Flex 容器属性演示
使用React写的小页面,演示flex布局中容器的各个属性的作用
基本概念
flex 是 flexible Box 的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
- 当我们为父盒子设为flex布局以后,子元素的
float、clear和vertical-align属性将失效。 - 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局。
采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称“项目”。
flex布局原理:
通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
父项(容器)常见属性
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上子元素的排列方式(单行)
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
flex-direction
flex-direction 属性决定主轴的方向(即项目的排列方向)
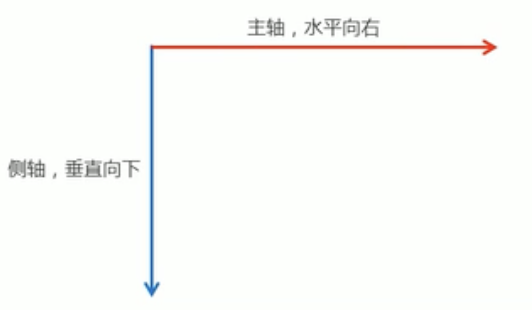
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
- 默认主轴方向是x轴,水平向右
- 默认侧轴方向是y轴,水平向下

.box {display: flex;flex-direction: row | row-reverse | column | column-reverse;}
他有4个值:
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
justify-content
justify-content 属性定义了项目在主轴上的对齐方式。
注意:使用这个属性之前一定要确认好主轴是哪个。
.box {display: flex;justify-content: flex-start | flex-end | center | space-between | space-around;}

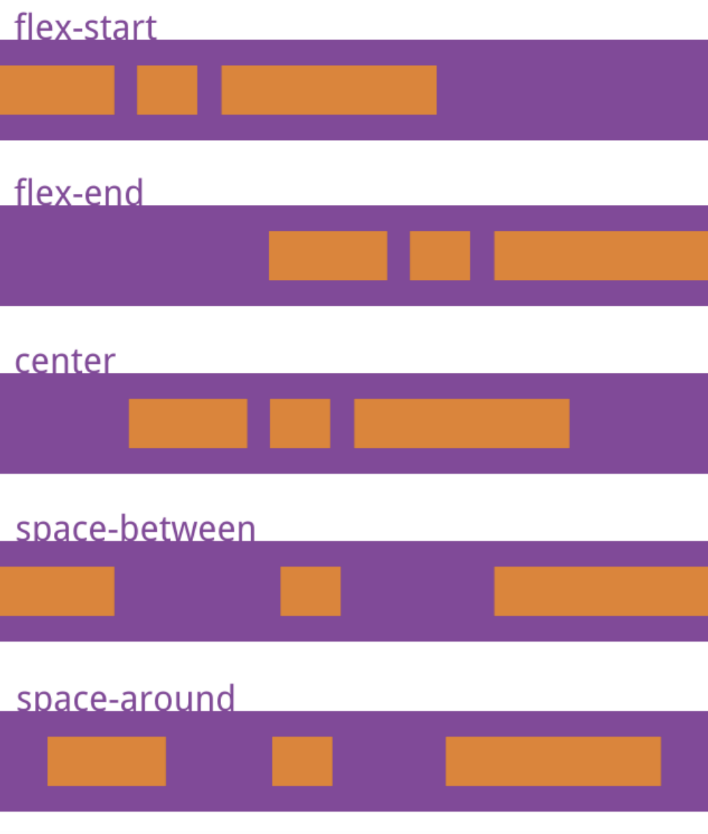
它可能取5个值,具体对齐方式与主轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center:居中
- space-between:两端对齐,项目之间的间隔都相等。(先两边贴边,再平分剩余空间)
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目到边框的间隔大一倍。(平分剩余空间)
flex-wrap
默认情况下,项目都排在一条线(又称“轴线”)上。 flex-wrap 属性定义,如果一条轴线排不下,如何换行。
.box {display: flex;flex-wrap: nowrap | wrap | wrap-reverse;}
它可能取3个值。
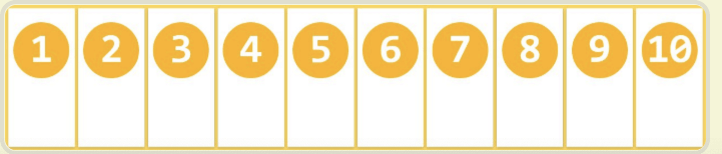
- nowrap(默认):不换行。如果装不下,会缩小子元素的宽度,放到父元素里面。

