ECharts绘制第二次时,会被第一次渲染的数据影响
参考:
https://blog.csdn.net/DengShangYu_/article/details/92704016
https://blog.csdn.net/weixin_41838204/article/details/80770113
背景了解:用Echarts做一个系统的主页,折线图默认展示多条数据,当数据多的时候折线看起来就很混乱,为了用户得到更好体验,决定用Element的select选择器选择展示某一条数据。 第一次选择后渲染图表没问题,第二次渲染图表时,首次数据有残留(显示两条折线)。
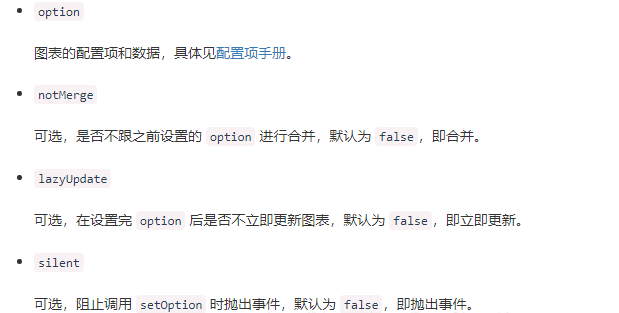
原因:折线图setOption时,默认对option进行合并,所以即使一次选择一条数据渲染时(除了首次)也会数据重叠显示多条折线
解决办法
根据api上说的,notMerge参数默认为false,设置成true,只要不让它合并数据那么问题就解决了

mychart.setOption(option,true);
上述代码还是不能解决这个问题的时候,可以在绘制图表的时候,先清空绘制的图表
mychart.clear();mychart.setOption(option,true);
饼图数字为0不展示
设置minAngle
option: {series: [{...minAngle: 10, // 最小的扇区角度(0 ~ 360),用于防止某个值过小导致扇区太小影响交互}]}

