项目介绍
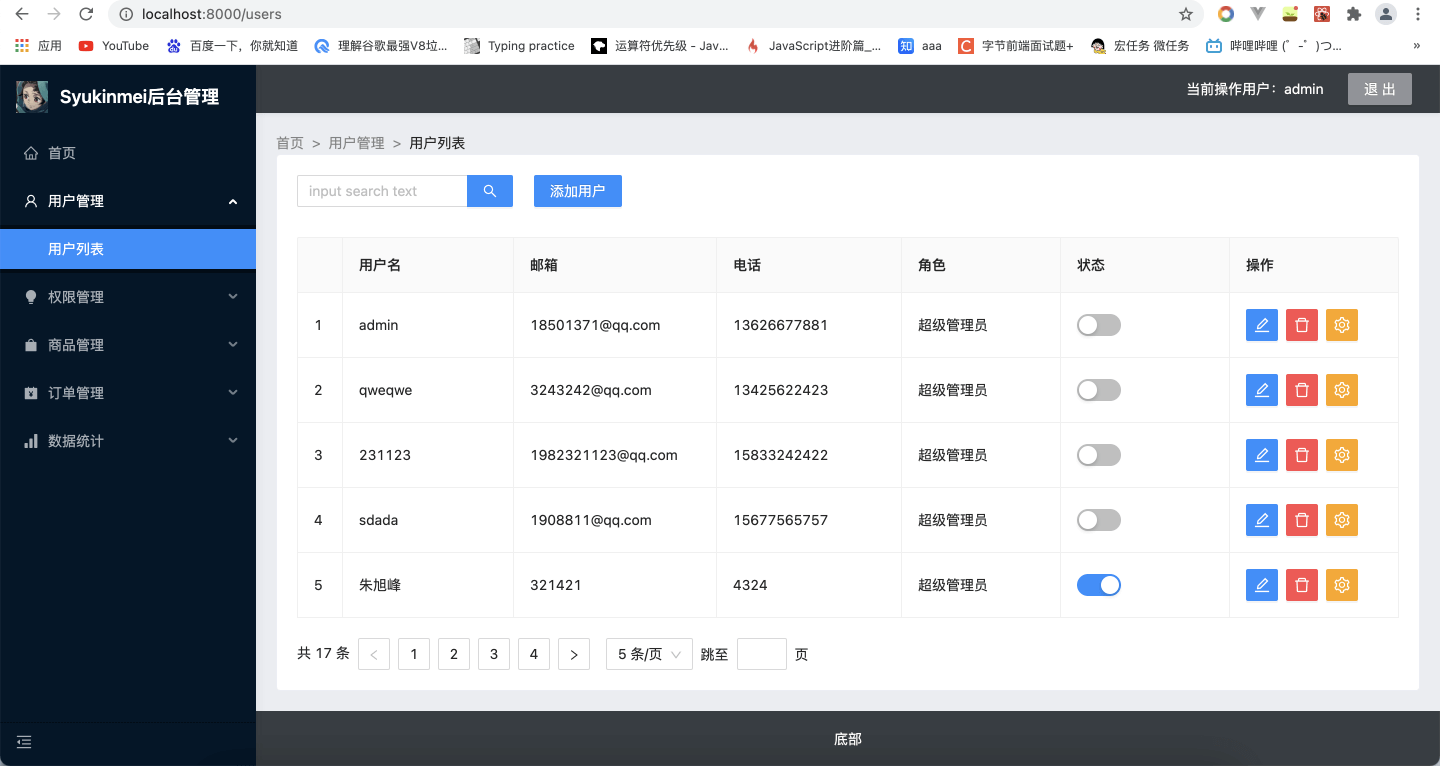
项目:后台管理系统,包含用户管理、订单管理、商品管理等等
技术栈:
- react - react函数组件+hooks
- redux - react-redux/redux-saga
- 组件库 - antd4.x.x
- TypeScript
- 脚手架 umi
- 数据可视化 antv
- fetch/axios
- 表格导入导出 xlsx
项目职责:
- 负责项目中的用户管理、订单管理、权限管理等模块
- 负责项目后期的维护和更新
项目亮点:
- 采用TypeScript来定义数据类型,让项目安全度进一步提高
- 采用umi,让项目开发效率提升
项目难点:
- 项目迭代升级
- 数据可视化
- hooks的应用
开发过程
构建项目
UmiJS
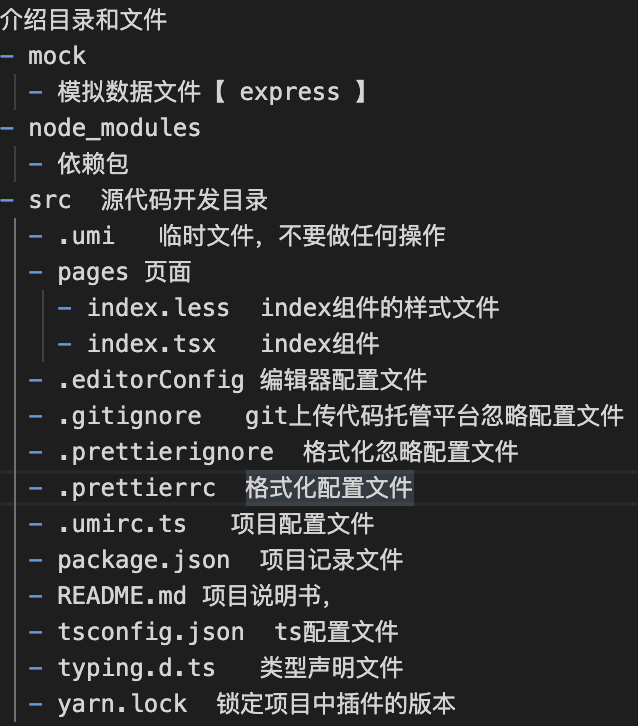
项目初始目录和文件
day1 - 页面基本布局
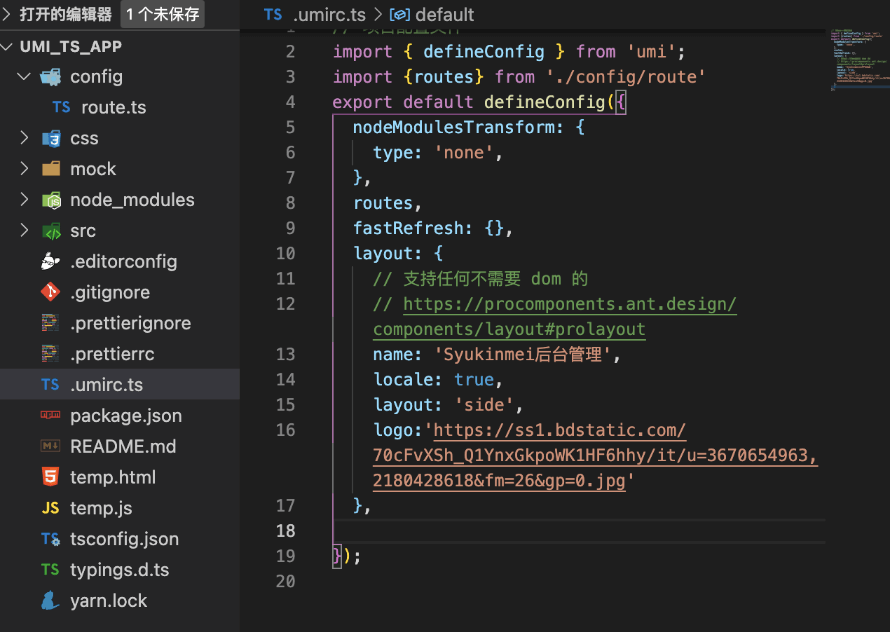
