1、transition过渡动画
基本语法
参数
样式名:随便写如:width、height;但为all时,代表规定的所有样式一起发生改变。
时间:指完成动画的时间。以秒为单位
动画类型:动画的过渡效果。如:
linear,规定以相同速度开始至结束的过渡效果。
ease,规定慢速开始,然后变快,然后慢速结束的过渡效果。
延时:规定多少时间后执行动画。以秒为单位,可以省略此参数。
功能
代码
<!DOCTYPE html><html><head><meta charset="utf-8"><style>div{width:100px;height:100px;background:red;transition:all 2s ease 1s;}div:hover{width:1000px;height:500px;}</style></head><body><div></div><p>鼠标移动到 div 元素上,查看过渡效果。</p></body></html>
代码讲解
1、设置标签开始样式并添加过渡动画
width:100px; 设置div宽为100像素
height:100px; 设置div高为100像素
background:red; 设置div宽为背景色为红色
transition:all 2s ease 1s; 设置div完成过渡动画的时间为2秒且1秒后执行
2、设置标签过渡后的样式
width:1000px; 设置鼠标移入div上方后宽度为1000像素
height:500px; 设置鼠标移入div上方后高度为500像素
2、3D动画
(1)transform
基本语法
功能
transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
(2)perspective
基本语法
perspective: number | none;
值
number元素距离视图的距离,以像素计。
功能
perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
(3)perspective-origin
基本语法
perspective-origin:x轴上的位置 y轴上的位置;
值
left | center | right| length | %
功能
perspective-origin 属性定义 3D 元素所基于的 X 轴和 Y 轴。
当为元素定义 perspective-origin 属性时,其子元素会获得透视效果,而不是元素本身。
注释:该属性必须与 perspective 属性一同使用,而且只影响 3D 转换元素。
(4)transform-origin
基本语法
transform-origin: x轴上的位置 y轴上的位置 轴上的位置;
值
left | center | right| length | %
功能
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div{
width:500px;
height:500px;
border:1px solid red;
margin:0 auto;
//相对定位
position:relative;
//透视距离,作用出现3D效果
perspective:700px;
//透视位置,第一个值x轴方向,第二个值y轴方向,如下代码相当于在左上角往下看
perspective-origin:0 0;
}
#div1:hover{
transform:rotateX(60deg);
}
#div1{
width:300px;
height:300px;
background:red;
//绝对定位
position:absolute;
top:100px;
left:100px;
//图像延中心点做出动画效果,top延最上边界
transform-origin:top;
//过度动画,所有样式、动画1s、平滑过渡
transition:all 1s ease;
}
</style>
</head>
<body>
//3D眼镜
<div id="div">
//3D内容
<div id="div1"></div>
</div>
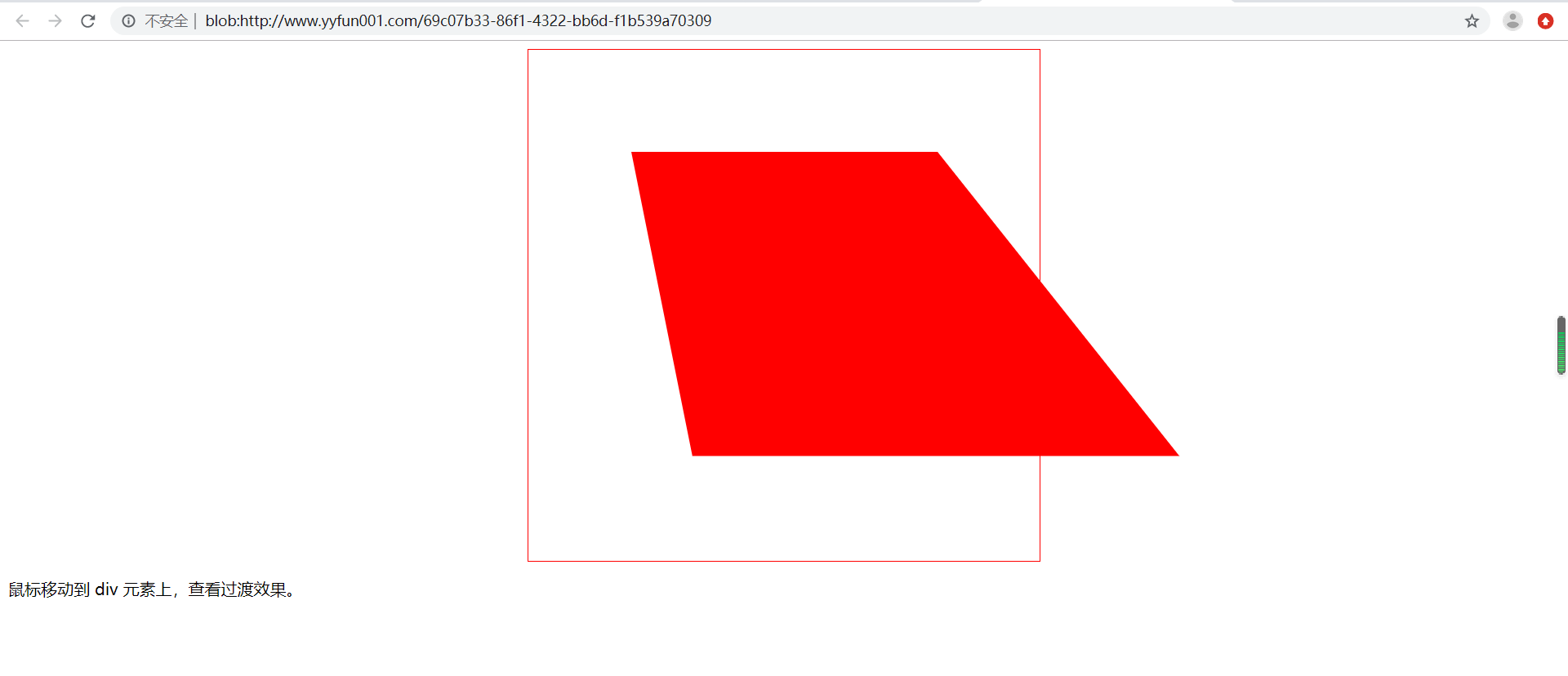
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
</body>
</html>
 代码讲解
代码讲解
1、设置低级元素样式
