UX Exercise #02: Learning Spanish
Improving the user experience of a language learning app
原文链接:
译者:陶二台
这个系列是关于数字或实体产品的各种用户体验,也是记录我在日常中遇到的服务以及我对于改进它们的建议。
大嘎好!
为了提升我的UX技能,我也在学习如何说西班牙语。我使用很多西班牙语APP来帮助我学习西班牙语,这篇文章就是关于其中一个APP的,下方的「摘要」汇集了这次学习的精髓,如果你想要了解关于这次流程的更多细节,你可以从「介绍」开始看哦。
摘要
我这次为我最近使用的学习西班牙语的APP做了一个快速UX练习。我得到了另外两个朋友的帮助,他们为了我的用户研究也在学习西班牙语。通过观察,我了解了他们是如何使用这款APP的,并画下了他们的用户旅程图。
基于这次初步的用户研究和访谈,我发现初学者和中学者(中级学习者)使用APP的方式是不同的。一个初学者的主要目标是尽可能的阅读理解所有的信息。一个中学者更多的是进行强化式学习,比如记忆练习,所以对于中学者来说他们要的是快速导航和高度聚焦的内容。
我也确切地知道产品大多数痛点集中于APP的单词页。APP两个主要的可行性问题在于:1.内容的可见性 2.icon之间挨得过近。我简单地想了不同的方案来解决这两个问题。在我的初期设想里,我先选择一个最好的方案,然后制作一个原型用以测试它。
从我的测试结果来看,APP的页面内容需要找到一种方法来适应不同学习程度的用户使用。除了词汇页面的正常模式,我还设计了快卡模式来满足中学者的使用。然后我将新升级的页面再次给两个(学习西班牙语)学生使用,并让他们评价。他们反馈道这样的改版让APP更好用了。现有版本的交互原型可以在文章最后看到。 变化的总结
变化的总结
介绍
在西班牙语中词汇量很重要,还需要记住很多动词的变形。一个动词根据动作发生的主语和发生的时间改变形态。我们英文中的动词也变形,但是比西语中的变形简单多了。
