案例代码
import React from 'react';import { BrowserRouter,Link, Route } from 'react-router-dom'import Home from './pages/Home'import About from './pages/About'function App() {return (<BrowserRouter>{/* 导航区 */}<ul>{/* 原生html中,靠<a>标签进行页面跳转 */}{/* <li><a href="./home.html">Home</a></li> */}{/* <li><a href="./about.html">About</a></li> */}{/* 在React中靠路由链接实现切换组件 */}<li> <Link to="/home">Home</Link> </li><li> <Link to="/about">About</Link> </li></ul>{/* 路径渲染区 */}<div><Route path="/home" component={Home}></Route><Route path="/about" component={About}></Route></div></BrowserRouter>);}export default App;
代码解析
Link
<Link to="/home">Home</Link>
路由导航,实现点击时 ulr显示为 http://localhost:3000/home
⚠️注意:/后面的路径小写因为不识别大小写
路由的动态传参
Route 注册路由
类似Vue中的router-view
<Route path="/home" component={Home}></Route>
路由匹配器,实现url变为 http://localhost:3000/home 时显示 component 属性中的组件
404处理:
404页面通常配置在最下面,

总结:
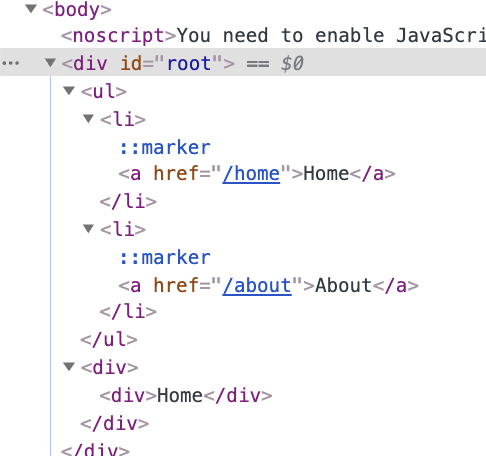
- 明确好界面中的导航区、展示区
- 导航区的a标签改为Link标签
DemoTitle
- 展示区写Router标签进行路径匹配
的最外侧包裹一个 或者
路由组件vs一般组件
不同:
- 存放位置不同

- 展现形式不同
