When content is loading, a blank or static screen can make it seem like your app is frozen, resulting in confusion and frustration, and potentially causing people to leave your app.
当内容进行加载时,一个空白或是静态屏幕会让你的应用看上去像是被冻结,这会让用户感觉到困扰和混乱,而且很有可能让用户离开你的应用。

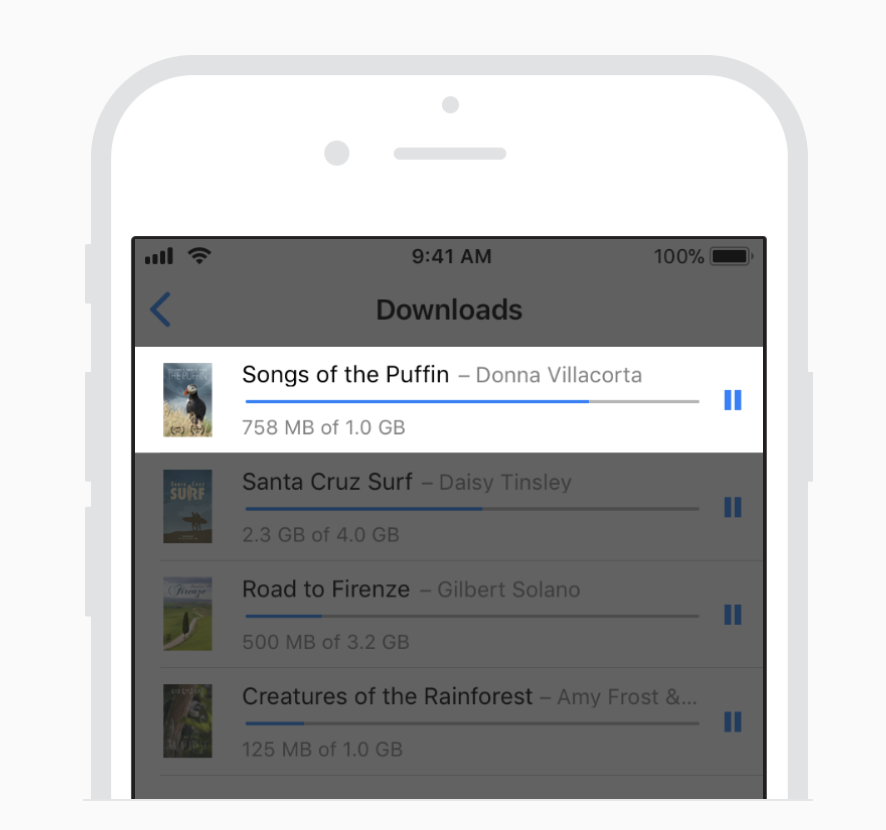
Make it clear when loading is occurring. At minimum, show an activity spinner that communicates something is happening. Even better, display explicit progress so people can gauge how long they’ll be waiting.
当loading进行时需要明确的状态。
最小程度上,可以展示一个明显的细节来表示有事情正在发生。更好的方式是 展示当前进度让用户自己自己可能需要等待多长时间。
Show content as soon as possible. Don’t make people wait for content to load before seeing the screen they’re expecting. Show the screen immediately, and use placeholder text, graphics, or animations to identify where content isn’t available yet. Replace these placeholder elements as the content loads. Whenever possible, preload upcoming content in the background, such as while an animation is playing or the user is navigating a level or menu.
尽可能的展示一些内容。在用户看到他们期望的内容前不要让用户等待着结果。应该立刻展示第一屏(空白屏)并使用展位文字,图片配合上动效用于展示当前位置的内容未加载状态。当内容加载完成时用内容替换当前的占位元素。无论如何,最好在背景曾预先加载即将展示的内容,像是播放的动效或是为用户做的菜单导航等
Educate or entertain people to mask loading time. Consider showing hints about gameplay, entertaining video sequences, or interesting placeholder graphics.
让用户忘记加载时间。可以考虑展示游戏,视频序列与占位图标的隐喻。
PlayReplay
Customize loading screens. Although standard progress indicators are usually OK, they can sometimes feel out of context. Consider designing a more immersive experience through custom animations and elements that match the style of your app or game.
For additional guidance, see Progress Indicators.
自定义加载页面。尽管标准的进度条很常用,但有时与场景不符(指与整体体验不符)。通过自定义动效和元素可以设计出更好的体验,也可以更好地匹配你的应用/游戏风格。