#div{<br /> width:500px;<br /> height:500px;<br /> border:1px solid red;<br /> margin:0 auto;<br /> position:relative;<br /> perspective:700px;<br /> perspective-origin:0 0;<br /> }<br /> **perspective:700px;** 设置透视距离为700像素<br /> **perspective-origin:0 0; **设置透视位置0
2、设置子级元素样式
#div1{<br /> width:300px;<br /> height:300px;<br /> background:red;<br /> position:absolute;<br /> top:100px;<br /> left:100px;<br /> transform-origin:top;<br /> transition:all 1s ease; <br /> }<br /> **transform-origin:top; **设置子元素转换基点为顶部<br /> **transition:all 1s ease; **子元素添加过渡动画
3、设置子级元素过渡后的样式
#div1:hover{<br /> transform:rotateX(60deg);<br /> }<br /> transform:rotateX(60deg); x轴旋转60度
3、监听事件
语法:
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width:100px;
height:100px;
background:red;
transition:all 2s ease 1s;
}
div:hover{
width:1000px;
height:500px;
}
</style>
<script type="text/javascript">
//监听过度动画是否完成,如果完成执行函数
document.getElementById("p").addEventListener("transitionend",function(){
alert("动画完成");
},false);
</script>
</head>
<body>
<div></div>
<p id="p">鼠标移动到 div 元素上,查看过渡效果。</p>
</body>
</html>
transform应用于元素的2D或3D转换方法
角度要写上”deg”
| 值 | 描述 |
|---|---|
| none | 定义不进行转换。 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate(x,y) | 定义 2D 转换。 |
| translate3d(x,y,z) | 定义 3D 转换。 |
| translateX(x) | 定义转换,只是用 X 轴的值。 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 |
| scale(x[,y]?) | 定义 2D 缩放转换。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 |
| perspective(n) | 为 3D 转换元素定义透视视图。 |
动画类型
linear:
线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease:
平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
ease-in:
由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out:
由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out:
由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
step-start:
等同于 steps(1, start)
step-end:
等同于 steps(1, end)
steps(
接受两个参数的步进函数。第一个参数必须为正整数,指定函数的步数。第二个参数取值可以是start或end,指定每一步的值发生变化的时间点。第二个参数是可选的,默认值为end。
cubic-bezier(
特定的贝塞尔曲线类型,4个数值需在[0, 1]区间内

