tags: “wowJS”, “animation”
WOWJs
下载地址:http://www.bootcdn.cn/wow/
注意:如果动画没有生效的话,则使用下面的animate.min.css文件
animate.min.css
今天发现一个非常有趣的js,wow.min.js,Wow.js 允许用户滚动页面的时候展示 CSS 动画。默认的,用户可以使用它来出发 animate.css 动画。但是用户也可以非常容易修改设置喜欢的动画库。Wow.js 比其他 JavaScript 视差插件小,类似 Scrollorama(这个非常华丽,但是也更繁杂)。wow.min.js 非常容易安装和使用。如果你使用 Wow.js,你可以非常快的启动,执行代码。
WOW.js 需要 animate.css 配合,所以它支持 animate.css 多达 60 多种的动画效果,能满足您的各种需求。wow.min.js可以实现在滚动下的动画状态。
使用方法
使用方法:
1、加入animate.css
<link href="http://www.bbsxiaomi.com/case/css/animate.min.css" rel="stylesheet">
2、加入wow.js 。(无需引用jQuery)
注意new WOW().init();中的WOW要大写,否则就没效果了。
<script src="http://www.bbsxiaomi.com/js/wow.min.js"></script>
3、元素中加入class
<div class="wow animated tada">tada</div>
4、可以加入 data-wow-duration(动画持续时间)和 data-wow-delay(动画延迟时间)属性,如.(在css下方js上方写需要动画的元素(必须设置为块状或者行内块状!必须设置为块状或者行内块状!必须设置为块状或者行内块状!),并添加class类名。)
data-wow-duration:更改动画持续时间
data-wow-delay:动画开始前的延迟
data-wow-offset:开始动画的距离(与浏览器底部相关)
data-wow-iteration:动画的次数重复(无限次:infinite)
4、data-wow-offset和data-wow-iteration这两个属性,其中data-wow-offset=”数值”中的数值是动画完成后元素距离显示器底部的位置,而不是距离浏览器窗口底部的位置。
有的网站采用全屏滚动的fullpage插件与wow相结合的方法,实现的效果比较酷炫。我们完全可以仿写。
但是使用fullpage.js下wow.js无效失效没动作
问题出在fullpage隐藏了滚动条,将滚动条开启即可,把scrollBar设置为true,代码如下
$(‘#fullpage‘).fullpage({
scrollBar:true;
});
最后利用css将滚动条隐藏,将html添加overflowhidden,代码如下
html{
overflow:hidden;
}
5、wow.js 使用了 querySelectorAll 方法,IE 低版本会报错。为了达到更好的兼容,最好加一个浏览器及版本判断。
<script src="http://www.bbsxiaomi.com/js/wow.min.js"></script><script>if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))){new WOW().init();};</script>
6、也可以自定义wow.js
<script src="http://www.bbsxiaomi.com/js/wow.min.js"></script>
var wow = new WOW({boxClass: 'wow',animateClass: 'animated',offset: 0,mobile: true,live: true});wow.init();
| 属性/方法 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| boxClass | 字符串 | ‘wow’ | 需要执行动画的元素的 class |
| animateClass | 字符串 | ‘animated’ | animation.css 动画的 class |
| offset | 整数 | 0 | 距离可视区域多少开始执行动画 |
| mobile | 布尔值 | true | 是否在移动设备上执行动画 |
| live | 布尔值 | true | 异步加载的内容是否有效 |
注意new WOW().init();中的WOW要大写,否则就没效果了。
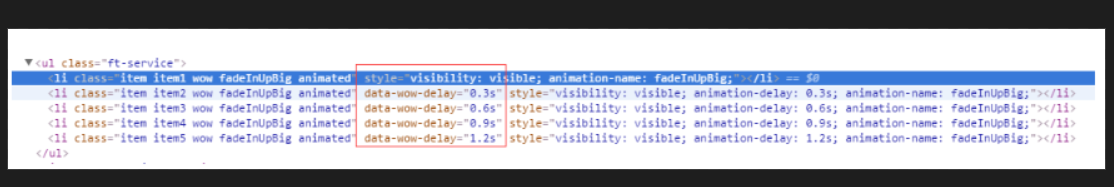
增加顺序动画
在标签上增加
data-wow-delay=”0.3s”

| 1 | 2 |
|---|---|
| wow rollIn | 从左到右、顺时针滚动、透明度从100%变化至设定值 |
| wow bounceIn | 从原位置出现,由小变大超出设定值,再变小小于设定值,再回归设定值、透明度从100%变化至设定值 |
| wow bounceInUp | 从下往上、窜上来以后会向上超出一部分然后弹回去、透明度为设定值不变 |
| wow bounceInDown | 从上往下、掉下来以后会向下超出一部分然后弹跳一下、透明度为设定值不变 |
| wow bounceInLeft | 从左往右、移过来以后会向右超出一部分然后往左弹一下、透明度为设定值不变 |
| wow bounceInRight | 从右往左、移过来以后会向左超出一部分然后往右弹一下、透明度为设定值不变 |
