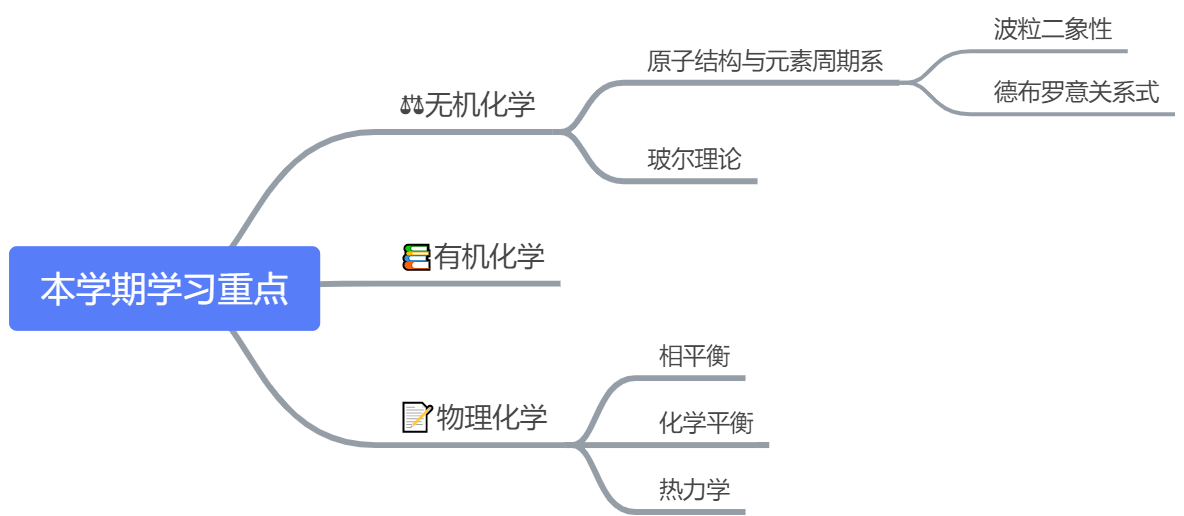
学习重点
 插入「脑图」并进行编辑
插入「脑图」并进行编辑
学习资源
课堂PPT
 嵌入「本地文件」,在文档中可预览此文件:
嵌入「本地文件」,在文档中可预览此文件:
脑图(XMind、Mind Manager、Mind Node) 设计文件(PhotoShop、Sketch、Axure) 办公文件(PDF、PPT、Word、Excel、Keynote、Pages、Numbers)
教学视频
 嵌入「本地视频」或「在线视频」,如优酷及Bilibili视频:
嵌入「本地视频」或「在线视频」,如优酷及Bilibili视频:
阅读材料
 插入「附件」
插入「附件」
学习计划
 插入「表格」,可以在表格框里插入对应的图片、附件、状态
插入「表格」,可以在表格框里插入对应的图片、附件、状态
| 书名 | 章节 | 计划阅读时间 | 进程 |
|---|---|---|---|
| 《基础有机化学》 | 第三章 | 2h | 已完成 |
| 《无机化学》 | 第一章 | 1h | 进行中 |
| 《物理化学》 | 第四章 | 1h | 未开始 |
 |
{"window.zoomLevel": 0, // 调整窗口缩放级别。 -1 缩小20%// ! editor"editor.detectIndentation": false, // vscode默认启用了根据文件类型自动设置tabsize的选项"editor.tabSize": 2, // tab锁紧"editor.lineHeight": 20, // 行高"editor.fontSize": 15, // 字体大小"editor.fontWeight": "400", // 字体粗细"editor.wordWrap": "on", // on-自动换行, off-不换行, wordWrapColumn-编辑器视觉上换行;"editor.mouseWheelZoom": true, // 通过使用鼠标滚轮同时按住 Ctrl 可缩放编辑器的字体"editor.renderIndentGuides": true, //编辑器显示缩进参考线"editor.formatOnPaste": false, // 每次保存时、编辑粘贴 自动格式化"editor.formatOnSave": true, // 自动保存// 每次保存的时候将代码按eslint格式进行修复,vscode es6语法检测配置"editor.codeActionsOnSave": {"source.fixAll.eslint": true},// 代码快速提示。支持行内style标签代码提示"editor.parameterHints": true,"editor.quickSuggestions": {"other": true,"comments": true,"strings": true},"editor.suggest.snippetsPreventQuickSuggestions": false, // 自动补全的// ! files"files.autoGuessEncoding": true, // 自动猜测文件编码"files.autoSave": "onFocusChange", // 窗口失去焦点自动保存// 配置语言的文件关联 (html代码补全)"files.associations": {"*.vue": "vue"},// ! javascript & typescript// todo [空格相关]// 在匿名函数的函数关键字后插入空格,如function fn[_]() {}, false - [_]位置无空格"javascript.format.insertSpaceAfterFunctionKeywordForAnonymousFunctions": true,// 定义构造函数关键字后是否加空格。true-加空格"javascript.format.insertSpaceAfterConstructor": true,"typescript.format.insertSpaceAfterConstructor": true,// 定义函数参数括号前是否加空格。true-加空格"javascript.format.insertSpaceBeforeFunctionParenthesis": true,"typescript.format.insertSpaceBeforeFunctionParenthesis": true,// todo 定义函数的左大括号是否放置在新的一行。"javascript.format.placeOpenBraceOnNewLineForFunctions": false,// todo 文件移动时更新import引入路径"javascript.updateImportsOnFileMove.enabled": "always",// ! 插件是否自动更新"extensions.autoUpdate": true,// ! leetcode"leetcode.endpoint": "leetcode-cn","leetcode.nodePath": "C:\\Program Files\\nodejs\\node.exe",// ! [Auto Rename Tag] 自动完成另一侧标签的同步修改 配置"auto-rename-tag.activationOnLanguage": ["html","xml","php","javascript","vue"],// ! [Auto Close Tag] 自动闭合HTML/XML标签 配置"auto-close-tag.excludedTags": ["area","base","br","col","command","embed","hr","img","input","keygen","link","meta","param","source","track","wbr"],// ! [Manta's Stylus Supremacy插件] 配置"stylusSupremacy.insertColons": true, // 是否插入冒号"stylusSupremacy.insertSemicolons": false, // 是否插入分号"stylusSupremacy.insertBraces": false, // 是否插入大括号"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行"stylusSupremacy.insertNewLineAroundBlocks": false, // 两个选择器中是否换行// ! [better-comments] 注释配置"better-comments.tags": [{"tag": "!","color": "#FF2D00","strikethrough": false,"underline": false,"backgroundColor": "transparent","bold": false,"italic": false},{"tag": "?","color": "#3498DB","strikethrough": false,"underline": false,"backgroundColor": "transparent","bold": false,"italic": false},{"tag": "//","color": "#474747","strikethrough": true,"underline": false,"backgroundColor": "transparent","bold": false,"italic": false},{"tag": "todo","color": "#FF8C00","strikethrough": false,"underline": false,"backgroundColor": "transparent","bold": false,"italic": false},{"tag": "*","color": "#98C379","strikethrough": false,"underline": false,"backgroundColor": "transparent","bold": false,"italic": false},{"tag": "www","color": "#9988bb","strikethrough": false,"underline": false,"backgroundColor": "transparent","bold": false,"italic": false}],// ! vetur// 