- 又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 是什么:Vue 在关键时刻帮我们调用的一些特殊名称的函数。
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
生命周期函数中的 this 指向是 vm 或 组件实例对象。
14.1 引出生命周期
如果某个功能只是 Vue 实例内部处理,那代码写在 Vue 对象中
如果某个功能需要 Vue 进行全局操作就用vm.在 Vue 外部添加代码演示
<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>引出生命周期</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h2 v-if="a">你好啊</h2><h2 :style="{opacity}">欢迎学习Vue</h2></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{a:false,opacity:1},methods: {},//Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mountedmounted(){console.log('mounted',this)setInterval(() => {this.opacity -= 0.01if(this.opacity <= 0) this.opacity = 1},16)},})//通过外部的定时器实现(不推荐)/* setInterval(() => {vm.opacity -= 0.01if(vm.opacity <= 0) vm.opacity = 1},16) */</script></html>
演示效果
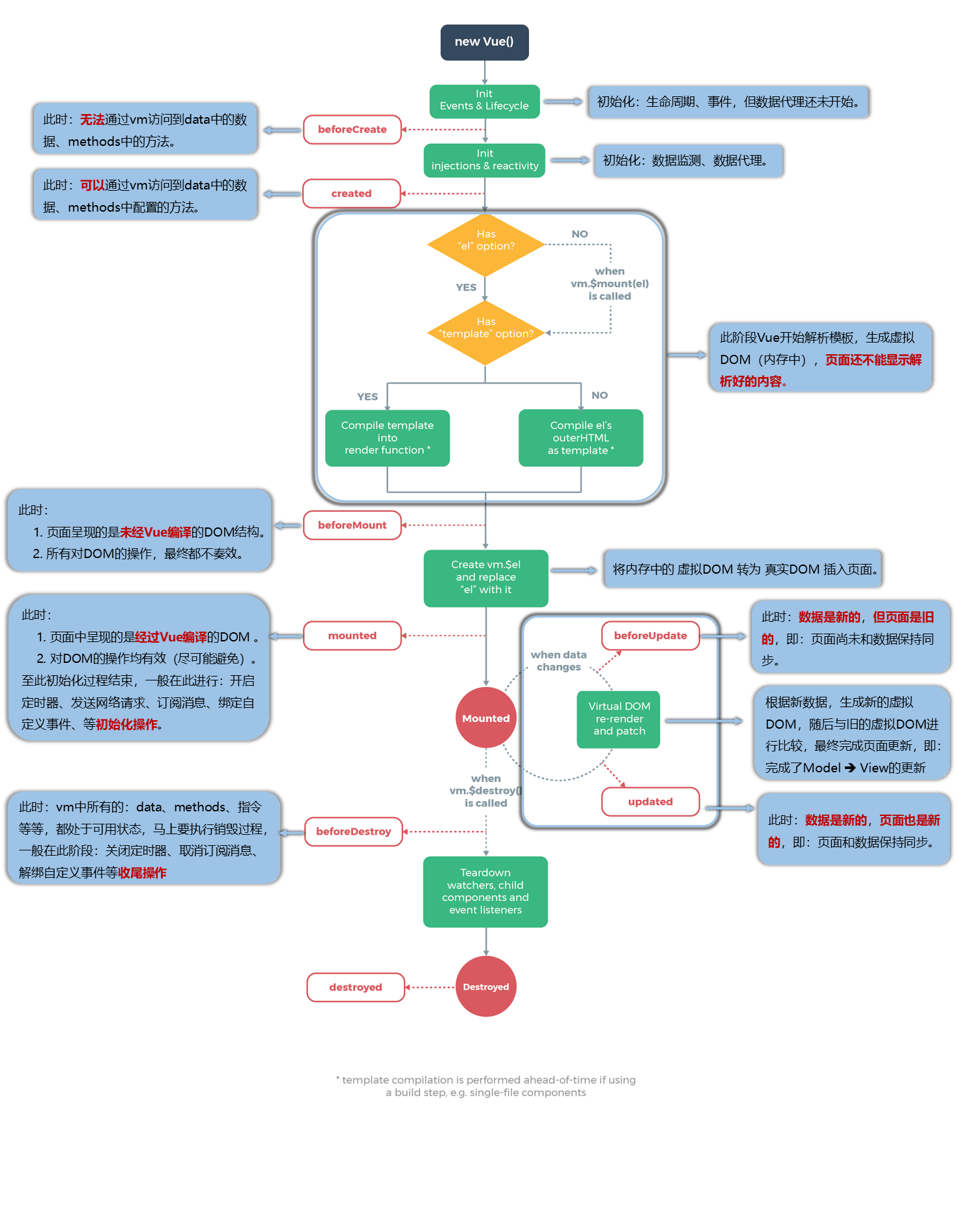
14.2 分析生命周期
代码演示
完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及自定义事件监听器。原生的DOM事件不会被销毁。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>分析生命周期</title> <!-- 引入Vue --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <!-- 准备好一个容器--> <div id="root" :x="n"> <h2 v-text="n"></h2> <h2>当前的n值是:{{n}}</h2> <button @click="add">点我n+1</button> <button @click="bye">点我销毁vm</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 new Vue({ el:'#root', // template:` // <div> // <h2>当前的n值是:{{n}}</h2> // <button @click="add">点我n+1</button> // </div> // `, data:{ n:1 }, methods: { add(){ console.log('add') this.n++ }, bye(){ console.log('bye') this.$destroy() } }, watch:{ n(){ console.log('n变了') } }, // 此时:无法通过vm访问到data中的数据、methods中的方法。 beforeCreate() { console.log('beforeCreate') }, // 此时:可以通过vm访问到data中的数据、methods中配置的方法。 created() { console.log('created') }, // 此时 1.页面呈现的是未经Vue编译的DOM结构。2.所有对DOM的操作,最终都不奏效。 beforeMount() { console.log('beforeMount') }, // 1.