Toad App: Traveling on a diet
A UX Case Study for the Interaction Design Specialisation from Coursera by UC San Diego.
原文链接:https://blog.prototypr.io/toad-app-traveling-on-a-diet-e275be7db8e7
译者:陶二台
介绍
有一天,我注意到我的一位同事在记录和计算她每天吃的东西(的热量)。我问她为什么这么做,她说她要尝试新的饮食方式。她一直想要减肥并想让自己变得更健康,所以她尝试过很多饮食方式,但每次都失败。
这种挣扎也不只是我这位同事独有的,我们中大多数人都想有个健康的生活方式,但是只有少数人成功实现了,尤其是在吃饭这件事儿上。这引起了我的好奇,我想知道是什么导致部分人的成功和大多数人的失败,有什么方式让人们可以轻易得维持健康的饮食方式?这对我来说这也是个找寻见解和设计机会的好时机。
挖掘需求
我选了一些在改变饮食方式上成功的人来进行采访。我将他们分为:改变失败的,正在改变中和已改变成功的。这些访谈让我得出一些有趣的行为模型,洞察和普遍存在的痛点。
- 总而言之,大多数人为了更健康而选择改变饮食习惯。
- 他们发现刚开始很简单,维持几个月或者几周也不难
然而当人们离开了自己熟悉的环境 饮食就开始不规律了。(比如说,当他们去旅行或者当他们搬到别的城市)
最后发现的点引起我的注意,我认为这很有趣,所以我去询问他们这样想的原因,他们告诉我因为在旅行途中他们不知道哪里可以吃到他们平时吃的食物,且无法(向店家)阐明自己的饮食需求。所以他们总是有什么吃什么。这种情况下他们很难维持自己饮食,最后就导致他们放弃啦
所以我想:我们如何解决这一需求让人们可以维持自己原有的饮食?构思
我想开发一款专注于用户期望结果和使用环境的应用。我通过塑造一个人物形象来开展我的构思过程,并用Job的故事来辅助我完成构思。
与Job见面
Job30岁出头,是个在新加坡工作的作家。她每天工作时间是早九晚六,周末她和家人朋友一起出去玩儿。她很享受生活并热爱旅行。她想拥有一个更健康的饮食习惯让自己变得更健康。
用功能来解决问题
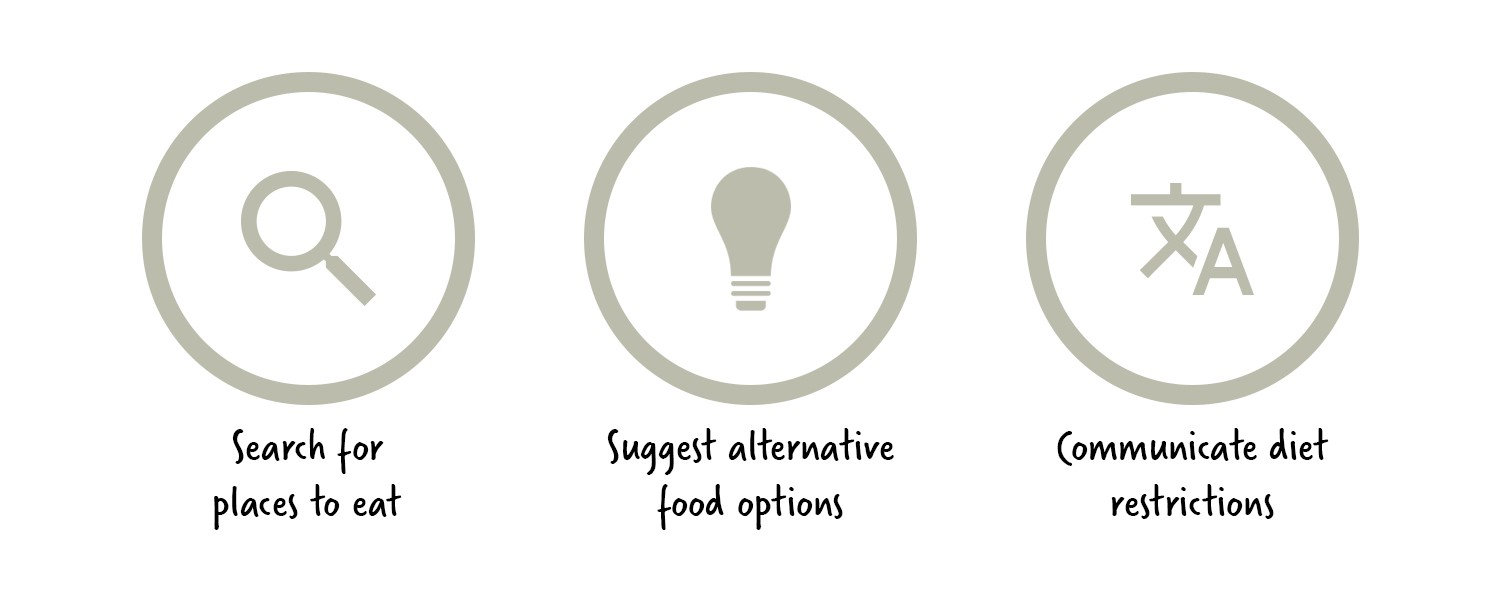
