地图
map.html
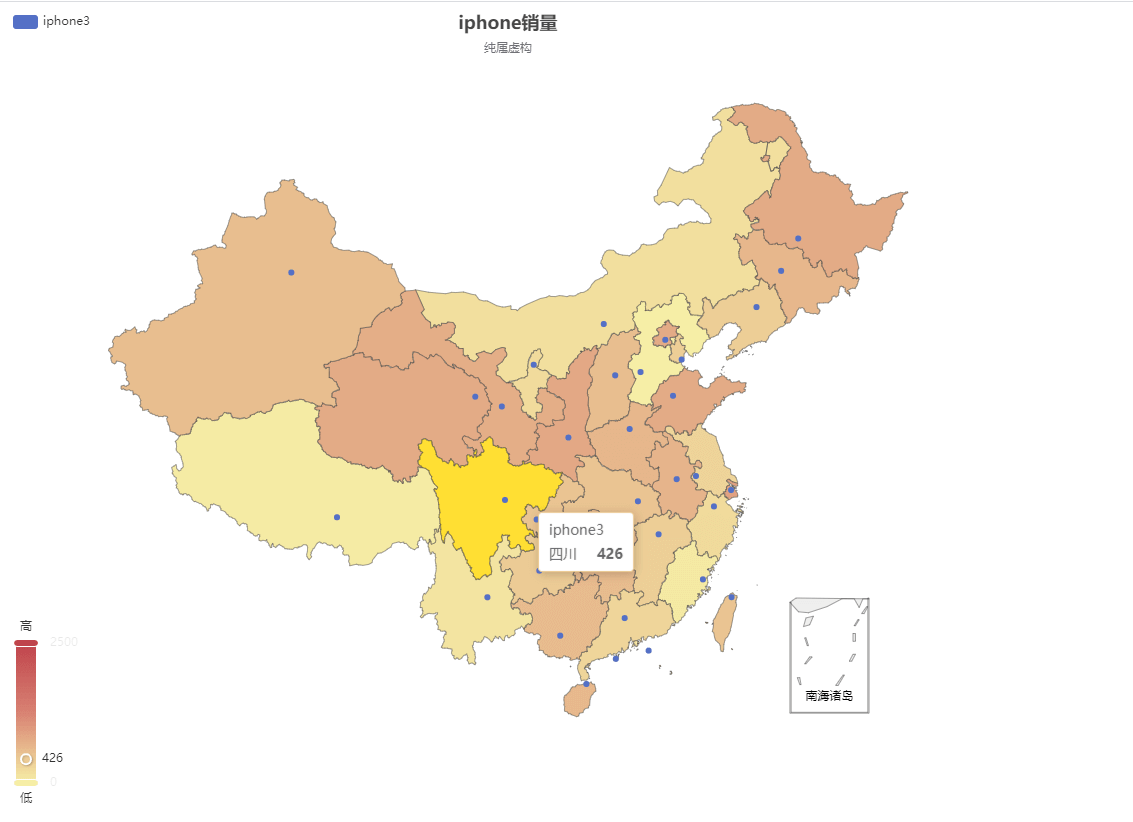
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 1000px;height:800px;"></div><script src="./js/echarts.min.js"></script><script src="./js/china.js"></script><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'), 'shine');function randomData() {return Math.round(Math.random() * 1000);}option = {title: {text: 'iphone销量',subtext: '纯属虚构',left: 'center'},tooltip: {trigger: 'item'},legend: {orient: 'vertical',left: 'left',data: ['iphone3', 'iphone4', 'iphone5']},visualMap: {min: 0,max: 2500,left: 'left',top: 'bottom',text: ['高', '低'], // 文本,默认为数值文本calculable: true},toolbox: {show: false,orient: 'vertical',left: 'right',top: 'center',feature: {dataView: {readOnly: false},restore: {},saveAsImage: {}}},series: [{itemStyle: {normal: {color: function (params) {var colorList = ['#C1232B', '#B5C334', '#FCCE10', '#E87C25', '#27727B','#FE8463', '#9BCA63', '#FAD860', '#F3A43B', '#60C0DD','#D7504B', '#C6E579', '#F4E001', '#F0805A', '#26C0C0'];return colorList[params.dataIndex]},}},name: 'iphone3',type: 'map',mapType: 'china',roam: false,label: {normal: {show: true},emphasis: {show: true}},data: [{name: '北京',value: randomData()},{name: '天津',value: randomData()},{name: '上海',value: randomData()},{name: '重庆',value: randomData()},{name: '河北',value: randomData()},{name: '河南',value: randomData()},{name: '云南',value: randomData()},{name: '辽宁',value: randomData()},{name: '黑龙江',value: randomData()},{name: '湖南',value: randomData()},{name: '安徽',value: randomData()},{name: '山东',value: randomData()},{name: '新疆',value: randomData()},{name: '江苏',value: randomData()},{name: '浙江',value: randomData()},{name: '江西',value: randomData()},{name: '湖北',value: randomData()},{name: '广西',value: randomData()},{name: '甘肃',value: randomData()},{name: '山西',value: randomData()},{name: '内蒙古',value: randomData()},{name: '陕西',value: randomData()},{name: '吉林',value: randomData()},{name: '福建',value: randomData()},{name: '贵州',value: randomData()},{name: '广东',value: randomData()},{name: '青海',value: randomData()},{name: '西藏',value: randomData()},{name: '四川',value: randomData()},{name: '宁夏',value: randomData()},{name: '海南',value: randomData()},{name: '台湾',value: randomData()},{name: '香港',value: randomData()},{name: '澳门',value: randomData()}]}]};myChart.setOption(option);</script></body></html>