| wow slideInUp | 从下往上、上来后固定到设定位置、透明度为设定值不变(up是从下往上)(如果元素在最下面,会撑开盒子高度) |
| wow slideInDown | 从上往下、上来后固定到设定位置、透明度为设定值不变 |
| wow slideInLeft | 从左往右、上来后固定到设定位置、透明度为设定值不变(left却是从左往右) |
| wow slideInRight | 从右往左、上来后固定到设定位置、透明度为设定值不变 |
| wow lightSpeedIn | 从右往左、头部先向右倾斜,又向左倾斜,最后变为原来的形状、透明度从100%变化至设定值 |
| wow pulse | 原位置放大一点点在缩小至原本大小、透明度为设定值不变(配合动画执行次数属性效果更佳) |
| wow flipInX | 原位置后仰前栽、透明度从100%变化至设定值 |
| wow flipInY | 原位置左右旋动、透明度从100%变化至设定值 |
| wow bounce | 上下抖动、透明度为设定值不变(配合动画执行次数和动画持续时间属性可以实现剧烈抖动亦或是慢慢抖) |
| wow shake | 左右抖动、透明度为设定值不变(配合动画执行次数和动画持续时间属性可以实现剧烈抖动亦或是慢慢抖) |
| wow swing | 从右往左、头部先向右倾斜,又向左倾斜,最后变为原来的形状、透明度为设定值不变 |
| wow bounceInU | 原位置不变、直接从不显示到显示(无过过渡效果) |
| wow wobble | 原位置不变、类似于一个人站在那左右晃头、透明度为设定值不变 |
打开引用的animate.css或者animate.min.css,里面@keyframes定义了各种动画,将wow后面的类名替换一下测试效果就可以了。
配合data-wow-duration(动画持续时间)、data-wow-delay(动画延迟时间)、data-wow-offset(元素的位置露出后距离底部多少像素执行)和data-wow-iteration(动画执行次数)这四个属性可以完成很多效果,主要还是多实践。
注意:
IE6、IE7 等老旧浏览器不支持 CSS3 动画,所以没有效果;而 wow.js 也使用了 querySelectorAll 方法,IE 低版本会报错。为了达到更好的兼容,最好加一个浏览器及版本判断。
注意:如果vue需要使用的话,需要使用案例下的animate.min.css代码,不要使用npm下载的animate.css代码
Vue 使用WOWJS
安装WOWJS
npm install wowjs --save-dev
引入相关文件
可以在使用到的地方引入,也可以在公共的地方引入
1.公共引入
在main.js中引入animate.css
import '../static/css/animate.min.css';
在main.js中引入WOWJS
import {WOW} from 'wowjs'; // 引入WOWVue.prototype.WOW = WOW; //注册到vue原型上
2.使用到的相关文件引入(按需引入),在vue中引入
import '../static/css/animate.min.css';import {WOW} from 'wowjs'; // 引入WOW
使用WOW
在需要动画的元素上添加动画的类名
<li class="wow bounceInLeft">啊啊啊</li><li class="wow bounceInRight"></li><li class="wow bounceIn"></li><li class="wow bounceInUp"></li><li class="wow bounceInDown"></li><li class="wow slideInUp"></li><li class="wow slideInDown"></li><li class="wow slideInLeft"></li><li class="wow slideInRight"></li><li class="wow lightSpeedIn"></li><li class="wow pulse"></li><li class="wow flipInX">哦哦哦</li><li class="wow flipInY"></li><li class="wow bounce"></li><li class="wow shake"></li><li class="wow wobble"></li><li class="wow rollIn"></li><li class="wow fadeInUpBig" data-wow-delay="0.3s"></li><li class="wow fadeInUpBig" data-wow-delay="0.6s">呃呃呃</li><li class="wow fadeInUpBig" data-wow-delay="0.9s"></li><li class="wow fadeInUpBig" data-wow-delay="1.2s"></li><li class="wow fadeInUpBig" data-wow-delay="1.5s"></li>
在加载完成之后执行下面的WOW初始化
new WOW().init()
Nuxt使用WOWJS
1.安装WOWJS
npm install wowjs --save-dev
2.创建plugin文件
my-plugins.client.js:
import Vue from 'vue'import {WOW} from 'wowjs'; // 引入WOW// 是否是IE 11及以下或者其他(其他里包括IE edge)Vue.prototype.isIE = function () {if(!!window.ActiveXObject || "ActiveXObject" in window){// 是IE浏览器return true;}else{// 不是IE浏览器return false;}}Vue.prototype.WOW = WOW
3.引入animate.css
建议使用顶部注意事项中animate.min.css的文件
4.在nuxt的配置文件中使用插件和CSS
nuxt.config.js
css: ['~/assets/css/animate.min.css'],plugins: [{ src: '~/plugins/my-plugins.client.js', mode: 'client' }, // 只在client(浏览器)上生效],
5.直接在页面中使用
<template><div class="wow rollIn"></div></template><script>export default {mounted () {new this.WOW({ live: false }).init(); // 初始化动画},}</script>
WOW案例
下载WOWJS案例: WOW动画效果.zip
案例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>使用wow做的项目</title><!-- <link rel="stylesheet" href="css/animate.css"> --><link href="http://www.bbsxiaomi.com/case/css/animate.min.css" rel="stylesheet"><style>.container{width:800px;margin:0 auto;}.container ul{display:flex;display:-webkit-flex;justify-content: space-between;flex-wrap: wrap;}.container ul li{width:300px;height:300px;margin-bottom:40px;list-style:none;border-radius:50%;text-align:center;vertical-align:middle;align-items: center;line-height:300px;background-color:pink;}.container ul li:nth-child(4n){background-color:#409EFF;}.container ul li:nth-child(4n+1){background-color:#67C23A;}.container ul li:nth-child(4n+2){background-color:#E6A23C;}</style></head><body><section class="container"><ul><li class="wow bounceInLeft">啊啊啊</li><li class="wow bounceInRight"></li><li class="wow bounceIn"></li><li class="wow bounceInUp"></li><li class="wow bounceInDown"></li><li class="wow slideInUp"></li><li class="wow slideInDown"></li><li class="wow slideInLeft"></li><li class="wow slideInRight"></li><li class="wow lightSpeedIn"></li><li class="wow pulse"></li><li class="wow flipInX">哦哦哦</li><li class="wow flipInY"></li><li class="wow bounce"></li><li class="wow shake"></li><li class="wow wobble"></li><li class="wow rollIn"></li><li class="wow fadeInUpBig" data-wow-delay="0.3s"></li><li class="wow fadeInUpBig" data-wow-delay="0.6s">呃呃呃</li><li class="wow fadeInUpBig" data-wow-delay="0.9s"></li><li class="wow fadeInUpBig" data-wow-delay="1.2s"></li><li class="wow fadeInUpBig" data-wow-delay="1.5s"></li></ul></section><!-- <script src="js/wow.js"></script> --><script src="http://www.bbsxiaomi.com/js/wow.min.js"></script><script>new WOW().init();</script></body></html>
常见使用问题解决:
1.在添加动画之后某些元素不展示的问题
在切换其他选项的时候导致某个元素不展示,则需要使用WOW重新init()一下
2.在执行动画之前元素已经展示出来,之后又不展示了
可以对那个元素添加visibility: hidden;的样式. 动画执行完成之后元素又会展示出来