页面中呈现的是经过Vue编译的DOM.2.对DOM的操作均有效(尽可能避免)。至此初始化过程结束, // 一般在此进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件、等初始化操作。 mounted() { console.log('mounted') }, // 此时:数据是新的,但页面是旧的,即:页面尚未和数据保持同步。 beforeUpdate() { console.log('beforeUpdate') }, // 此时:数据是新的,页面也是新的,即:页面和数据保持同步。 updated() { console.log('updated') }, // 此时: vm中所有的:data、methods、指令等等,都处于可用状态,马上要执行销毁过程, // 一般在此阶段:关闭定时器、取消订阅消息.解绑自定义事件等收尾操作 beforeDestroy() { console.log('beforeDestroy') }, // 此时 vm 销毁,虽然 vm 销毁了,DOM还存在,只是DOM不在由vm管理 destroyed() { console.log('destroyed') }, }) </script> </html>14.3 生命周期总结
vm 的声明周期:
- 将要创建 ===> 调用
beforeCreate函数。 - 创建完毕 ===> 调用
created函数。 - 将要挂载 ===> 调用
beforeMount函数。 - (重要) 挂载完毕 ===> 调用
mounted函数。============>【重要的钩子】 - 将要更新 ===> 调用
beforeUpdate函数。 - 更新完毕 ===> 调用
updated函数。 - (重要)将要销毁 ===> 调用
beforeDestroy函数。========>【重要的钩子】 - 销毁完毕 ===> 调用
destroyed函数。
常用的生命周期钩子:
mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁 Vue 实例
- 销毁后借助 Vue 开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生DOM事件依然有效。
一般不会在
beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。代码演示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>引出生命周期</title> <!-- 引入Vue --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <!-- 准备好一个容器--> <div id="root"> <h2 :style="{opacity}">欢迎学习Vue</h2> <button @click="opacity = 1">透明度设置为1</button> <button @click="stop">点我停止变换</button> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 new Vue({ el:'#root', data:{ opacity:1 }, methods: { stop(){ this.$destroy() } }, //Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted mounted(){ console.log('mounted',this) this.timer = setInterval(() => { console.log('setInterval') this.opacity -= 0.01 if(this.opacity <= 0) this.opacity = 1 },16) }, beforeDestroy() { clearInterval(this.timer) console.log('vm即将驾鹤西游了') }, }) </script> </html>