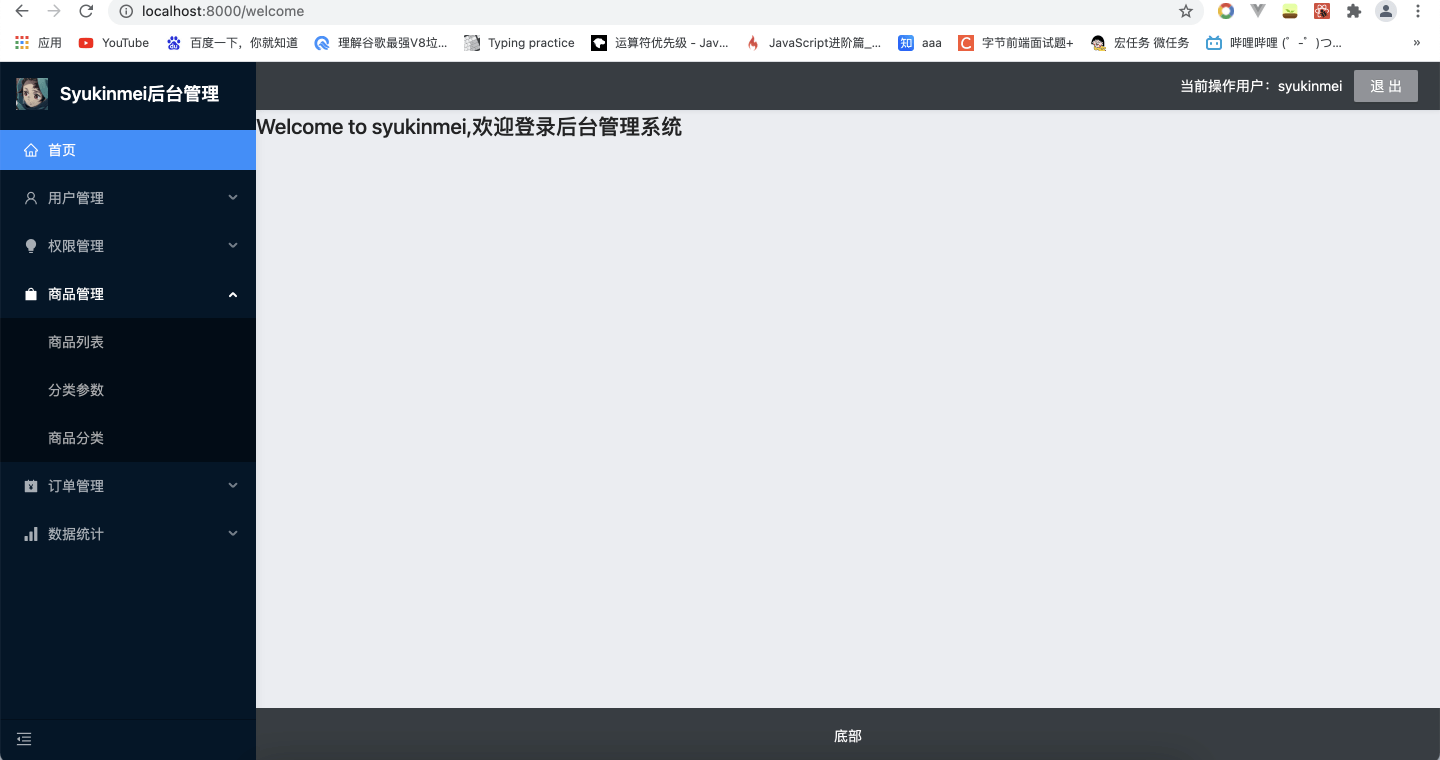
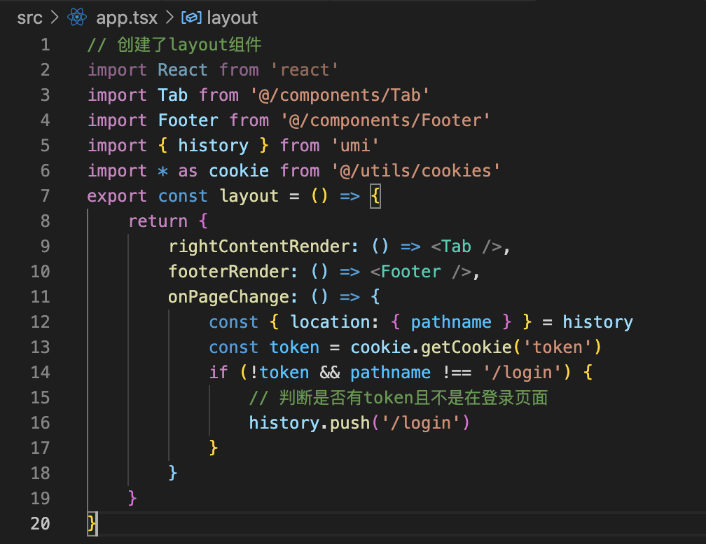
- 使用Umijs提供的插件 umijs/plugin-layout完成页面基本布局配置
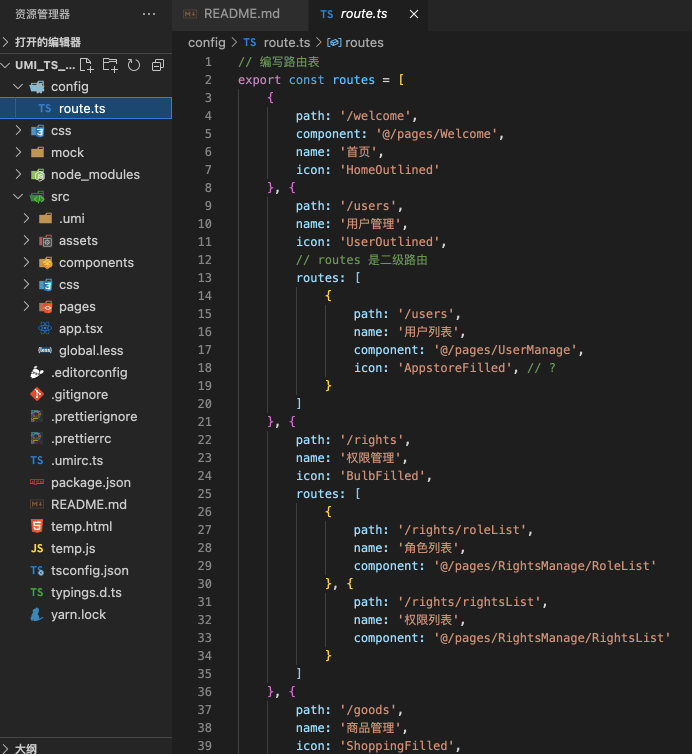
day2 - 完成路由拓展配置
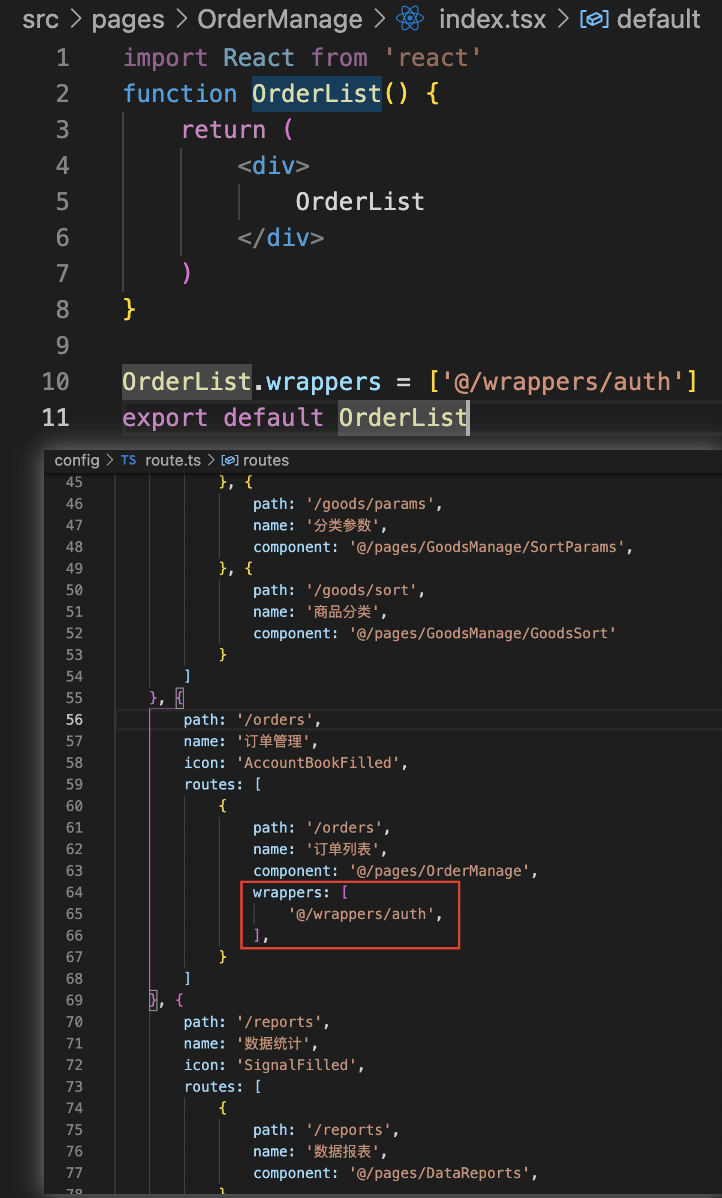
- 使用Umijs提供的插件 umijs/plugin-layout完成路由拓展配置
- 侧边栏菜单数据根据路由中的配置自动生成
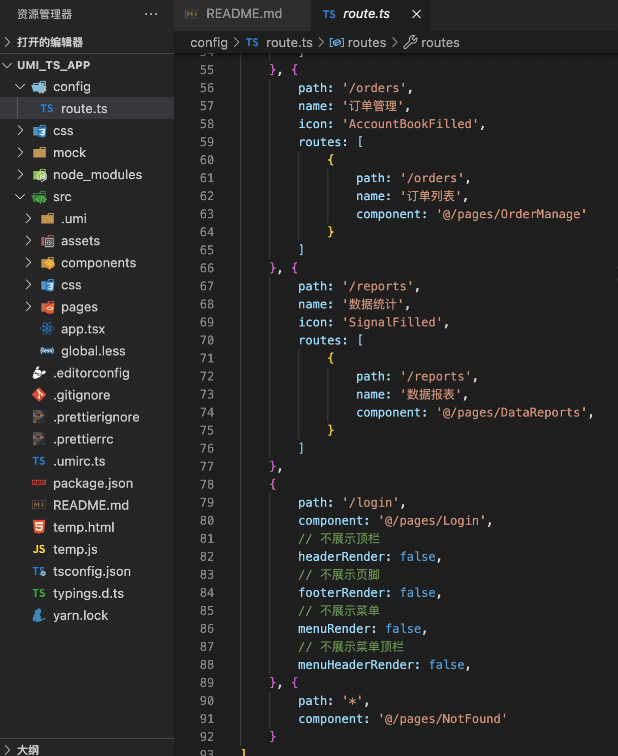
- 侧边栏菜单配置
- 布局路由级别展示/隐藏相关配置
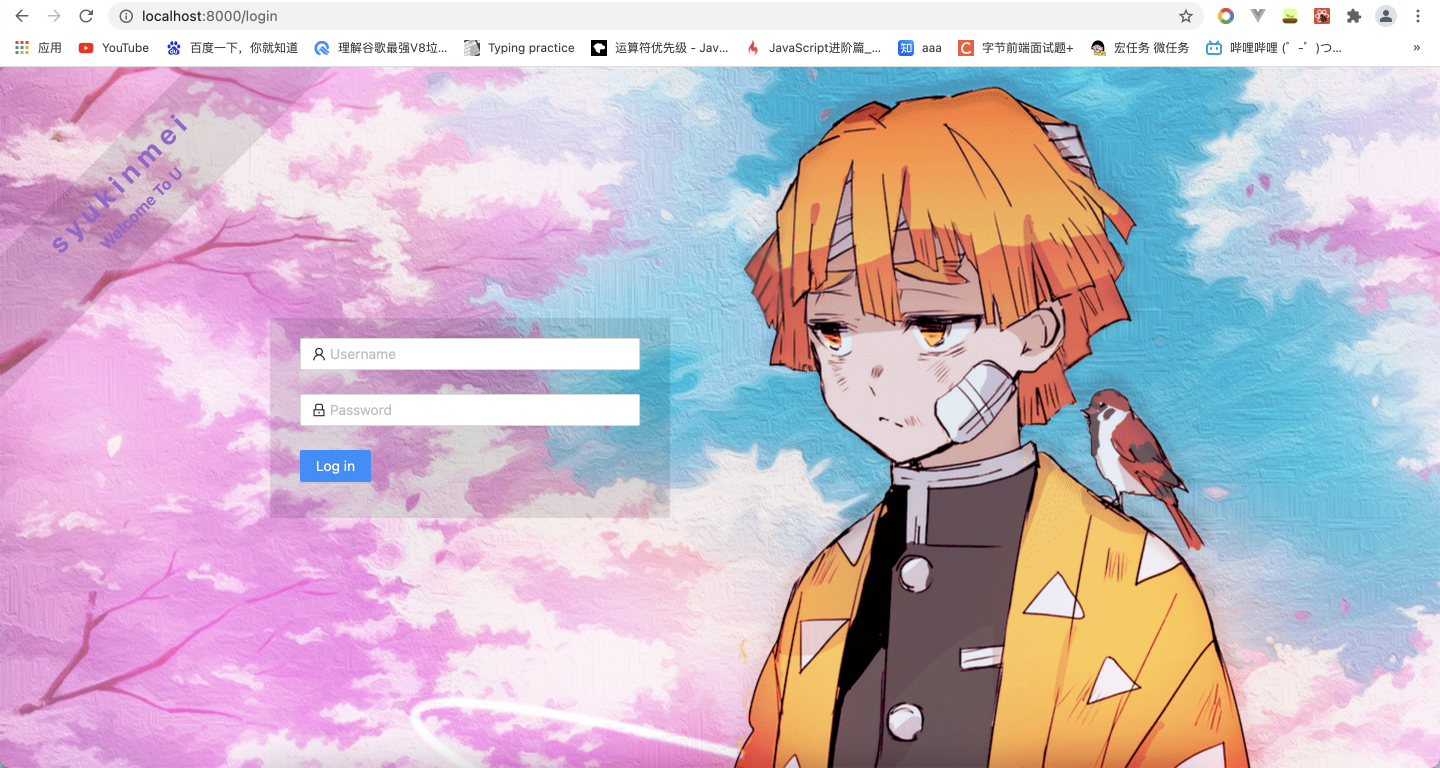
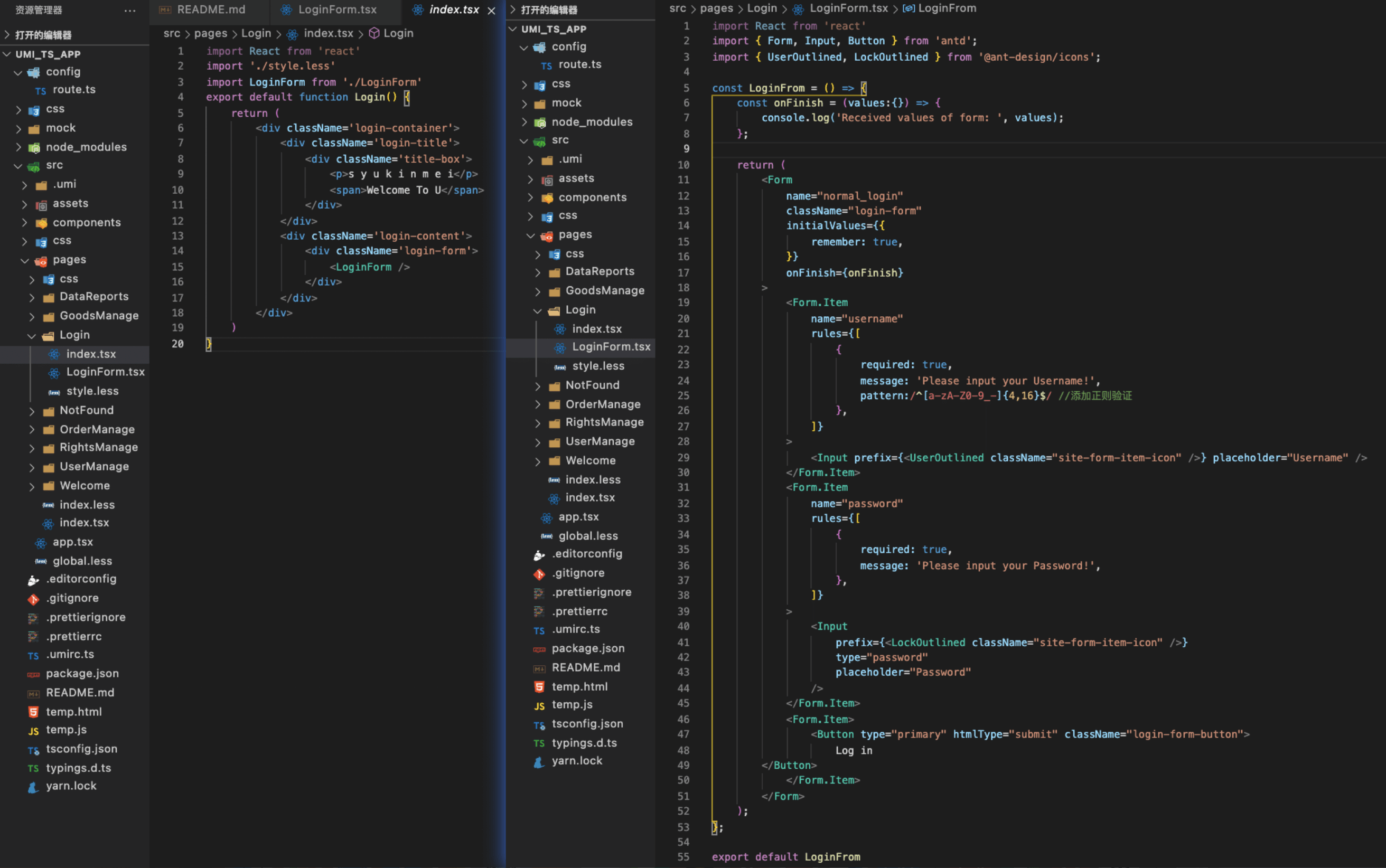
- 完成Login页面布局