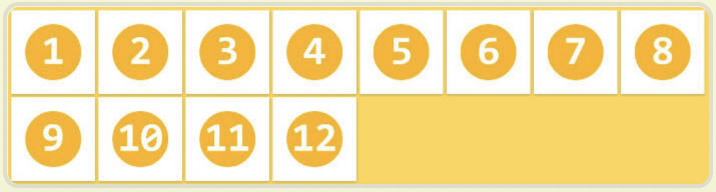
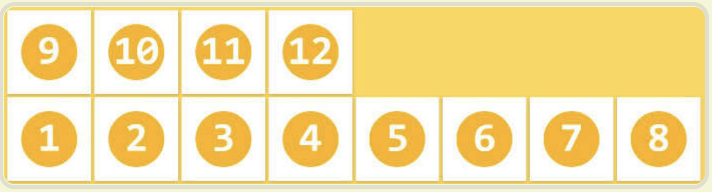
- wrap:换行,第一行在上方。

- wrap-reverse:换行,第一行在下方。

align-items
align-items 属性定义项目在交叉轴上如何对齐。
在项目为单项(单行)的时候使用
.box {display: flex;align-items: flex-start | flex-end | center | baseline | stretch;}

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
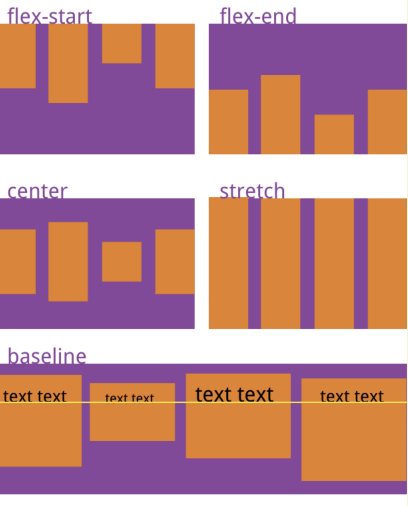
- flex-state:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline:项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或者auto,将占满整个容器的高度。
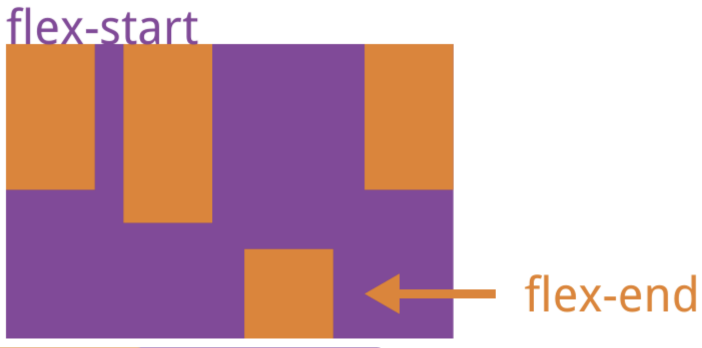
align-content
align-content 属性定义了多根轴线多对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {display: flex;align-content: flex-start | flex-end | center | space-between | space-around | stretch;}

