How a human-centered design system can transform customer experiences
原文链接:https://www.invisionapp.com/inside-design/bpce-human-centered-design/
译者:陶二台
请加入我们,我们解开了为200年历史的法国金融机构建立以人为中心的数据库体验的秘密。
公司:在法国第二大银行机构的BPCE。拥有着3.1亿的客户,由14个不同的分支银行组成,且由法国半数人口支撑着。
挑战:为了吸引并留存新客户,银行在四年前就开始做数字化转型。但是将数字银行引入拥有200年历史的法国金融机构是个不小的挑战,更何况还要用过以用户为中心的设计方法。于此同时还要考虑欧盟对于银行安全的新政策、用户数据的保护和各种需要被导入的权限。
策略:建立初代内部设计团队通过使用情感化的design token来转化数字化银行的体验。
BPCE的设计牵头人,David Serrault说”一次与银行相关的体验必定要传达出安全,真诚,高效““就像是在哈利波特电影中打开的古灵阁金库门,这就是一个银行类应用该有的样子,简单、智能、灵活还有一点魔力“
将(使用)数字银行转变为情感体验
新的研发团队整理了界面与数字触点,为所有BPCE下的品牌创造了一个简单的可视化字典和缓慢的介绍动效以及交互。但对功能和服从的设计还不够。
“Like the security vault door opening in the Harry Potter movie; this is what a banking application should be. Simple, smart, fluid…with a little bit of magic.”
David 说 “我们想给到我们客户的不仅仅只是高效,还有情感”“银行数据服务不能非得是冰冷且严肃的,创造出与客户的情感连接是保持竞争优势的关键,也有利于获客和留存。
然而,另一个主要的挑战是给项目主要的利益相关人介绍他们给数字银行APP和平台带来的价值。
设计过程与结果
“通过很多的概念设计应用,我们探索了怎么让一个银行APP变得有情感“David说到,“我们通过定义原则和象征开始,并通过大量原型和用户测试去让务实的利益相关者相信我们使用情感化的design tokens 去连接用户的价值“

BPCE移动端应用中的一个页面截图
流程涉及到:
1.“我们如何做到将数字银行应用的使用转换为一次有情感的体验?”设计师为BPCE的数字用户测试情感设计原型时,会被问到这个问题。
2.通过量化偏好测试和专家评审来整体地评估原型
3.收集最高评分的设计想法,将他们结合到最终的原型中。
4.在用户访谈中测试原型
我不认为好的设计的价值可以教给利益相关者…好的设计价值必须通过体验和合作来能了解。
基于我们的用户测试,这些情感化设计原则被选出来设计BPCE的新移动端银行APP:
灵活:减少移动端用户的使用步骤。
高效:创造顺畅和安全的过渡。
接近:通过简单的插画引起用户的共鸣
相关:交互文案需要变得更随意,比如“请确认…”改成“这样对你来说可以么?“
传递设计价值
向投资人解释设计价值的最好方式是通过量化数据,比如说转化率的提升,订阅量和应用的评分。然而,David补充到在完成之前成功是无法量化的。
“在法国和银行文化中引入新的方法是个挑战,都面临着被厌恶的风险”David说到。“我不认为好的设计的价值可以教给投资人,他们想看到具象的东西。那么就必须通过体验和我们通过原型实现的合作来感受到。这样的方法可以帮助我们沟通我们的愿景和证实我们的方向。”
BPCE的设计团队设计了一个多达800个页面的原型用以向投资人和开发者沟通新的设计特征,这一原型页在巴黎的工作室中的用户测试室被大规模应用。
“The best way to explain design’s value to key stakeholders is through metrics.”
