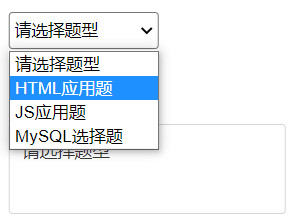
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><style type="text/css">/* 公用样式 */html,body,p,input{margin:0px;padding:0px;}.question-type{margin-left: 10px;margin-top: 10px;}.question-type select{width: 120px;height:30px;line-height:30px;color:#020202;border-radius: 3px;}.box-div{border:1px solid #d5d5d5;width: 200px;height: 50px;color:#383838;margin-left: 10px;margin-top: 60px;border-radius:3px;padding: 10px;font-size:14px;}</style><script type="text/javascript">function change(){var a = document.getElementById('content');var b = document.getElementById('qVal');var c = b.selectedIndex;var text = b.options[c].text;a.innerHTML= text;}</script></head><body><form class="question-type" ><select id='qVal' onchange="change()"><option value ="0">请选择题型</option><option value ="1">HTML应用题</option><option value ="2">JS应用题</option><option value= "3">MySQL选择题</option></select></form><div class='box-div' id='content'></div></body></html>
另外的select小知识点
var obj = document.getElementById(”select_id”); //获取select标签对象
var index = obj.selectedIndex; // 选中索引,获取下拉框的索引值(第几个)
var text = obj.options[index].text; // 选中文本,获取那一个下拉框中的内容
var value = obj.options[index].value; // 选中值,获取value的值
selectedIndex 属性可设置或返回下拉列表中被选选项的索引号。
注释:若允许多重选择,则仅会返回第一个被选选项的索引号。