编辑器推荐
VSCode
VSCode使用技巧
VSCode在代码编写过程中有友好的提示
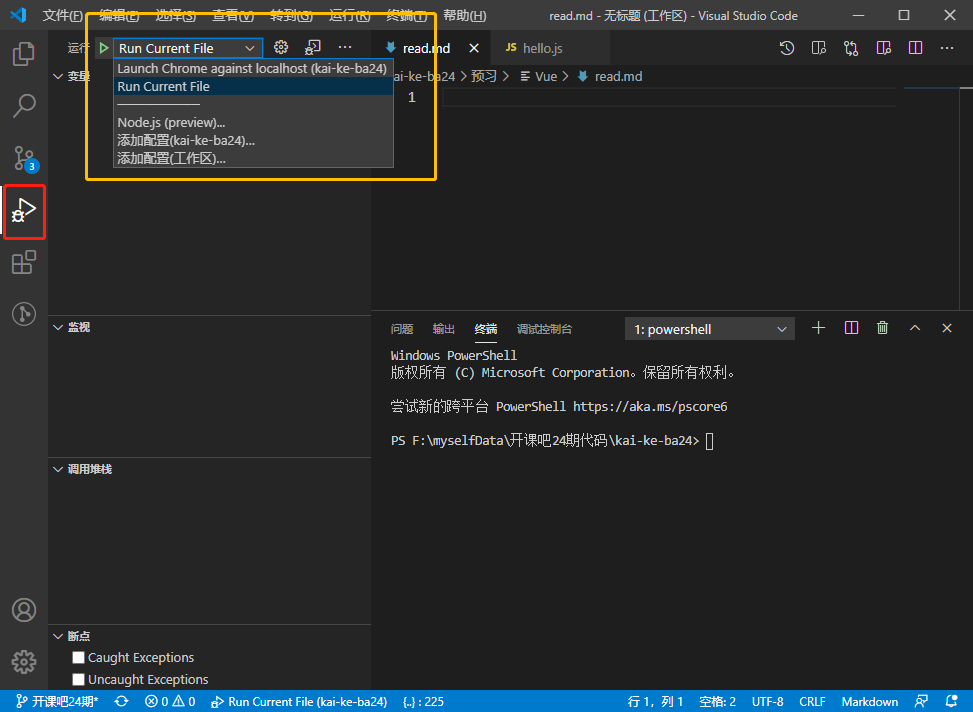
在VSCode中进行调试
- 下载插件【Debugger for Chrome】
- 在VSCode中需要调试的页面中添加断点
- 在调试的页面中,按下【F5】进行调试
本质: (1)需要先将需要调试的文件启动,可以http的协议来访问 (2)【F5】只负责将launch.json中配置的url地址进行启动(按下F5,之后手动将页面打开也可以)
- 在之前需要全局安装http-server的包,先将需要调试的页面启动,不要以文件地址请求,需要以http的协议进行请求


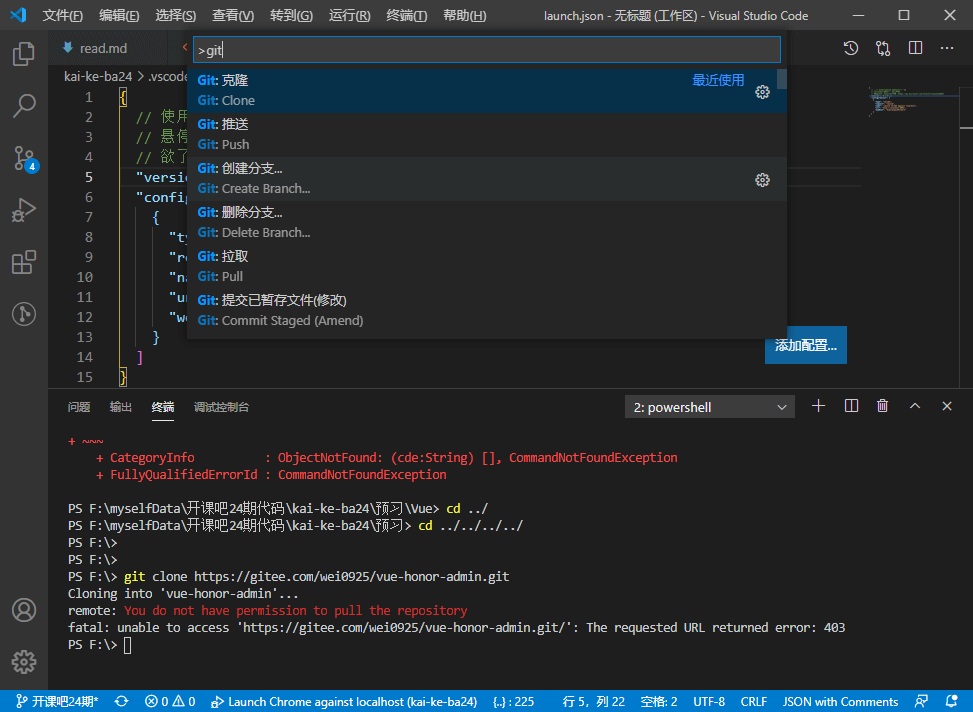
在VSCode中进行git操作
本地已经安装了git,才能进行下面操作
【ctrl+p】输入命令
插件vetur
vetur
代码高亮
检查
校验
Vue VSCode Snippets
使用快捷键快捷生成vue的代码块

