Search Results Page
原文链接:https://www.bildcreative.com/search-ui
译者:陶二台、鸭梨
背景
我们总是通过界面、分类和算法优化来提升搜索体验。现在,在介绍更多的细节前,我将简述一下过去两次在搜索体验上的迭代优化经历。
第一次迭代
第一次迭代的优化目标是通过改进我们的搜索结果页来给予用户更大的自由度和灵活性,帮助他们深入搜索结果,更容易地找到他们想要的信息。同时,我们想要提升加购率和下单率。我主导这个项目的设计,并与设计总监和产品经理合作。
第二次迭代
第二次迭代的目标是利用最新的市场分类法和IA来改善C端的搜索体验,提高搜索的准确性、相关性并 帮助用户发现想要信息。我主导这个产品的设计及研究,并与产品负责人、用户体验研究员以及市场 开发团队合作。

第一次迭代
调研&发现
用户研究
我们进行了直接的用户访谈去了解他们在搜索时最关注什么,大多数用户第一眼最关注评论(评论的数量和评分),但是在用户访谈和反馈中,我们也发现了几种不同的搜索用例:
- 用户会搜索“在家教育”的任何产品
- 用户会通过“年级”来找寻所有产品
- 用户会搜索“特定科目”下的任何产品
- 用户会按科目找寻一类产品