回顾我的用户访谈,我看到一些普遍存在的痛点,将痛点精简到三个后我为每个痛点列举了潜在的解决方案。从这个列表中我挑选了三个重要的点作为应用的功能,以此来帮助使用者们达到他们的目标:
搜索/找到吃饭的地点或是食物类型:这款应用应该可以搜索到附近吃饭的地方。
- 如果附近没有合适的地方吃饭,提供替代方案:这款应用应该包含一个数据库,这个数据库可以为自定义食物和特殊的饮食需求提供建议。
遇到障碍时可交流:这款应用应该内置翻译器来帮助用户在旅行途中沟通他们的饮食需求。
原型和用户测试
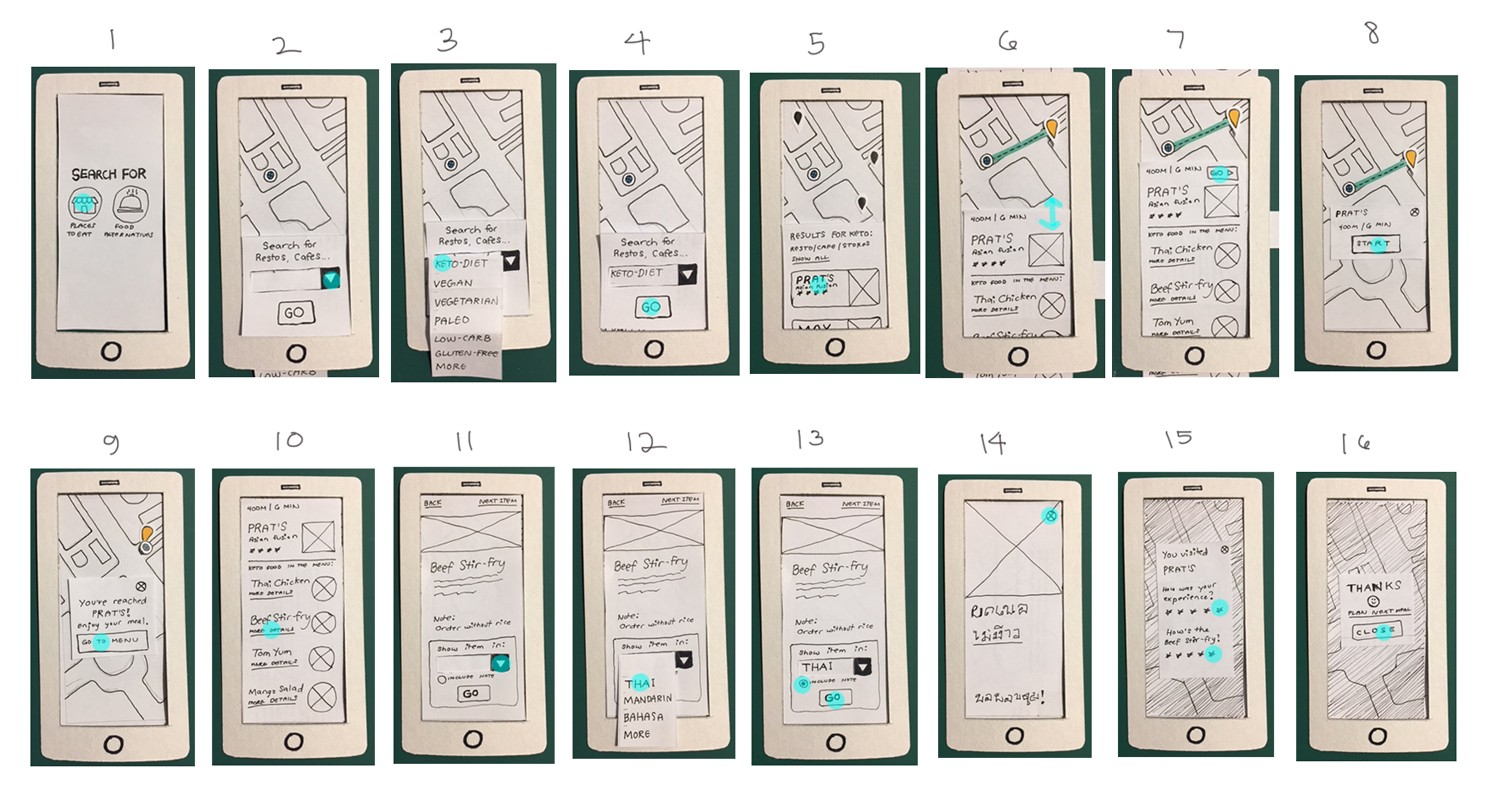
我绘制了一系列的基础用户想法的故事板来解释这款应用是如何发挥作用的。
理清了用户使用流程和产品框架之后,下一步就是绘制低保真原型并开始用户测试。这是我第一次进行用户测试,在这过程中我发现用户测试是对于用户洞察是很有用的。观察用户与原型的交互行为可以帮助我解决我初期设计和在信息分层中存在的不足。 从用户测试中学习