默认代码风格工具"vetur.format.defaultFormatter.html": "js-beautify-html", // 默认prettyhtml"vetur.format.defaultFormatter.css": "prettier","vetur.format.defaultFormatter.postcss": "prettier","vetur.format.defaultFormatter.scss": "prettier","vetur.format.defaultFormatter.sass": "sass-formatter","vetur.format.defaultFormatter.less": "prettier","vetur.format.defaultFormatter.stylus": "stylus-supremacy","vetur.format.defaultFormatter.js": "vscode-typescript", // 让vue中的js按编辑器自带的ts格式进行格式化"vetur.format.defaultFormatter.ts": "vscode-typescript",// 以下2个配置可以被格式化继承, 但是当.prettierrc和.eslintrc.js存在时,他会被覆盖"vetur.format.options.tabSize": 2,"vetur.format.options.useTabs": false,// 设置风格"vetur.format.defaultFormatterOptions": {"js-beautify-html": {//设置标签内多个属性折行"wrap_attributes": 0, // auto|force|force-aligned|force-expand-multiline"indent_size": "2","indent_char": " ","max_preserve_newlines": 3,// "preserve_newlines": true,"keep_array_indentation": false,"break_chained_methods": false,"indent_scripts": "keep","brace_style": "collapse","space_before_conditional": true,"unescape_strings": false,"jslint_happy": false,"end_with_newline": false,"wrap_line_length": "0","indent_inner_html": false,"comma_first": false,"e4x": false,"indent_empty_lines": false},// 设置prettier风格, 可以在.vscode/settings.json文件, 如下. 或者创建个.prettierrc.js文件. (在 .settings.json 配置的prettier风格, 有些老项目会不生效, 我也不知道为啥咯, 所以还是建议单独配置 )"prettier": {// Prettier option here"trailingComma": "es5", // 多行时,尽可能打印尾随的逗号"tabWidth": 2, // 会忽略vetur的tabSize配置"useTabs": false, // 是否利用tab替代空格"semi": false, // true 句尾是加;"singleQuote": true, // true 使用单引号而不是双引号"arrowParens": "avoid" // allow paren-less arrow functions 箭头函数的参数使用圆括号}},//"editor.suggestSelection": "first","vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue","html.format.maxPreserveNewLines": 3, // 允许html最多展示几行空行// 保存时自动调整格式"html.format.enable": false,"json.format.enable": false,"javascript.format.enable": false,"typescript.format.enable": false,// ! [eslint] 配置// "eslint.autoFixOnSave": true, // 每次保存的时候将代码按eslint格式进行修复// 启动eslint"eslint.validate": ["javascript", "javascriptreact", "vue"],// eslint适用的文件配置"eslint.options": {"extensions": [".js", ".vue"]},// ! 使能每一种语言默认格式化规则// "[html]": {// "editor.defaultFormatter": "esbenp.prettier-vscode"// },// "[css]": {// "editor.defaultFormatter": "esbenp.prettier-vscode"// },// "[less]": {// "editor.defaultFormatter": "esbenp.prettier-vscode"// },"[javascript]": {"editor.formatOnSave": true,"editor.defaultFormatter": "esbenp.prettier-vscode"// "editor.defaultFormatter": "esbenp.prettier-vscode"},// "[jsonc]": {// "editor.defaultFormatter": "vscode.json-language-features"// },"[vue]": {"editor.defaultFormatter": "octref.vetur" // octref.vetur - 使用vetur; "svipas.prettier-plus" - 使用 prettier},"[git-commit]": {"editor.rulers": [72],"workbench.editor.restoreViewState": false},"[html]": {"editor.defaultFormatter": "Wscats.eno"},"git.confirmSync": false,"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe"}