- 用户会找一种特定的产品,精准匹配
- 如果没有适合的导航结构,用户会通过搜索去浏览发现产品
**
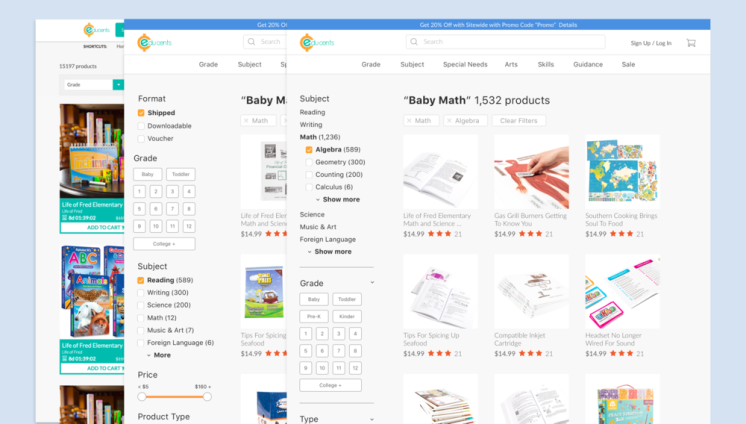
现有的筛选器由多个下拉菜单构成,用户可以同时选择不同筛选条件(多个类别)当中的一项(属性) 用以筛选,但用户无法灵活地找到他们想要的结果。比如,我们在家受教育的用户不会恰好只看一个年 级的产品,可能想要浏览多个年级的结果,利用当前的下拉菜单,用户一次只能筛选一个年级,其他的 可用选项隐藏在下拉菜单中,这样不能很好地展示给用户选项的范围,供用户组合使用。这一发现使我 开始研究不同的UI搜索组件。


在筛选前 用户从“产品种类”这一项中选择了”乘船“
现有下拉菜单的交互还存在一个主要的可用性问题(展示如上),在上面的例子中,一个用户能够从5 个主要的下拉菜单中进行选择,在从一个类别中选择一项以后,这个下拉菜单就被移除了,然后这个选项就变成了标签的样式,筛选区只剩下了4个下拉菜单,要选择其他项只能删除这个标签以后再进行操作。

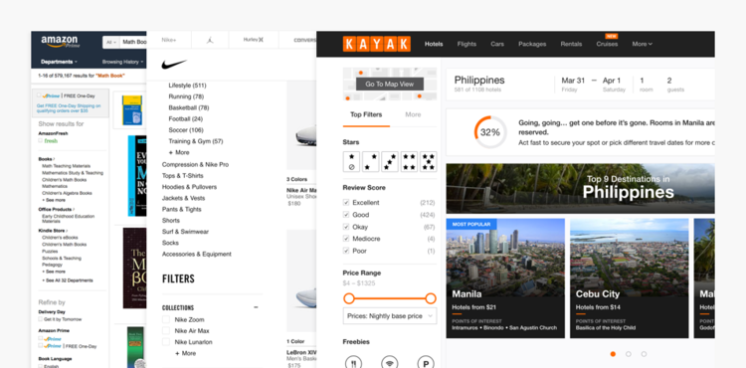
