1、absolute绝对定位
基本语法
功能
以页面为参照
如果页面内容过多有滚动条,也会随着页面滚动
脱离页面常规流(页面显示在一个图层中,绝对定位后会出现在不同图层)
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于html。
代码
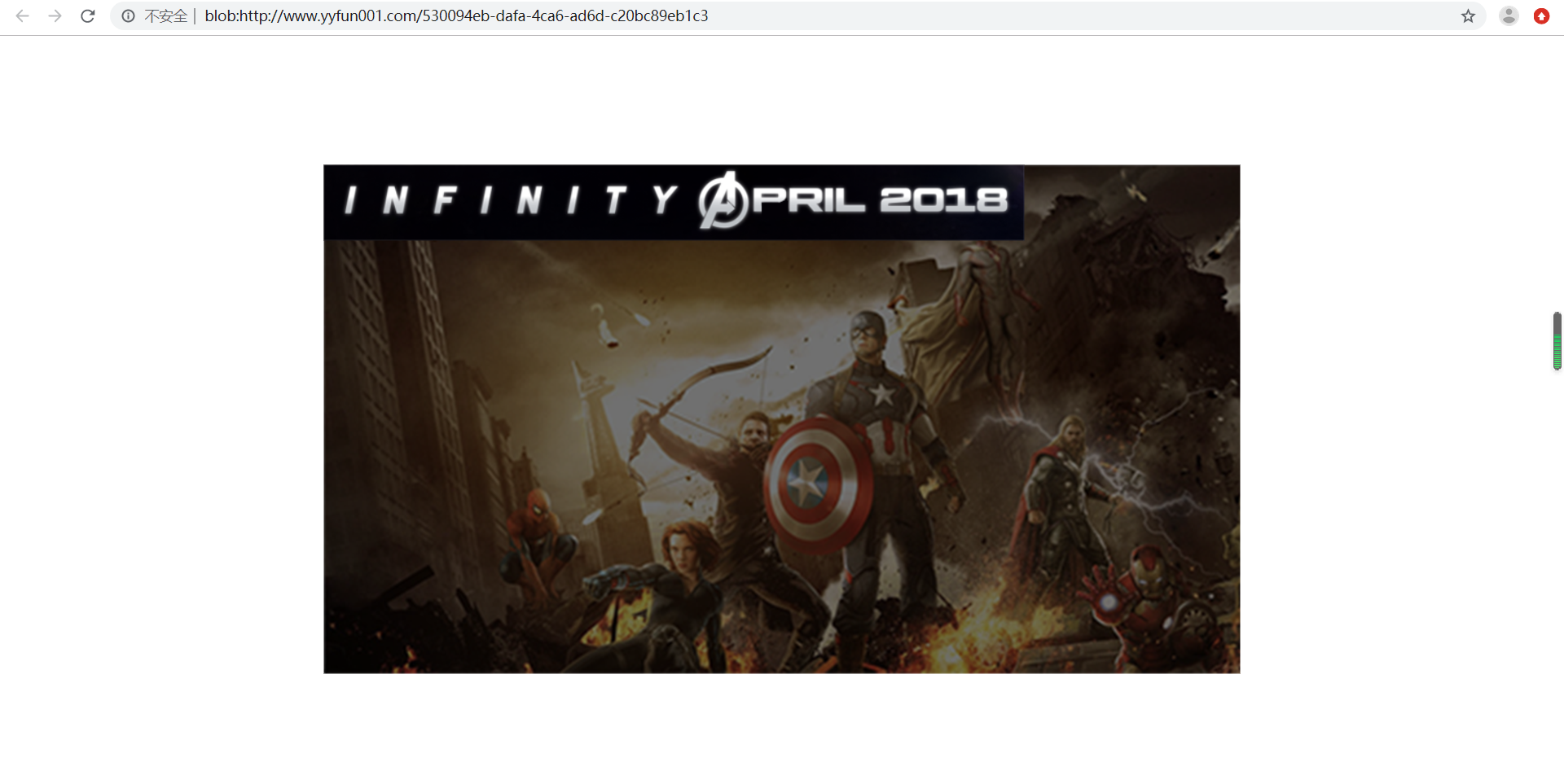
<!DOCTYPE html><html><head><title>复仇者联盟</title><meta charset="utf-8" /><style type="text/css">/* 正文内容 */.mainDiv{width:900px;height:500px;background-image:url("http://www.yyfun001.com/res/htmlclassics/full/images/page2_bg.png");background-size:cover;//出现下页面正中间position:absolute;left:50%;top:50%;transform:translate(-50%,-50%);}</style></head><body><!-- 正文内容 --><div class="mainDiv"><img src="http://www.yyfun001.com/res/htmlclassics/full/images/infinity.png" /></div></body></html>
代码讲解
1、绝对定位
.mainDiv{
width:900px;
height:500px;
background-image:url(“http://www.yyfun001.com/res/htmlclassics/full/images /page2_bg.png”);