从用户测试中学习原型设计和用户测试是设计过程中最让人兴奋的部分之一。你可以从(设计)交互和修正错误中进行学习,同时也能对每个迭代需求做出快速的响应。比如说,在这个阶段中主要的关注点是:
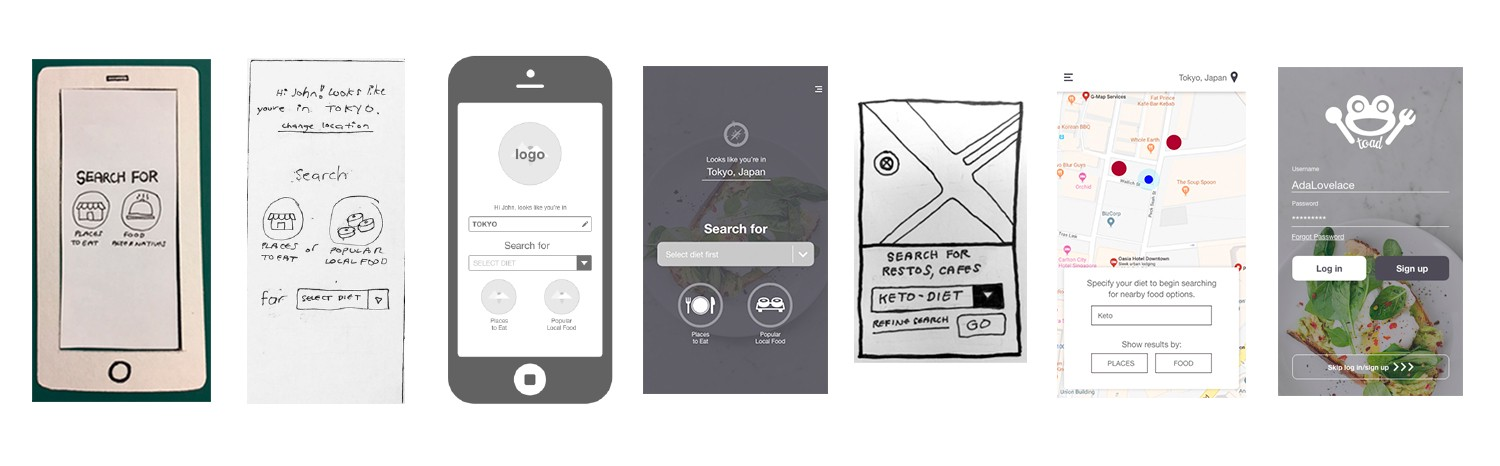
首页过于简单。用户总是期望在首页看到更多的信息。作为一个食物搜寻者,受访者指出在首页放置地图是很有必要的。
解决方案:在地图的顶部放置覆盖基本功能的搜索,由此让用户对于他们可以使用什么功能和接下来能做什么有个清晰的认知。
没有人可以理解“食物替代品”这一功能。人们对于这一功能很困惑,即使在跟他们解释了:这一功能是帮助他们自定义他们的食物需要并提供建议的。这一功能是这款应用的关键功能,所以我不得不找一个更好的方式来让用户接受它。
- 解决方案:解决这一问题的关键在于理清应用的这一功能需要承担的两种不同角色:
(1)允许用户通过食物的类型进行搜索而不是(餐厅)位置
(2)为用户推荐符合他们饮食需求的食物选项
第一个角色很适合用搜索筛选器来实现,第二个角色可以在用户需要的地方设置一个信息/细节详情页。
