Vue加入百度统计
PV:页面访问量,即PageView,用户每次对网站的访问均被记录,用户对同一页面的多次访问,访问量累计。 UV:独立访问用户数:即UniqueVisitor,访问网站的一台电脑客户端为一个访客。00:00-24:00内相同的客户端只被计算一次。
获取百度统计代码
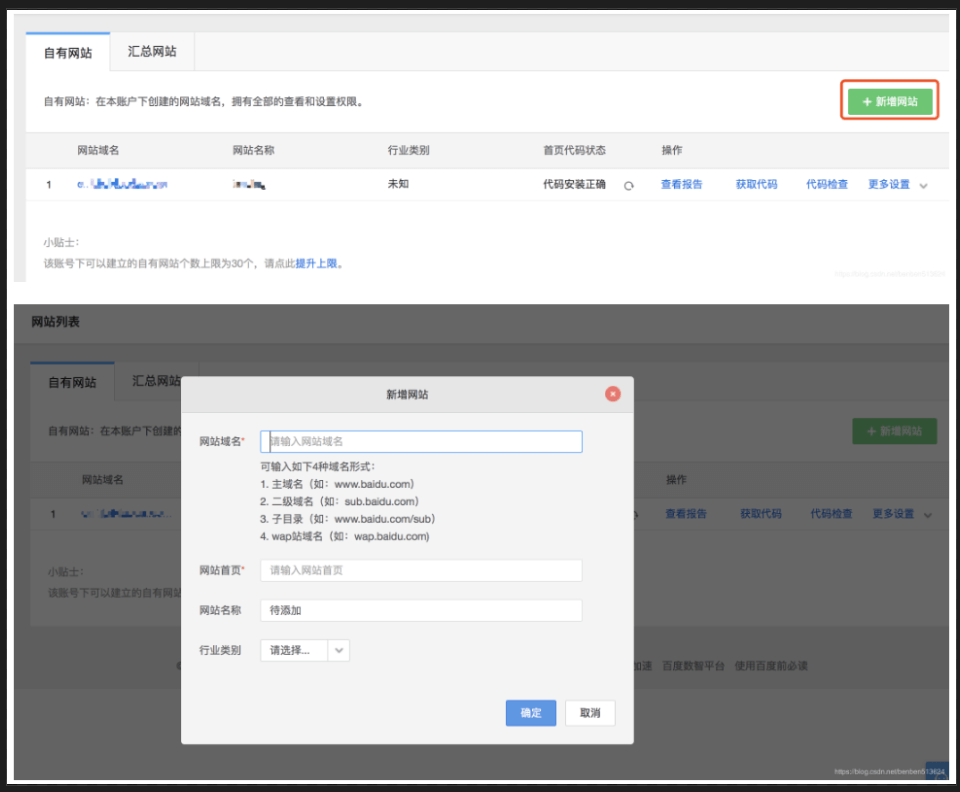
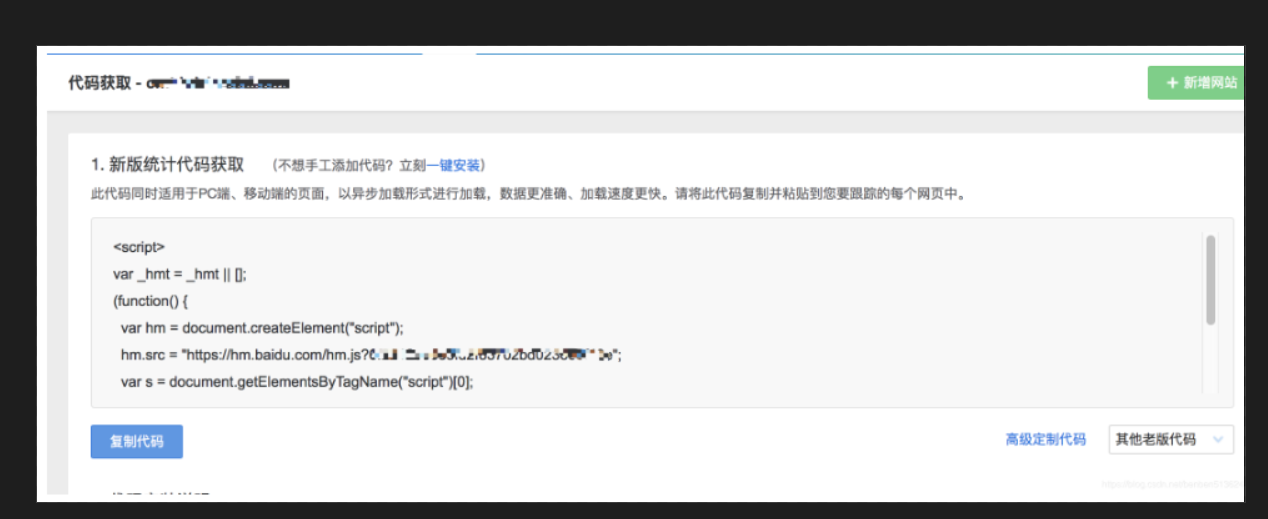
首先先在百度统计注册一个账号注册百度统计,在管理页面填写好自己要监控的网站域名,网站的首页,填写完成以后,会自动生成一段代码,如下图所示,我这里已经填写过了,点击获取代码,就可以取到百度自动生成的代码

将获取的百度统计的代码放入代码中
在单页面中,要是只加在head中的话那是没用的,因为只能运行一次。
在vue单页面开发中接入百度统计代码时,不能把这一段代码按照官网说的放到index.html的head标签里,因为vue是单页面路由切换的,这样的话就只能统计到一次,其他页面的切换就会统计不到。vue.js项目是单页应用,每次用户浏览网站时,访问内页时页面是不会刷新的,也就意味着不会触发百度统计代码;所以最终在百度统计后台看到的效果就是只统计到了网页入口的流量,却无法统计到内页的访问流量。处理方式如下:
第一种
1.将代码放在index.html的head中
<script>var _hmt = _hmt || [];(function() {var hm = document.createElement("script");hm.src = "https://hm.baidu.com/hm.js?你的代码";var s = document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm, s);})();</script>
2.在路由的beforeEach函数中使用
// router.jslet router= new Router({mode: 'history',base: process.env.BASE_URL,routes: [{path: '*',name: 'error_404',component: error_404}]});router.beforeEach((to, from, next) => {if (to.path) {_hmt.push(['_trackPageview', '/#' + to.fullPath]);}next();}
或者在main.js中插入下面的代码
在main.js文件中调用vue-router的afterEach方法,将统计代码加入到这个方法里面,这样每次router发生改变的时候都会执行一下统计代码,这样就达到了目的,代码如下
