UX Exercise #01: Booking A BBQ Pit
A quick UX design exercise
原文链接:https://blog.prototypr.io/ux-exercise-01-booking-a-bbq-pit-d459389b336f
译者:陶二台
这个系列是关于数字或实体产品的各种用户体验,也是记录我在日常中遇到的服务以及我对于改进它们的建议。
背景介绍
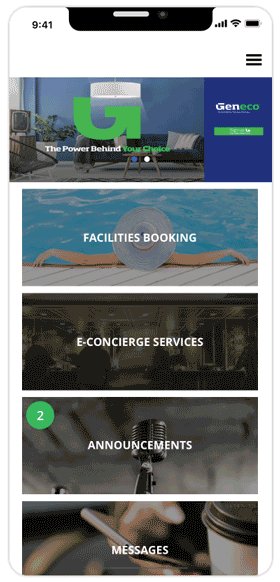
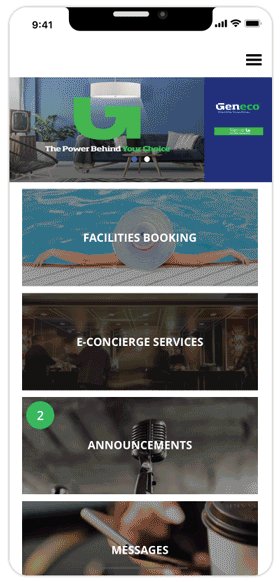
我住在一个公寓,它有像自助烤肉架这样的公共设备,还有给住户组织聚会或其他社交活动的功能性房间。去使用这样的公共设备,你首先要通过APP去预约。当我尝试去使用这个预约APP时,我发现了一个UX练习的机会。
用户旅程