- 登录表达使用antd组件库Form表单的登录框架
day3 - 登录实现包含路由拦截和权限路由
分装常用函数
cookie
export function setCookie(name: string, value: string | number, n: number) {const oDate = new Date()oDate.setDate(oDate.getDate() + n)document.cookie = name + '=' + value + ';expires=' + oDate}export function getCookie(name: string) {const str = document.cookieconst arr = str.split('; ')for (let i = 0; i < arr.length; i++) {const newArr = arr[i].split('=')if (newArr[0] == name) {return newArr[1]}}}export function removeCookie(name: string) {setCookie(name, 1, -1)}
request
tyarn add axios tyarn add qs @types/qs
//todo 封装数据请求import axios from 'axios'import qs from 'qs'import * as cookie from './cookies'//todo 创建axios自定义实例const ins = axios.create({timeout: 20000,baseURL: 'http://59.110.226.77:5000/api/private/v1/'})//todo 创建axios拦截器ins.interceptors.request.use((config) => {//todo 携带token// config.headers.common[] = tokenconfig.headers.common['Authorization'] = cookie.getCookie('token')return config},(error) => {return Promise.reject(error)})//todo 封装request函数interface Options {url: stringmethod?: stringdata?: anytype?: string //用于区别我是post请求的那种方式}export default function request(options: Options) {const { url, method = 'get', data = {}, type = 'form' } = optionsswitch (method.toUpperCase()) {case 'GET':return ins.get(url, { params: data })case 'POST':if (type === 'json') {//json提交return ins.post(url, data)}if (type === 'file') {//文件提交const p = new FormData()for (const key in data) {p.append(key, data[key])}return ins.post(url, p)}// 进行表单提交 必须转参数【qs】return ins.post(url, qs.stringify(data))case 'PUT':return ins.put(url, data)case 'DELETE':return ins.delete(url, { data })default:return ins.get(url, { params: data })}}
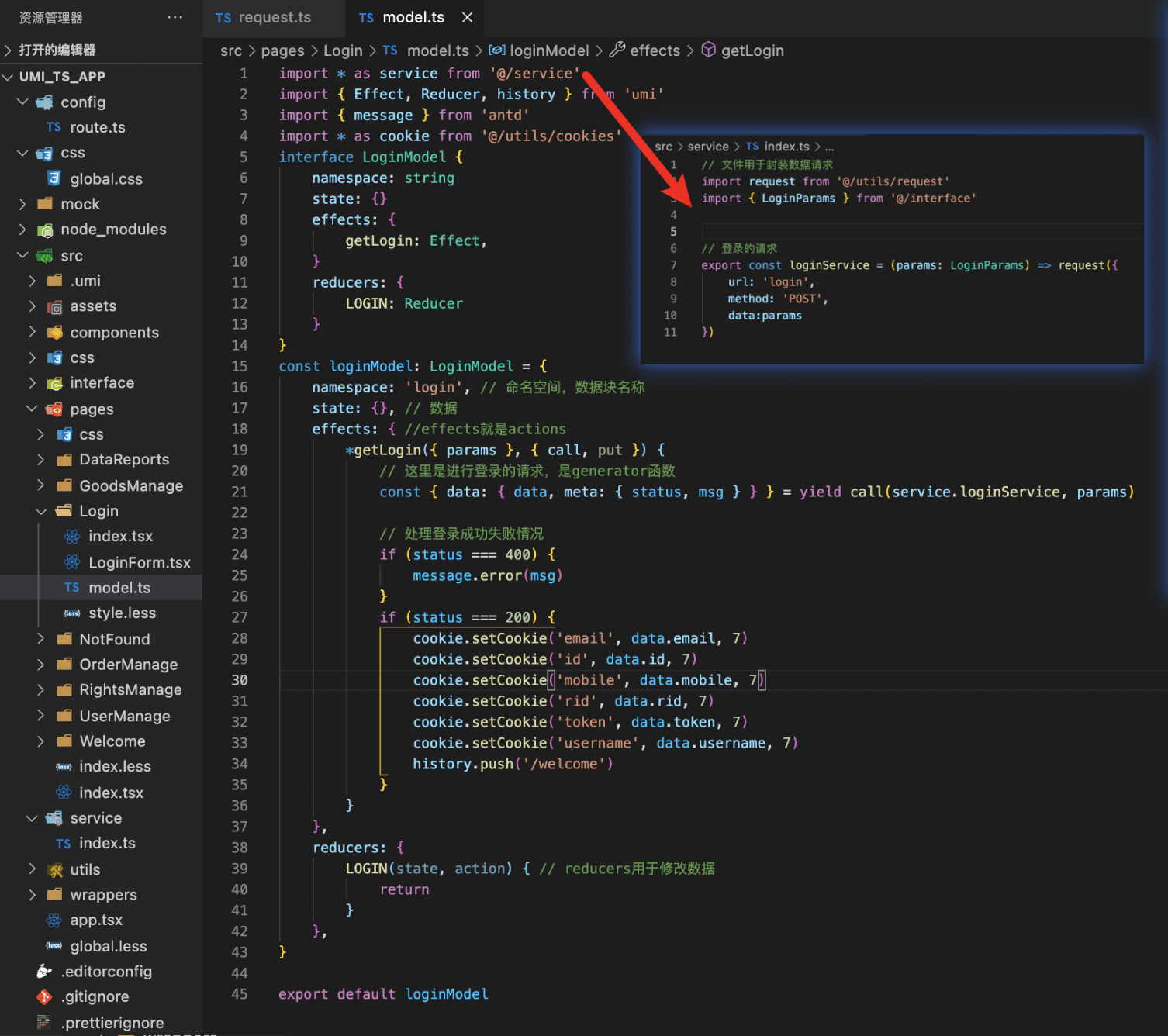
实现登录功能
使用Umijs提供的插件 umijs/plugin-dva整合dva数据流实现状态管理
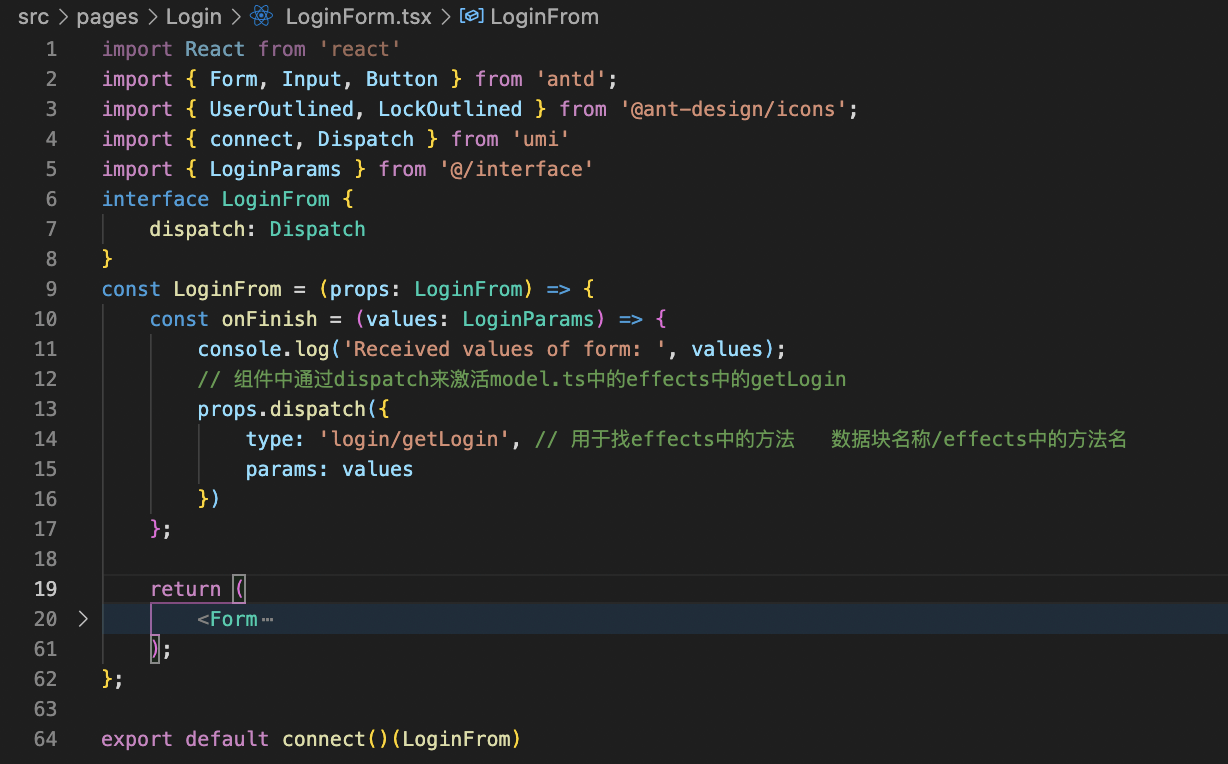
- 组件通过connect函数得到dispatch
