1、获得表单
基本语法
var 变量名 = document.getElementsByName(“表单name”);
var 变量名 = document.getElementById(“表单id”);
var 变量名 = document.表单名;
功能
document.getElementsByName(“表单name”); 通过表单名称获得表单
document.getElementById(“表单id”); 通过表单id获得表单
document.表单名; 通过表单名称获得表单
代码
<!DOCTYPE html><html><head><title>表单验证</title><meta charset="utf-8" /><script type="text/javascript">var formOb1 = document.getElementsByName("form1");var formOb2 = document.getElementById("form1");var formOb3 = document.form1;alert(formOb1+formOb2);</script></head><body><form action="" method="get" name="form1"></form><form action="" method="get" id="form1"></form></body></html>
2、操纵表单元素
基本语法
document.表单名.表单元素名.属性名=”值”;
document.表单名.表单元素名.style.样式名=”值”;
document.getElementById(“id”).属性名=”值”;
document.getElementById(“id”).style.样式名=”值”;
功能
document.表单名.表单元素名.属性名=”值”;
通过表单名表单元素名设置表单元素的属性
document.表单名.表单元素名.style.样式名=”值”;
通过表单名表单元素名设置表单元素的样式
document.getElementById(“id”).属性名=”值”;
通过表单元素的Id设置表单元素的属性
document.getElementById(“id”).style.样式名=”值”;
通过表单元素的Id设置表单元素的样式
代码
<!DOCTYPE html>
<html>
<head>
<title>表单验证</title>
<meta charset="utf-8" />
<script type="text/javascript">
document.form1.userName.value="abc";
document.form1.userName.style.fontSize="20px";
document.getElementById("age").value="23";
document.getElementById("age").style.color="green";
</script>
</head>
<body>
<form action="" method="get" name="form1" id="form1">
姓名:<input type="text" name="userName" /><br />
年龄:<input type="text" id="age" /><br />
</form>
</body>
</html>
代码讲解
1、通过表单元素名设置表单元素
document.form1.userName.value=”abc”; 通过表单名表单元素名设置表单元素的value为abc
document.form1.userName.style.fontSize=”20px”; 通过表单名表单元素名设置表单元素的字体大小为20像素
2、通过表单元素的Id设置表单元素
document.getElementById(“age”).value=”23”; 通过表单元素的Id设置表单元素的value为23
document.getElementById(“age”).style.color=”green”; 通过表单元素的Id设置表单元素的字体颜色为绿色
3、焦点事件
基本语法
功能
onfocus=”函数名()” 当表单元素获得焦点后执行函数
onblur=”函数名()” 当表单元素失去焦点后执行函数
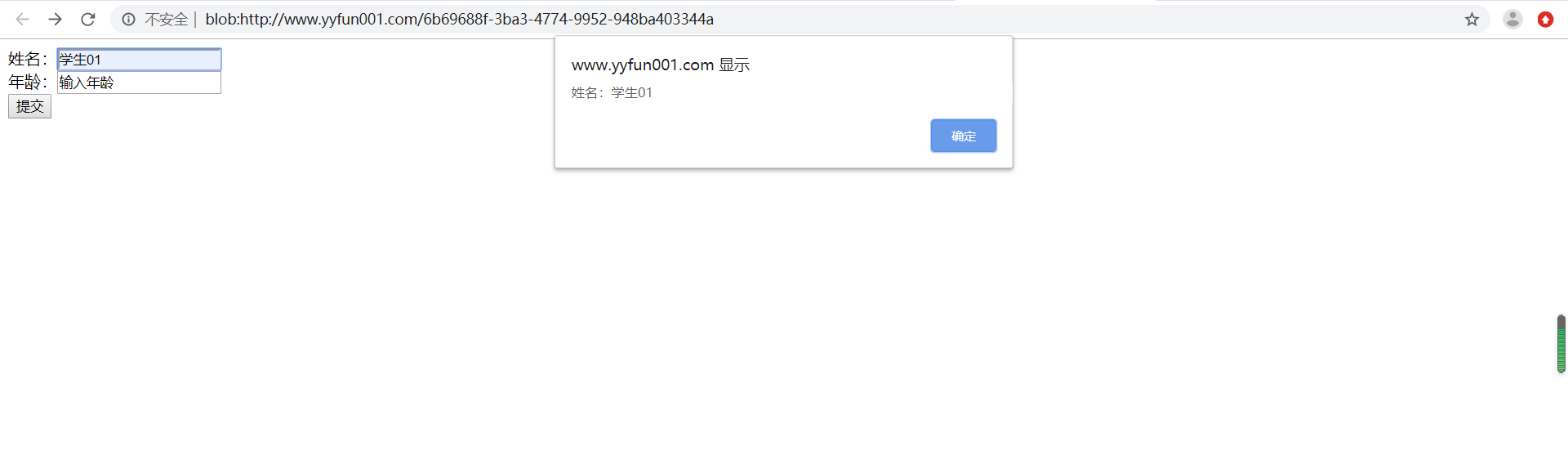
代码
<!DOCTYPE html>
<html>
<head>
<title>表单验证</title>
<meta charset="utf-8" />
<script type="text/javascript">
function func1(){
document.getElementById("userName").value = "";
