Neumorphism in user interfaces
How UI trends reach for inspiration into the real world and what problems do we have to solve to make those trends work.
原文链接:https://uxdesign.cc/neumorphism-in-user-interfaces-b47cef3bf3a6
译者:陶二台

上周我们探索了一些UI设计中的新的潜在趋势,其中有一种趋势在Dribbble和instagram上深受大家喜爱。”新拟态-New skeuomorphism“这个名称是由评论区里一位名为 Jason Kelley 的网友取的。我决定将“New skeuomorphism”这个名称缩减为“Neuomorphism”更为贴切和生动。
大家都在进行拟态化设计?
虽然各种形式的拟态风格一直UI中(比如你桌面上的系统垃圾桶图标),然而这种拟态风格中特定的部分风格现在变得更加明显(流行?)正如 Kamil Falana 指出 “无生命“的展现风格正在逐渐向着现实主义展示风格转变。

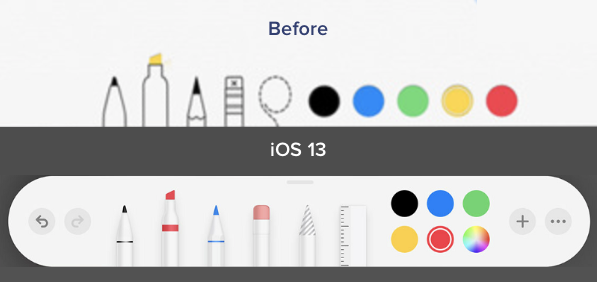
不久前我们也同样注意到在我们身边这种设计风格的改变-Apple公司就是哥很好的例子。设计风格的从极简化设计发展到了不带纹理的3D设计。人们似乎很喜欢这种设计风格。
设计的回流,是否会变得更好?
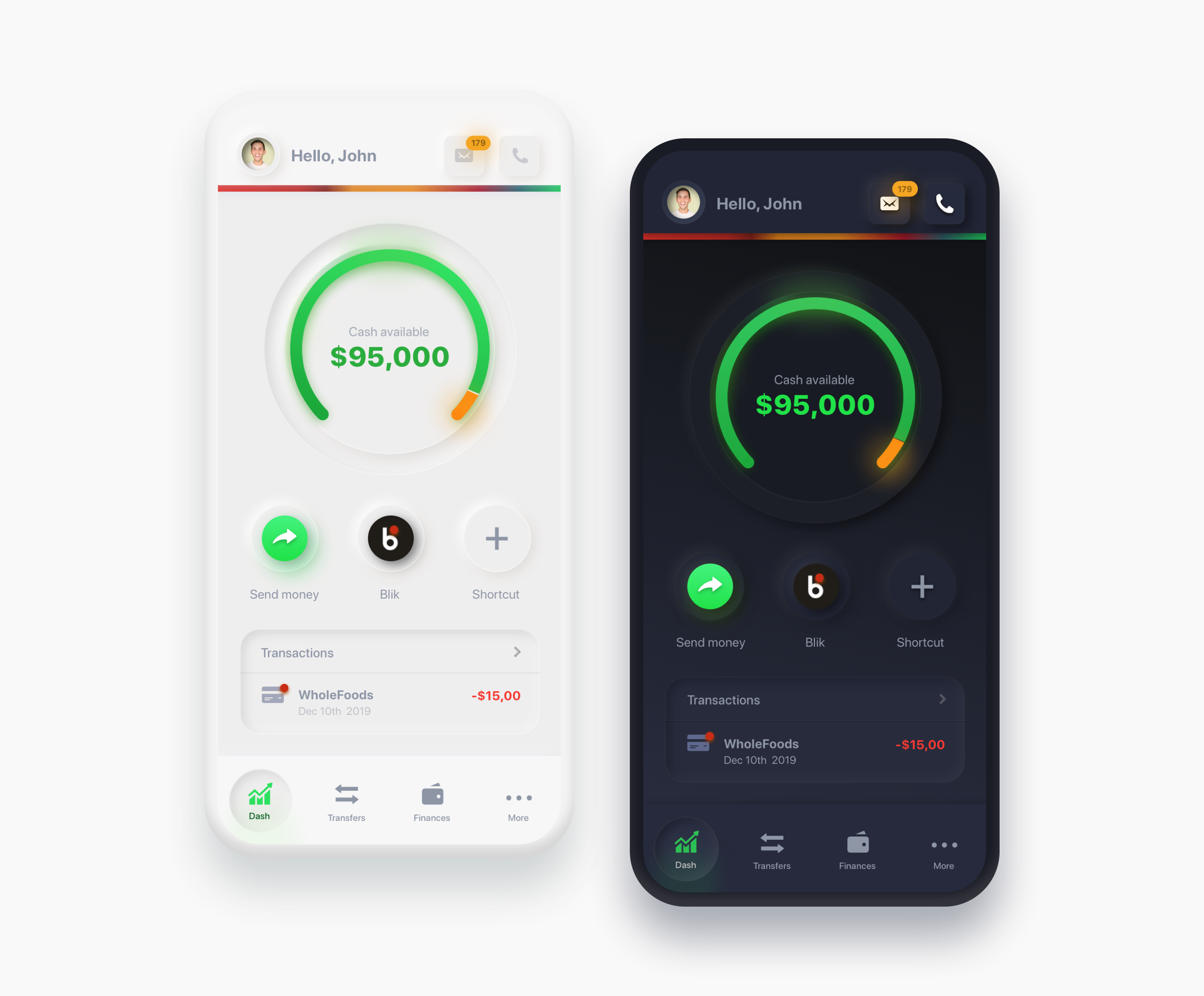
新拟态开始于Dribbble的一个设计作品,并以病毒式的速度传播开来。

