
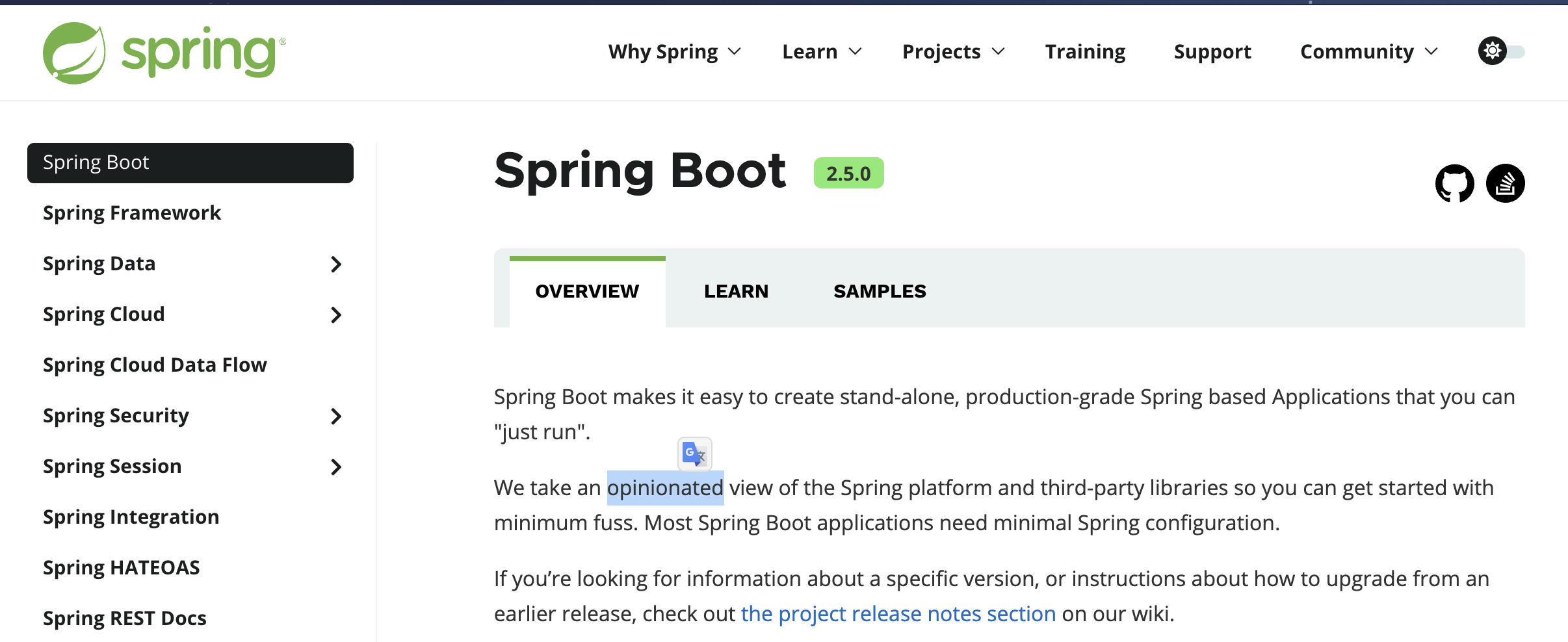
Java 服务器端开发的同学,打开 Spring Boot 的文档:
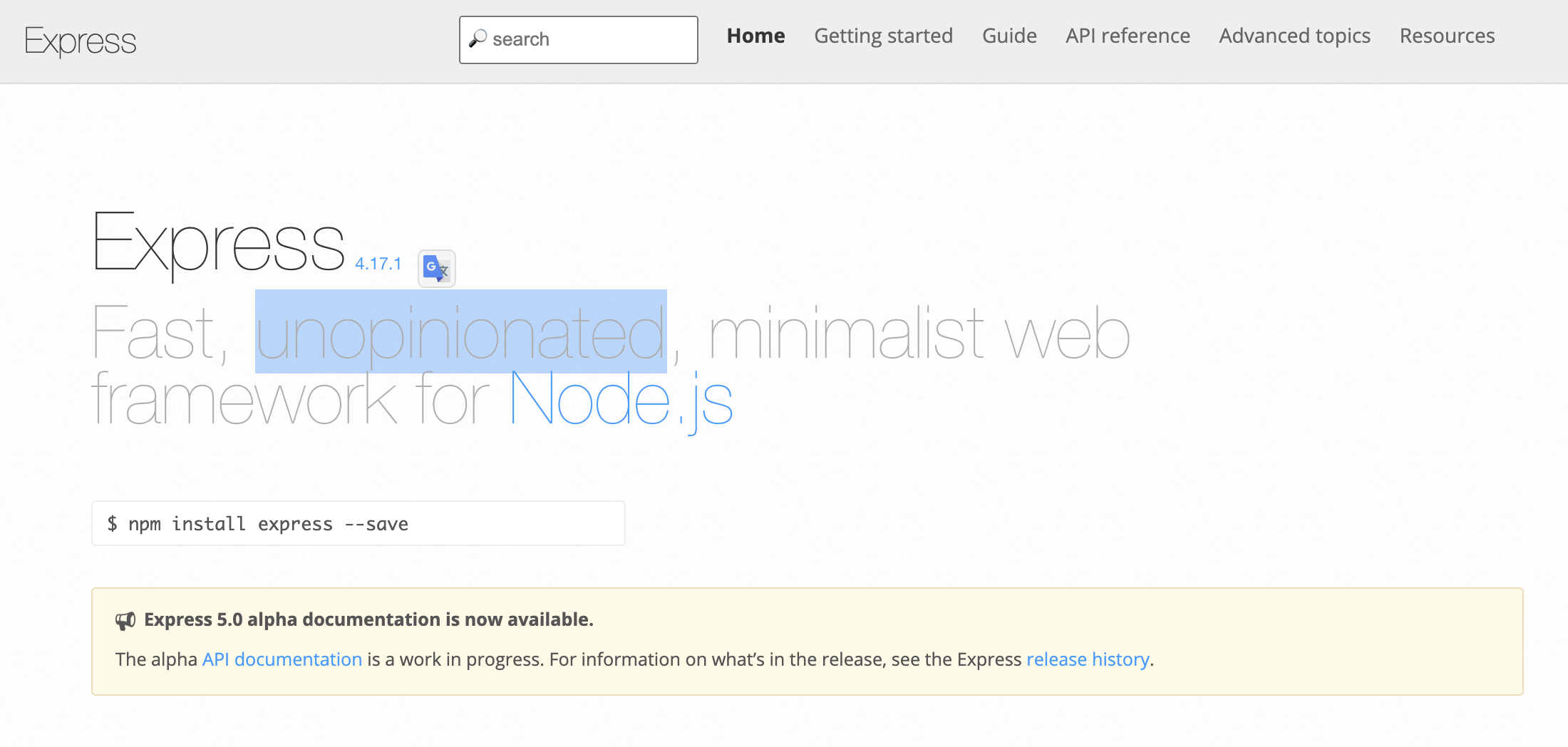
熟悉 Node 开发的同学,打开expressjs.com:
熟悉前端三大框架的同学问自己一个问题:Angular 和 React/Vue 在开发体验上有什么区别?
Angular 其实是 Opinionated,规定了你的代码结构,让你最好按照它给你指定的方式组织代码。React 则没管这么多,相对比较自由。也就是这篇文章中说的:
Angular is a full-featured “opinionated” framework. That means you have to do things the Angular way, which makes is more difficult and more rewrite to add into existing apps.React and Vue are “non-opinionated” frameworks. Technically, they are not frameworks. But rather “libraries”. They are easier to add into existing web apps without a heavy rewrite. You can drop bits and pieces of them into existing app and migrate them over little at a time.
Prettier 说自己是一个 Opinionated code formatter,就是说:你必须认同我的观点,按照我说的做。否则你就别用我,硬着头皮用就会处处不爽!
