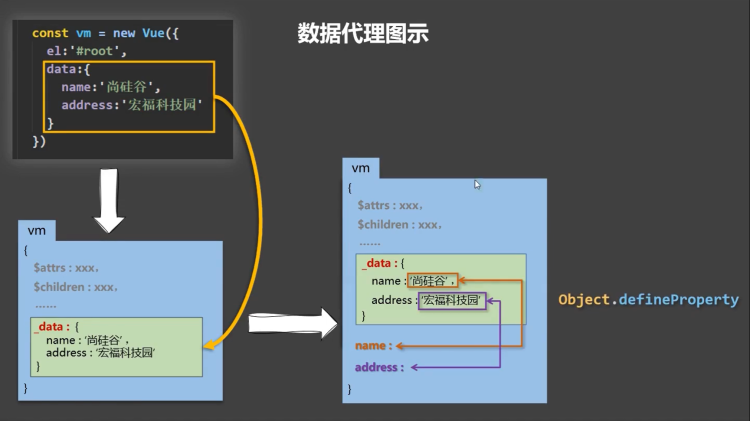
Vue中的数据代理通过vm对象来代理data对象中属性的操作(读/写)Vue中数据代理的好处:更加方便的操作data中的数据- 基本原理
- 通过
object.defineProperty()把data对象中所有属性添加到 vm 上 - 为每一个添加到vm上的属性,都指定一个
getter ``setter - 在
getter ``setter内部去操作(读/写)data中对应的属
- 通过

Vue将data中的数据拷贝了一份到_data属性中,又将_data里面的属性提到vue实例中(如name),通过defineProperty实现数据代理,这样通过 geter/setter操作name,进而操作_data中的name。而_data又对data进行数据劫持,实现响应式
代码演示:
<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>Vue中的数据代理</title><!-- 引入Vue --><script type="text/javascript" src="../vuejs/vue.js"></script></head><body><div id="root"><h2>学校名称:{{ name }}</h2><h2>学校地址:{{ address }}</h2></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#root',data: {name: '林科大',address: '湖南'}})</script></body></html>
演示效果:
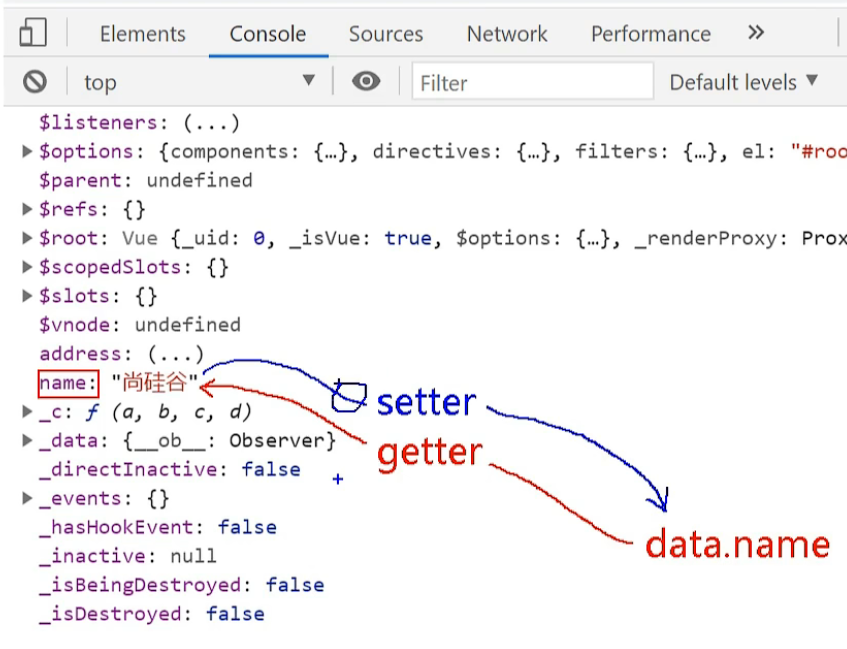
我们需要去验证 vm 中的代理getter``settter是否是真实的代理
验证**getter**
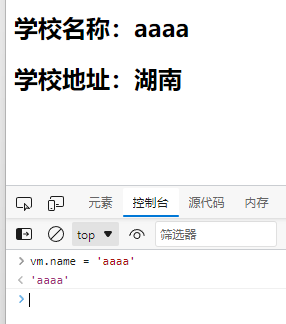
再改掉name的值,下面看到页面上展示的值也被改掉了,证明Vue代理了data

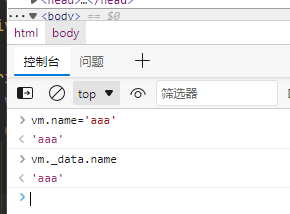
验证**setter**
下面虽然 name 的值变了,但要验证 data 的值有没有改变才能只是 Vue 的代理是否正确,如果代理正确,应该是调取了 setter 方法改变了 data 里 name 的值。
vue 对象将 data 存在自身的 _data 中,_date = data
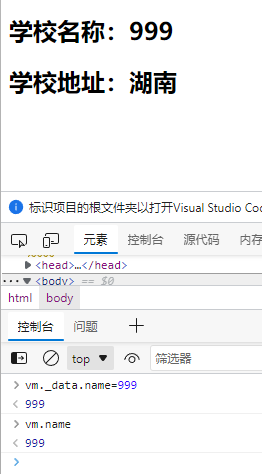
_data 里的 name 改变,页面的值也跟着改变,至此 setter 验证正确
进行vm.name=aaa 操作时,vue 交给了 _data 进行了代理,调取了setter(value){_data.name = value} getter(){ return _data.name}