background-size:cover;
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
position:absolute; 设置标签为绝对定位
left:50%; 距左定位50%
top:50%; 距上定位50%
transform:translate(-50%,-50%); 向元素应用 2D转换定位x轴-50%、y轴-50%
2、relative相对定位
基本语法
功能
没有脱离页面常规流,仅仅是在原有的位置上进行偏移
相对定位元素的定位是相对其正常位置。
代码
<!DOCTYPE html>
<html>
<head>
<title>复仇者联盟</title>
<meta charset="utf-8" />
<style type="text/css">
/* 正文内容 */
.mainDiv{
width:700px;
height:500px;
broder:1px solid red;
margin:50px auto;
}
.img1{
width:100px;
height:100px;
background-color:blue;
//设置相对定位后
position:relative;
left:100px;
top:50px;
}
</style>
</head>
<body>
<!-- 正文内容 -->
<div class="mainDiv">
<div class="div1"><div/>
</div>
</body>
</html>
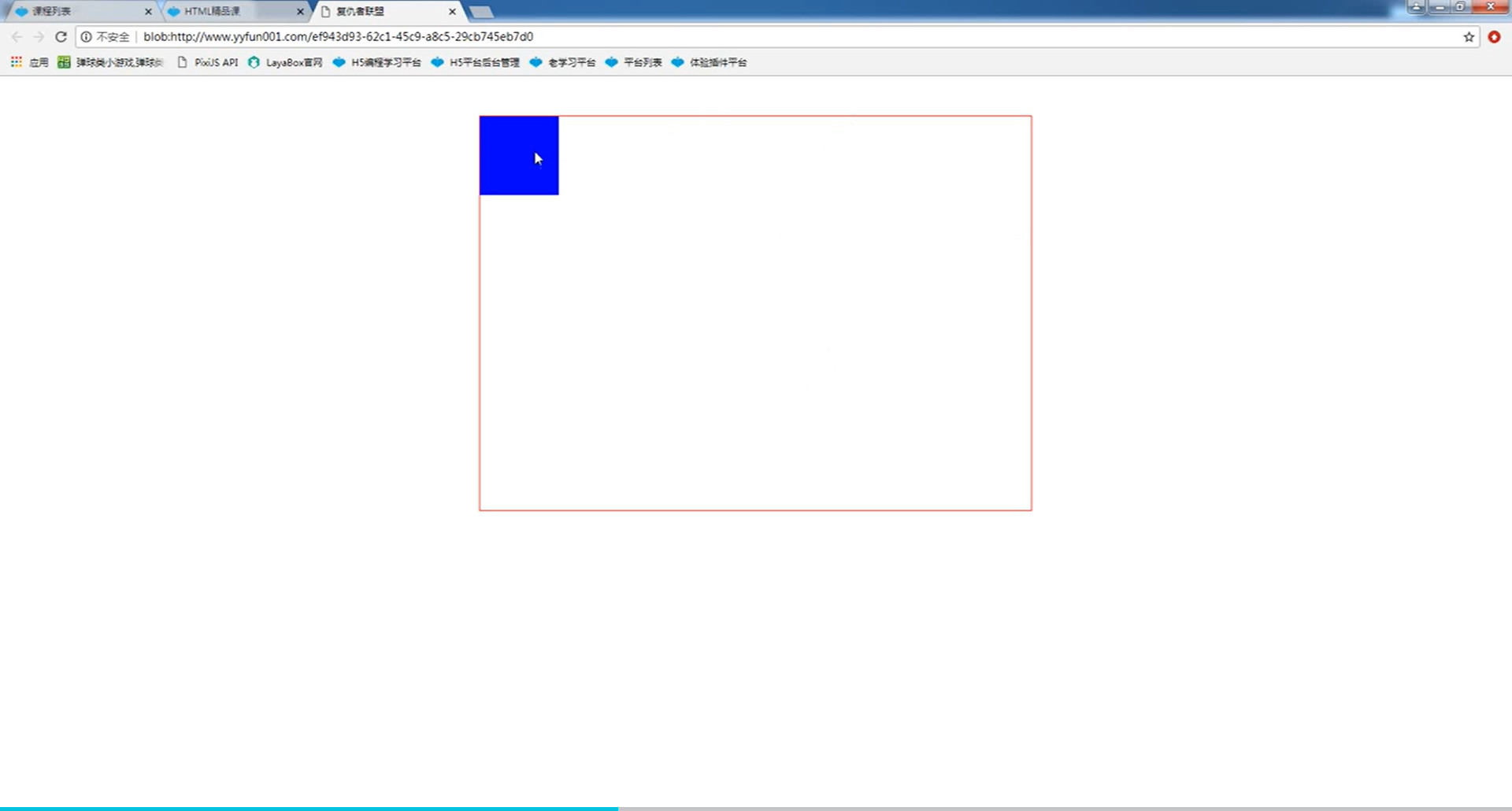
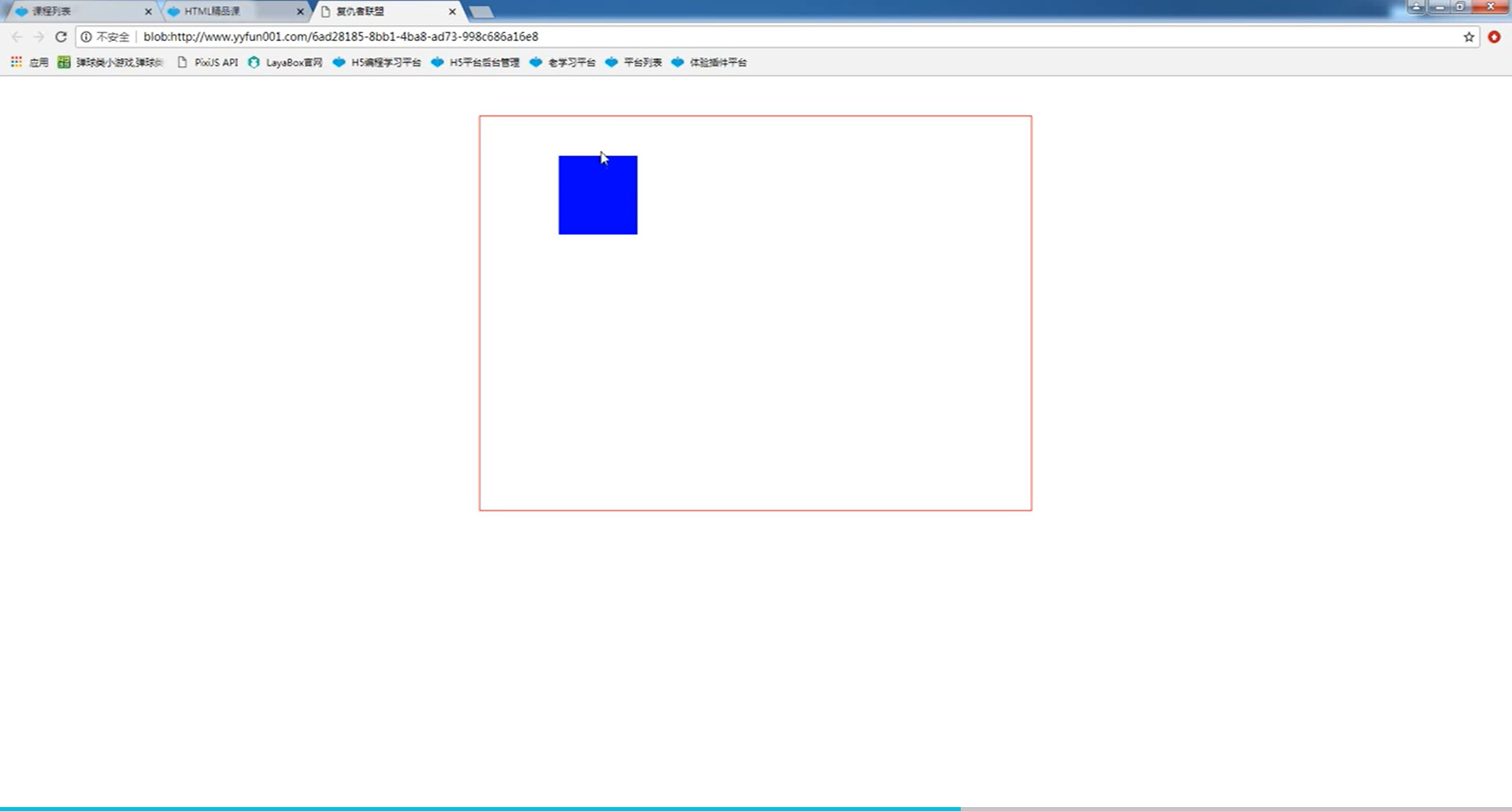
特殊用法(子绝父相):