3.prettier
Has few options,其实就是 Opinionated 的最直接体现。除了必要的设置项,不会再给你们更多。给你设置项越多,你们越乱,你们就会继续争吵!
Prettier 的原理非常简单:
不管你写的代码是个什么鬼样子,Prettier 会去掉你代码里的所有样式风格,然后用统一固定的格式重新输出。输出时基本上只考虑一个参数,就是 line length。
例如你写的这行代码:
foo(arg1, arg2, arg3, arg4);
一行装得下这么多代码,所以就不需要改。
如果你写了下面代码:
foo(reallyLongArg(), omgSoManyParameters(),IShouldRefactorThis(), isThereSeriouslyAnotherOne());
太长了,Prettier 就会重新改成这样输出:
foo(reallyLongArg(),omgSoManyParameters(),IShouldRefactorThis(),isThereSeriouslyAnotherOne());
咱们再仔细探究一下这个过程。 不管你之前写的代码是什么样,首先必须符合语法规范。 Prettier 先把你的代码转换成一种中间状态,叫 AST(Abstract Syntax Tree)。
用 Prettier 提供的Playground更直观一些:
上图左侧是手写代码,中间是 AST(去掉了任何代码风格),右侧是重新输出的结果。
Prettier 就是在这个 AST 上重新按照自己的风格输出代码。
4.安装
添加开发依赖:yarn add prettier -Dpackage.json添加: "pretty": "prettier --write \"./**/*.{ts,tsx,js,jsx,json}\""运行格式化全局命令:npm run pretty
vscode集成
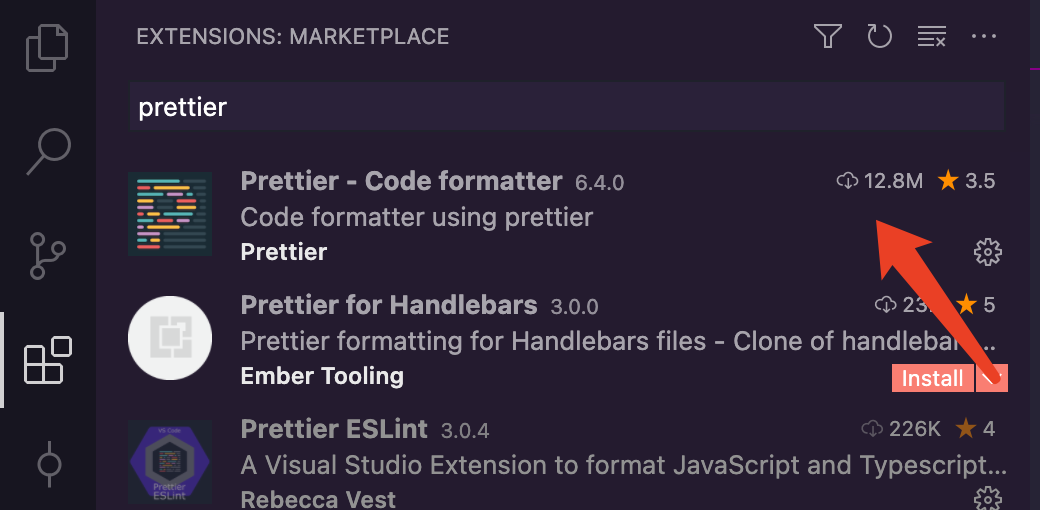
安装插件Prettier插件,这个有12.8M下载量的,再用格式化时会提示用那种风格去格式化,选择prettier就好了
idea集成
第一步:安装prettier插件,这个938K下载量的
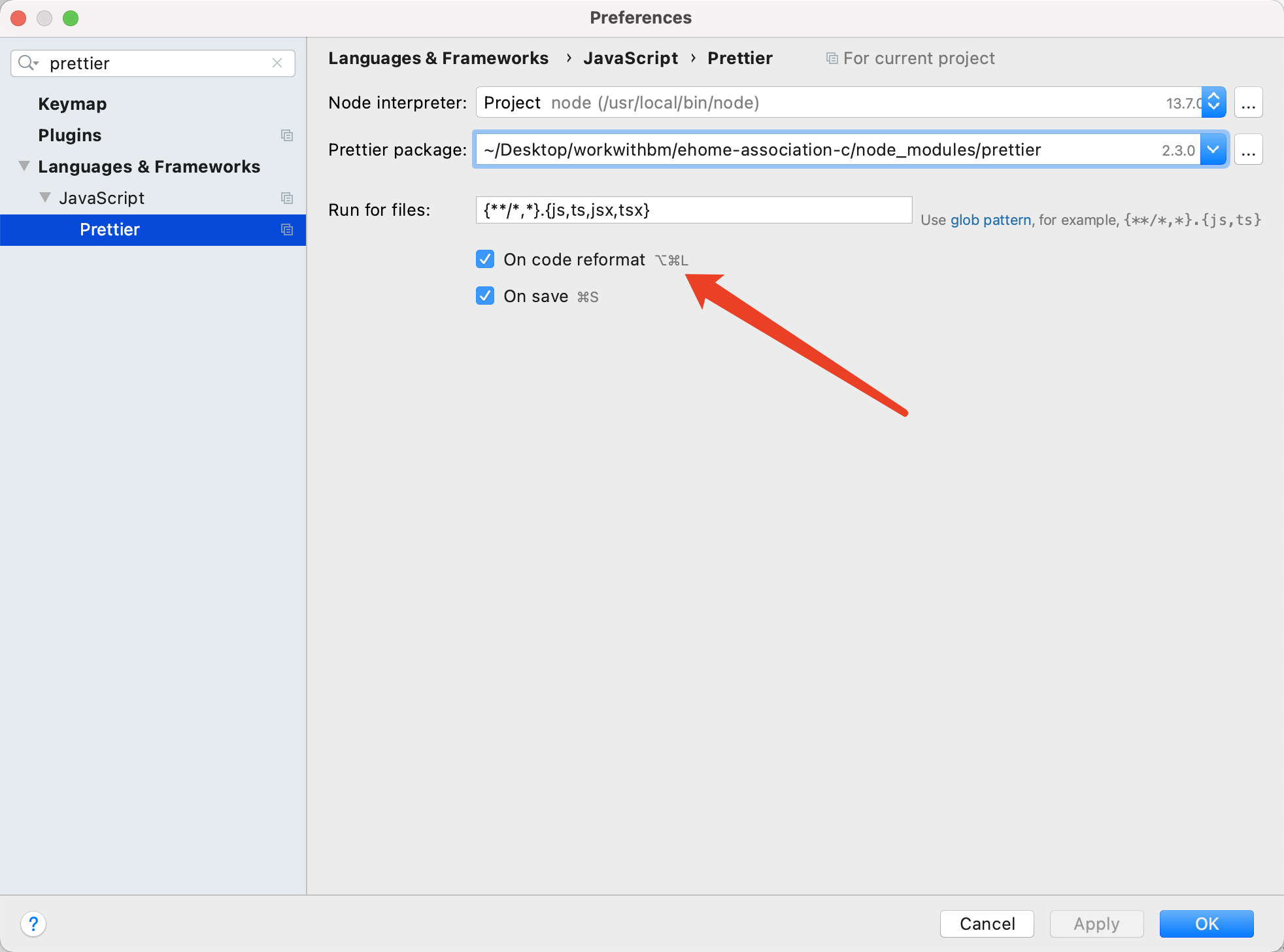
