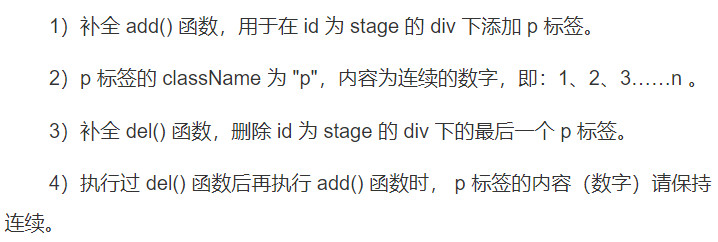
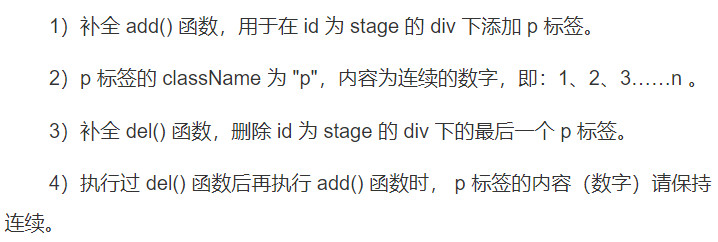
<!DOCTYPE html><html> <head> <title>添加、删除</title> <meta charset="utf-8" /> <style type="text/css"> html,body{ background-color:#ffffff; width:100%; height:100%; overflow-y:auto; overflow-x:hidden; } #stage{ margin:10px; width:600px; height:500px; } button{ width:100px; height:35px; background:#158db4; color:#fff; } .p{ width:30px; height:25px; background:#f2f2f2; text-align:center; } </style> <body> <div> <button type="button" onclick="add()">添加序号</button> <button type="button" onclick="del()">删除序号</button> </div> <div id='stage'> </div> <script type="text/javascript"> var a = 0; function add(){ //补全添加p标签代码 a++; var p = document.createElement("p"); document.getElementById("stage").appendChild(p); p.innerText = a; p.className = "p"; } function del(){ //补全删除p标签代码 var name = document.getElementsByClassName("p"); document.getElementById("stage").removeChild(name[name.length-1]); a = name.length; } </script> </body></html>