- 应该有个方式可以终止当前的搜索并开始新的搜索或者是切换食物类型。人类是善变的,他们可能在任何时候改变他们的想法,这款应用应该要适应这一情况。
解决方案:我放置了一个可以回到首页的导航条,这个导航条也可以链接到应用中其他重要的页面去。

A/B测试在一系列的原型和用户测试后我得到了很多有用的反馈。我将收集到的数据合并入用户流和导航中。但在我完成最后一步之前我还需要在多做一件事—A/B测试。
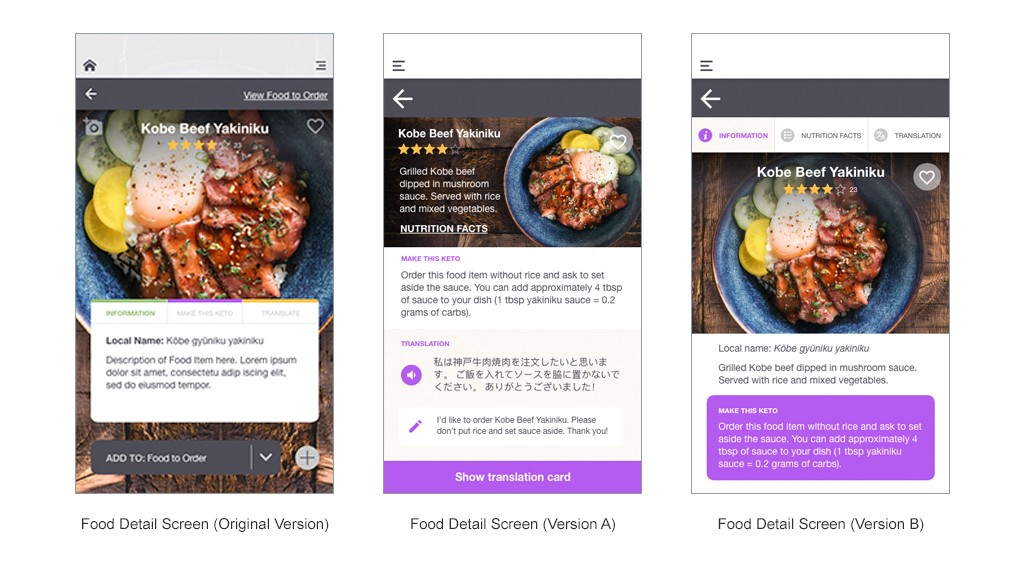
在食物详情页中,全屏展示的图片让使用者很喜欢。但是问题在于,他们不会注意到给他们更多信息的tab或是让他们可以自由切换的部分。我本可以让图片变小放置更多的内容在页面中,但是这会让页面变得杂乱无章且容易被用户关闭(因为不具备吸引力)我决定为这一页面设计两个版本,并采用A/B test来测试者,由此得到两个版本中哪个更易用(通过 usertesting.com)
A/B测试结果
不久我就把应用中的所有测试都部署好了,由于都是线上测试,因此下一轮的测试就变得更具挑战性。这将意味着在进行测试前,你必须确保测试说明清晰明了,且没有主动引导测试者。没有了你的现场指导,这些测试说明对测试者能否提供适当的评估来说至关重要。
