vue的基础使用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!-- 1.宿主元素 --><div id="app">{{title}}</div><!-- 引入vue文件 --><script src="vue.js"></script><script>// 将vue绑定到宿主元素中// 1.创建vue实例const app = new Vue({el: '#app',data: {title: 'hello, vue'}})setTimeout(() => {// 更改vue实例中的数据app.title = 'change title'}, 1000)</script><script></script></body></html>
Vue的设计思想
- vue是数据驱动应用
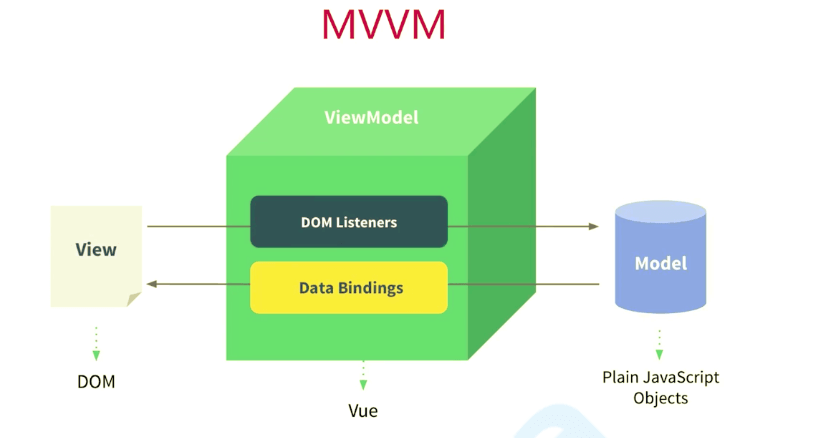
- vue是MVVM(Model、View、ViewModel )的践行者

模型中的数据通过VM绑定在视图中
在视图的事件通过VM可以更改模型中的数据
MVVM框架的三个要素:响应式、模板引擎、渲染
响应式:vue如何监听数据的变化
模板:vue的模板如何编写和解析
渲染:vue如何将模板转换为html
响应式:数据更改后视图会发生变化 模板引擎:将模板编译成render函数(即渲染函数) 渲染:当页面的数据发生变化的时候,执行渲染函数,渲染函数执行之后生成虚拟DOM,新旧虚拟DOM进行比较,转换成html。
上述过程不需要用户操作DOM元素,提升的用户开发的效率