从用户调研中,我们了解到我们主要的用户群体同时是亚马逊网站的”高级用户“,所以我们开始研究亚 马逊左栏的筛选器以及一些带有强大搜索功能的网站比如Kayak, Nike等,这些网站上的筛选组件允许 用户利用多个属性、多种变体,在多个类别和/或子类别中进行筛选。
每次访谈中,用户都会让我们了解到一件事,那就是他们搜索教育产品的方式不是一刀切的,因为一些用户可能更喜欢浏览一个科目(类别)下的结果,另一些用户更喜欢浏览多科目(多个类别)下的结果,所以设计的自由度和灵活性就非常重要。
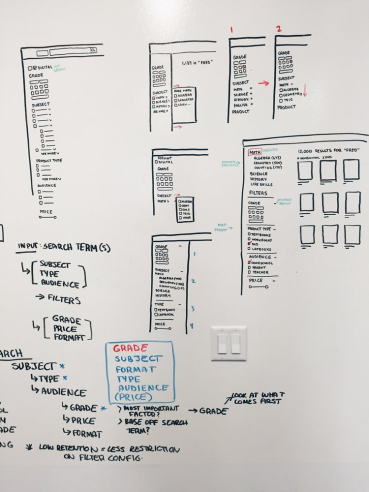
设计研究
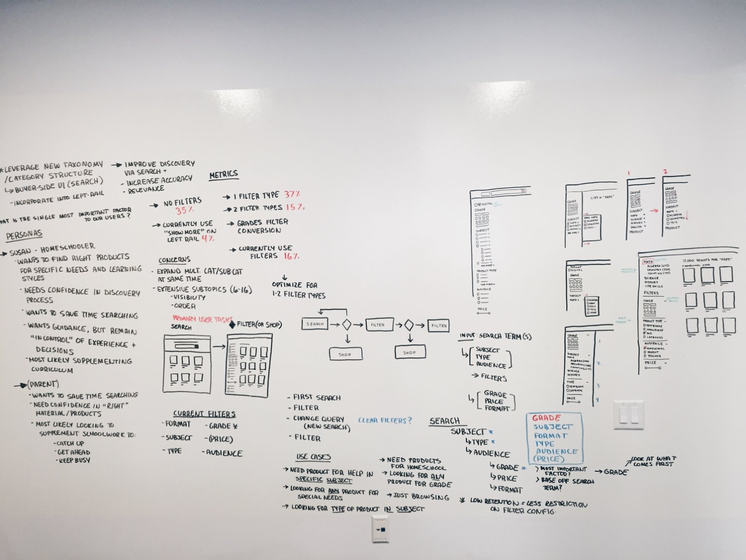
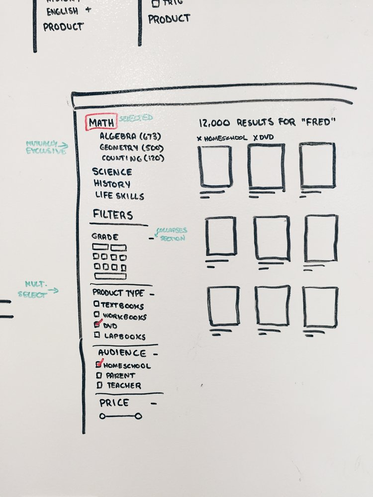
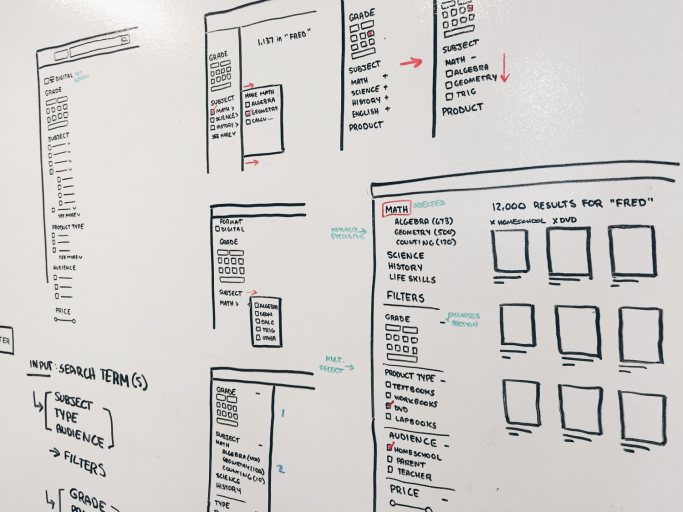
在花了大量的时间研究其他产品的搜索体验和结果页面后,我开始在白板上草绘各种布局和UI控件,我 想要避免隐藏下拉菜单中的选项,提供一种简单的、流畅的与筛选器交互的方式。

找到一种适合筛选年级的UI控件是一个小的挑战,虽然可以用选框,但是我不希望整栏都充斥着一堆无 聊的选框,所以我在一个小的网格布局中画了很多按钮来增加这一栏趣味性,打破了其他区域的样式, 能够在手机上很好地显示。