大部分的测试者选择了方案B。主要的原因在于他们更喜欢大图展示,大图展示让页面更具吸引力。其中有个测试者指出,在寻找信息时被放置在底部的tab会更加直观。设计
在这个阶段,我的主要目标是提升应用的可用性,在这期间我不用过多考虑视觉设计的部分。 当前应用的外观和原型的调性需要更简化和现代感。此外,品牌也需要升级。

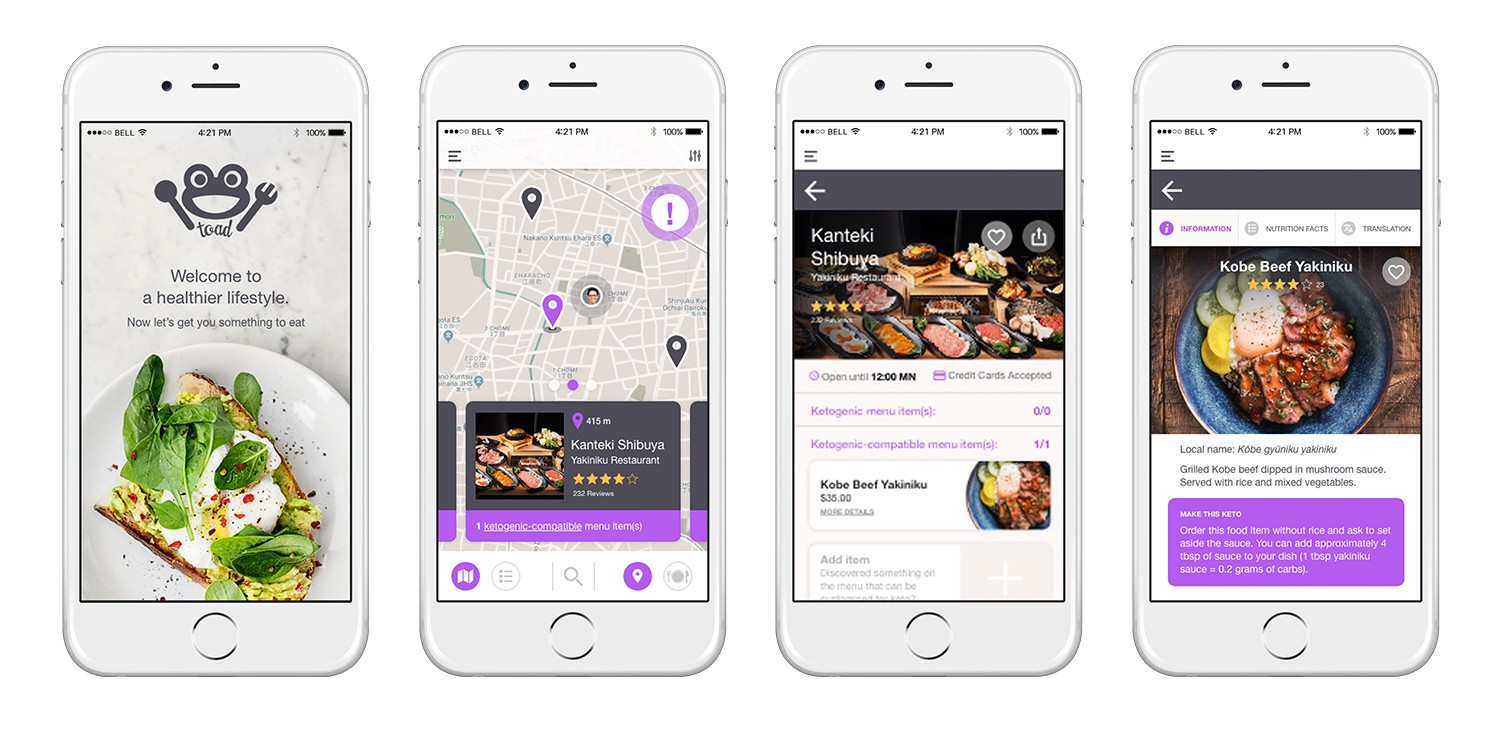
之前的设计
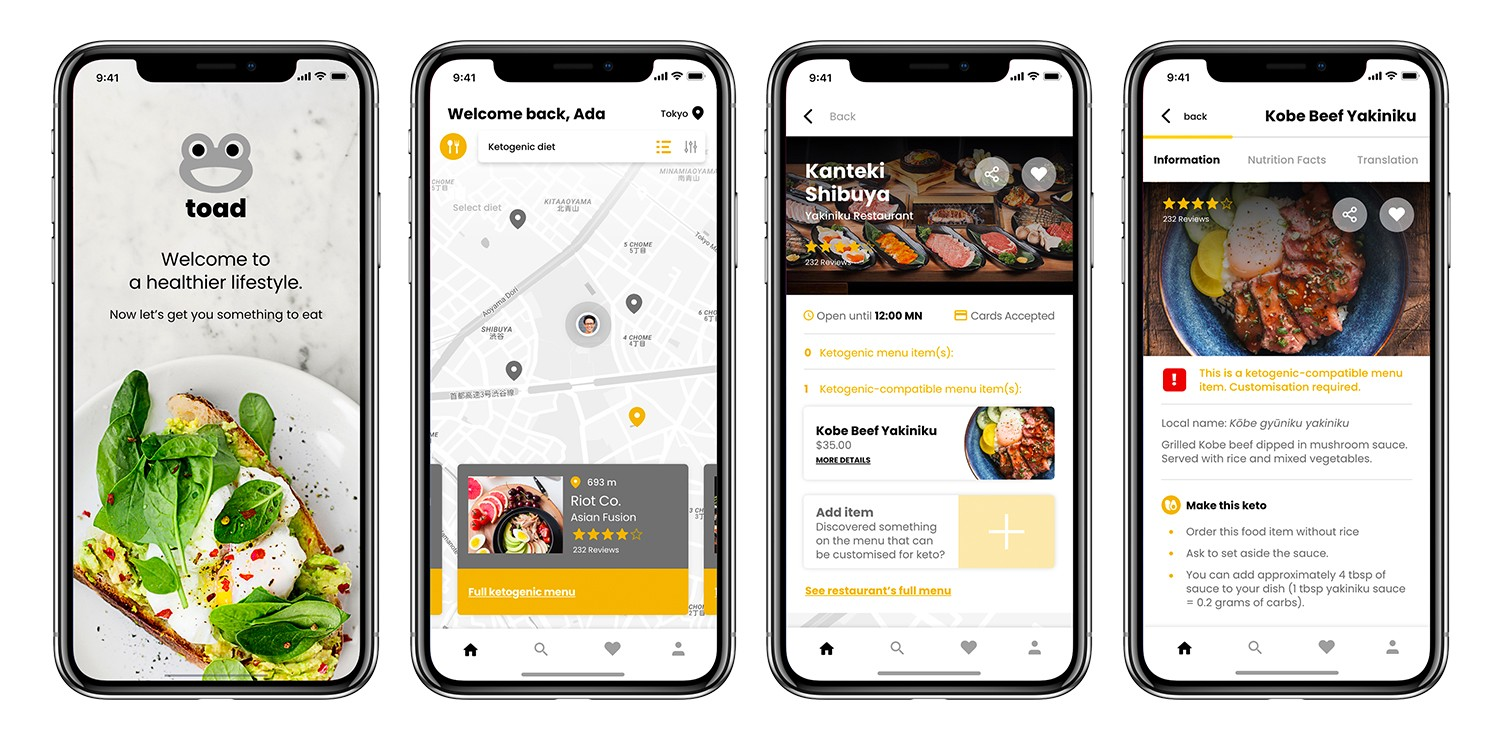
重新设计版本
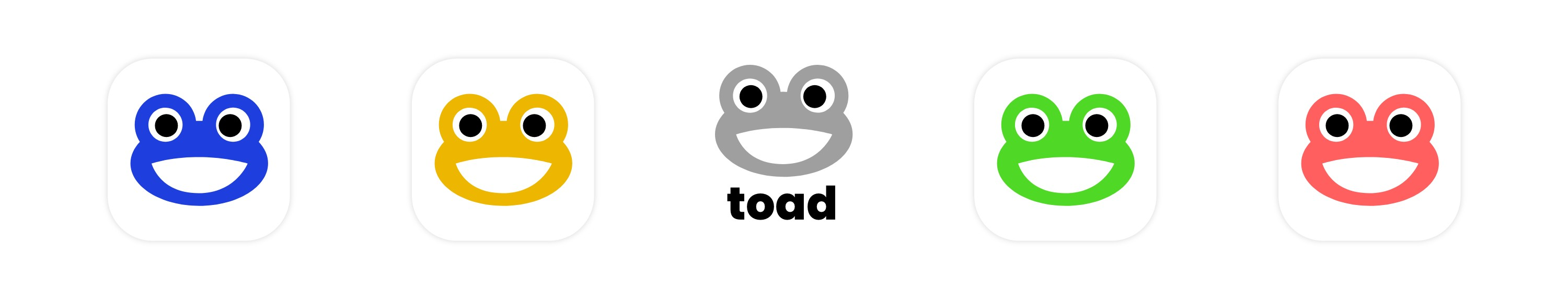
品牌我在原型设计和用户测试阶段把这款应用简单地命名为“食物寻找者”,但是现在我需要最终确定下这个应用的名字:FoodFinder,DietMate,Foodie,FindGoodFood…但是这些都不是很满意。在经过深思熟虑后,我给这款应用俏皮地取名为Toad。Toad是取自Traveling On A Diet的首字母。

logo设计
