1、创建标签
基本语法
document:文档对象
var 变量名 = document.createElement(“标签名称”);
功能
创建一个标签。
通过 createElenemt()方法可以创建、、
2、添加标签
基本语法
var 变量名 = document.createElement(“标签”); 直接添加到页面
父级元素.appendChild(变量名); 添加到一个标签里
功能
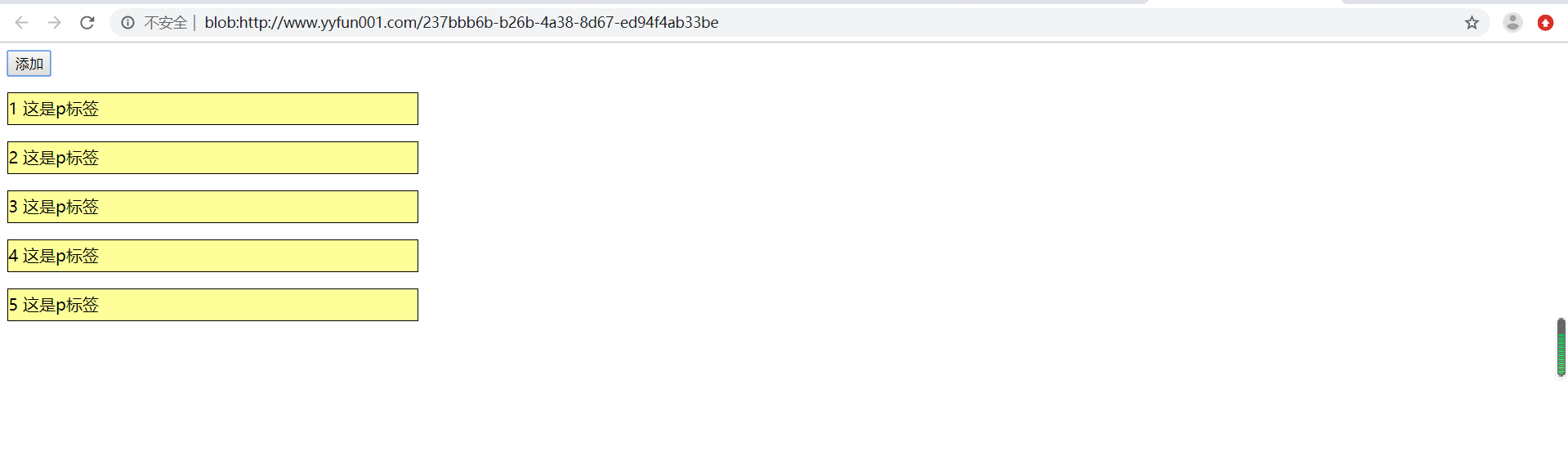
代码
<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>添加、删除标签</title><script type="text/javascript">var index = 0;function addElement(){index++;var descDiv = document.createElement('p');document.getElementById("div1").appendChild(descDiv);//p标签样式var cssStr = "width:400px;height:30px;margin-bottom:10px;background-color:#FFFF99;border:1px solid black;line-height:30px;";descDiv.style = cssStr;//p标签文本descDiv.innerHTML = index+' 这是p标签';}</script></head><body><input type="button" value="添加" onclick="addElement()" /><div class="main" id="div1"></div></body></html>
代码讲解
1、创建并添加p标签
var obj = document.getElementById(“div1”); 获取id为div1的元素
var descDiv = document.createElement(‘p’); 创建p标签
obj.appendChild(descDiv); 将p标签添加的id为div1的标签中
2、设置p标签样式
var cssStr = “width:400px;height:30px;margin-bottom:10px;background-color:#FFFF99;border:1px solid black;line-height:30px;”; 编写样式
descDiv.style = cssStr; 设置p标签的样式
descDiv.innerHTML = index+’ 这是p标签’; 设置标签的文本内容
3、删除标签
基本语法
功能
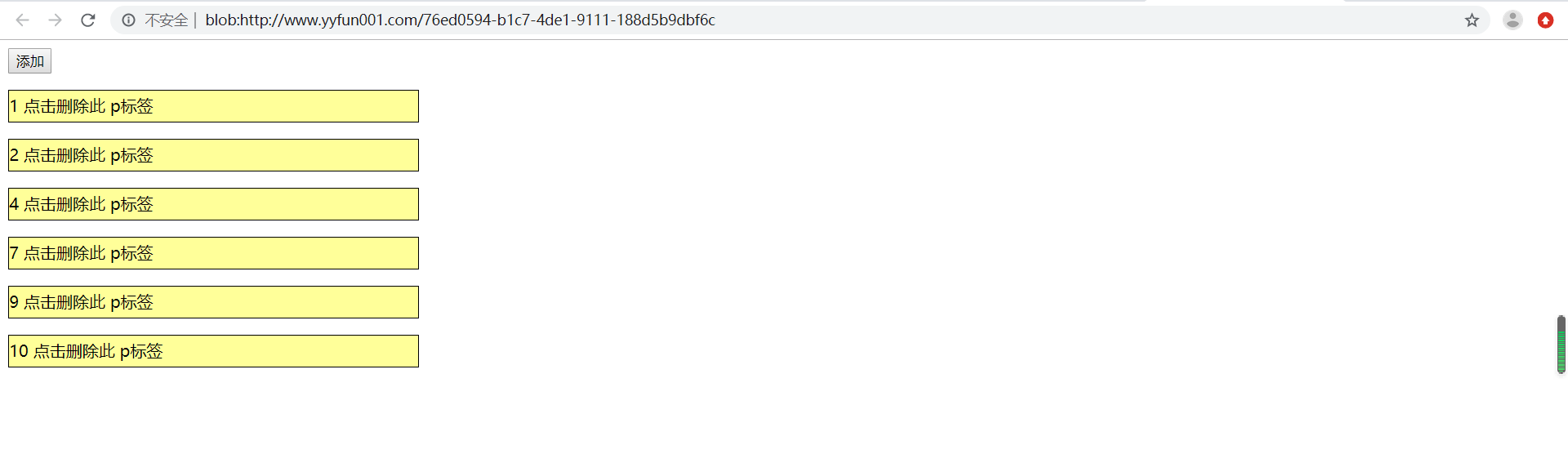
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>添加、删除标签</title>
<script type="text/javascript">
var index = 0;
function addElement(){
index++;
var descDiv = document.createElement('p');
document.getElementById("div1").appendChild(descDiv);
//p标签样式
var cssStr = "width:400px;height:30px;margin-bottom:10px;background-color:#FFFF99;border:1px solid black;line-height:30px;";
descDiv.style = cssStr;
descDiv.onclick = function(){
dell(descDiv);
};
//p标签文本
descDiv.innerHTML = index+' 点击删除此 p标签';
}
function dell(p){
var obj = document.getElementById("div1");
obj.removeChild(p);
}
</script>
</head>
<body>
<input type="button" value="添加" onclick="addElement()" />
<div class="main" id="div1"></div>
</body>
</html>
 代码讲解
代码讲解
1、给p标签添加点击事件
descDiv.onclick = function(){
dell(descDiv);
};
descDiv.onclick = function() 给p标签添加点击事件
dell(descDiv); 执行删除函数
2、设置删除函数
function dell(p){
var obj = document.getElementById(“div1”);
obj.removeChild(p);
}
var obj = document.getElementById(“div1”); 获得id为div1的元素
obj.removeChild(p); 删除指定的p标签