}
function func2(){
var userName = document.getElementById("userName").value;
alert("姓名:" + userName);
}
</script>
</head>
<body>
<form action="" method="get" name="form1" id="form1">
姓名:<input type="text" id="userName" value="输入姓名" onfocus="func1()" onblur="func2()" /><br />
年龄:<input type="text" id="age" value="输入年龄" /><br />
<input type="submit" />
</form>
</body>
</html>
 代码讲解
代码讲解
1、获得焦点
function func1(){
document.getElementById(“userName”).value = “”;设置 id为userName 的表单元素的value为空
}
2、失去焦点
function func2(){
var userName = document.getElementById(“userName”).value;
alert(“姓名:” + userName);
}
var userName = document.getElementById(“userName”).value; 获得id为userName 的表单元素的value值
4、表单验证
(1)事件
onreset():点击重置按钮后触发的事件
onsubmit():点击提交按钮时触发的事件
注:onsubmit(return 布尔值),如果为true点击提交按钮可以提交到相应的地址;如果为false不能提交数据、不能提交到相应的地址;如果括号里为空,默认值为true
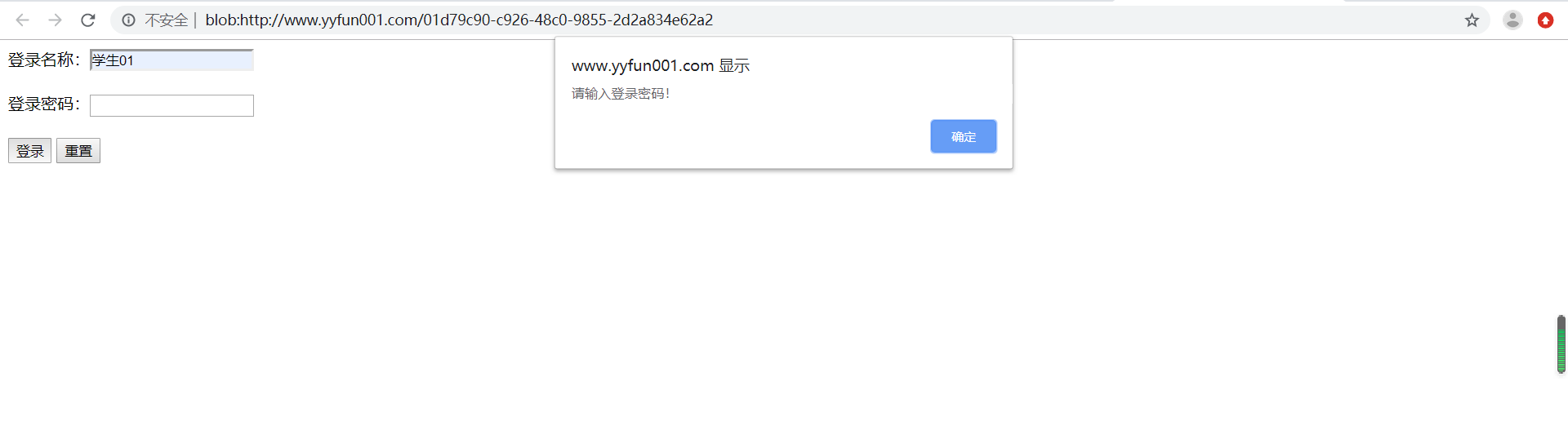
代码
<!DOCTYPE html>
<html>
<head>
<title>表单验证</title>
<meta charset="utf-8" />
<script type="text/javascript">
function checkReg(){
value可以接收文本框的内容
var userName = document.getElementById("userName").value;
if(userName == ""){
alert("请输入登录名称!");
return false;
}
var passWord = document.getElementById("passWord").value;
if(passWord == ""){
alert("请输入登录密码!");
return false;
}
}
</script>
</head>
<body>
//表单name为“from1”;提交方式为“get”;表单提交后提交到“http://www.baidu.com”
<form action="http://www.baidu.com" method="get" name="form1" onsubmit="return checkReg()" >
登录名称:<input type="text" id="userName" /><br /><br />
登录密码:<input type="password" id="passWord" /><br /><br />
<input type="submit" value="登录"/>
<input type="reset" value="重置"/>
</form>
</body>
</html>
 代码讲解
代码讲解
1、登录名称验证
var userName = document.getElementById(“userName”).value;
if(userName == “”){
alert(“请输入登录名称!”);
return false;
}
var userName = document.getElementById(“userName”).value; 获取登录名称
if(userName == “”) 判断登录名称是否为空
alert(“请输入登录名称!”); 提示填写登录名称
return false; 返回false
2、登录密码验证
var passWord = document.getElementById(“passWord”).value; 获取登录密码
if(passWord == “”) { 判断登录密码是否为空
alert(“请输入登录密码!”); 提示填写登录密码
return false; 返回false
}