这份作品引领了一种设计趋势,虽然这其中有些部分并不实用(滑动返回按钮?),但对于人们能再次重燃对UI的设计热情来说是个很宝贵的尝试。再次感谢Alex!
区别在哪儿?
由于按钮的变化比较小,我们就从仿真的卡片样式开始说,正是这种样式的特点让新拟态成为视觉表现力很棒的设计。

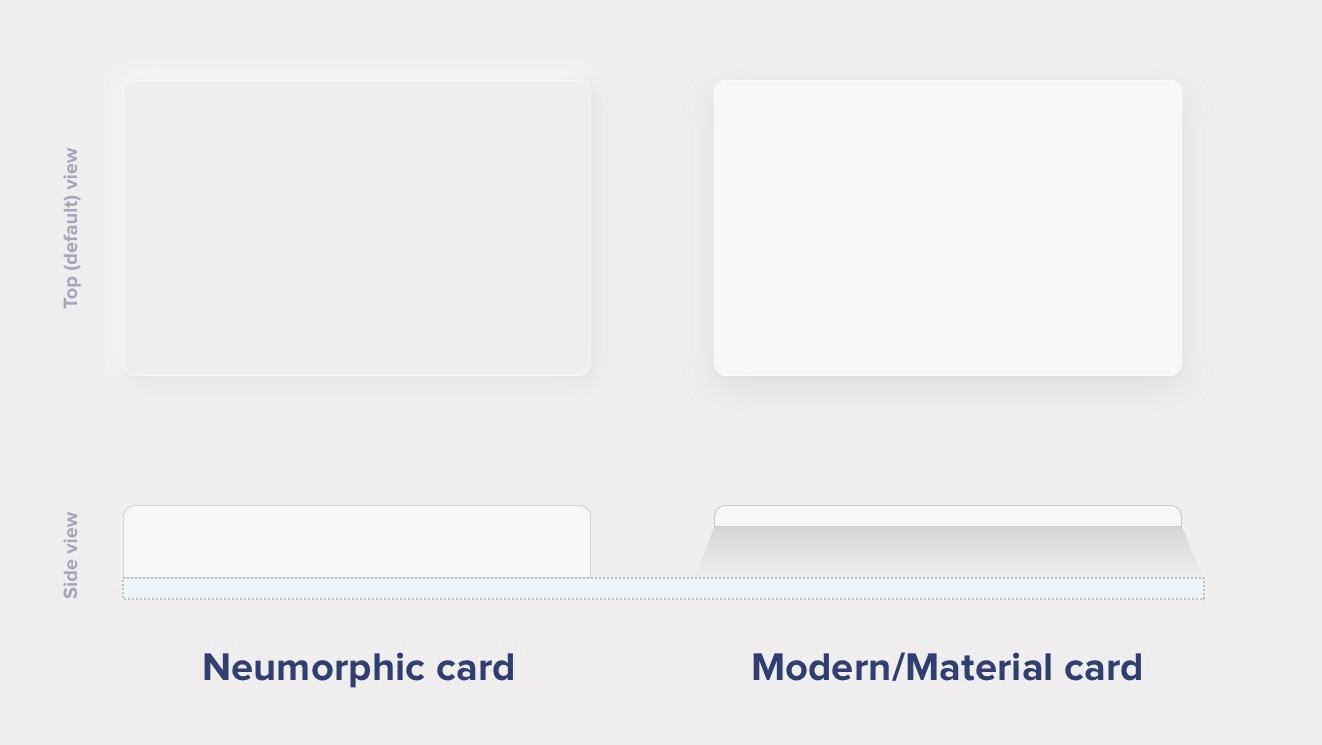
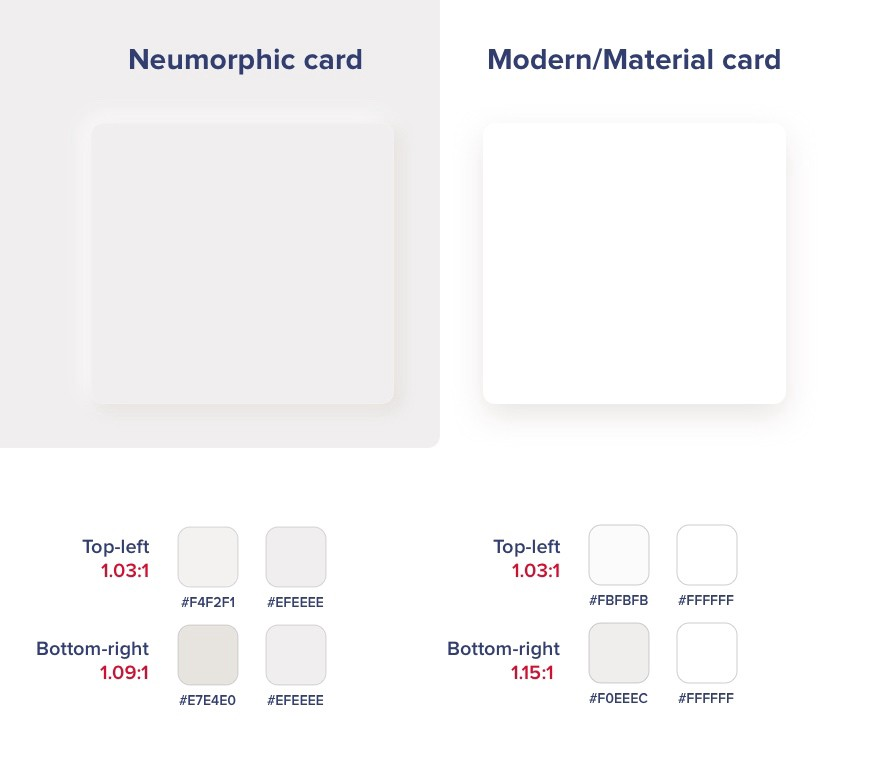
物理卡片
物理卡片通常是悬浮在底部背景层的表面一层,并投影在背景层。投影往往展示出卡片的高度(空间深度)而且在大部分情况下投影也用作描绘图形形状(无描边的情况)
