1、盒子模型概念
1、将网页上每个HTML元素视为长方形的盒子,是网页设计上的一大创新。
CSS中,所有页面元素都包含在一个矩形框内,这个矩形框就称为盒子。盒子描述了元素及属性在页面布局中所占空间大小,因此盒子可以影响其他元素的位置及大小。
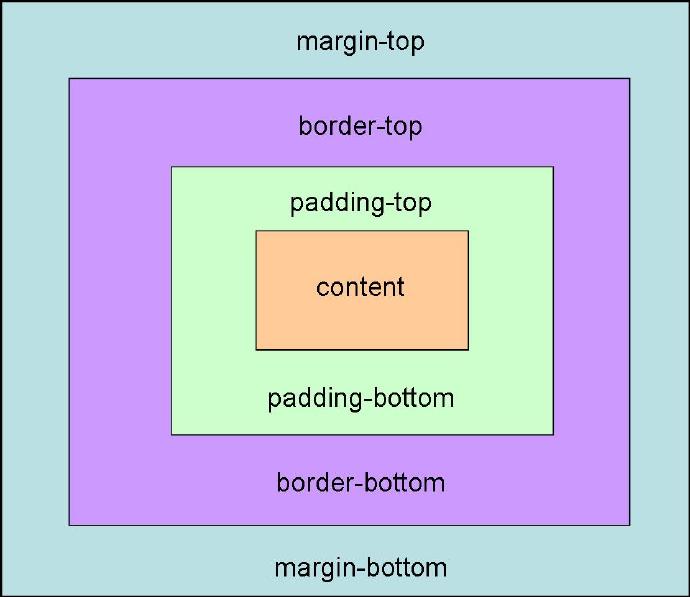
2、盒子模型是由margin(边界)、border(边框)、padding(空白)和content(内容)几个属性组成。
一个盒子的实际高度(宽度)是由content+padding+border+margin组成。
可以通过设定width和height来控制content的大小,并且对于同一个盒子,都可以分别设定4条边的border,padding和margin。
2、标签宽高
基本语法
代码
<!DOCTYPE html><html><head><title>DIV标签</title><meta charset="utf-8" /><style type="text/css">.div1{width:900px;height:50px;}</style></head><body><div class="div1">DIV标签</div></body></html>
知识点讲解
1、div宽高
width:900px; 设置宽度为900像素
height:50px; 设置高度为50像素
如果使用百分比设置的宽高,是以父标签为参照设置的,本例子父标签为标签
min-width: ;最小宽度
min-height: ;最小高度
max-width: ;最大宽度
max-height: ;最大高度
3、标签边框
基本语法
代码
<!DOCTYPE html>
<html>
<head>
<title>DIV标签</title>
<meta charset="utf-8" />
<style type="text/css">
.div1{
width:900px;
height:50px;
line-height:50px;
border:1px solid red;
}
</style>
</head>
<body>
<div class="div1">DIV标签</div>
</body>
</html>
代码讲解
1、div边框
border:1px solid red;
设置边框宽为1像素、实线、颜色是红色
4、标签边距
基本语法
margin:上外延边距 右外延边距 下外延边距 左外延边距;
padding:上内部边距 右内部边距 下内部边距 左内部边距;
内边距改变可能会影响标签的宽高度
代码
<!DOCTYPE html>
<html>
<head>
<title>DIV标签</title>
<meta charset="utf-8" />
<style type="text/css">
.div1{
width:900px;
height:50px;
line-height:50px;
border:1px solid red;
margin:0px auto;
padding-left:50px;
}
</style>
</head>
<body>
<div class="div1">DIV标签</div>
</body>
</html>
代码讲解
1、div外延边距
margin:0px auto;
设置上下外延为0,左右外延边距距中
2、div内部边距
padding-left:50px;
设置左内部边距为50像素
5、行高
line-height
如果行高与盒子高度一致,就会出现垂直居中的显示效果
6、常用样式
| 单位 | 值 | 作用 |
|---|---|---|
| width | 长度 | 百分比 | 设置标签宽度 |
| height | 长度 | 百分比 | 设置标签高度 |
| max-width | 长度 | 百分比 | 设置标签最大宽度 |
| max-height | 长度 | 百分比 | 设置标签最大高度 |
| min-width | 长度 | 百分比 | 设置标签最小宽度 |
| min-height | 长度 | 百分比 | 设置标签最小高度 |
| border | 边框粗细 边框样式 边框颜色 | 设置边框显示效果 |
| border-width | 长度 | 设置边框粗细 |
| border-style | none 定义无边框 hidden 与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突 dotted 定义点状边框。在大多数浏览器中呈现为实线 dashed 定义虚线。在大多数浏览器中呈现为实线 solid 定义实线 double 定义双线。双线的宽度等于 border-width 的值 groove 定义 3D 凹槽边框。其效果取决于 border-color 的值 ridge 定义 3D 垄状边框。其效果取决于 border-color 的值 inset 定义 3D inset 边框。其效果取决于 border-color 的值 outset 定义 3D outset 边框。其效果取决于 border-color 的值 inherit 规定应该从父元素继承边框样式 |
设置边框样式 |
| border-color | 颜色 | 设置边框颜色 |
| border-top | 边框粗细 边框样式 边框颜色 | 设置标签顶部边框 |
| border-left | 边框粗细 边框样式 边框颜色 | 设置标签左边边框 |
| border-right | 边框粗细 边框样式 边框颜色 | 设置标签右边边框 |
| border-bottom | 边框粗细 边框样式 边框颜色 | 设置标签底部边框 |
| margin | 上边距 右边距 下边距 左边距 上下边距、左右边距 |
设置标签四边的外延边距 |
| margin-left | 长度 | 百分比 | 设置标签左边的外延边距 |
| margin-right | 长度 | 百分比 | 设置标签右边的外延边距 |
| margin-top | 长度 | 百分比 | 设置标签顶部的外延边距 |
| margin-bottom | 长度 | 百分比 | 设置标签底部的外延边距 |
| padding | 上边距 右边距 下边距 左边距 | 设置标签四边的内部边距 |
| padding-left | 长度 | 百分比 | 设置标签左边的内部边距 |
| padding-right | 长度 | 百分比 | 设置标签右边的内部边距 |
| padding-top | 长度 | 百分比 | 设置标签顶部的内部边距 |
| padding-bottom | 长度 | 百分比 | 设置标签底部的内部边距 |
实线:solid
文字水平居中:text-align:center;
border-radius: 值px;
border-radius :同时设置4个边框的圆角样式。
border-top-left-radius :设置左上角边框的圆角样式。
border-top-right-radius :设置右上角边框的圆角样式。
border-bottom-left-radius :设置左下角边框的圆角样式。
border-bottom-right-radius :设置右下角边框的圆角样式。
margin-left:auto; margin-right:auto; 左右边距设置为自动,就会实现水平居中的显示效果
margin: 0 auto;(水平居中,这个元素处于其父元素的居中位置,并且这个元素的上下外边距为0)
7、overflow
| overflow | 例: overflow:auto; |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
8、box-shadow
box-shadow : 水平偏移值 垂直偏移值 模糊值 外延值 阴影颜色;
例如:
语法:box-shadow: h-shadow v-shadow blur spread color inset;
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
| h-shadow | 必需的。水平阴影的位置。允许负值 |
|---|---|
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。在CSS颜色值 寻找颜色值的完整列表 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |