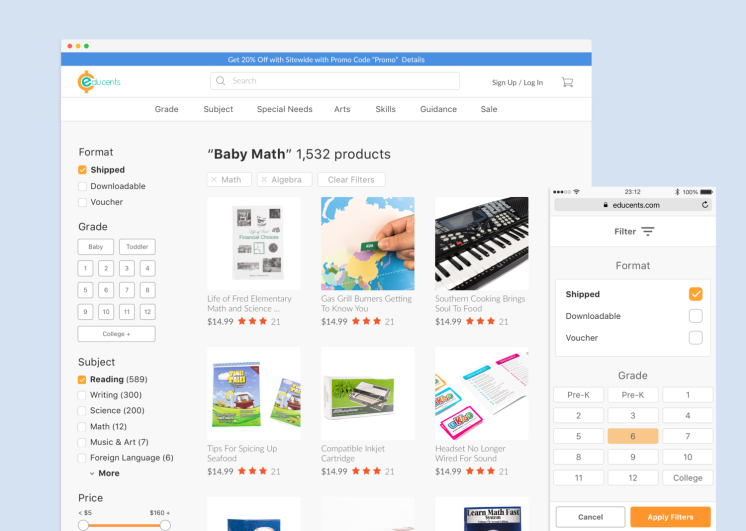
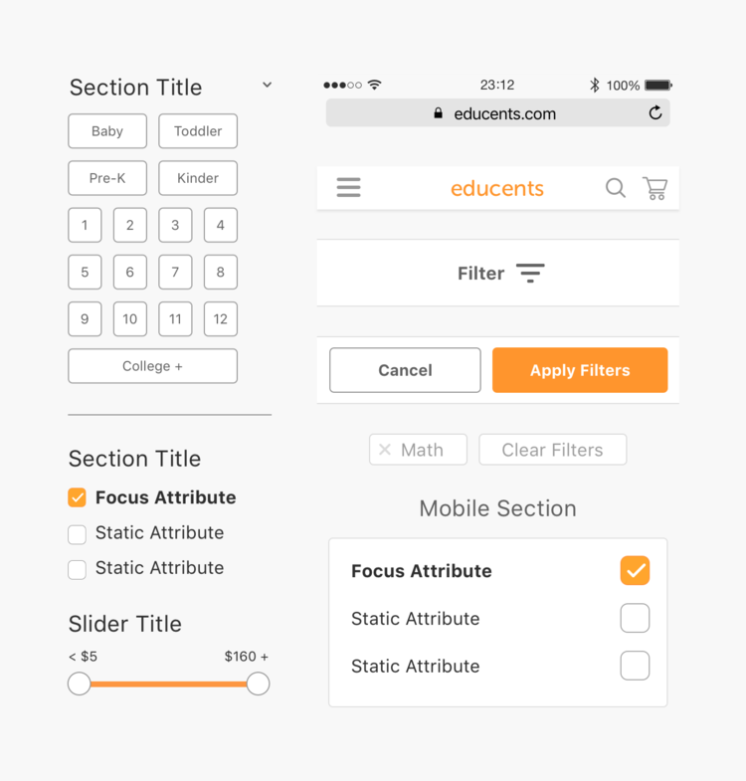
最后的解决方案

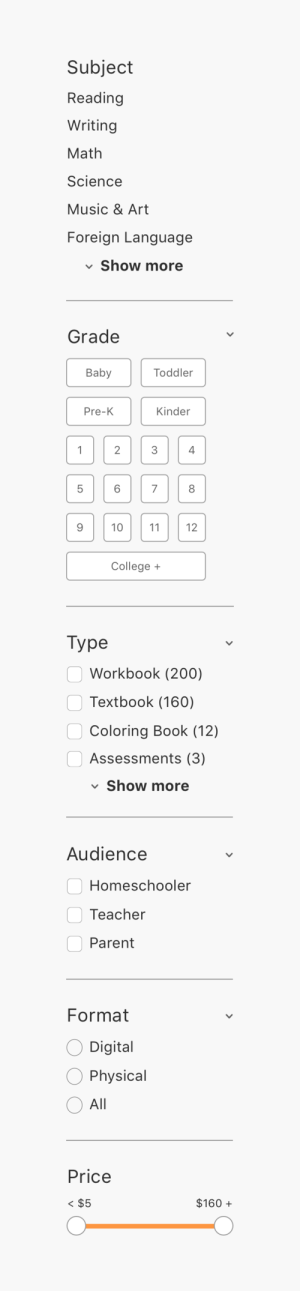
我为类别选择了复选框,用户能够选择并查看不同类别的结果,而不必只选择互斥的一项。”年级图块 “允许用户一次选择多个等级或范围。

搜索筛选器能够帮助用户同时浏览不同的类别,而属性筛选器则允许用户利用多个筛选项进行更小粒度的选择,比如价格和样式筛选器。用户不仅仅可以按价格排序(高价到低价或者低价到高价),还可以利用滑块样式的价格筛选器自定义范围。
筛选逻辑(PC端和移动端)
因为我们在市场中拥有数千种产品,所以想要展示给用户其中最有自信的。默认状态下,我们决定按最 多结果到最少结果的顺序展示最多六个类别,结果数量在类别名称旁边显示,如果超过六个类别,一个 “展示更多”的指示符会出现,点击以后扩展显示其余的类别,零结果的类别将不会显示。同样的,零结 果的年级将显示禁用状态,而不会被隐藏。