拟态卡片
然后不同于物理卡片,拟态卡片似乎是从背景层凸出来的。它是一种和背景层相同材质并加高的形状。当我们从侧边看拟态卡片,我们会发现它不是悬浮的。
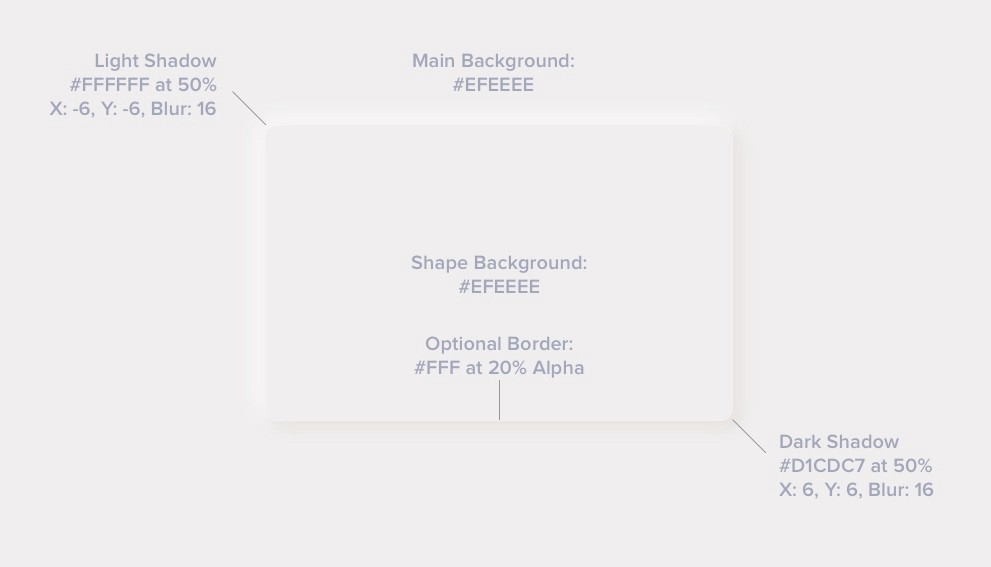
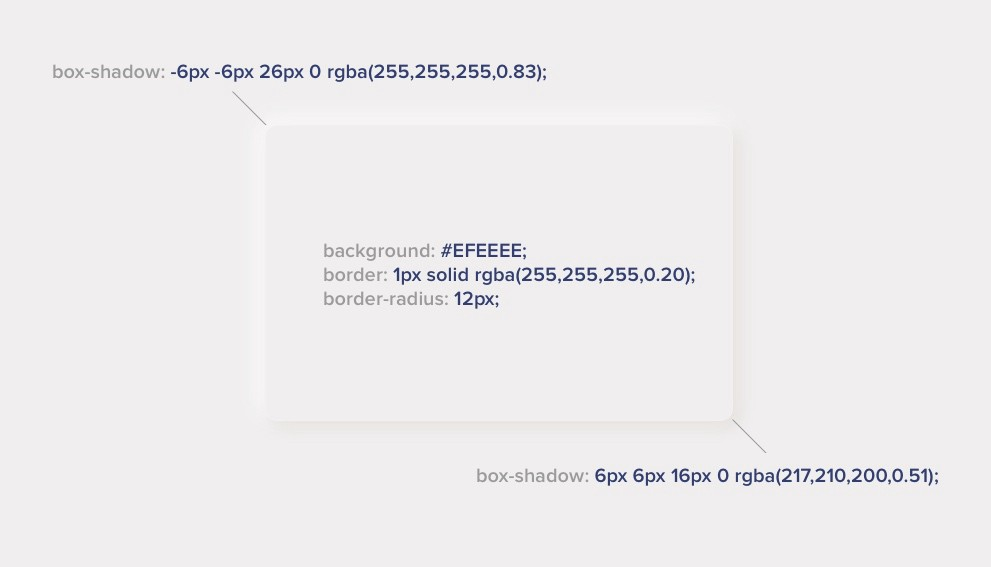
这种拟态效果可以通过两种阴影的组合轻松实现,一个种阴影位置参数设为负数,另一种设为正数。但是为了实现这一效果,我们的背景不能设置为纯黑和纯白。背景色需要至少需要一点“灰度”,让阴影和高光都可见。你可以为背景设置不同的色相,可以根据你的需要设计冷暖色。以下有参数参考:

新拟态风格的利弊
这种新拟态风格的主要优点在于“新鲜度”(至少现在还在持续),这种风格给用户界面带来了全新的感觉,让界面脱颖而出。它也可以与其他的风格结合,因此它不只是随处可见的”软塑料“风格。
然而对于这种风格还有一些需要解决的问题。我们现阶段发现的问题有两个:
- 可用性
- 高效代码化的方式
可见度-可达性
主要的问题是关于与背景的对比度的,很明显当卡片颜色与背景色一致时是没有对比度的,也没有办法计算对比度。然而卡片有阴影,所以我们可以测量距离卡片一像素的阴影的色值。以下是我们上述例子中测量出的色值:

正如你所见物理卡片与拟态卡片的对比度都很低。当然卡片的往往不会被用在需要激活的元素(用在内容容器上),而对于按钮这类需要突出的元素,我们要给予高对比度来突出。
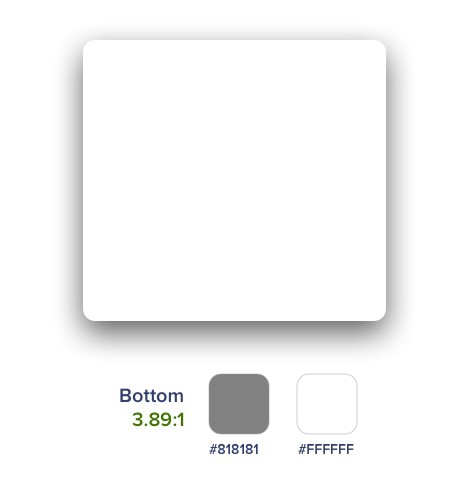
因此物理卡片与拟态卡片在对比度上的区别是很细微的,如果我们想看要让卡片比较明显的对比,那就不得不设置成如下的参数:
且由于几乎没有人会设计如此“重”的阴影,所以这就意味着其余剩下的UI元素就必须可访问。这一假设就推导出一个结论:如果我们通过排版和设置其他重要元素的对比度就可以体现层次,那么物理卡片与拟态卡片的背景对比度就不那么重要了。
这个假设之前被测试过(且我还会找个时间再测试一遍)但是现在我们都假设:这两种卡片的可见度都很棒。即使会有人看不到卡片周围的阴影(色弱和视力障碍者),但icon和卡片之间有足够的对比度,大家可以看见并使用它。