该属性可能取6个值。
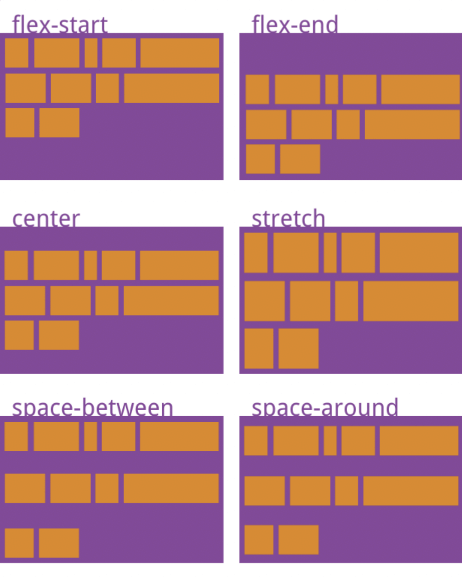
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔都相等。(先两边贴边,再平分剩余空间)
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线到边框的间隔大一倍。(平分剩余空间)
- stretch(默认值):轴线占满整个交叉轴。
问题:align-items 和 align-content 区别
- align-items 适用于单行情况下,只有上下对齐、下对齐、居中对齐和拉伸
- align-content 适用于换行(多行)的情况下(单行情况下无效),可以设置上下对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
- 总结:单行找align-items 多行找align-content
多行时align-items:center 等效align-content:space-around???
单行时使用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {background-color: red;width: 500px;height: 500px;display: flex;/* flex-direction: column; */flex-wrap: wrap;align-items: center;/* align-content: space-around; *//* align-content: center; */}span {width: 100px;height: 100px;background-color: blue;border: black 1px solid;}</style></head><body><div class="box"><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span><span>7</span><span>8</span><span>9</span><span>10</span></div></body></html>
flex-flow
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为row nowrap。
.box {display: flex;flex-flow: <flex-direction> || <flex-wrap>;}
子项(项目)的属性
以下6个属性设置在项目上。
常见的
- flex 子项目占的分数
- align-self 控制子项目自己在交叉轴的排列方式
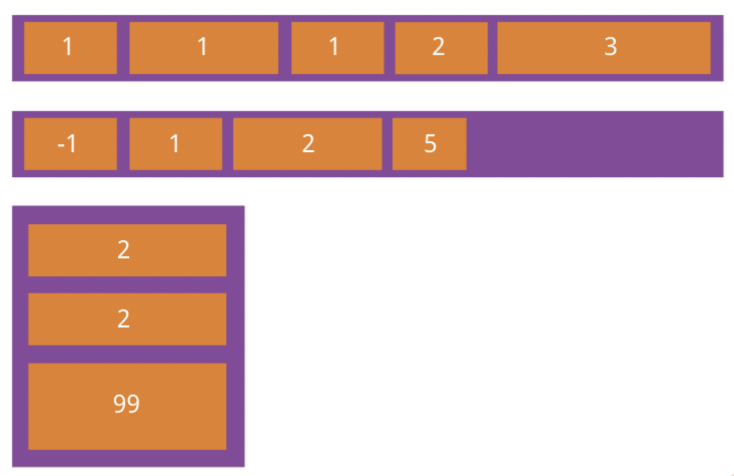
- order 属性定义子项的排列顺序(前后顺序)
flex
flex 属性是 flex-grow , flex-shrink 和 flex-basis 的简写,默认值为0 1 auto。后两个属性可选
.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
该属性有两个快捷值: auto ( 1 1 auto )和 none( 0 0 auto )
建议优先使用这个复合属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
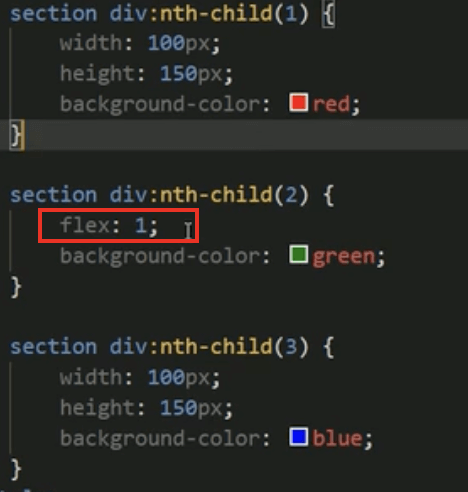
属性定义子项目分配剩余空间,用flex来表示占多少份数。
item {flex: <number>; /* default 0 */}
圣杯布局:作用两侧固定,中级占用所有剩余空间并且自适应
align-self
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可以覆盖 align-items 属性。默认值为 auto ,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch 。
控制某一个子项自己在交叉轴上对齐方式。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
order
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {order: <integer>;}

