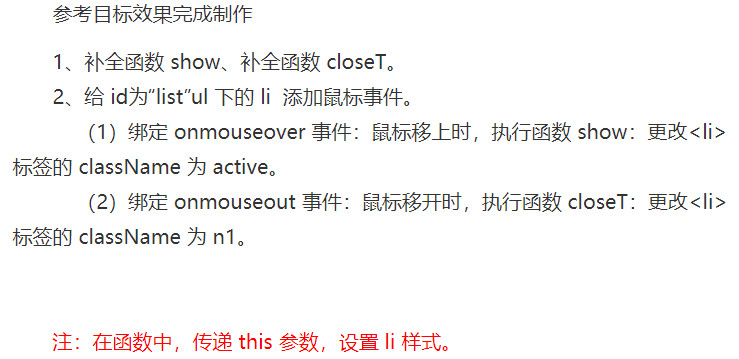
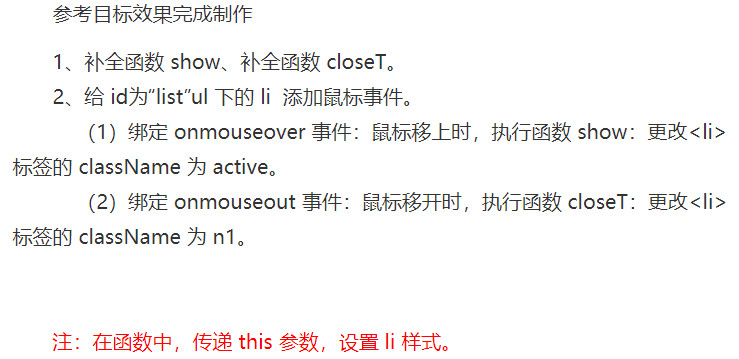
<!DOCTYPE html><html> <head> <title>导航条</title> <meta charset="utf-8" /> <style type="text/css"> *,body{ padding:0; margin:0; } .main{ width:550px; height:60px; } #list{ width:550px; height:60px; display:flex; justify-content:center; list-style-type:none; } .n1{ background-color:#ff89b2; color:#FFF; text-align:center; line-height:60px; font-size: 14px; width:79px; } .active{ background-color:#ff4988; color:#FFF; text-align:center; line-height:60px; font-size: 14px; width:79px; } </style> </head> <body> <div class="main"> <ul id='list'> <li class='n1' onmouseover="show(this)" onmouseout="closeT(this)">浪漫爱情</li> <li class='n1' onmouseover="show(this)" onmouseout="closeT(this)">商务鲜花</li> <li class='n1' onmouseover="show(this)" onmouseout="closeT(this)">精选礼品</li> <li class='n1' onmouseover="show(this)" onmouseout="closeT(this)">花卉绿植</li> <li class='n1' onmouseover="show(this)" onmouseout="closeT(this)">精品蛋糕</li> <li class='n1' onmouseover="show(this)" onmouseout="closeT(this)">浪漫花束</li> <li class='n1' onmouseover="show(this)" onmouseout="closeT(this)">卡通花束</li> </ul> </div> <script type="text/javascript"> function show(e){ e.className = "active"; } function closeT(event){ event.className = "n1" } </script> </body></html>