1、列表的使用
列表种类
(1)无序列表
常用的列表符号:
none:不使用默认的小黑点
disc:实心圆
circle:空心圆
square:实心方块
(2)有序列表
(3)定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以
- 标签开始。每个自定义列表项以
- 开始。每个自定义列表项的定义以
- 开始。
- Coffee
- Black hot drink
- Milk
- White cold drink
功能
- 标签定义无序列表。
- 标签一起使用,创建无序列表。
- 标签定义有序列表。
- 标签一起使用,创建有序列表。
定义有序列表。 定义无序列表。 定义列表项。 定义定义列表。 定义定义项目。 定义定义的描述。 代码
<!DOCTYPE html><html><head><meta charset="utf-8" /></head><body><ul style="line-height:30px;background:lightgreen;" type="none"><li>31省份上半年GDP:16地增速超全国,东北经济回升</li><li>嫦娥四号月球车全球征名 探测器公布外观设计构型</li><li>国办通知:年内流量资费、家庭宽带价格降费30%</li><li>媒体:别动不动就喊"妨害公务" 先看看公务合不合法</li><li>北京联合七省市启动大运河文化之旅 挖掘运河故事</li></ul></body></html>
代码讲解
1、列表样式类型
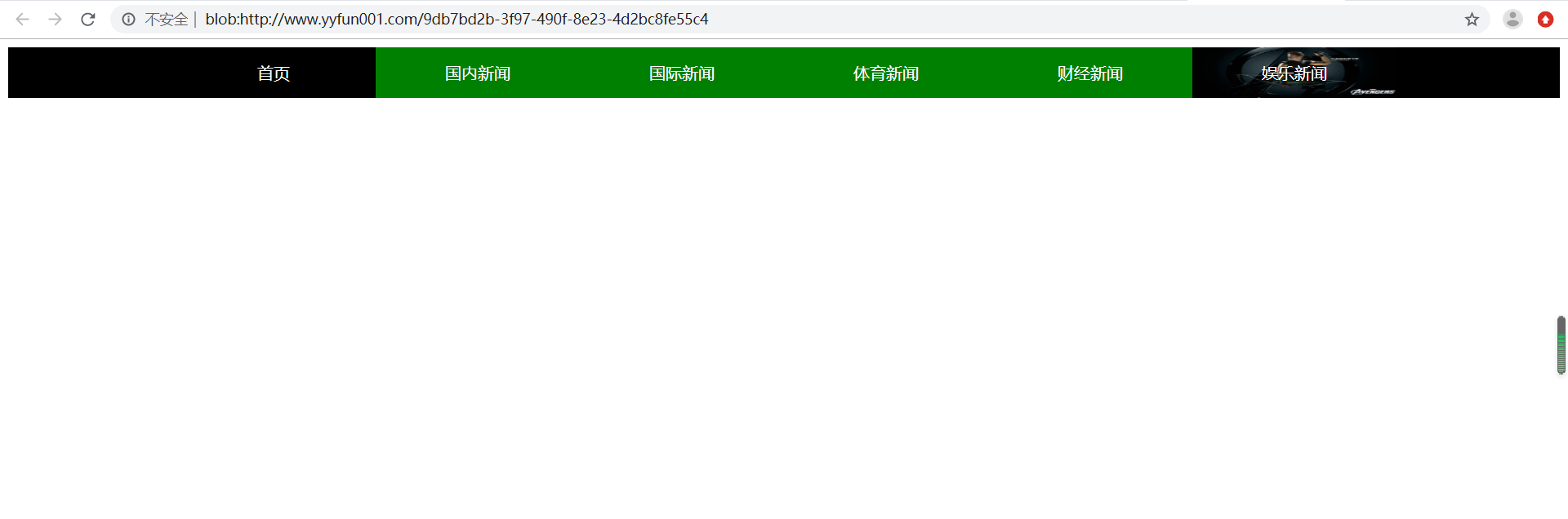
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> ul{ list-style-type:none; margin:0px auto; padding:0px; background-color:#000000; color:#ffffff; display:flex; justify-content:center; } li{ width:200px; line-height:50px; text-align:center; background-size:100% 100%; } ul li:nth-of-type(6){ background-image:url("http://www.yyfun001.com/res/htmlclassics/full/images/136.jpg"); } ul li:not(#first){ background-color:green; } </style> </head> <body> <ul> <li id="first">首页</li> <li>国内新闻</li> <li>国际新闻</li> <li>体育新闻</li> <li>财经新闻</li> <li>娱乐新闻</li> </ul> </body> </html> 代码讲解
代码讲解1、ul标签样式
ul{
list-style-type:none;
margin:0px auto;
padding:0px;
background-color:#000000;
color:#ffffff;
display:flex;
justify-content:center;
}
list-style-type:none; 设置列表样式类型无
margin:0px auto; 设置上下外延边距为0,左右外延边距距中
padding:0px; 设置内部边距为0
background-color:#000000; 设置背景色为黑色
color:#ffffff; 设置文字颜色为白色
display:flex; 设置ul标签为弹性容器
justify-content:center; 设置容器内容距中2、li标签样式
li{
width:200px;
line-height:50px;
text-align:center;
background-size:100% 100%;
}
width:200px; 设置宽度为200像素
line-height:50px; 设置行高为50像素
text-align:center; 设置文本距中
background-size:100% 100%; 设置背景图大小长100%、高100%显示3、:nth-of-type()
ul li:nth-of-type(6){
background-image:url(“http://www.yyfun001.com/res/htmlclassics/full/images/136.jpg“);
}
ul li:nth-of-type(6) 选择ul下第6个li元素
background-image:url(“http://www.yyfun001.com/res/htmlclassics/full/images/136.jpg“); 设置背景图4、:not(id)
ul li:not(#first){
background-color:green;
}
ul li:not(#first) 选择ul下除id为first的li标签以外的元素
background-color:green; 设置背景颜色为绿色3、样式
list-style-type 设置列表项标记的类型。 list-style-position 设置在何处放置列表项标记。 list-style-image 使用图像来替换列表项的标记。 inherit 规定应该从父元素继承 list-style 属性的值。 list-style-type属性 意思 none 无标记。 disc 默认。标记是实心圆。 circle 标记是空心圆。 square 标记是实心方块。 decimal 标记是数字。 decimal-leading-zero 0开头的数字标记。(01, 02, 03, 等。) lower-roman 小写罗马数字(i, ii, iii, iv, v, 等。) upper-roman 大写罗马数字(I, II, III, IV, V, 等。) lower-alpha 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) upper-alpha 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) lower-greek 小写希腊字母(alpha, beta, gamma, 等。) lower-latin 小写拉丁字母(a, b, c, d, e, 等。) upper-latin 大写拉丁字母(A, B, C, D, E, 等。) hebrew 传统的希伯来编号方式 armenian 传统的亚美尼亚编号方式 georgian 传统的乔治亚编号方式(an, ban, gan, 等。) cjk-ideographic 简单的表意数字 hiragana 标记是:a, i, u, e, o, ka, ki, 等。(日文片假名) katakana 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名) hiragana-iroha 标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名) katakana-iroha 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名) list-style-position属性 意思 inside 列表项目标记放置在文本以内,且环绕文本根据标记对齐。 outside 默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。 inherit 规定应该从父元素继承 list-style-position 属性的值。 list-style-image:url(“图片路径”)
list-style-image属性 意思 URL 图像的路径。 none 默认。无图形被显示。 inherit 规定应该从父元素继承 list-style-image 属性的值。 去除无序列表前的黑点:list-style:none
将- 标签与
- 标签一起使用,创建有序列表。
将- 标签与