一般组件
路由组件
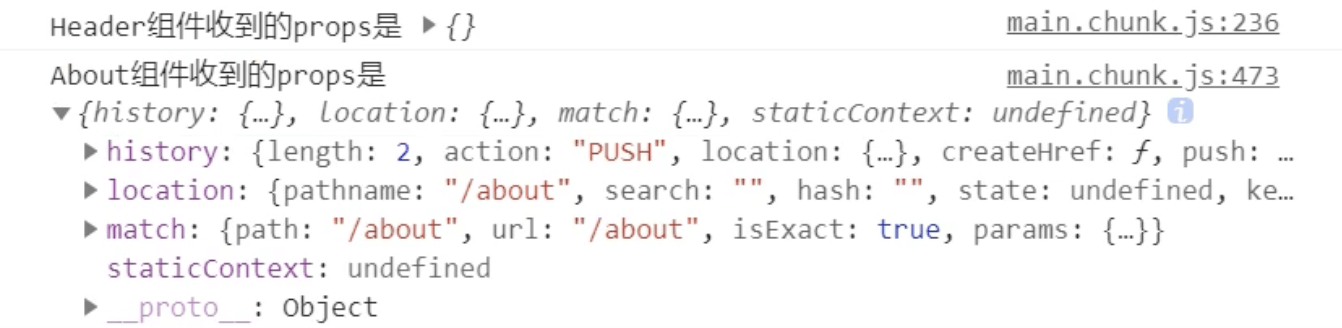
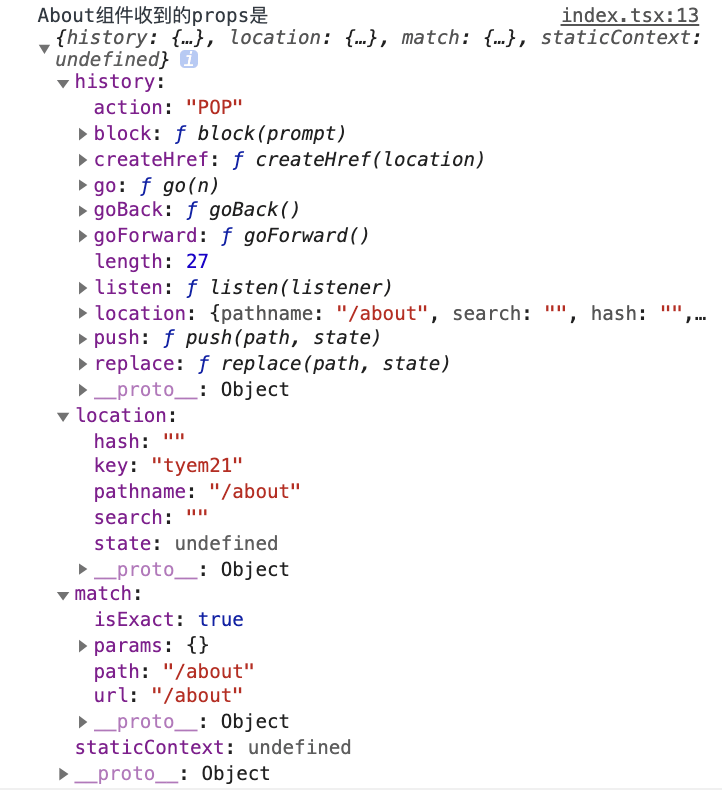
- 最大区别 收到的props不同
路由组件会收到路由器传递的3个固定的props信息


NavLink
Link替换成NavLink
NavLink可以通过自带属性activeClassName来控制激活样式
<NavLink to="/about">About</NavLink>
被点击后会自动添加class属性为active
<NavLink activeClassName="A" to="/about">About</NavLink>
添加了 activeClassName 属性 被点击后会添加属性后的value作为类名
Switch
- 通常情况下,path和component是一一对应的关系,一次只渲染一个
- Switch可以提高路由匹配的效率( 单一匹配 )
路由的严格匹配和模糊匹配
- 默认使用的是模糊匹配(【输入的路径】必须包含要【匹配的路径】,且顺序一直 )
- 开启严格匹配:
- 严格匹配不要随意开启,需要在开,有些时候开启会导致无法继续匹配二级路由
Redirect
渲染
- 一般写在所有路由注册的最下方,当前所有路由都无法匹配时,跳转到Redirect指定的路由。
页面打开ulr就是 http://localhost:3000/home<div><Route path="/home" component={Home}></Route><Route path="/about" component={About}></Route><Redirect to="/home"></Redirect></div>
Redirect 重定向组件 有3个属性:from:当前路由路径、to:模板路由路径、exact:路径完全匹配
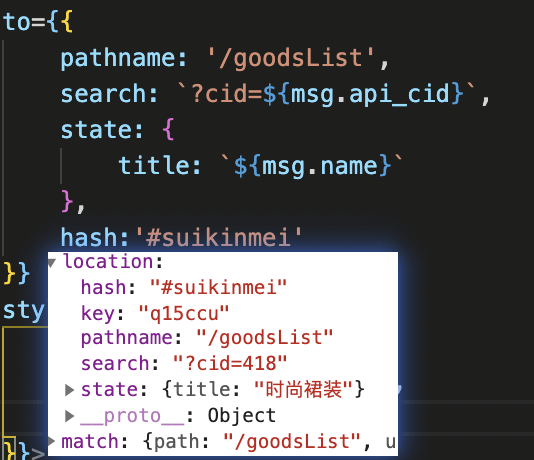
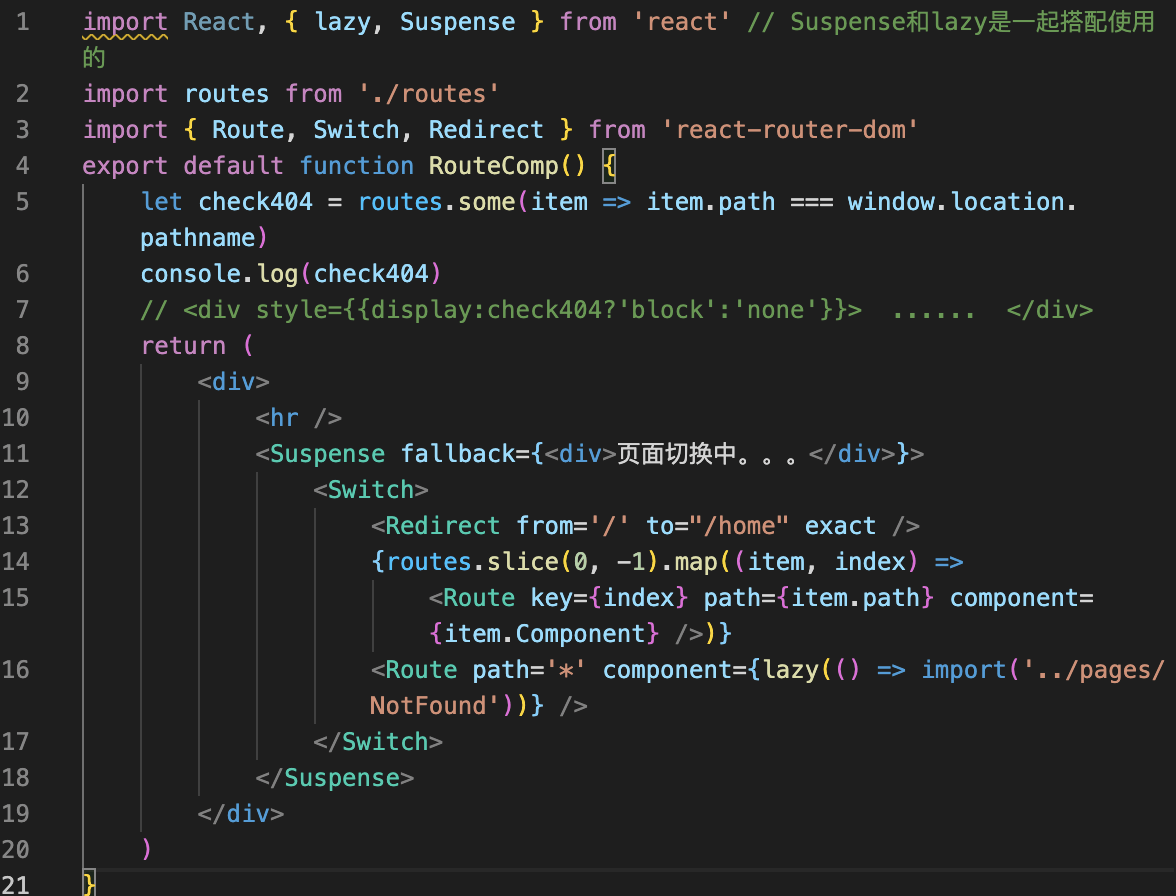