如果只给小div设置绝对定位absolute,小div会出现在最左上角;但如果给大div设置相对定位relative、小div绝对定位absolute,小div会出现在大idv里面的最左上角
3、fixed绝对定位
基本语法
功能
元素的位置相对于浏览器窗口是固定位置。
以窗口为参照,脱离页面常规流,通过z-index设置图层顺序
代码
<!DOCTYPE html>
<html>
<head>
<title>复仇者联盟</title>
<meta charset="utf-8" />
<style type="text/css">
/* 右侧的浮动按扭 */
.btn_list{
position:fixed;
right:50px;
top:40%;
transform:translatey(-50%);
}
.btn_list div{
width:20px;
height:20px;
margin-top:10px;
border-radius:50px;
background-color:#3D3D3D;
cursor:pointer;
}
#cur{
background-color:#10508D;
}
/* 返回顶部 */
.backtop{
position:fixed;
right:40px;
bottom:50px;
width:50px;
}
</style>
</head>
<body>
<!-- 右侧浮动按扭 -->
<div class="btn_list">
<div id="cur"></div>
<div></div>
<div></div>
<div></div>
</div>
<!-- 返回顶部 -->
<img class="backtop" src="http://www.yyfun001.com/res/htmlclassics/images/backtop.jpg" />