router.afterEach( ( to, from, next ) => {setTimeout(()=>{var _hmt = _hmt || [];(function() {// 每次执行前,先移除上次插入的代码document.getElementById('baidu_tj') && document.getElementById('baidu_tj').remove();var hm = document.createElement("script");hm.src = "https://hm.baidu.com/hm.js?xxxx";hm.id = "baidu_tj"var s = document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm, s);})();},0);} );
第二种
把这一段代码加到入口文件main.js里面,把_hmt变量挂载到window下,这样_hmt就成了全局变量,就可以在任何地方访问了,要不然就会报_hmt变量找不到的错。
1.在main.js下百度统计代码添加
// eslint-disable-next-lineconst _hmt = _hmt || [];// eslint-disable-next-linewindow._hmt = _hmt; // 必须把_hmt挂载到window下,否则找不到(function () {const hm = document.createElement('script');hm.src = 'https://hm.baidu.com/hm.js?6f2212ee8e3fd2f83702bd023606f48e';const s = document.getElementsByTagName('script')[0];s.parentNode.insertBefore(hm, s);}());
这里要注意一下,如果安装的有ESLint代码校验的话,hmt变量上面要加 // eslint-disable-next-line 让ESLint不检测这一行代码,因为现在的变量命名是不建议有的,所以ESLint认为是不符合语法的,就一直报错,因为这个变量是百度的,里面的api都是通过这个变量调用的,我们不能更改,所以只能不让ESLint校验这个变量。
2.创建vueRouter后,调用beforeEach方法,每个路由跳转时都将其跳转的路由推给百度
router.beforeEach((to, from, next) => {// eslint-disable-next-lineif (_hmt) {if (to.path) {// eslint-disable-next-line_hmt.push(['_trackPageview', to.fullPath]);}}next();});
如果路由mode是history,所以使用_hmt.push([‘_trackPageview’, to.fullPath]),但是如果路由mode是hash的话,后面的路径要修改一下,改成_hmt.push([‘_trackPageview’, ‘/#’ + to.fullPath]);