这个APP是功能性产品,但是当这个公共设备在想用的认证不能被预约时,使用这个APP就很奔溃了。在这个UX练习 中我们将聚焦这个事件。
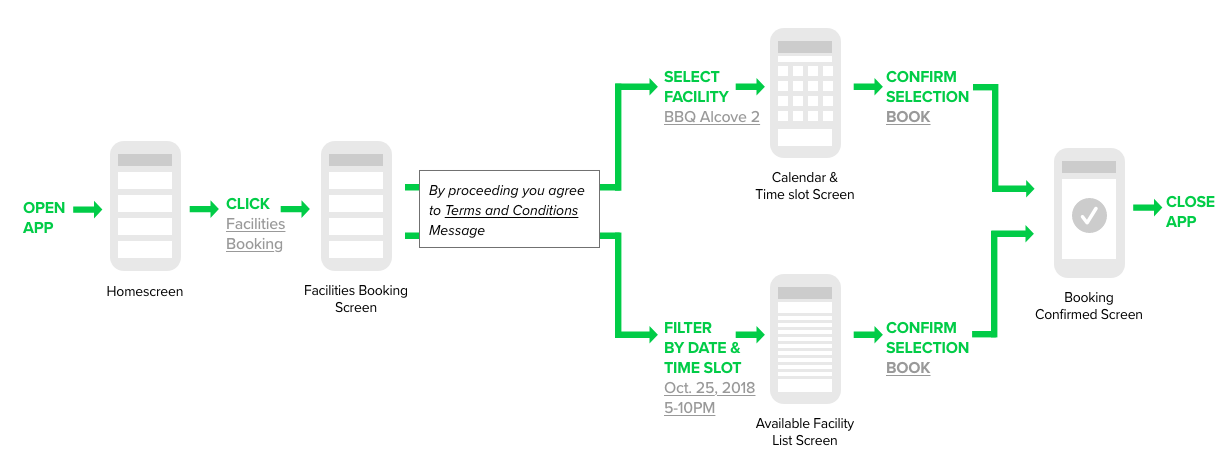
首先,让我们进行一遍成功的流程:
成功预约:
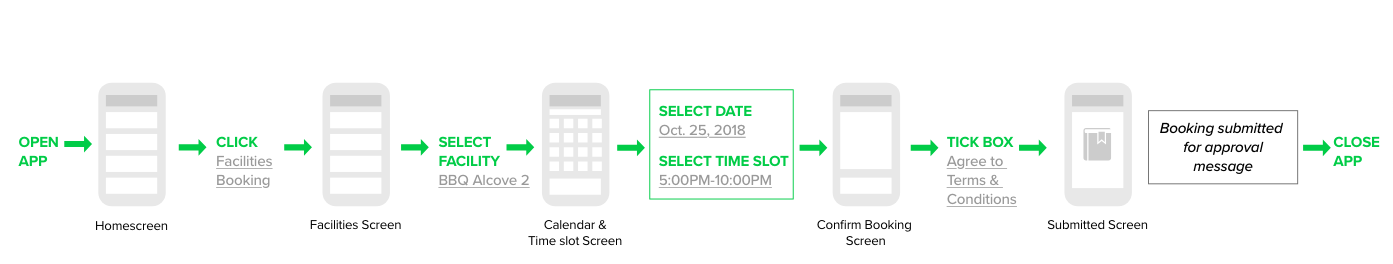
举个例子 当我想在2018年10月25日晚上预定一个BBQ的位置。我在手机里打开APP并且在主页面找到APP不同部分的功能。我点击了“设备预定”就跳转到设备列表页面。这个页面与上一个页面有相似的布局,但是它展示了所有设备的名字,在选择了“BBQ Alcove2”了之后,我被带到一个展示着当前月日期且标题为设备名称的页面。然后我点击了10月25日,日期选择后,时间选择就出现在日历下方:早上(10:00AM-3:00PM)和晚上(5:00PM-10:00PM)而在时间选择器边上,有个绿色的预定按钮,预示着这个时间段是可以被预约的。