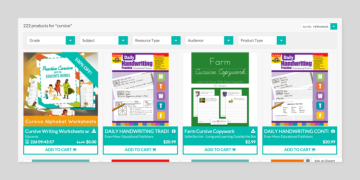
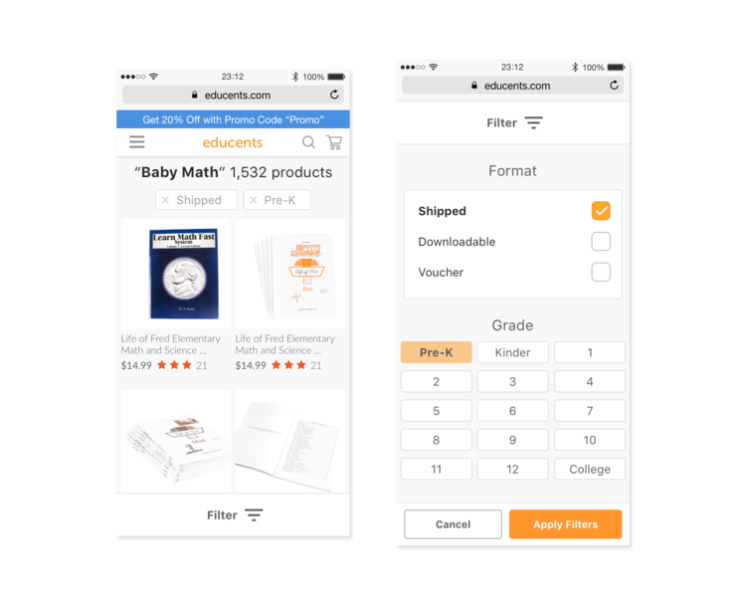
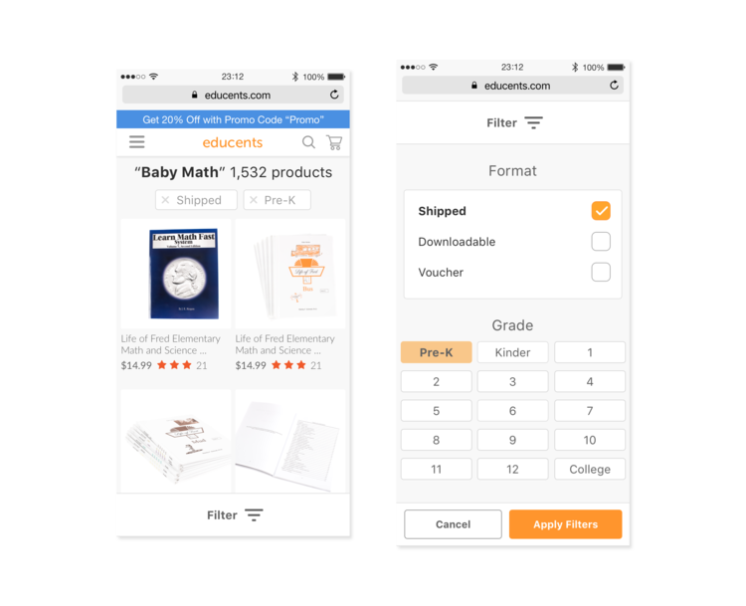
移动端搜索结果&UI筛选器
因为移动端的搜索大概占了总搜索量的一半,所以我们想要提供一种更为灵活清晰的、易于使用的搜索 方案。
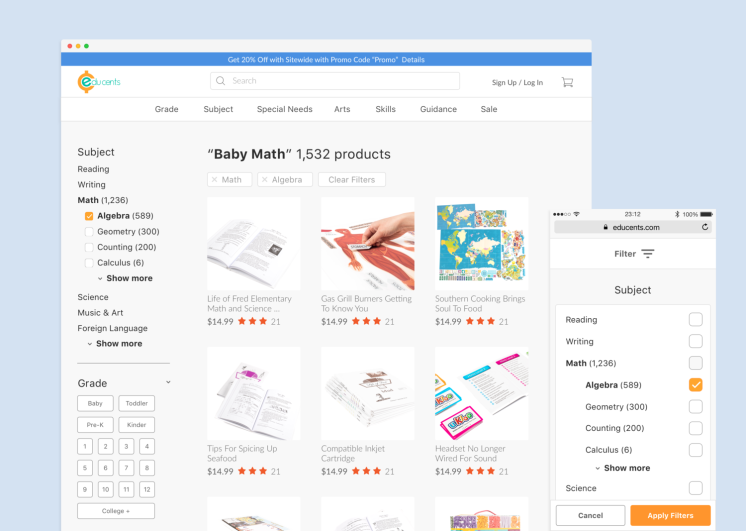
当前手机上的搜索页每行只展示一个产品,这样用户很难浏览结果,更新了产品样式和可折叠的筛选器 后,我们能够一次显示大约4个产品。
通过一些小的可用性的提升,我们很快地取得了一些成绩,比如优化手机的筛选组件,提高结果和筛选器之间导航的灵活性;在扩展的筛选视图中,大的选框和按钮可以提升用户的点击区域;置于右侧的选框也更易于用户拇指触达操作。除此之外,我们加载筛选器的方式也使得整个使用过程更快、更自然。
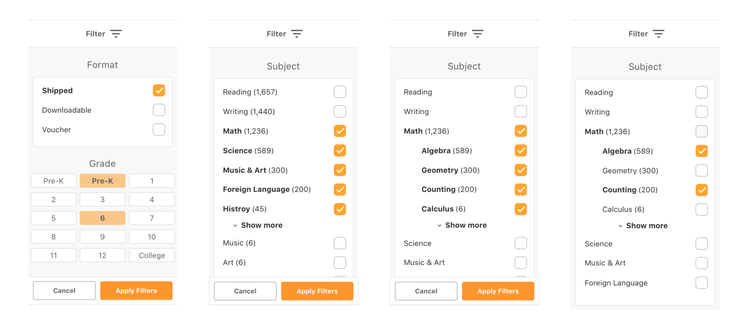
移动端搜索筛选的交互
点击底部的固定按钮可展开筛选器,这个区域可以通过点击顶部的固定按钮关闭,或者选择底部的”取 消“和”应用筛选“按钮。 当应用了筛选后,这个区域会被关闭,被筛选项会展示在结果页的顶部,为了保持灵活性,这个被选择的筛选项可以通过点击轻易删去,用户可以重新打开选筛区进行编辑。