我下载了一个APP来学习西语动词的变形,起初我用的很开心,那时我只是在家辅助我自己学习来用。随着用的越来越久,我对形变动词学习越来越深入,对APP的使用也是越来越频繁。我开始在通勤路上使用它并在我能找到的任何碎片化时间里使用它,在这种情况下,我发现了这款APP用户体验开始变差的地方(对于我自己来说)我开始发现之前没有影响到我(但现在影响到了)的可用性问题。
我在想知道这种糟糕的体验是从哪儿来的,并看看是不是能优化它。我决定通过这次机会来完成快速UX练习。
定义问题
在做这次练习前,我要确保我不是落入了一种“虚假一致效应”中。“虚假一致效应”指的是交互设计师假设他们自己的体验是与所有使用者体验一致的。当然,我是这款APP的使用者,但是对我来说是问题的问题对于别人来说可能不是呢。
为了最小化我使用偏见的影响,我求助了两位同样也在学习西语的小伙伴。一个是初学者而另一个是个中学者,我们三个中除了我没有人用过这款APP。我让他们去鼓捣这款APP并记录下他们的行为,然后我采访了他们对于使用这款APP的体验。基于收集到的数据,我为这款APP画了用户旅程图。这有助于帮助我发现需要解决的痛点。

我发现了一个现象,那就是初学者和中学者使用APP是不一样的。作为初学者来说,学习的第一步是去理解特殊动词的含义和它在西语中常用的变形态。这一类使用者倾向于在页面停留很久因为他们需要一些时间来学习这些内容。而对于一个中学者来说恰好相反,他们已经知道了上述内容,所以他们需要更快速且更有代表性的记忆练习。现有APP的布局对主要目的是理解的前者来说很有用,但是对于主要目的是针对性练习(像记忆练习)的后者来说是有问题的。
启发式警告
通过观察两位用户并绘制他们的用户旅程,我意识到大多数的痛点集中在词汇页。我参考Nielsen’s Usability Heuristics来优化词汇页并通过Nielsen’s Severity Ratings来决定被检测事件的重要等级。以下是我发现的可用性问题和启发性警告。
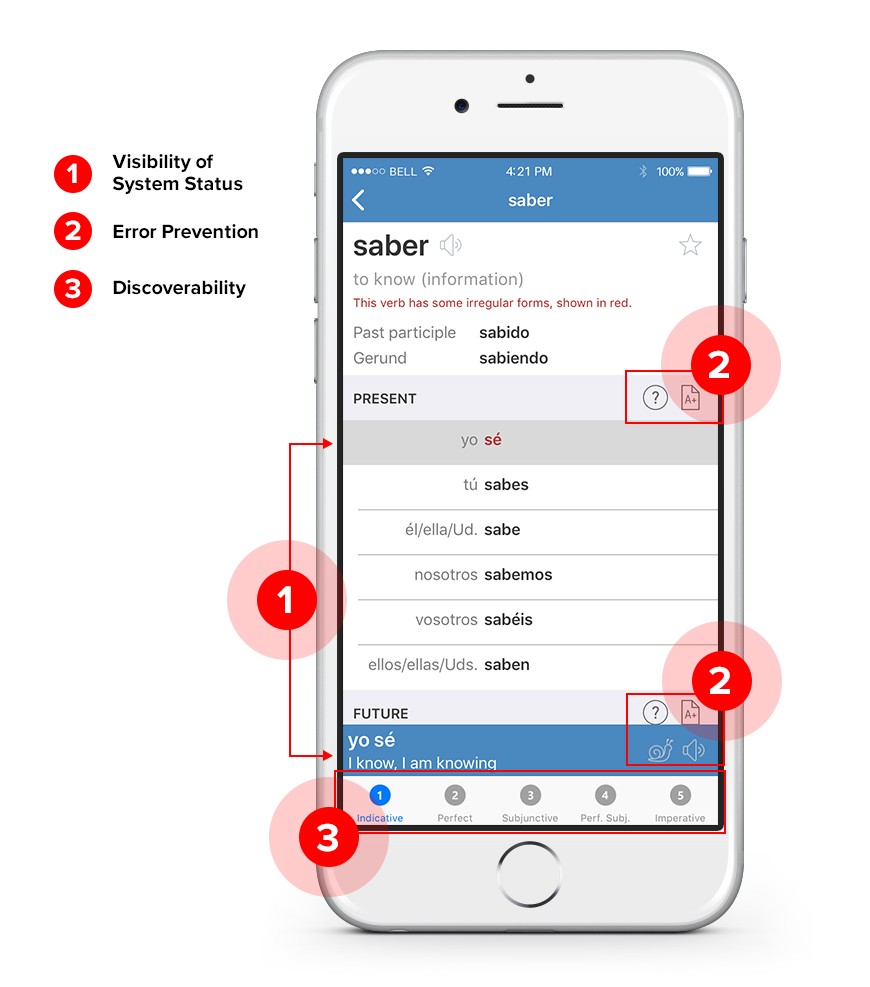
1.系统状态的可见性
当一个用户点击在一个词汇变形上,点击后这个变形的词汇的背景会变灰。根据我的观察和我自己的经验,大多数的使用者不会注意到这个动作会触发来页面上另一个改变。除了背景上改变成灰色以外,这一动作也会让底部的英文翻译栏变成蓝色。这个设计变化和变化内容的位置是不易见的。点击区域和底部反馈的距离(过于远)造成了分离感。它也让眼睛不得不在动词变形态和底部翻译之间来回跳跃。我将这一问题列为启发式警告中的“系统状态可见性”。我认为让眼睛来回跳跃和不直观的布局可以定位为3级严重性。