我选择晚上时段并点击了「预定」。之后跳转到了另一个预定提交页面,提交页里有很多预定信息:日期,时段,我的名字和联系方式。在页面下方有「确定预定」按钮,我点击后,有个提示弹窗提醒我我必须阅读并同意【条款和条件】才能继续。我点击退出了弹窗并回到了预定确认页,我勾选了条款边上的复选框然后再次点击「确定预定」,这次我来到最后写有“你的预定已提交审批”字样的页面,至此剩下的操作就是返回首页了。所以我假设自己完成了一次成功的预定。
如果你想要在指定的时间选择指定的设备,且它恰好还是可以被预约的,那么这个流程体验是很好的。但这是理想情况下的:我在想要的时间约到了合适的设备。
周末/夜晚时间段(预定的人比较多)和对于被预定了的BBQ设备没有标注,在这种情况下,用户使用APP流程时会感到沮丧。
我决定去问我的邻居是否也遇到过同样的情况,在采访了两个邻居后,我发现了两个反复出现的令人沮丧的场景。
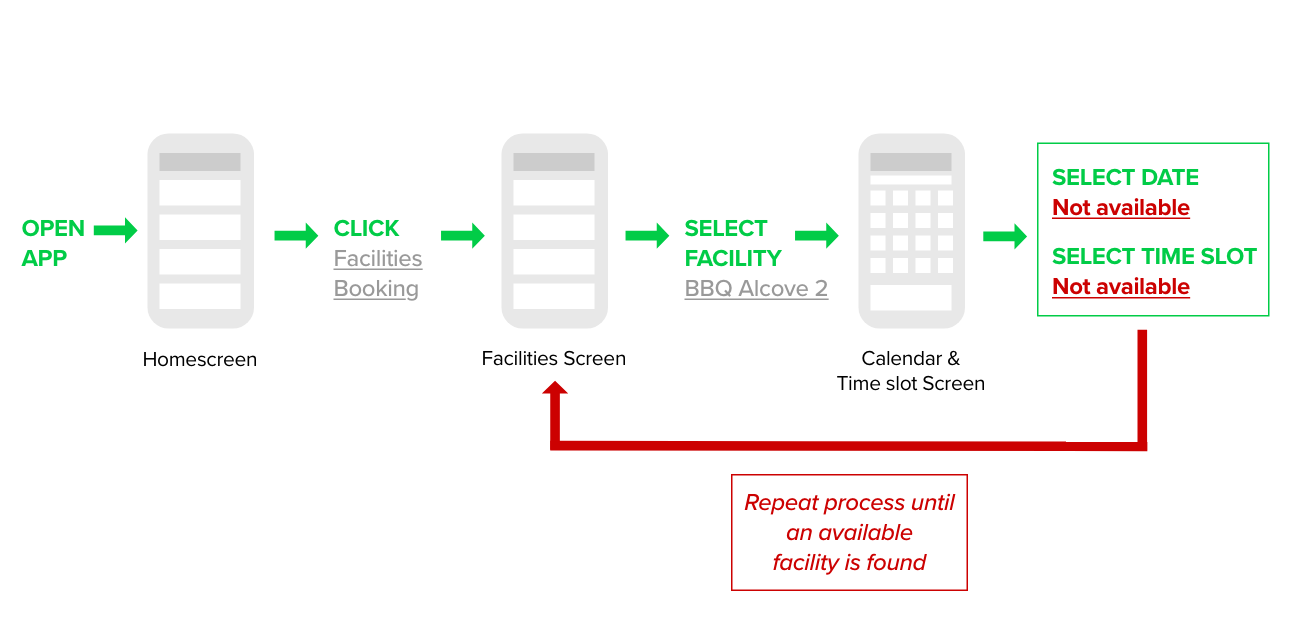
当用户想在特定的日子预定时,想选的设备已被预约了时:
当想选的设备在特定的日子里被预约满了,用户就不得不回到设备列表页去看在那一天是否有别的设备可以预约。用户就必须一个又一个地浏览那一天所有的设备,去找是否有别的设备可以在那一天的那个时间段可约。而至少需要浏览10个设备,这无疑会让用户感到困扰。而且用户还得记住他们是否有点击(浏览)过这个设备。日期页也不会显示在那一天还有哪些可以被预约的设备,用户就不得不选择同一天,为的是去看可以预约的设备。
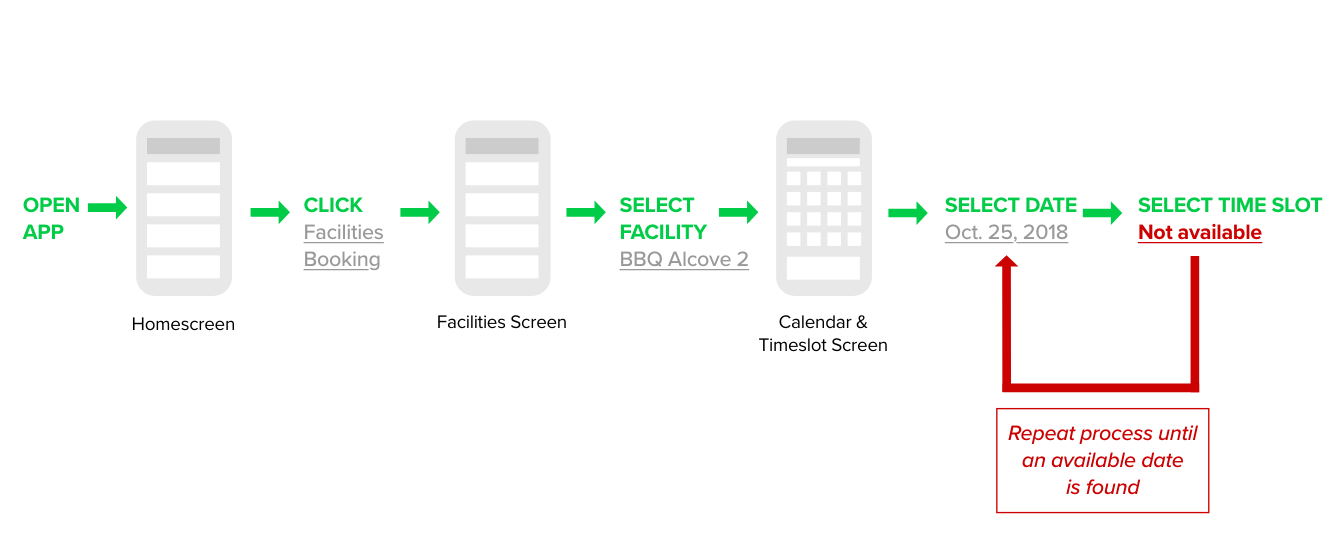
当用户想预约特定的设备,且他们需要知道这个设备什么时间段可约:
在这个场景下,用户需要从日历页点击每一个日期从而找出设备合适可约。