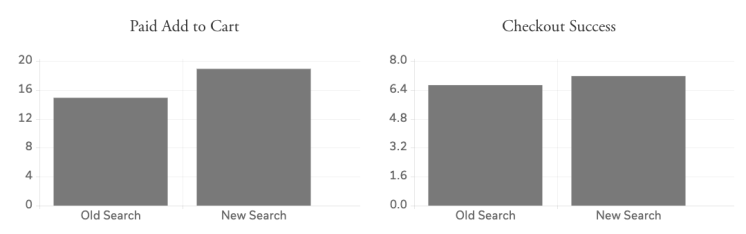
结果
应用最开始左侧的搜索筛选器,我们提高了27%的加购率,此外,我们发现全站范围内结账成功率提升 了约6%,其中搜索在对话中的占比为15%,在收入中的占比为40%(2016年5月/六月) 
第二次迭代
重述一下,对搜索结果页的二次迭代是为了跟随着不断增加的市场分类,也是为了提升搜索相关性和精确度,也是为了提升支付率。

调研
当从第一次迭代中获得足够多的数据后,我们可以仔细地看到用户是如何在搜索结果页进行交互的,这些数据辅助了设计决策,推进了第二次的迭代。
- 在搜索的用户中,大约35%的用户不使用筛选器,大约37%的用户只使用1-2个筛选器。
我们还发现了只有4%的用户点击了类别区域中的”显示更多“,只有2.27%的用户浏览搜索结果时超过一页。
因为我们”在家受教育“的很多用户并不是很依赖年级筛选 ,但让人感到意外的是年级筛选器竟然是最常 使用的,原因除了搜索年级比较方便外,还有可能受其他可变因素的影响,比如年级筛选器位于顶部筛 选区域的第二位,UI组件在视觉上设计得比其他(一些小按钮)更具可点性,可能更容易吸引用户注意。