二级路由重定向:<div><h1>RouteComp</h1><Suspense fallback={<div>页面切换中。。。</div>}><Switch><Redirect from='/' to="/home" exact/>{routes.slice(0, -1).map((item, index) =><Route key={index} path={item.path} component={item.Component} />)}</Switch></Suspense></div>
<Redirect from='/home' to="/home/hot" exact/>
命令式跳转 【编程式导航】
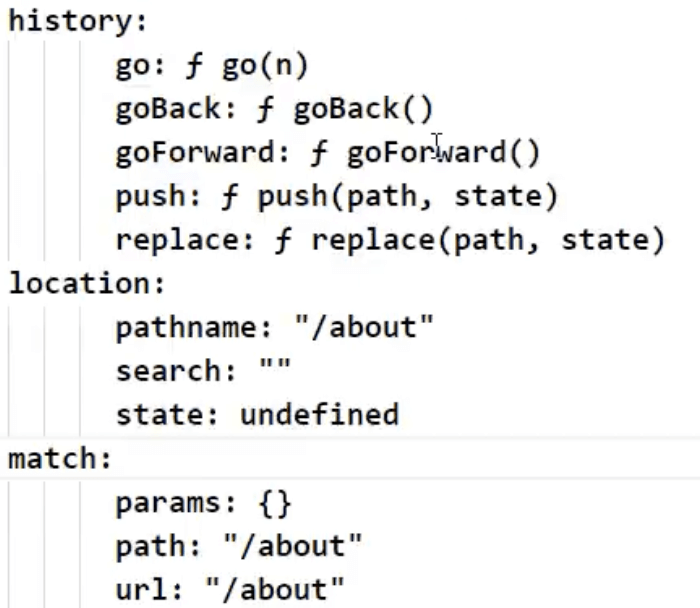
useHistory().push(ulr)
// 从react-router-dom中导出useHistory函数import {useHistory} from 'react-router-dom'export default function Tab() {console.log(useHistory())const history=useHistory()return(...<button onClick={()=>{history.push('/mine')}}>路径变为/mine</button>)}
Line3输出的是:
实现点击按钮路径变为 http://localhost:3000/mine
useHistory().replace(ulr)
方法不会把跳转操作放入浏览器历史记录
import {useHistory} from 'react-router-dom'export default function Tab() {console.log(useHistory()===props.history) //trueconst history =useHistory()console.log('props',props.history)console.log('useHistory',history)console.log(history==props) // falsereturn(...<button onClick={()=>{history.push('/mine')}}>路径变为/mine</button><button onClick={()=>{props.history.goBack()}}>返回</button>)}
声明式跳转
react-router-dom提供来Link 和 NavLink 以及html中的a标签