</body>
</html>
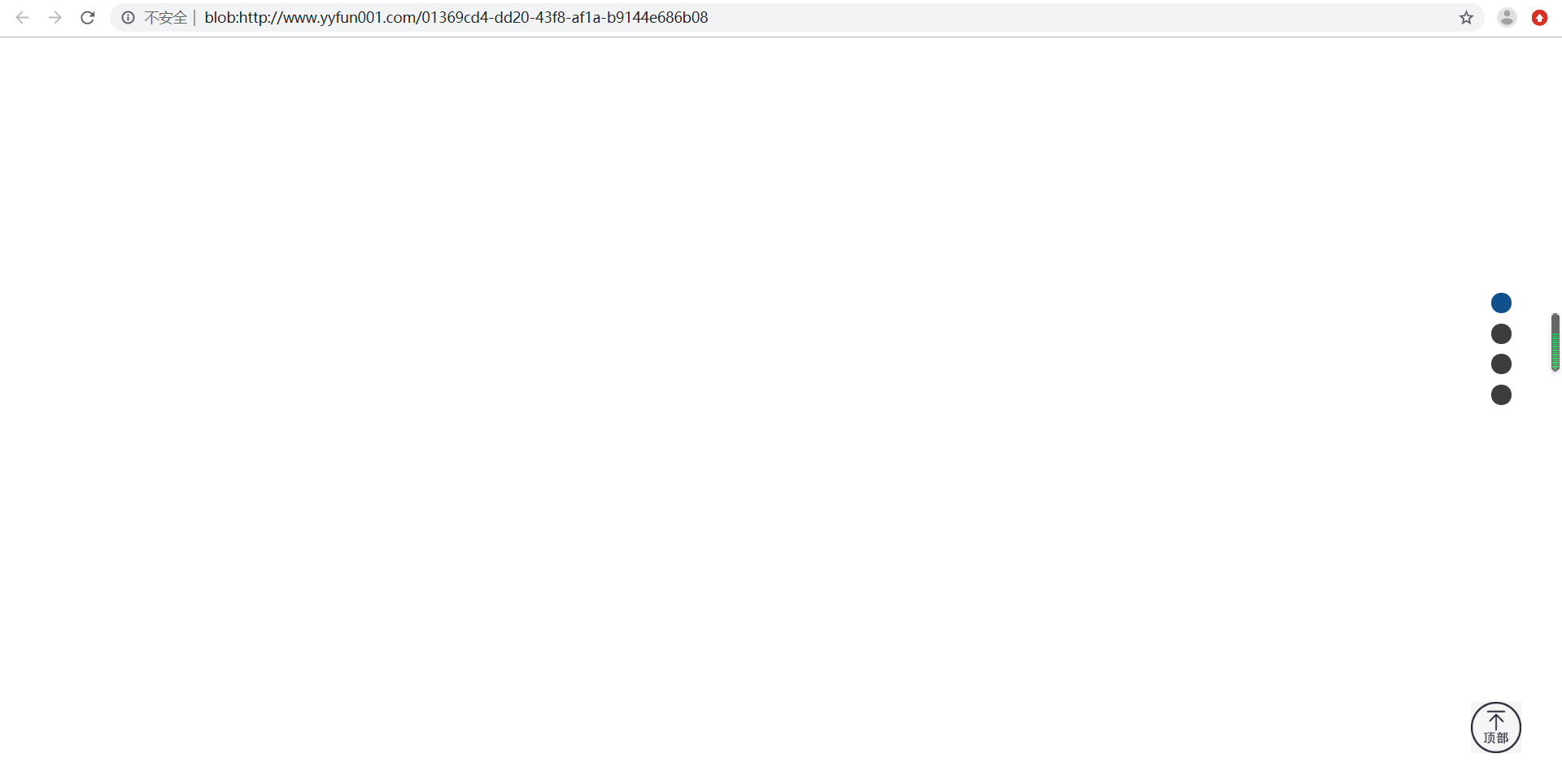
 代码讲解
代码讲解
1、右侧序列符
.btn_list{
position:fixed;
right:50px;
top:40%;
transform:translatey(-50%);
}
position:fixed; 设置元素绝对定位
right:50px; 距在定位50像素
top:40%; 距上定位40%
transform:translatey(-50%); 向元素应用 2D转换定位y轴-50%
2、返回顶部
.backtop{
position:fixed;
right:40px;
bottom:50px;
width:50px;
}
position:fixed; 设置元素绝对定位
right:40px; 距右定位40像素
bottom:50px; 距下定位50像素
4、z-index
语法:z-index:值
值越大图层越靠上面
图片层级:z-index: 几层;
标签定位常用样式
| 单位 | 值 | 作用 |
|---|---|---|
| position | static | absolute | relative | fixed 1. 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 2.生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 3.生成相对定位的元素,相对于其正常位置进行定位。 因此,”left:20” 会向元素的 LEFT 位置添加 20 像素。 4.生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
设置标签定位方式 |
| left | auto | 长度 | 设置标签左边距 |
| right | auto | 长度 | 设置标签右边距 |
| top | auto | 长度 | 设置标签上边距 |
| bottom | auto | 长度 | 设置标签下边距 |
| z-index | auto | 数字 | 设置标签层叠顺序 |
例:top:上边距(检索或设置对象参照相对物顶边界向下偏移位置)
right:上边距(检索或设置对象参照相对物顶边界向左偏移位置)
bottom:上边距(检索或设置对象参照相对物顶边界向上偏移位置)
left:上边距(检索或设置对象参照相对物顶边界向右偏移位置)
5、transform属性
语法:transform: none|transform-functions;
| 值 | 描述 |
|---|---|
| none | 定义不进行转换。 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate(x,y) | 定义 2D 转换。 |
| translate3d(x,y,z) | 定义 3D 转换。 |
| translateX(x) | 定义转换,只是用 X 轴的值。 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 |
| scale(x,y) | 定义 2D 缩放转换。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 |
| perspective(n) | 为 3D 转换元素定义透视视图。 |
6、滚动条
滚动条:
Scroll | auto
overflow-x:scroll是横的有
overflow-y:scroll是竖的有
overflow:scroll横竖有
overflow:hidden横竖都没有