2.防差错
图标相互之间放得太接近了。在完成我提供的可用性测试的过程中,几乎所有的人都意外地按错按钮。我也给予这个问题以3级严重性。以上的两点警告是提高这款APP可用性的最需要解决的问题。
3.发现性
我采访的两位用户说,他们希望APP的底部栏包含账户信息和结构设置。因为他们不太会去注意APP的底部栏有什么东西。而现在底部栏有更多的时态和动词的形态等待被记住。这些关键性的内容应该更可见才对,我把这一问题列为发现性问题,并给予2级严重性。
上面提及的可用性问题对于新手来说并不是什么大问题,因为他们会对每一个词逐个仔细看。但是,随着使用者西语水平的提高,他们的学习目标会从理解逐渐转变为记忆。他们的浏览速度会变快,可用性问题也会越发明显。对于中学者来说,更快速流畅的获取内容才是他们最急切的需要。
开发创造性的解决方案
由于主要的问题是内容的可见性问题,所以这些内容在页面里的位置调整是首要解决的事。为了通过清晰的视觉层次建立一个高效的内容框架,我需要了解内容板块之间的优先级。
我请求我的两位朋友来评价APP词汇页。我们讨论了哪个部分对于学习西语词汇变形来说是首要的,而哪些部分是次要的,且我们根据他们的重要性进行了排序。计算了每一个部分的平均分后,最终的排序如下:
1.动词变化形态
2.时态
3.整体检测
4.释义
5.英文翻译
6.正常语速
7.章节测试
8.收藏
9.语法小贴士
10.慢速
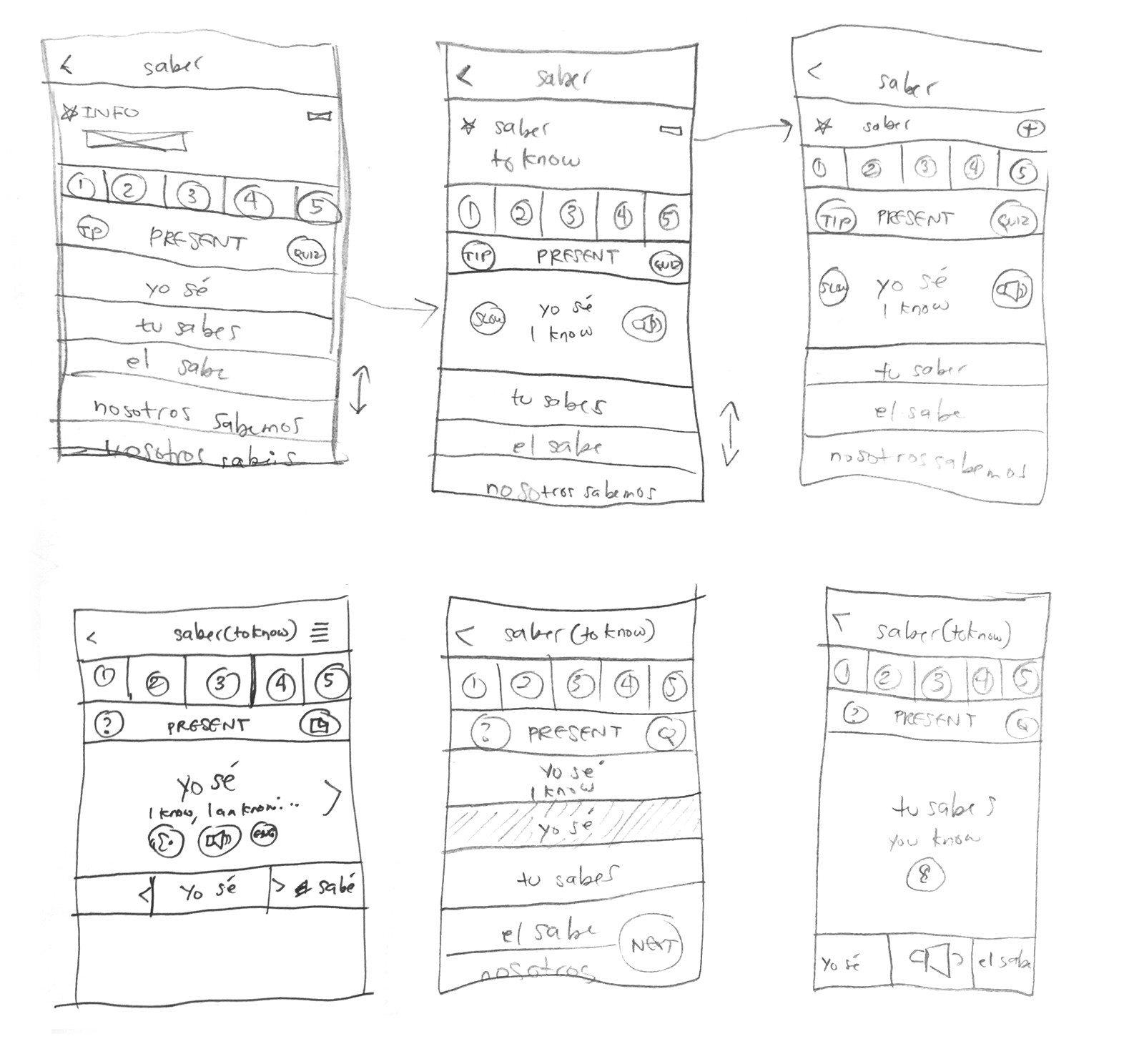
考虑到以上排名,我绘制了一些不同布局的词汇页草图。在有些方案下,我只是重新排列了位置。而对于其他方案,只选择了排名考前的部分来精简体验。我从这些草图中挑选出4个,并制作了低保真的原型用作可用性测试。
原型和测试
我设法雇用了8位用户来测试和评价这4个页面。其中5位测试者也在学习西语,而另外3位是我的设计同事。由于这是个快速的测试,我只给他们一些任务去完成并观察他们在每个页面是如何交互的。我认为让更多的人参与到测试中可以更好地分辨出哪个页面比较好。但是当结果出现,我让他们投出他们最喜欢的设计,人们最后给每一个页面都投了一样的票数。