- 点击登录按钮执行dispatch激活model.ts中的effects中的getLogin


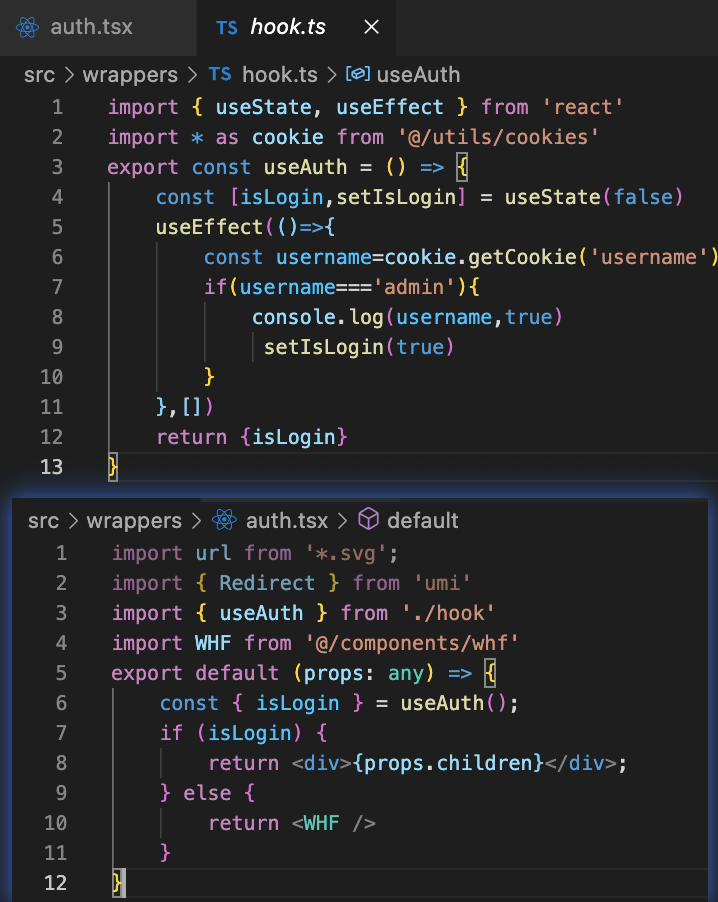
- 实现路由拦截 如果未登录重定向到登录页面

- 实现权限路由(路由建权),控制对订单管理访问权限对设置,权限级别不够禁止访问


这样,访问/orders,就通过 useAuth做权限校验,如果通过,渲染正常页面,否则渲染
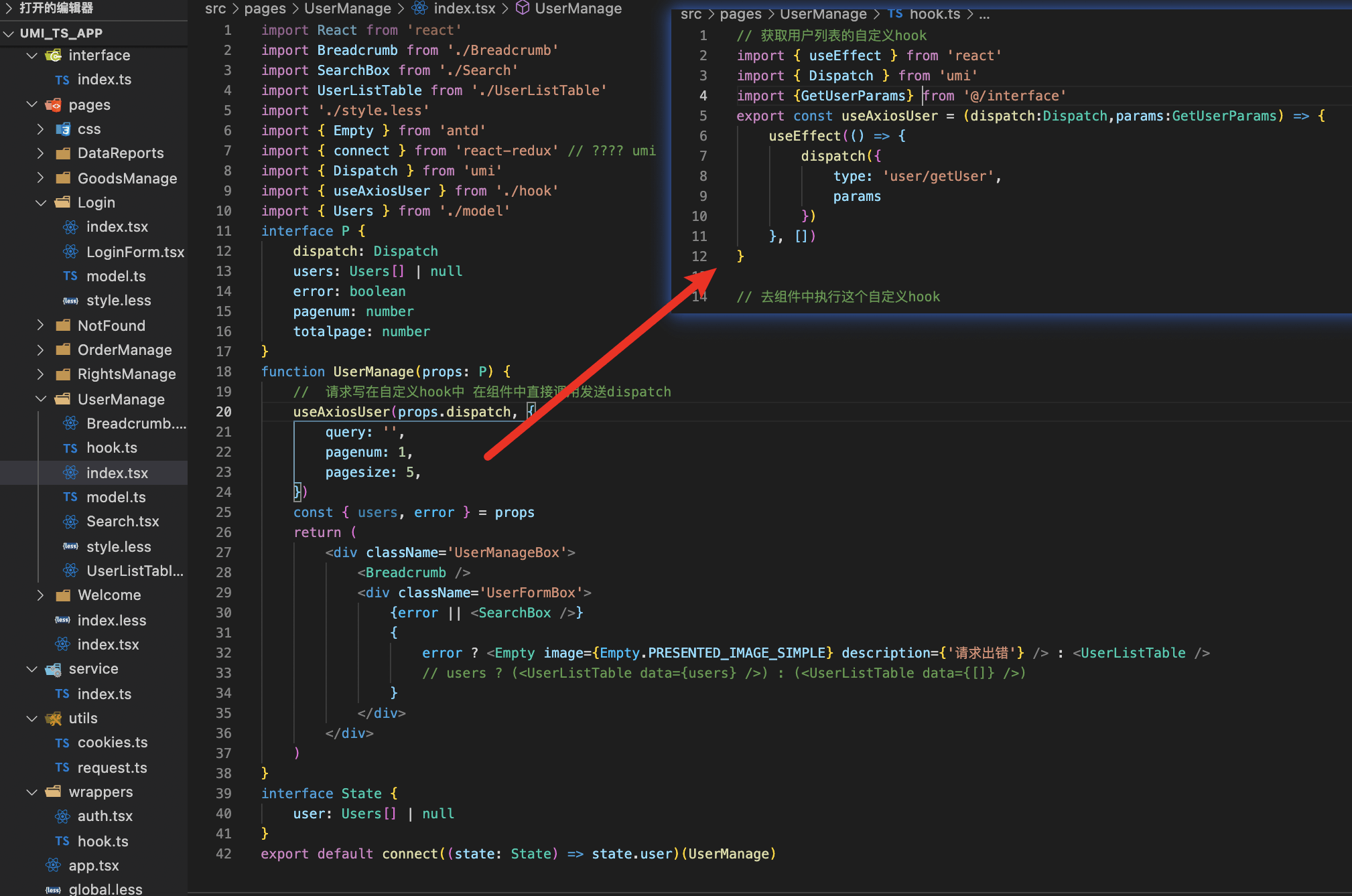
day4 - userList组件布局、数据请求及列表渲染
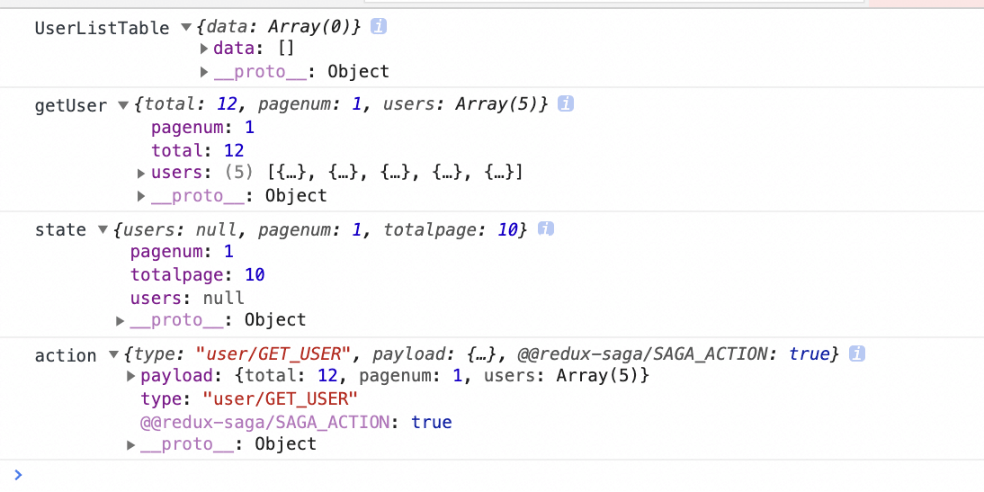
业务逻辑难点:UserListTable组件的展示的三种情况
- 数据请求直接崩了 error
- 数据请求成功,因参数传递不符合要求,导致后端返回结果为null
- 数据请求成功,后端给了正常数据


day5 - 实现部分功能(添加用户、删除单个用户)