启发式提醒:识别而不是回想
我刚才提到的两个场景是 Nielsen的UI设计10个可用性启发中被称为「识别而不是回想」的很好的例子。在成功预定之前用户需要记住所有失败的选项。这对用户实现他们的目标来说是个巨大的障碍,但是让人烦恼的是:日期和设备是否可约在日历页和设备列表页都是没有展示的,我给它(这一问题)定了2级的严重等级。
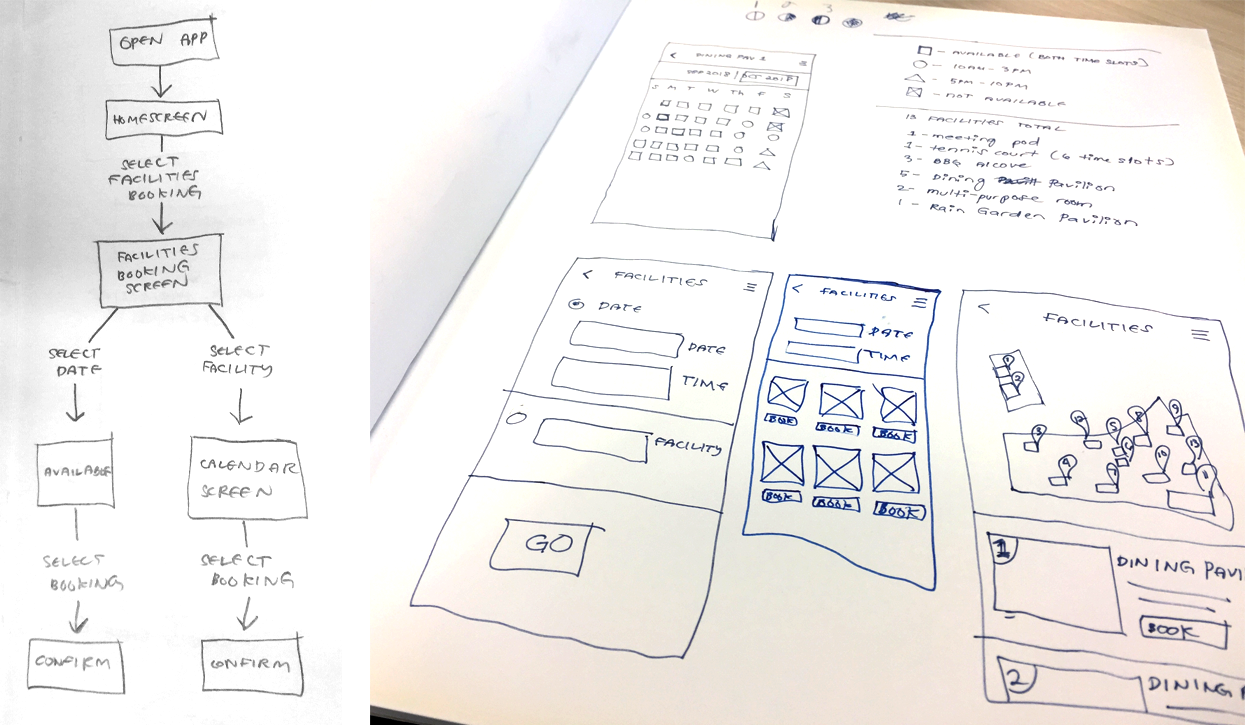
解决方案
我用草图花了一些优化用户流程的解决方案,然后我和同样使用软件的我的丈夫及邻居做了快速的用户测试,我发现两个关键的点可以帮助我提升可用性:
1.过滤结果:通过设置过滤设备列表的选项去只展示在特定时间段可约的设备。这个筛选功能避免了用户需要不断地通过点击设备去查看它们是否可约的情况。