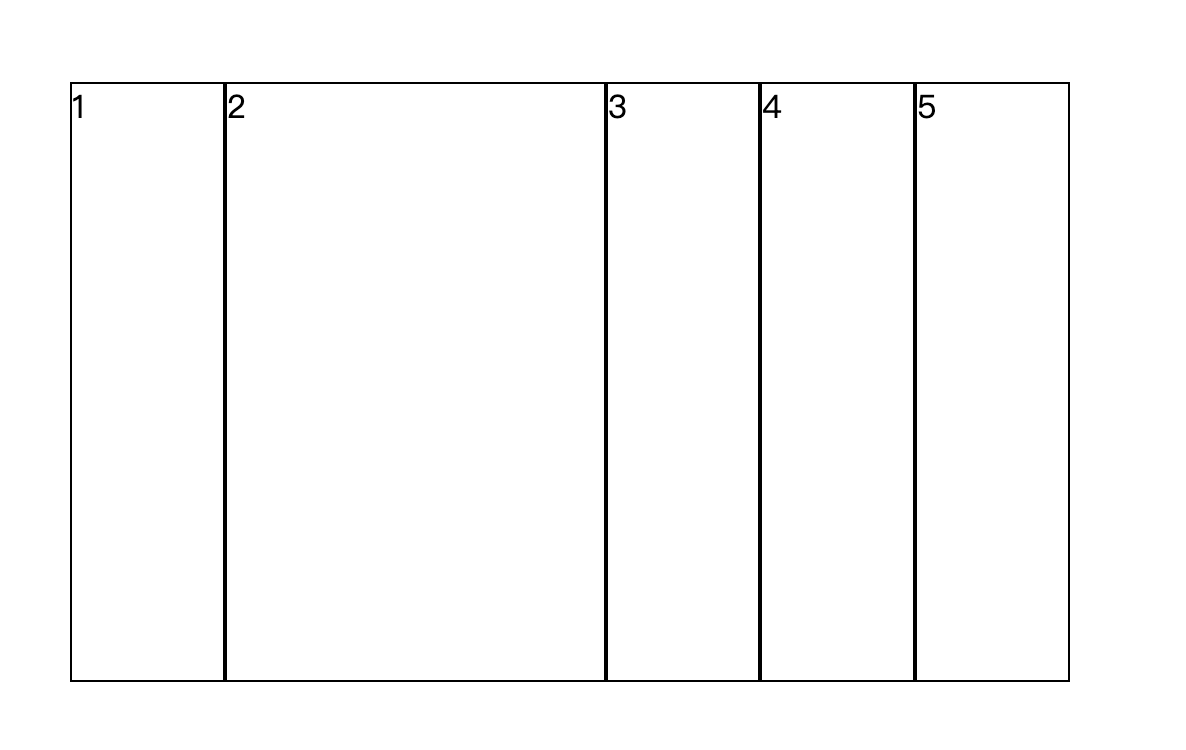
案例
flex 实现手风琴效果
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style type="text/css">ul {list-style: none;padding: 0;width: 500px;height: 300px;margin: 100px auto;display: flex;}li {border: 1px solid black;align-items: stretch;flex: 1 1 20%;transition: all 0.5s;}li:hover {flex-basis: 50%;}</style></head><body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul></body></html>

