必备知识——Vue Cli
Vue Cli是脚手架的工具,自动化创建管理项目
快速原型开发—- 单页面vue文件的启动
你可以使用 vue serve 和 vue build 命令对单个 *.vue 文件进行快速原型开发。
安装 @vue/cli - service - global 扩展 —- 单页面vue文件的启动
npm install -g @vue/cli-service-global
准备一个内容原型
vue serve
启动一个服务并运行原型
vue serve Hello.vue
创建项目
vue create
创建一个vue项目
vue create my-vue-test(项目名称)
CLI 预览
vue ui —- 可视化页面
图形化项目管理
vue ui
范例:移植之前创建的cart内容到当前项目中来
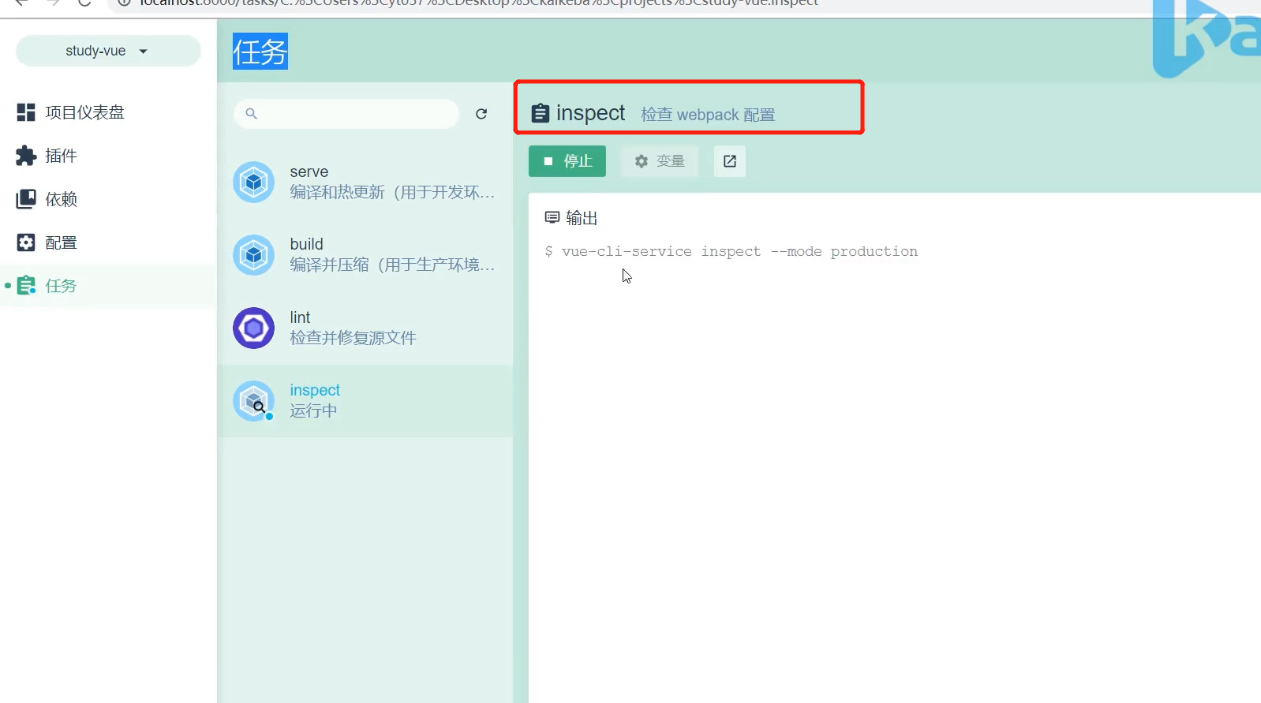
vue-cli从3.0开始就看不到webpack的配置了,但是可以使用命令输出webpack配置
插件
Vue CLI 使用了一套基于插件的架构。插件可以修改 webpack 的内部配置,也可以向 vue-cli-service 注入命令。在项目创建的过程中,绝大部分列出的特性都是通过插件来实现的。
在现有的项目中安装插件
如果你想在一个已经被创建好的项目中安装一个插件,可以使用 vue add 命令。
vue add router
在vue-cli中安装插件可以使用
vue add 插件名的命令,在使用这个命令之前,需要将源代码提交一下,保留原始的版本。因为插件的安装可能会对源代码进行更改,以保证插件的运行
开发
处理资源路径
当你在 JavaScript、CSS 或 *.vue 文件中使用相对路径 (必须以. 开头) 引用一个静态资源时,该资源将被webpack处理。
public文件夹是绝对路径的根目录
转换规则
如果 URL 是一个绝对路径 (例如
/images/foo.png),它将会被保留不变。(则访问的文件需要在vue-cli的静态资源目录中,否则会被webpack处理)<img alt="Vue logo" src="/assets/logo.png"> <img alt="Vue logo" src="http://image.xx.com/logo.png">如果 URL 以
.开头会作为一个相对模块请求被解释并基于文件系统相对路径。<img alt="Vue logo" src="./assets/logo.png">如果 URL 以
~开头会作为一个模块请求被解析。这意味着你甚至可以引用 Node 模块中的资源:
<img src="~some-npm-package/foo.png">
- 如果 URL 以
@开头会作为一个模块请求被解析。Vue CLI 默认会设置一个指向 src 的别名@。
import Hello from '@/components/Hello.vue'
何时使用 public 文件夹
通过 webpack 的处理并获得如下好处:
- 脚本和样式表会被压缩且打包在一起,从而避免额外的网络请求。
- 文件丢失会直接在编译时报错,而不是到了用户端才产生 404 错误。
- 最终生成的文件名包含了内容哈希,因此你不必担心浏览器会缓存它们的老版本。
如下情况考虑使用public文件夹
- 你需要在构建输出中指定一个固定的文件名字。
- 你有上千个图片,需要动态引用它们的路径。
- 有些库可能和 webpack 不兼容,除了将其用一个独立的