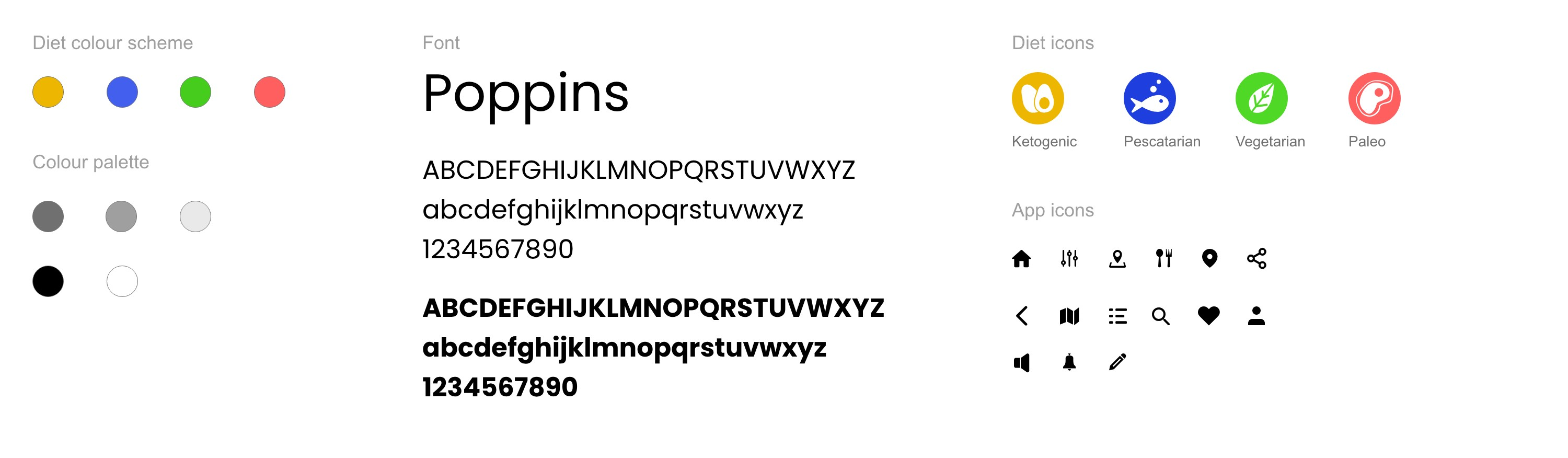
视觉设计这款应用应该尽可能得简约,尤其是他的外观和调性。我旨在设计出一个可以灵活兼容未来改变的视觉体系,因此我选择了简单的字体并为其填充了不同的灰度。

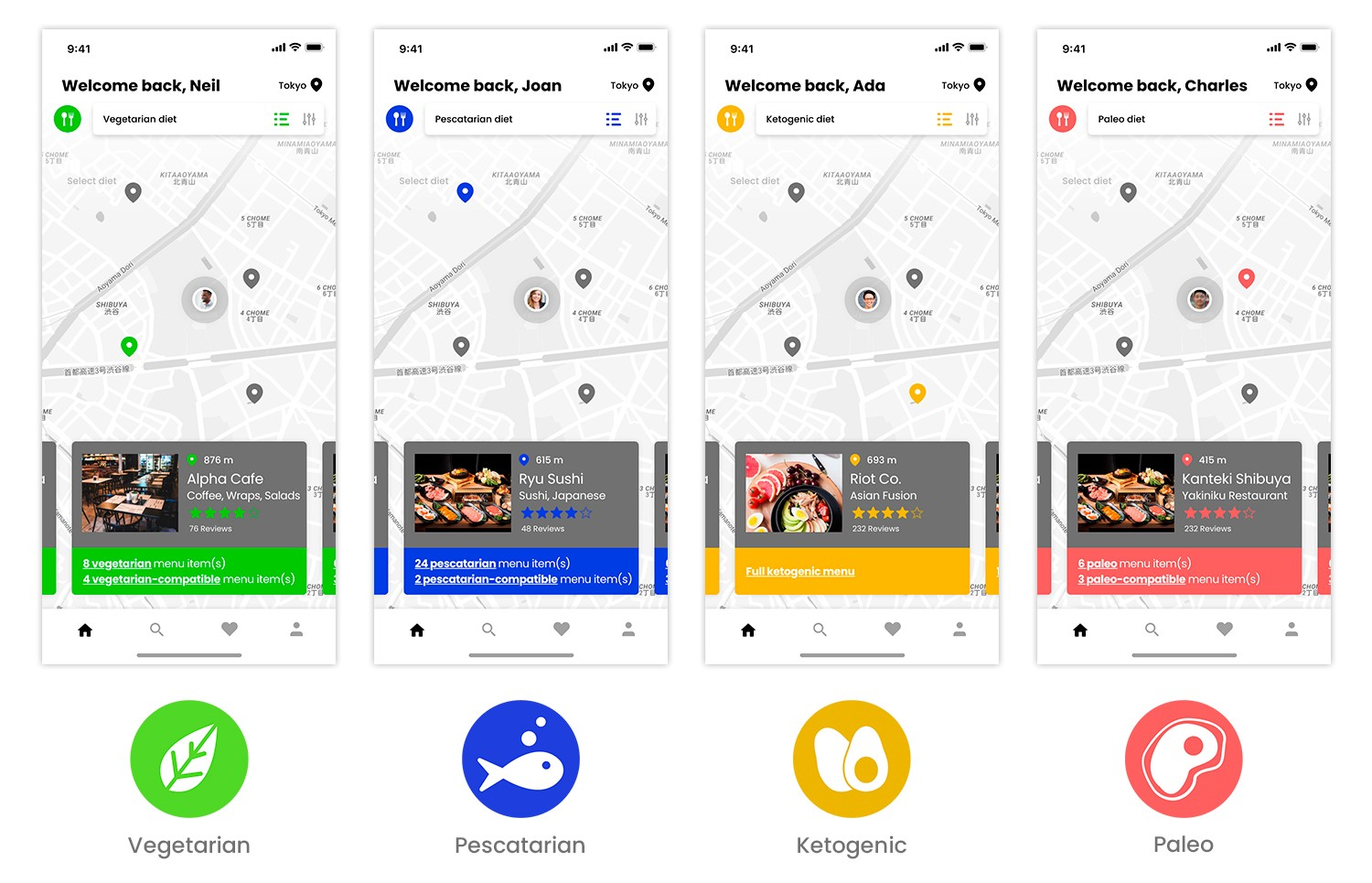
视觉风格基调每种食物类型我都赋予了相应的色彩区分,来作为用户切换食物类型的视觉提示。

每种食物类型的色彩区分
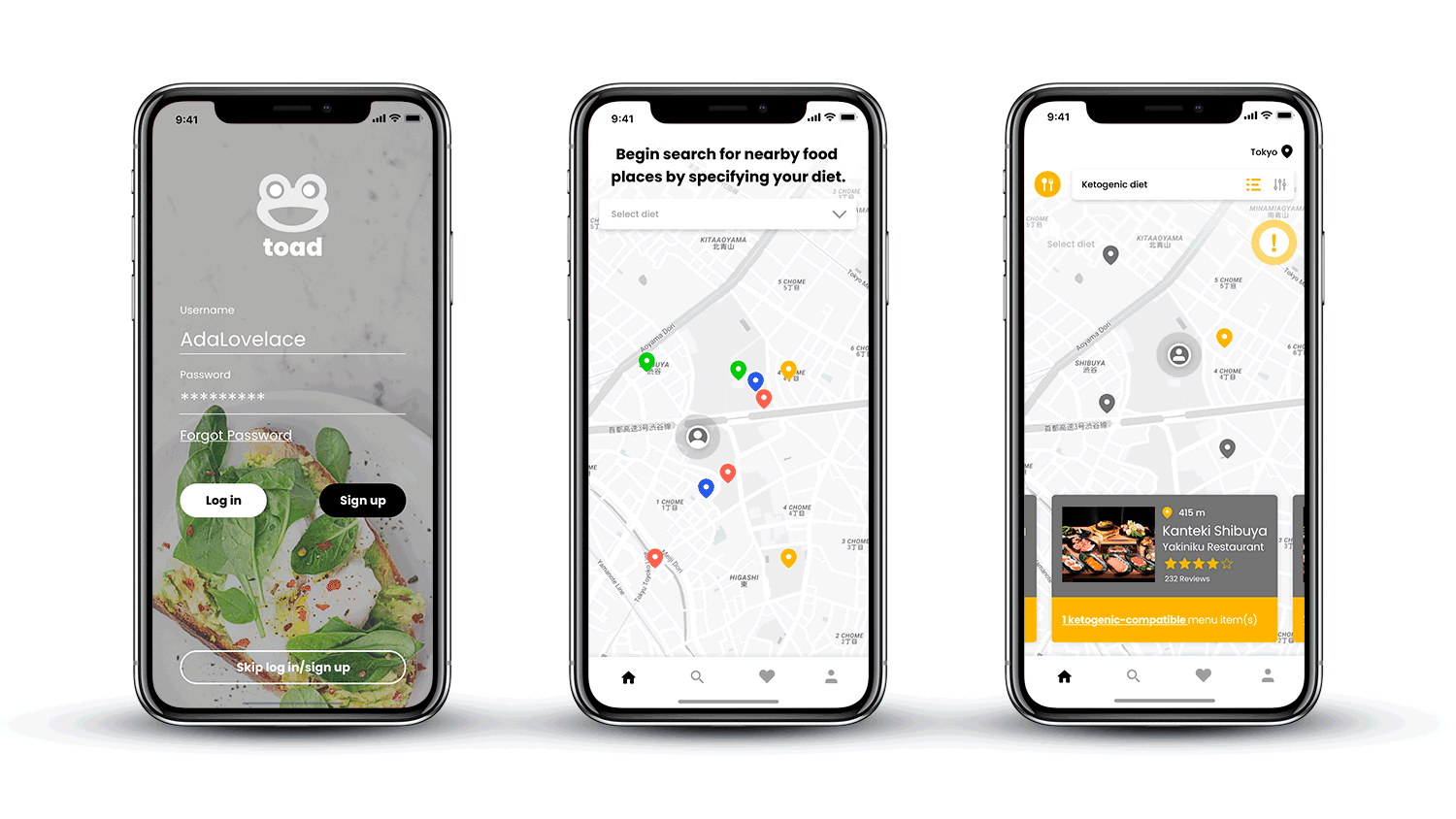
主页和注册我想让这款应用变得尽可能的简单易用,不需要繁碎的注册流程。下载完应用后,游客可以选择直接使用而不需要注册。他们会引导进入搜索页(地图的视角设为默认)并要求输入他们的日常饮食。搜索的结果就会马上呈现出来。

游客模式如果用户选择去注册,他们会经历一系列流程。这款应用会保存他们选择过的饮食习惯,下次他们再登陆,他们将会看到根据他们喜好筛选出来的餐馆。

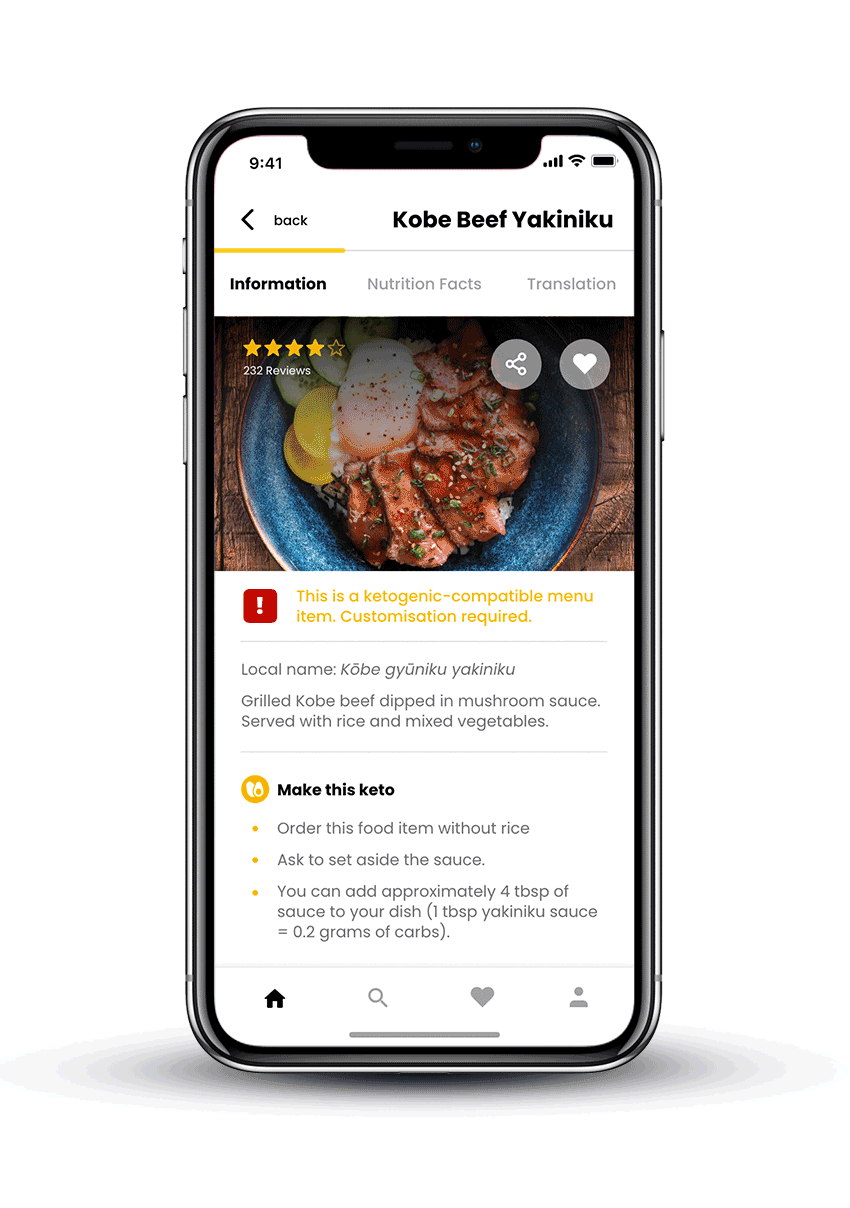
简单的注册登录流程食物详情页
这个页面是这款应用的主要页面。在此页面中,使用者可以看到餐厅提供的食物是否符合他们的需要,如果不能的话,如何定制属于他的专属食谱?翻译器可以帮助用户在餐厅找到适合自己的食物。

结论
对人们来说维持他们的饮食习惯从而保持一个健康的生活方式是具有挑战性的。而且有很多的原因导致人们失败,一种经常出现的原因是人们外出难以维持自己的饮食习惯且之后难以恢复。我认为像Toad这样的服务是有益于此的,Toad可以通过帮助人们找到自己适合的食物和顺畅沟通自己的饮食需要,从而到达人们在外出及在陌生地依然可以保持自己的饮食习惯的目的。
到目前为止应用的反馈还是比较正向的,测试者们觉得这款应用很好用也很有趣味。而到现在,设计进程也仍在进行。我从研究、原型、用户测试中看到的数据越多,对这款应用可以改进的地方也就越多。对于接下来的迭代,还有一些可以改进的地方:根据特征进行搜索
- 提升视觉设计的一致性和优化用户流程
- 设计交互动效
应用的可用性测试
这次设计应用的过程是一次很棒的经验。我也会单独写一个帖子来介绍在设计过程中使用到的设计工具和相关资源,你可以点击此处查看。