第二步:配置首选项
- 配置node解释器(默认已经选中当前系统中的版本),
- 配置Prettier package,选择当前前端项目中的node_modules/prettier就好了,自动提示路径
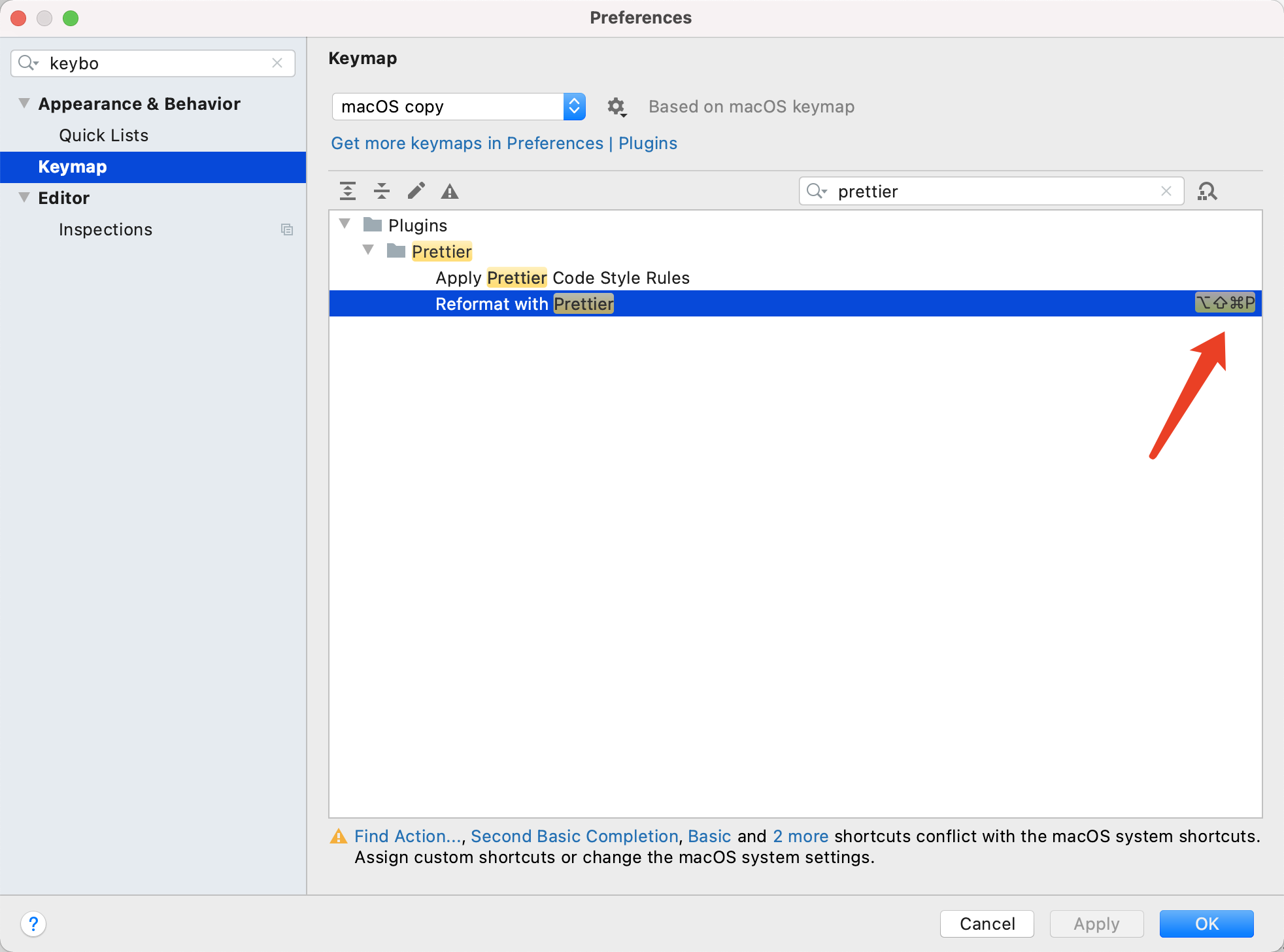
- 设置idea默认的格式化代码快捷键使用prettier格式化
Note
尽管上边选择了再On code reformat时用prettier,但还是用的idea默认的风格。
用prettier格式化是用这个快捷键,也可以修改为你喜欢的~
最后
安装使用prettier特别是再vscode中,基本没改变一点原有代码,没有一点配置项,这也是prettier的初衷
如果非要用配置的话推荐配置
vue的vue-boilerplate
https://github.com/bencodezen/vue-enterprise-boilerplate
参考摘抄~
https://zhuanlan.zhihu.com/p/81764012
https://prettier.io/