2.让可选的日期可视化:日历页可以足够简单,通过增加它为的视觉复杂度去增加承载信息的密度(承载信息量)。在日历上的日期可以展示一个是否可约的标志。举个例子,如果有天被约定满了,这天可以被划掉或用不同的颜色去显示它是不可约的。
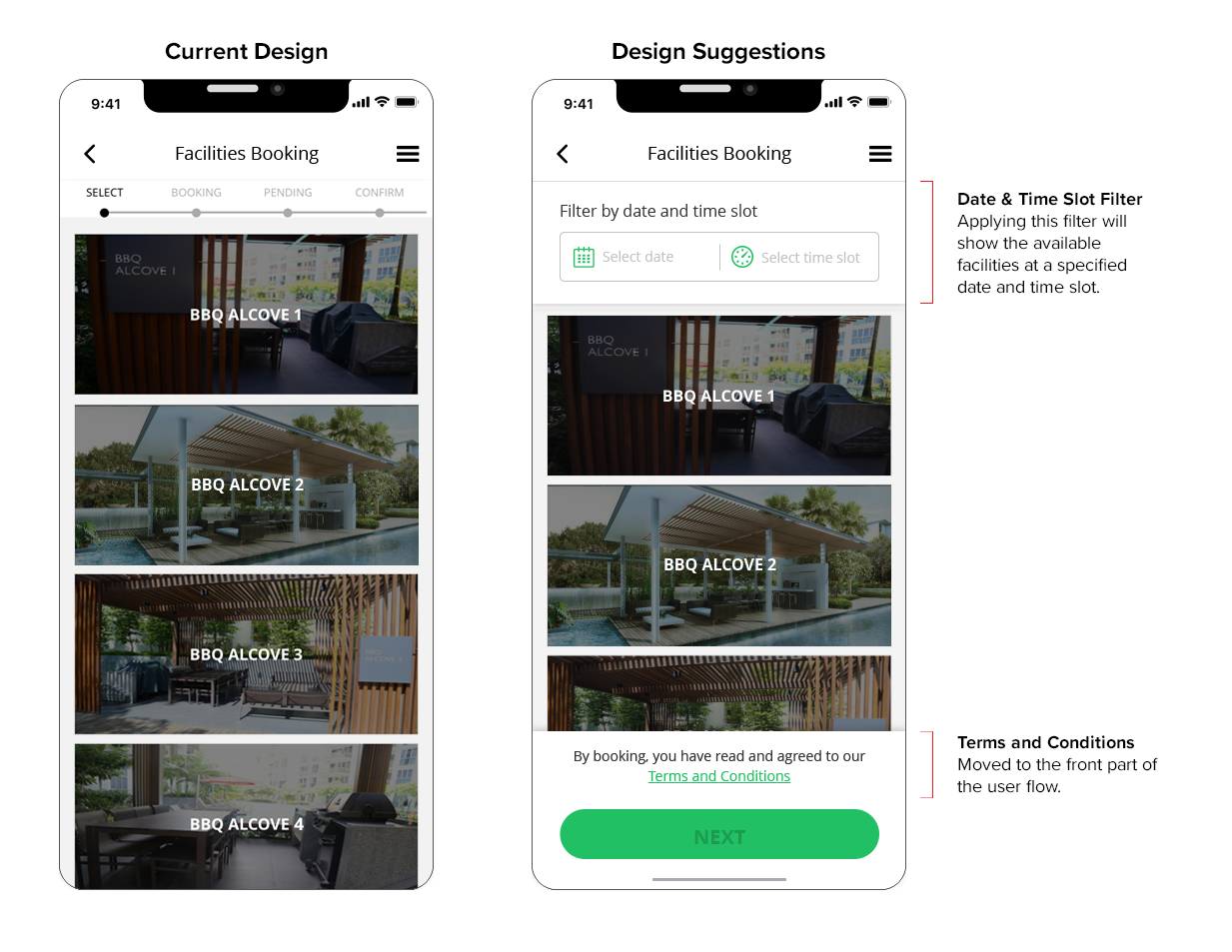
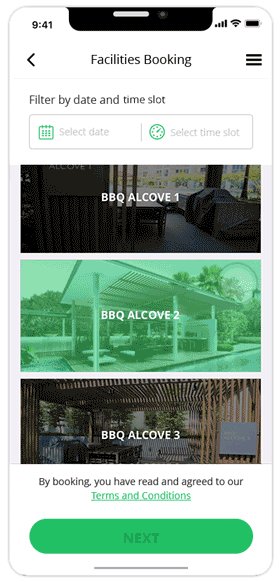
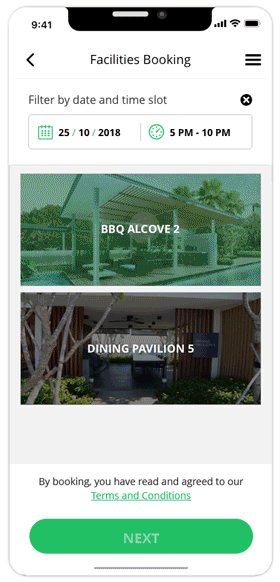
设备预约页
在原先的设备预约页面中,你必须先选择设备然后再选择日期才能预定(这两个页面是独立的)。基于这个流程,在特定日期预约不了想要设备的用户就不得不一直重复这个过程直到他们找到一个可以预约的设备。
为了避免这个困扰用户的场景,我增加了筛选让用户可以输入日期后只看到可约的设备。通过这种方法,用户不用浪费时间在他们不能预约的设备上。条款须知也放到这个流程的第一步位置,这样用户可以在一开始就获取到这些信息。