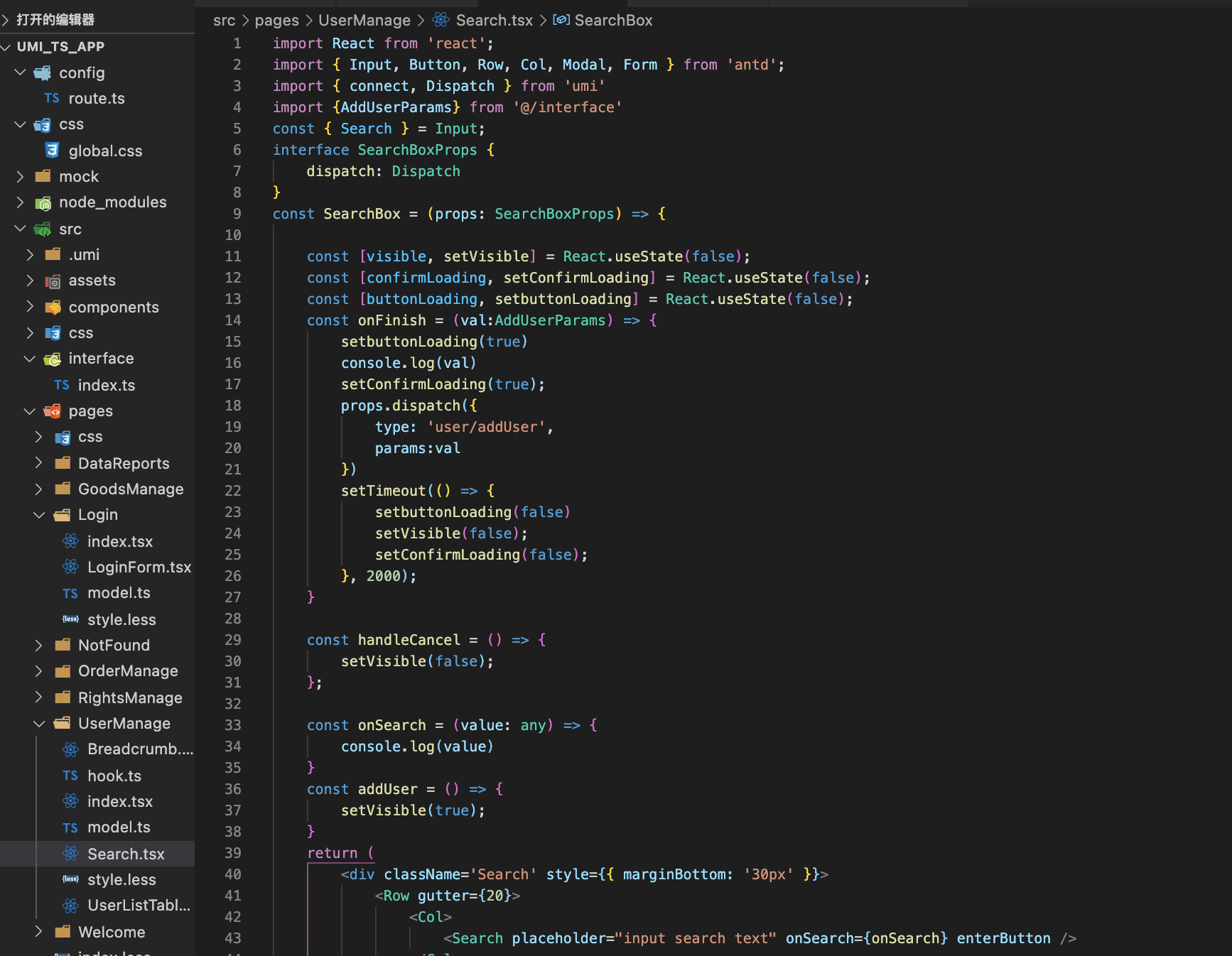
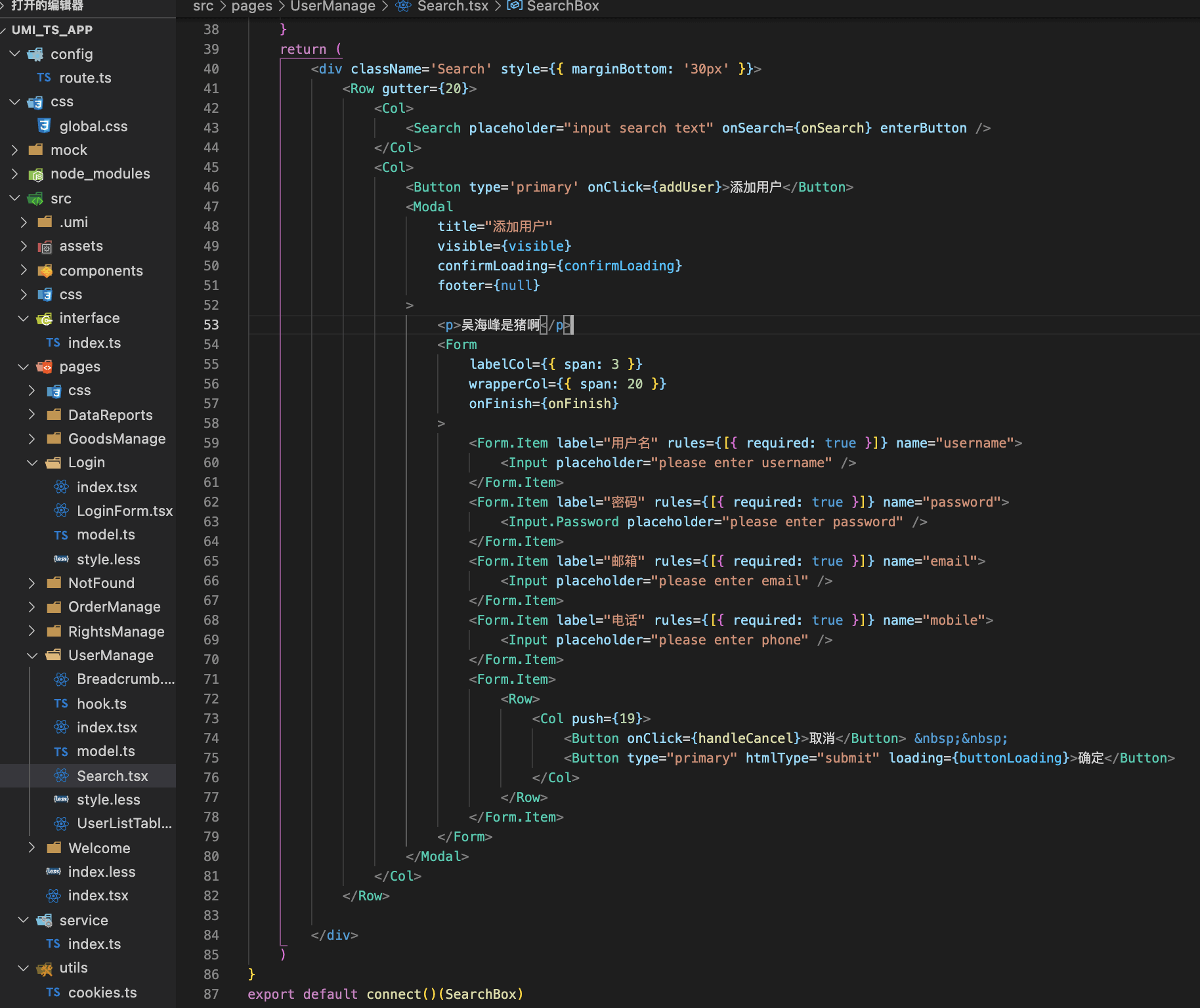
添加用户


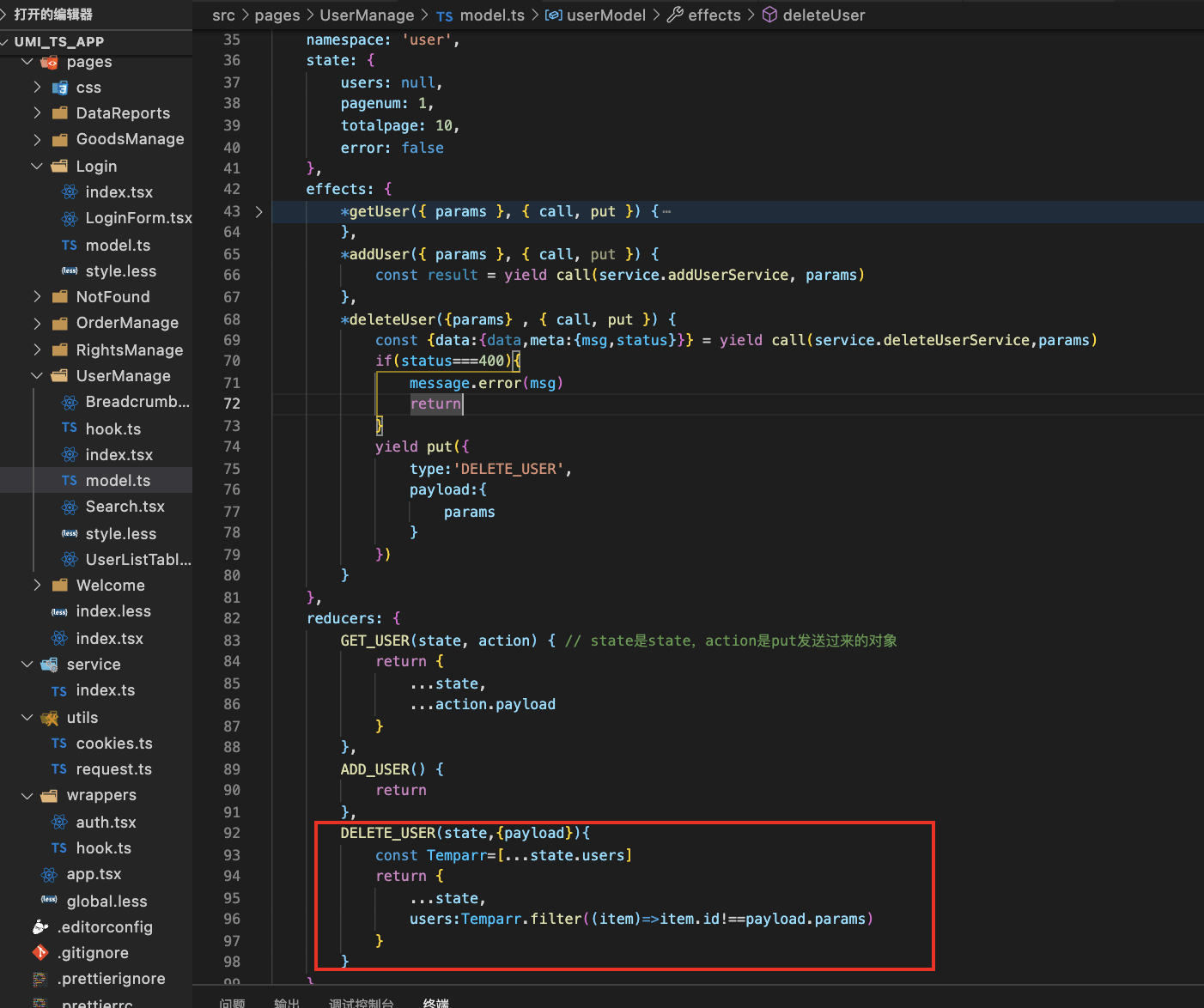
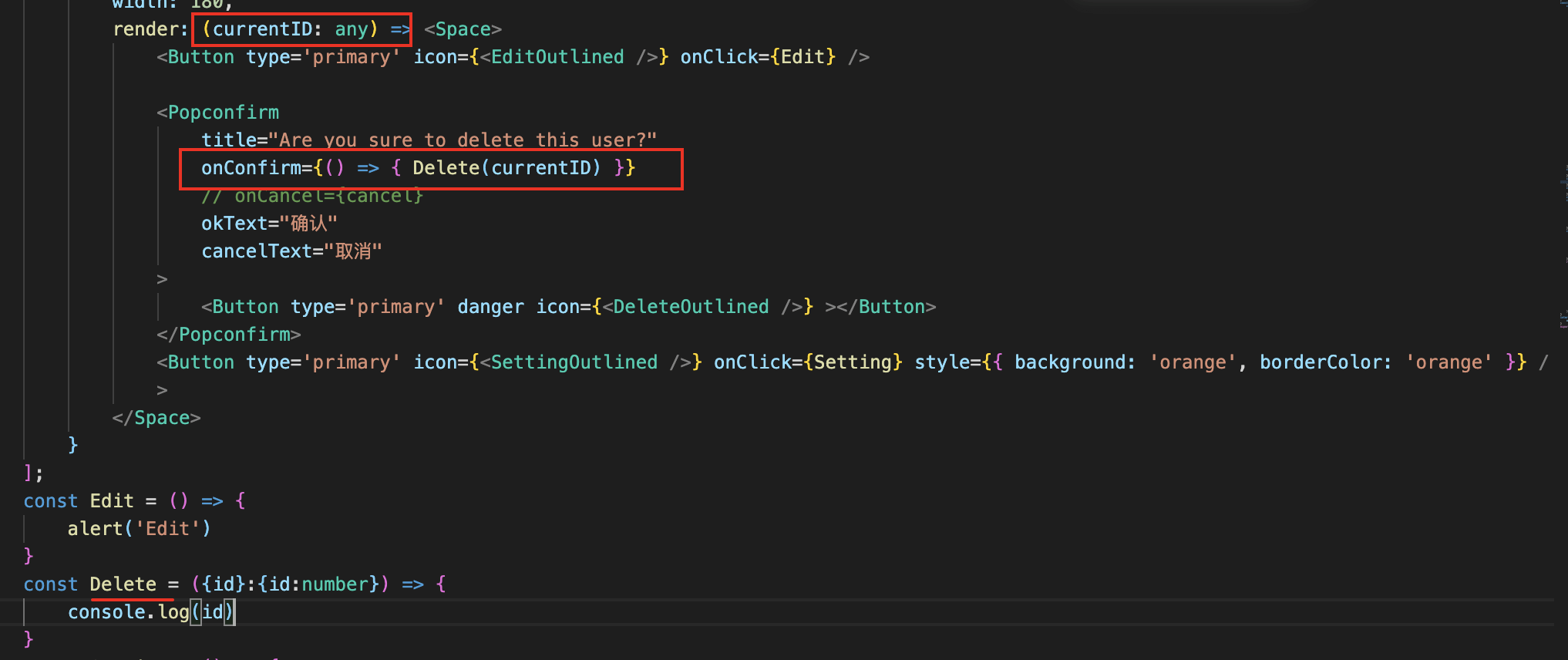
删除单个用户

Delete的方法是打印 参数currentID的值
此时拿到了每个用户的ID,将ID当作参数发送删除单个用户的数据请求
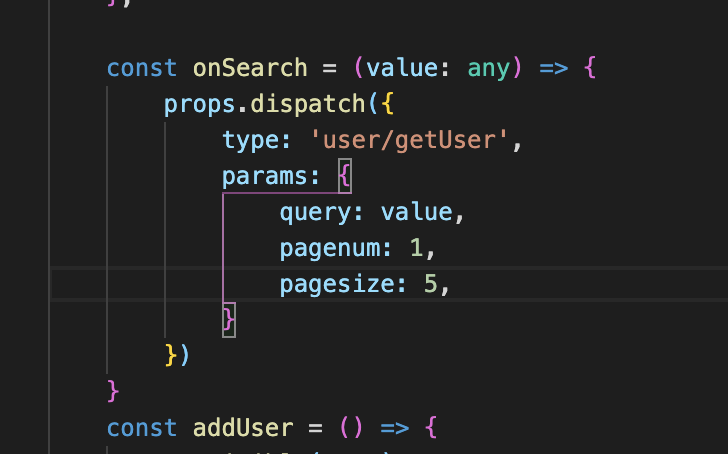
搜索
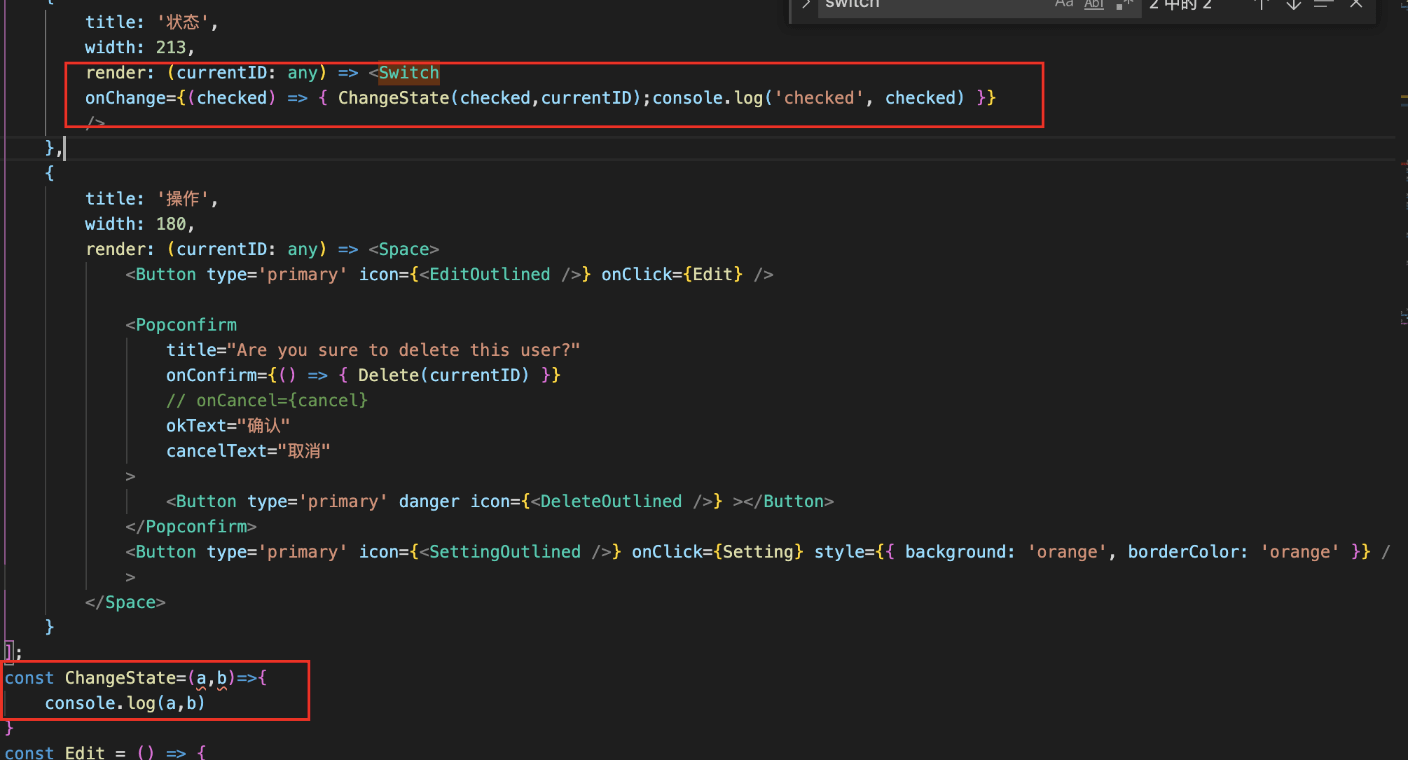
day6 - 状态切换

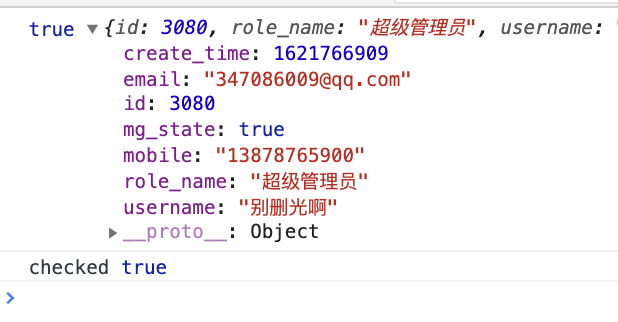
此时ChangeState方法打印的结果:
第一个参数为switch的组件的checked值,第二个参数是对应列表的User信息,将第一个参数和第二个参数的id值作为参数发送修改用户状态的数据请求