当采访了用户为什么投票给这些页面后,我总结是因为单个页面无法满足不同学习目标的用户群的需要。

针对这个问题有两种可能的解决方式:一种是针对一种用户(不管是初学者还是中学者)来重新设计这款APP。另一种是增加一个区分不同学习程度用户的开关。
我决定尝试探究第二种方式的可能性。
实施过程
我使用了两种页面模式-普通模式和快卡模式。这两个模式的切换开关随着动词的变形而随之变化。

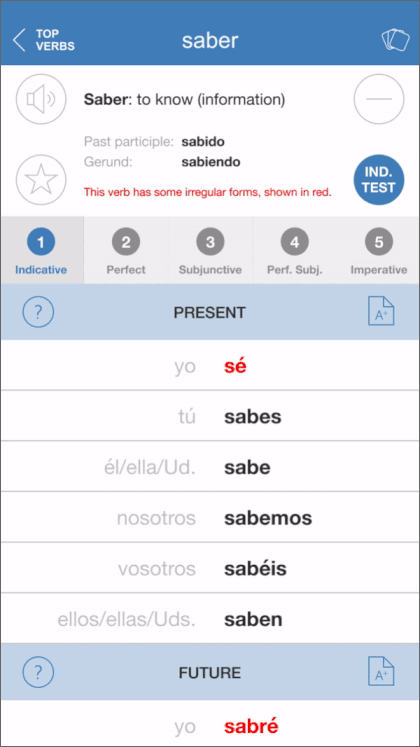
普通模式
普通模式适合哪些刚开始学习西语的用户。这个模式下包含了初学者需要学习的所以信息和工具,即使这让导航变得很缓慢。为了提升这一体验,我采用了以下的改变:
- 所有重要的内容模块,像是时态栏,都被移到了一个更容易看到和可用性更明显的位置。
- 图标,链接和按钮之间留有足够的空隙以防止误触。
- 交互和手势(像是点击一个变形态)为因用户更改了内容创造一个清晰明显的反馈。
- 为了防止信息过载,用户可以通过折叠的功能的设计来选择隐藏一部分内容。
快卡模式
快卡模式是为了给中学者使用的。这样的设计目标是给记忆练习做优化,以便于让用户获得高度集中的内容和快速转化。
- 可用性:大多数的内容可以用过滑动手势来展示。根据我自己的经验,我发现滑动很适合需要重复动作的快速动词练习。然而,关于这一说法还需要做更多的测试。
- 可见性:为章节小测和全部测试设置显著的按钮,并放置在页面底部中间,这样可以更容易点击和注意到。
评价
我请求我们两个朋友再一次评价最新的原型并让他们对采用的设计改变提供反馈。他们反馈到 快卡模式是很棒的设计并且对于记忆很有帮助。对于普通模式来说,最显著的变化是将时态栏从页面的底部移动到了页面的中部,并在按钮间留了足够的空隙。例句的增加是很棒的并且对于初学者来说也是很有用的。
你可以通过这个交互原型来体验当前的改版:
结论
学习一门新的语言并不容易。在学习过程中我们很容易感到消极。帮助我们学习的工具应该提供简单流畅的使用体验,它应该让我们在学习过程中减少挫败感。