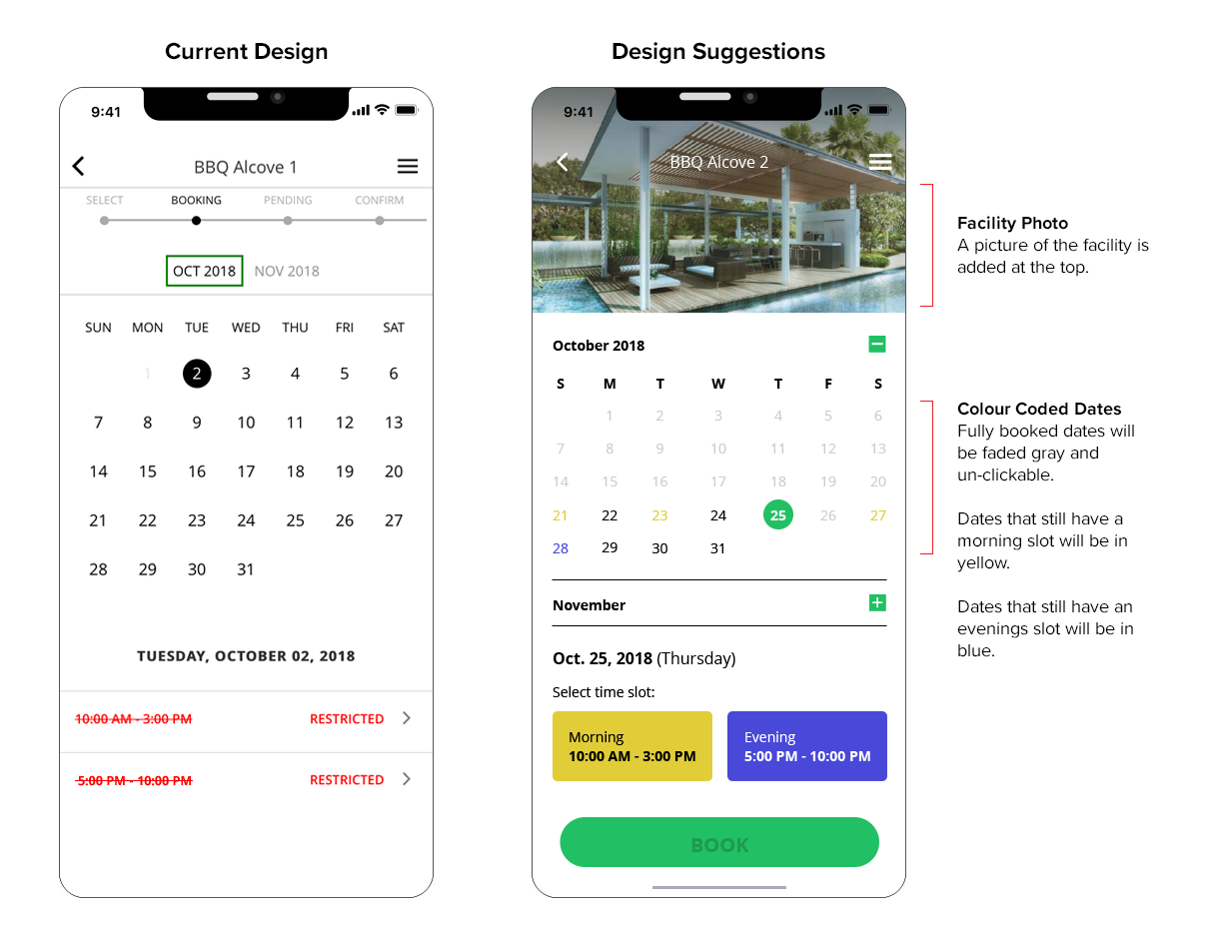
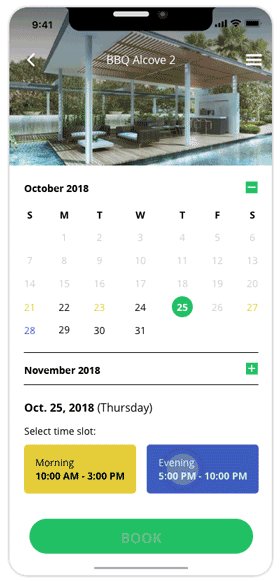
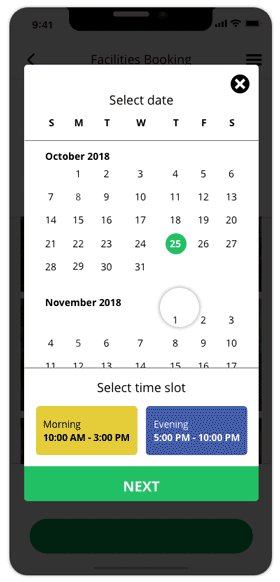
日历页
经过字体颜色区分的日历页解决了用户需要一个个查看日期是否可约的问题。我使用黄色来喻示早上时段是可约的,蓝色来喻示晚上时段可约。黑色的日期喻示着两个时间段都可用。被约满的日期用户是点不了的。
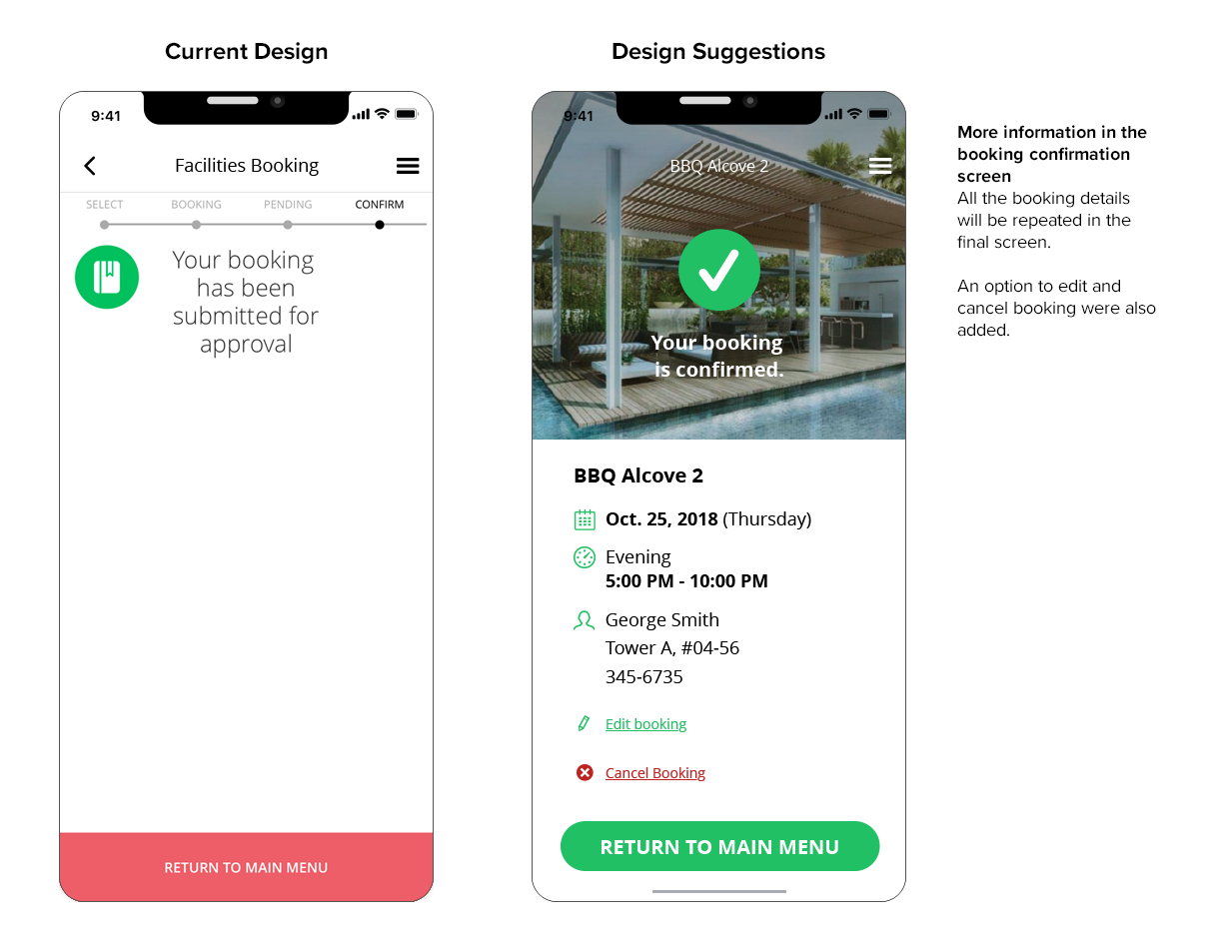
(预约)确认页
在原先的设计中,确认页是很简单的。直到你查收邮件,应用都不会准确地告诉你这个设备你是否预约成功了。
我在提交成功页放置了预约详细信息和取消/重新编辑选项以应对用户填写错误的情况。
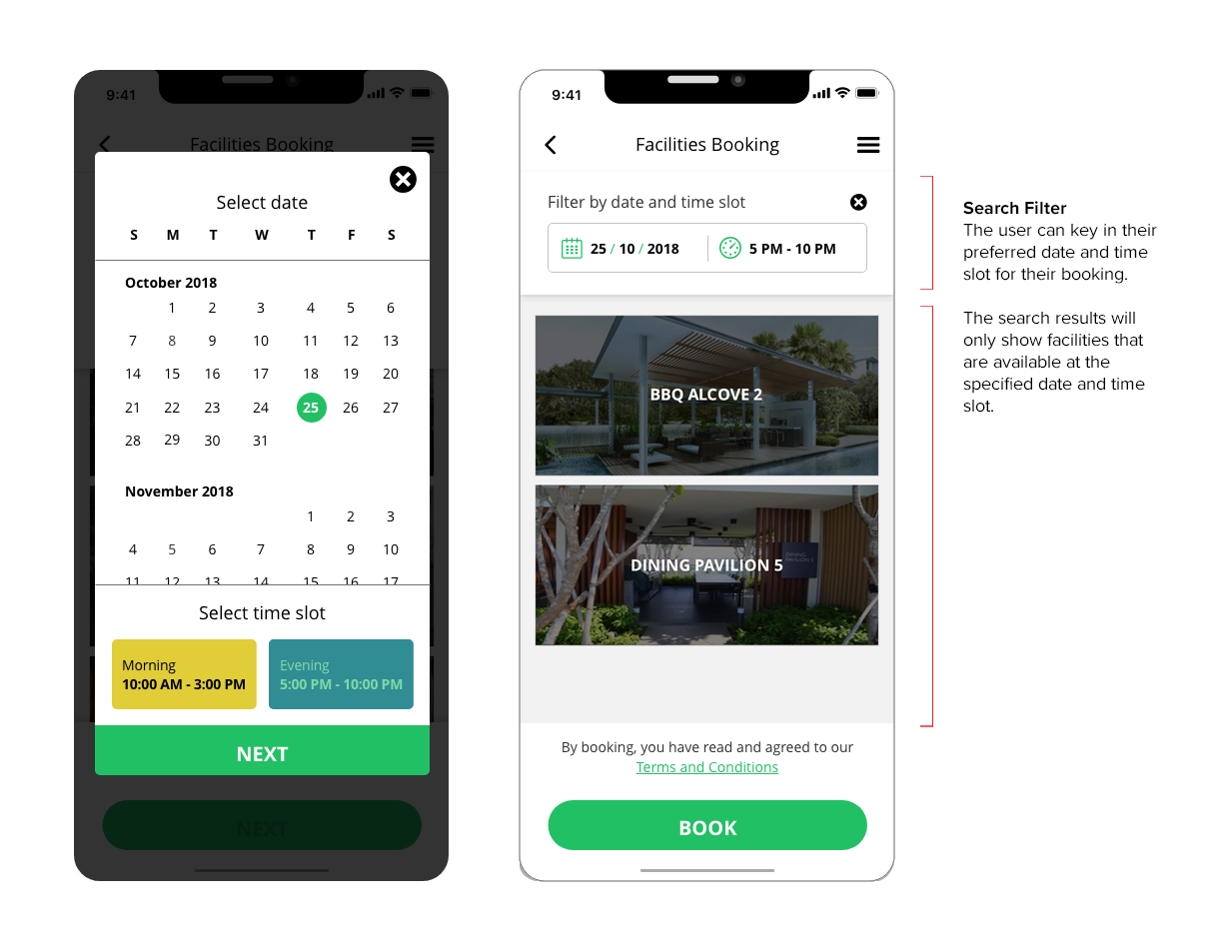
搜索筛选
原先的APP没有搜索筛选功能,新增这个功能后,用户可以轻松得输入他们想要的日期和时间段,且他们可以很直接的看到这个日期和时间段下哪些设备可被预约。
用户使用流程介绍模版
通过设计建议操作的gifs 可以快速演示APP的预约过程。
不使用筛选去预定
使用筛选去预定
结论
这是一个简单且快速的UX练习,所以我没有为我提出的设计方案做任何用户测试。我只问了使用这个APP的我的丈夫,来看看新的设计方案是否可以提升这个APP的可用性。他反馈说新增的筛选功能有很用。当然啦,作为我的丈夫,他的意见可能都是处于求生欲。还需要更多的测试来验证。
学习UX是个连续的过程。我希望通过做更多的UX练习来提升我的技能。在做这次练习的过程中,我拜读了Eric L. Reiss的 Usable Usability: Simple Steps for Making Stuff Better 。 对于像我一样的新手来说这是本很好的书。

