资源
vue ssr
nuxt.js 官网
Nuxt.js 官方文档-中文
nuxt 中文
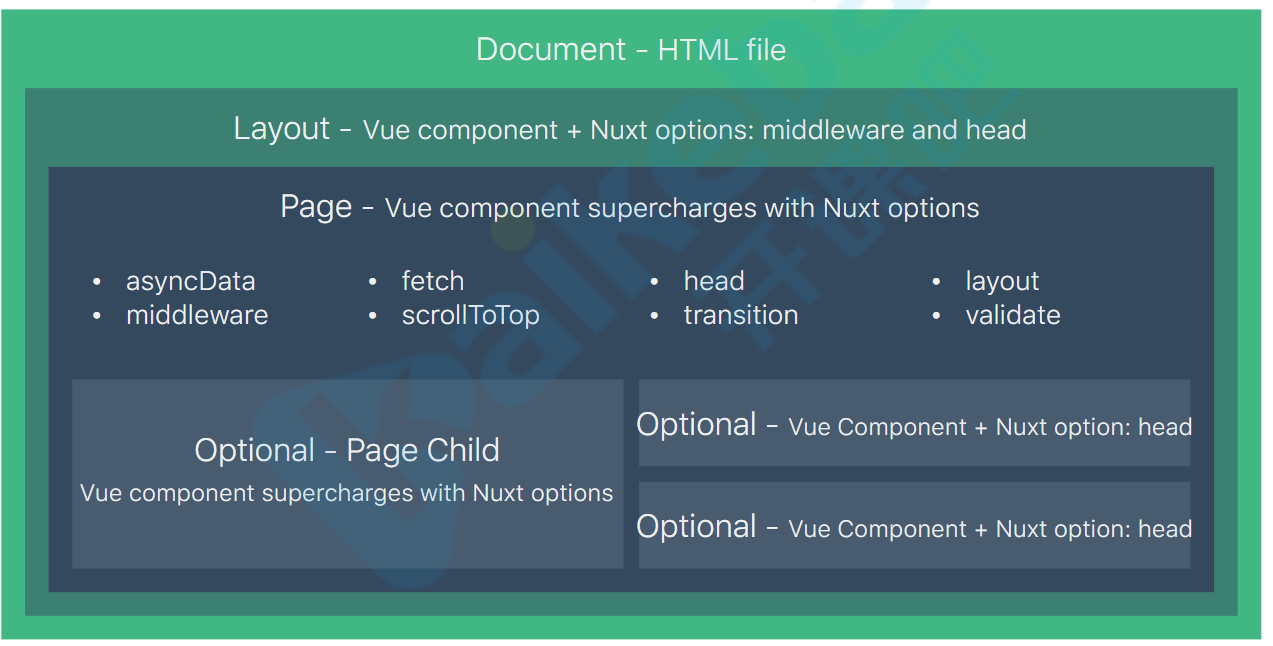
nuxt 介绍
安装
npx create-nuxt-app <项目名>或yarn create nuxt-app <project-name>
相关基础配置
Nuxt 使用 proxy 代理
Nuxt 使用 axios
nuxt 使用vuex
nuxt 使用中间件
nuxt 多环境配置
打包去除console
插件
Nuxt 自定义插件
svg
参考:https://blog.csdn.net/qq_26373925/article/details/108405038
nuxt 页面相关
路由
所有生成的路由可以在 **.nuxt/router.js** 中查看
1. 路由
pages目录下创建 .vue 文件,将自动生成对应的路由配置
目录结构:
pages/--| index/--| list/
对应的路由配置:
{path: "/list",component: _32bf9a90,name: "list"}, {path: "/",component: _4c976ce8,name: "index"}
2. 动态路由
以下划线作为前缀 的 .vue 文件 或 目录会被定义为动态路由
目录结构:
pages/--| detail/----| _id.vue
会生成如下路由配置:
{path: "/detail/:id?",component: _9c9d895e,name: "detail-id"}
如果detail/里面不存在index.vue,:id将被作为可选参数
通过 /detail/1 访问
<nuxt-link :to="`/detail/${id}`"></nuxt-link>
3. 嵌套路由
创建内嵌子路由,你需要添加一个 .vue 文件,同时添加一个 与该文件同名 的目录用来存放子视图组件。
目录结构如下:
pages/--| detail/----| _id.vue--| detail.vue
生成的路由配置如下:
{path: '/detail',component: 'pages/detail.vue',children: [{path: ':id?', name: "detail-id"}]}
4. 配置路由
要扩展Nuxt.js创建的路由,可以通过 router.extendRoutes 选项配置。例如添加自定义路由:
nuxt.config.js 中配置路由
export default {router: {extendRoutes (routes, resolve) {// 添加一个 文件名为 pages/custom.vue 但是路由为 /fooroutes.push({name: "foo",path: "/foo",component: resolve(__dirname, "pages/custom.vue")});},// middleware: ['auth'] // 所有文件都添加中间件}}
组件
Nuxt 组件
类似 vue-cli 的
<router-view /><template><div><div>My nav bar</div><Nuxt /><div>My footer</div></div></template>
NuxtLink 组件
类似 vue-cli 的
<router-link to="/"></router-link>- 别名:n-link,NLink,NuxtLink
用法:
<nav><nuxt-link to="/">首⻚</nuxt-link><NLink to="/admin" no-prefetch>管理</NLink><n-link to="/cart" no-prefetch>购物⻋</n-link></nav>
由于nuxt默认在浏览器不忙时,自动预先加载链接资源,如果链接处于脱机状态或只有2G,则跳过预加载
