创建初始化项目
- $ vue create 项目名
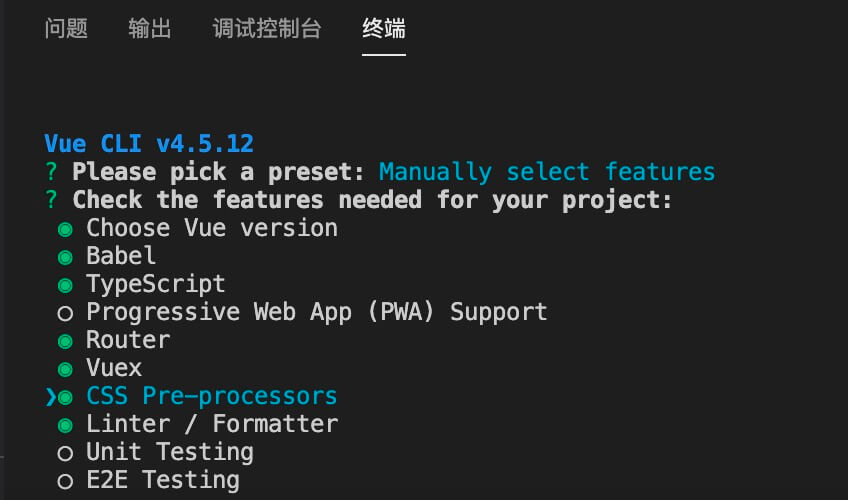
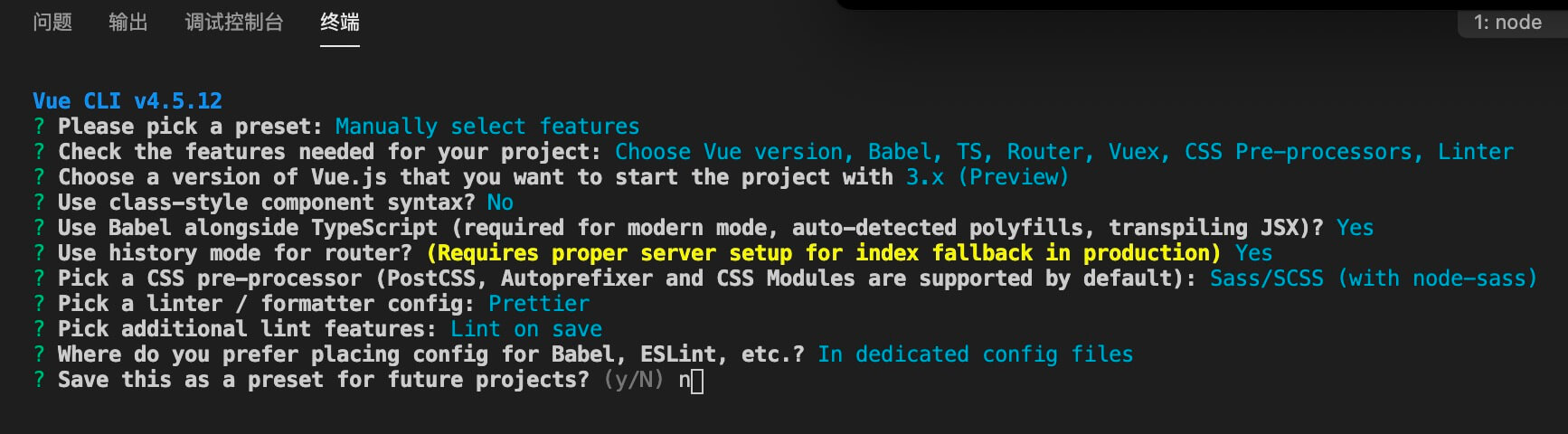
- 项目配置:
项目配置文件
引入组件库
安装Vant 3
$ yarn add vant@next
组件库配置按需加载 安装bable
$ yarn add babel-plugin-import -D 在.babelrc 中添加配置:。。。。
配置样式
项目中引入reset.css 、 配置移动端自适应
- 项目中引入reset.css 去除浏览器默认样式
src/assets目录创建style目录,创建reset.scss 复制进去
在main.ts入口文件中,全局引入该样式 import ‘./assets/style/reset.scss’
- 配置移动端自适应
src目录下创建utils目录,创建rem.ts用于配置移动端自适应
function font() {document.documentElement.style.fontSize =document.documentElement.clientWidth / 3.75 + "px";}font();// 当我们浏览器当窗口发生改变时,重新计算尺寸window.onresize = font;
然后在main.ts入口文件中,导入import ‘./utils/rem’
- 将html,body,#app 高度设置成100%
在重置样式文件reset.css中添加 html,body,#app{height:100%}
图片文件夹
完成2个封装文件
1、cookie.ts 、2、request.ts 数据请求封装文件 放入src/utils目录
cookie.ts
export function setCookie(name: string, value: string | number, n: number) {const oDate = new Date();oDate.setDate(oDate.getDate() + n);document.cookie = name + "=" + value + ";expires=" + oDate;}export function getCookie(name: string) {const str = document.cookie;const arr = str.split("; ");for (let i = 0; i < arr.length; i++) {//console.log(arr[i]);const newArr = arr[i].split("=");if (newArr[0] == name) {return newArr[1];}}}export function removeCookie(name: string) {setCookie(name, 1, -1);}
request.ts
项目中数据请求使用axios,安装axios
$ yarn add axios
待完成....
$ yarn run lint —fix lint语法警告解决
打造项目公共部分 头部和底部栏
移动端兼容处理
使用meta标签来处理 链接 最下面 移动端常用的meta标签copy到 public/index.html 中代替原有meta标签
移动端基本布局实现
构建路由
src/views 创建 404/index.vue 。。。。 router/index.ts 配置路由