对于交付阶段,他的团队为所有的新功能和产品做了用户测试。“我们的投资人们的产品意识水平是参差不齐的。很多我合作的人都是很成熟的并且对我们的设计实力有着很高的期待“David说到。”然而,有时我们作为设计师是最终用户的唯一捍卫者(捍卫用户体验)。观察用户体验我们的产品对投资人来说有很大的影响。法国的用户提意见的方式往往很批判且简洁,这对于我们提升产品来说是个很大的优势。
建立设计系统
当他(David)第一次参与BPCE的项目,他面临的不只是建立一个设计团队,还需要建立一个设计系统——这在法国公司中是很少见的。这一设计系统,被称作 BPCE.design ,是个组织的简单资源:
- sketch的组件库
- icon的集合
- 所有的通用UI组件
编辑指南
“使用我们的设计系统,我们不需要一个个地重新设计或具体说明Design token“David说到。”这个系统节约了时间,保持公司数字产品的统一性,也大幅提升了用户体验“

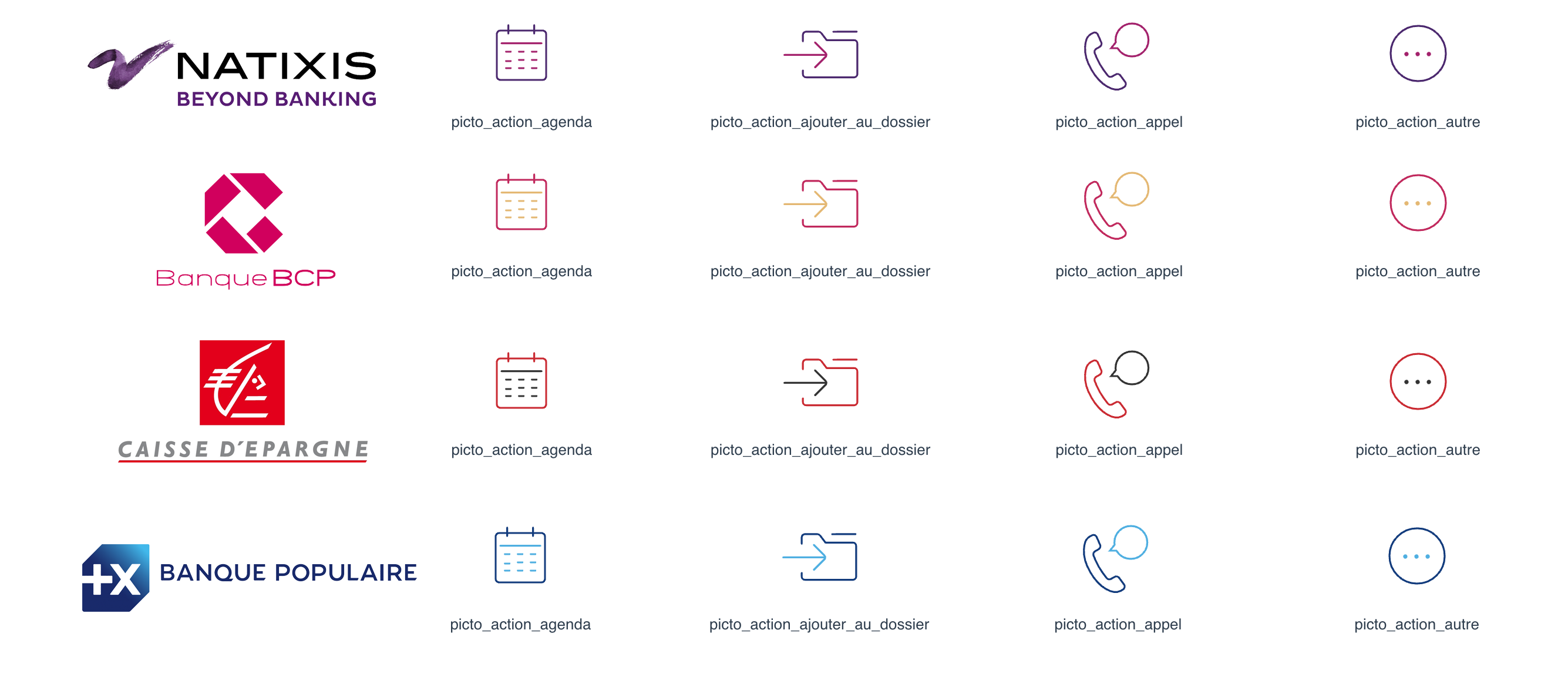
BPCE设计系统中的一部分
BPCE拥有8个内部设计师,还有近300名开发者,设计师的比例有望提升。“设计与开发的人数比例差异巨大,这意味着我们的设计师们很忙”David说到。“所以为了帮助建立一个设计师和开发者对接的工作流,我们建立了这个设计系统”
他补充道 这一设计系统也可以帮助保持品牌一致性,且为再设计节约大量时间。David和他的团队已经为更统一化的开发过程修改自己的系统。连接设计师与开发者
为了提升设计与开发工作交接效率和提升合作关系,BPCE的开发者们使用Inspect。这解放了设计师和开发者的双手,为两个团队都节约时间。“inspect 帮助设计师和开发者梳理工作流,让他们现在能自主“David说到。“在以前,开发者设计组件的所有事情都问我们,现在我们可以给一条红线,并解释在屏幕中是如何组织的,来链接样式表和屏幕,以至于他们(开发者)可以清楚的理解设计背后的逻辑。
就像发现他魔法能力的哈利波特,BPCE现在也认识到他们小且强大的设计团队的价值,“我们每天都参与越来越多的组织项目“David说到。”且我们的设计团队增长得很迅速,这是我们公司巨大的数字化转型的非常令人鼓舞的标志。