检测是否加入成功
打开控制台查看网络请求
每次路由变化就会发出一个叫hm.gif的请求
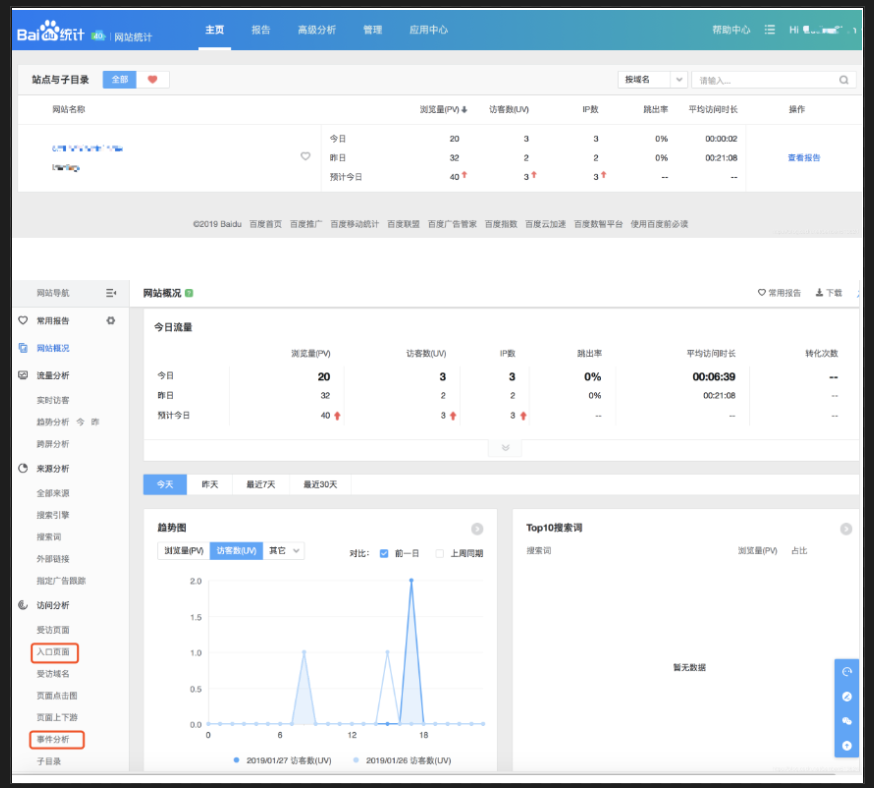
运行代码大概20分钟以后,如果有人访问网站的话,百度统计里面就能看到统计结果了

分析代码的含义
_hmt.push([‘_trackPageview’, pageURL]);
应用:
a、可统计站点、页面的pv、uv、停留时长、转换等;
b、且可统计运营渠道;
c、关键弹窗的访问统计等。
通过设置pageURL参数,可实现灵活的统计。扩展error统计等。
其与域名相关,统计核心为生成的url。为了灵活统计,一个页面的访问,将包含多次域名的访问。如例:
- a、默认的页面统计
该页的链接如下:http://hity.test.com:8000/poetry?sfrom=jd
在刷新页面时,会形成一个统计数据;使得该url形成统计; - b、弹窗的统计
页面当中有一个弹窗,需要进行统计;所以,增加了一个虚拟的页面访问url:
let windowName = ‘prize'_hmt.push(['_trackPageview', router.path + ‘window' + windowName])上面生成的统计url为:http://hity.test.com:8000/poetry/window/prize
- c、vue单页应用的统计方法
如果是vue的单页,在路由跳转时,不会自动生成新页面的url统计(无刷新),但可以手动在router中设置,从而捕获新页面的统计数据:
_hmt.push(['_trackPageview’, to.path])
- d、统计数据的准确度
由于url统计的灵活性,在同一页面中,我们会出现多处使用url进行统计,如弹窗、路由等,这就使得一个真正页面访问,对应多个路径下的数据,使得页面、站点的统计数据不够准确, 所以需要设置一个关键字,对页面、站点数据进行统一。
监控页面的pv统计
监控页面的pv统计,如果想监控哪一个按钮点击的次数,就可以直接在按钮事件下调用百度api的事件方法,比如我的这个复制小程序昵称的方法,就可以统计到这个按钮点击的次数,也就是小程序昵称被复制的次数
copyToBoard() {// eslint-disable-next-line_hmt.push(['_trackEvent', 'copy', 'copy', '复制小程序昵称', 10]);this.$copyText(this.message).then((e) => {console.log(this.message);console.log(e);this.$createToast({txt: '小程序昵称已复制',type: 'txt',time: 3000,}).show();}, (e) => {console.log(e);});}