解决方案草图
研究左栏
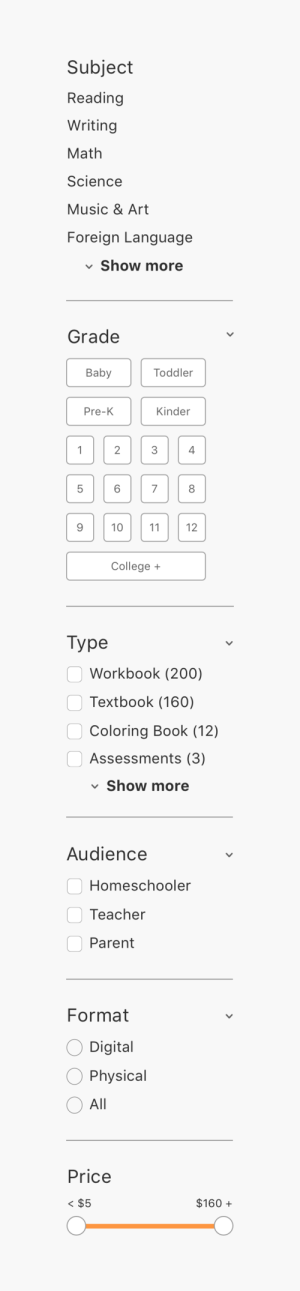
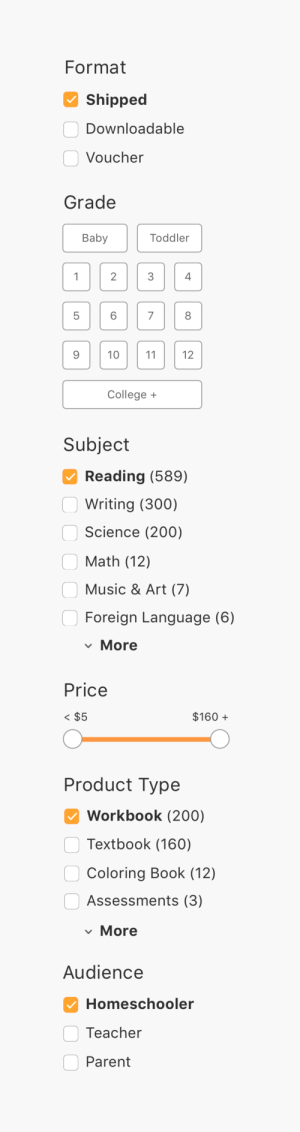
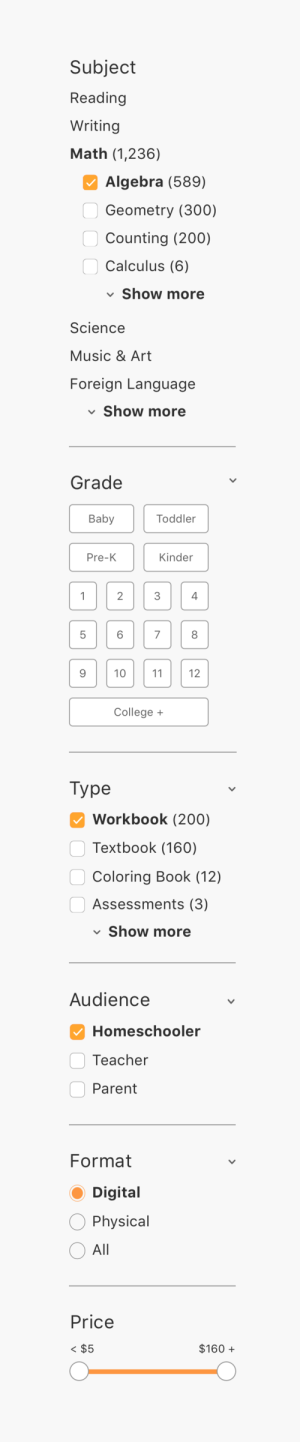
我花了一些时间整合了通过筛选器可用性研究和观察搜索/筛选样式获得的数据。考虑到调研结果,我 重新排布了筛选器的顺序,把”科目“移动(最常使用的筛选类目)到第一位,紧接着是”年级“、”产品类别 “、”读者“、”价格“和“版式”。


纳入最新的市场分类法意味着我们需要在左栏中添加分层的类目结构。我研究了大量的布局和交互,包括抽屉和弹出按钮等等,在和开发团队进一步研究了不同的设计方案后,我选择在电脑和手机上采取在现有栏中向下拓展子类别的方式。
在电脑上,用户能够最小化整个区域来自定以和聚焦自己的搜索体验,因为手机的操作区域更小,还有固定的头部和底部区域,我决定不添加额外的缩小区域的交互。



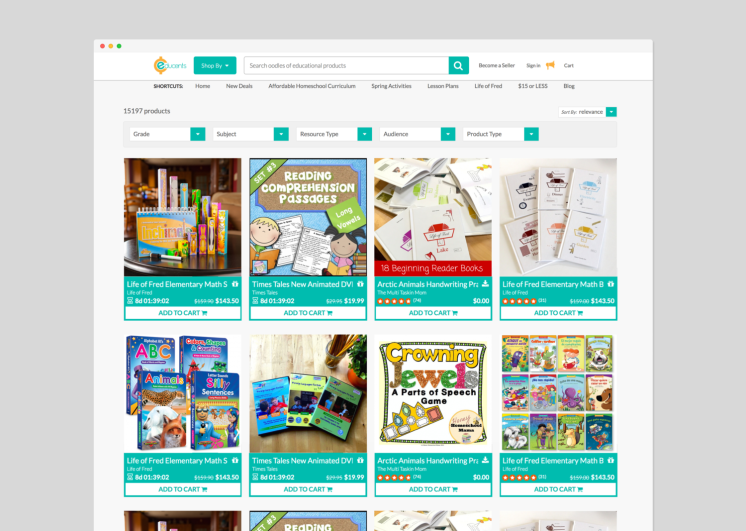
最后的解决方案