可用性
虽然按钮就应该有个按钮的样子,但如果icon本身与背景有足够的对比度,那么这个按钮仍然是有用的。所以最主要的事是:如果你要采用这种 新拟态 风格,要确保重要的元素与卡片/背景要保持高对比度。
毕竟绝大多数的物理卡片的阴影也通不过对比度测试。
仅仅只是卡片么?
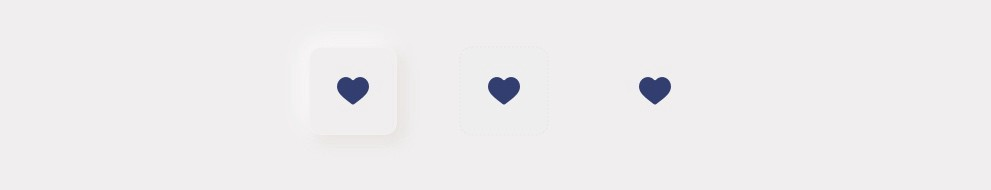
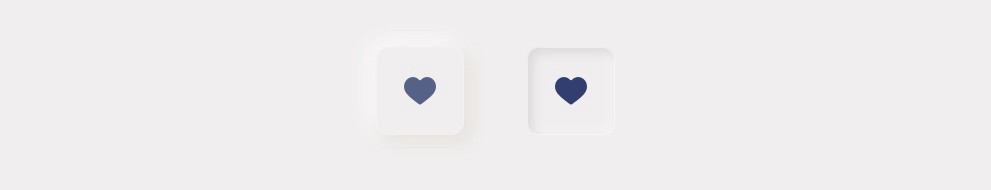
当我们想要设计按钮而不是卡片时,我们可以通过内阴影的形式设计出按压的样式(pressed state)

这里实际上就会产生一个很大的问题
这里的按压样式由于按钮的对比度很低 所以与正常状态的按钮区分度很低。当交互组件与激活状态的元素可以时刻清晰展示目前状态时,按钮的“消失”也是可以的。
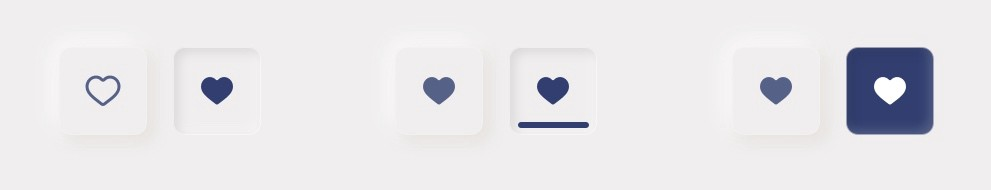
以下是设想的解决方案:使用线性图标与面性图标区分;在icon下设计强调线;按压状态下填充颜色来区分。

在设计时要记住:我们都喜欢美观的设计,但也要做出每个人都可用的设计。
编码
新拟态效果用CSS实现起来很容易,设置具体的阴影参数就可以实现。你可以分别给出各自阴影的CSS样式值也可以用逗号间隔开,然后合并这两个参数。

如果你想要个自动生成此类效果的代码工具,你可以试试https://neumorphism.io
我们真的需要这些么?
这一新趋势鼓舞了一批设计师。与以前使用的卡片组件的可用性相比,拟态卡片遇到的问题也不是很严重。
所以疯狂的吸收吧!研究这一新的设计趋势然后为你所用。UI设计师每天工作都会接触到矩形,所以每次矩形的展示风格有一些不同或者创新都会给UI设计师带来很多欢乐。如果没有对设计风格的不断探索,那所有的产品讲越来越趋于同质化。所以尽情探索吧!
但是也要时刻记住,对每一种设计趋势保持怀疑然后设计出可用性强的设计。