- no-prefetch 去除链接页面预加载
NuxtChild 组件
在嵌套路由里,要显示子路由内容,必须使用 <nuxt-child />
- 类似 vue-cli 的
<router-view /><template><div><h1>I am the parent view</h1><NuxtChild :foobar="123" /></div></template>
layout 指定当前⻚面使用的布局
layouts 根目录下的布局文件
layouts 下创建的 .vue 文件,为页面布局,默认是 defualt.vue 布局。也可以指定自定义布局
默认布局
layouts/default.vue
<template><nuxt/></template>
自定义布局
layouts/custom.vue
<template><div><header></header><nuxt /><footer></footer></div></template>
pages/login.vue 使用自定义布局:
export default {layout: 'custom' // custom 自定义布局的文件名}
公共错误⻚面
创建layouts/error.vue
<template><div class="container"><h1 v-if="error.statusCode === 404">⻚面不存在</h1><h1 v-else>应用发生错误异常</h1><p>{{error}}</p><nuxt-link to="/">首 ⻚</nuxt-link></div></template><script>export default {props: ['error'], //}</script>
head 配置当前⻚面的 Meta 标签
⻚面组件就是 Vue 组件,只不过 Nuxt.js 为这些组件添加了一些特殊的配置项,如向页面添加标题和meta等。
index.vue
export default {head () {return {title: "首页",// vue-meta利用hid确定要更新metameta: [{ name: "keywords", content: "关键字" },{ name: "description", hid: "description", content: "描述内容" }],link: [{ rel: "favicon", href: "favicon.ico" }],};},};
更多⻚面配置项:
| 属性名 | 描述 |
|---|---|
| asyncData | 最重要选项, 支持 异步数据处理,该方法的第一个参数为当前⻚面组件的 上下文对象。 |
| fetch | 与 asyncData 方法类似,用于在渲染⻚面之前获取数据填充应用的状态树(store)。不同的是 fetch 方法不会设置组件的数据。详情请参考关于fetch方法的文档 |
| loading | 如果设置为false,则阻止⻚面自动调用this.$nuxt.$loading.finish()和this.$nuxt.$loading.start(),您可以手动控制它,请看例子,仅适用于在nuxt.config.js中设置loading的情况下。请参考API配置 文档loading。 |
| transition | 指定⻚面切换的过渡动效, 详情请参考 ⻚面过渡动效。 |
| scrollToTop | 布尔值,默认: false。 用于判定渲染⻚面前是否需要将当前⻚面滚动至顶部。这个配置用于 嵌套路由的应用场景。 |
| validate | 校验方法用于校验 动态路由的参数。 |
异步数据获取
asyncData 方法使得我们可以在 设置组件数据之前异步获取或处理数据 。
接口准备
- 安装依赖:
npm i koa-router koa-bodyparser -S - 接口文件,server/api.js