改进算法
通过用户研究,我们发现了用户很依赖评价以及各自搜索寻找产品的方式。我们的工程师和数据团队能 够利用这些数据来校准Elasticsearch算法,增加其中条件和用户偏好在搜索结果中所占的比重。
结果
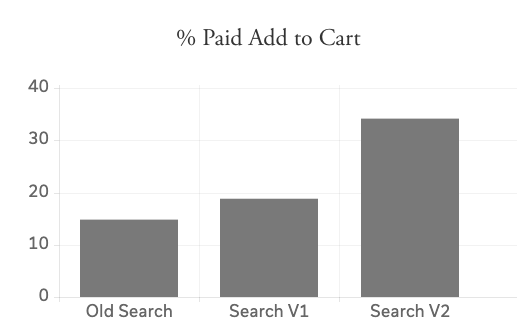
- 第一次搜索界面和算法的迭代可以看到ATC比率提升了27%。
- 第二次搜索界面和算法的迭代使得ATC比率从19%提升到了34.33%,大约提高了80%。
- 科目和年级搜索器仍然是最常使用的。
- 在搜索中,科目的搜索约占了43%,年级的搜索约占了 39%。
笔记&下一步
通过用户访谈得到的反馈包括了用户对于错拼校正的期待(通过模糊逻辑),和亚马逊类似。在这个项 目之外,我们的团队正在研究如何进一步提升我们的搜索算法,包括模糊逻辑。“你是不是想…”和词干 提取,另一个我们想要去测试的是“自动补全功能”。
我们会做的一件不同的事(在下一周期内会做的)就是花更多的时间在空白状态和无结果页面上。你不仅仅可以在空白区域表现一些个性化的东西,这也是一个去让用户再次使用产品的机会。除此之外,还有一些交互设计是取消优先级,使区域向下展示,这样可以在未来提高用户的搜索体验。