vm 是Vue的实例对象
const vm = new Vue(options);
new school() 是 VueComponent 的实例对象
const school = Vue.extend(option);
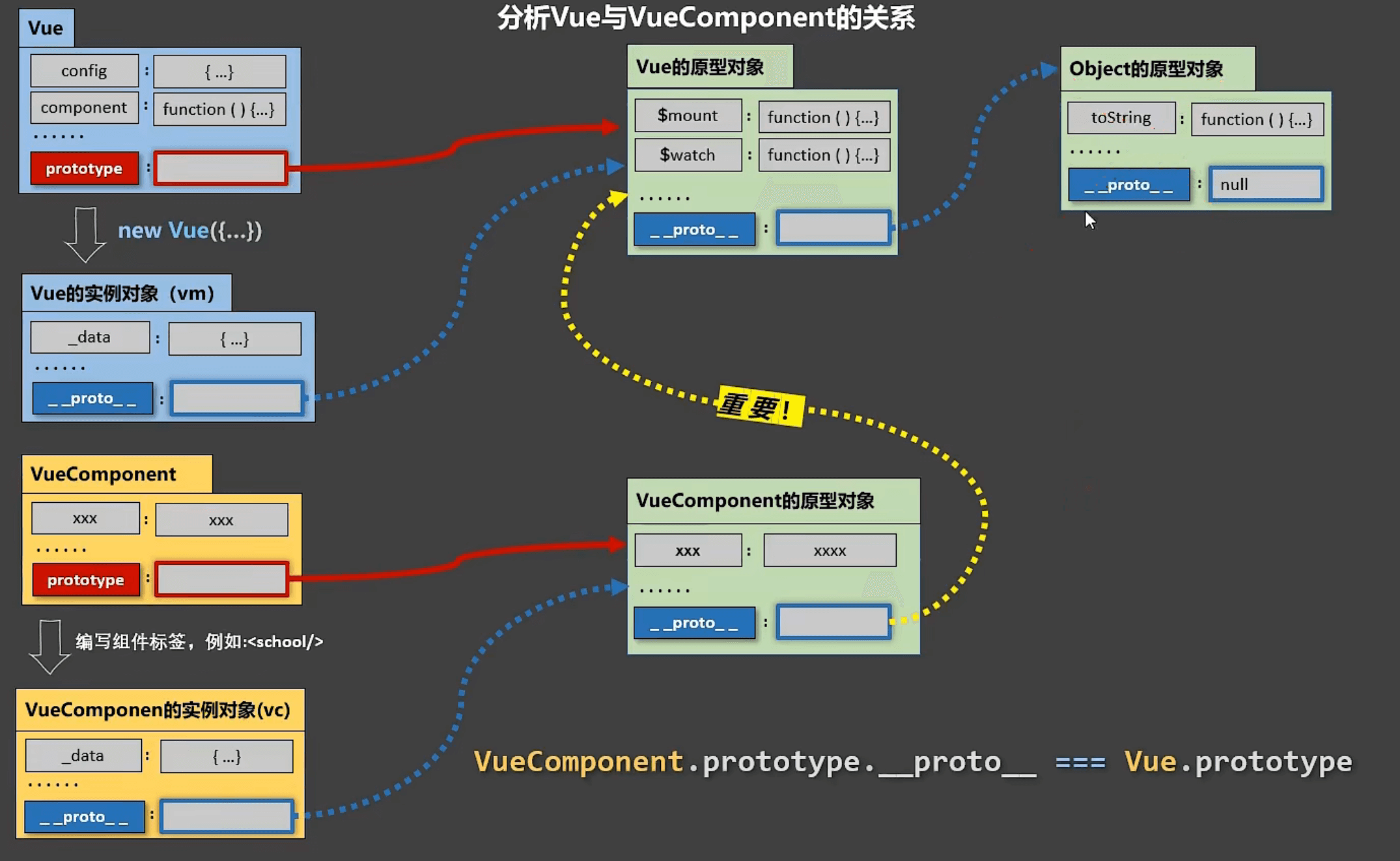
:::info 总结:VueComponent.prototype.proto === Vue.prototype :::
实例的隐式原型属性 永远指向 自己缔造者的原型对象
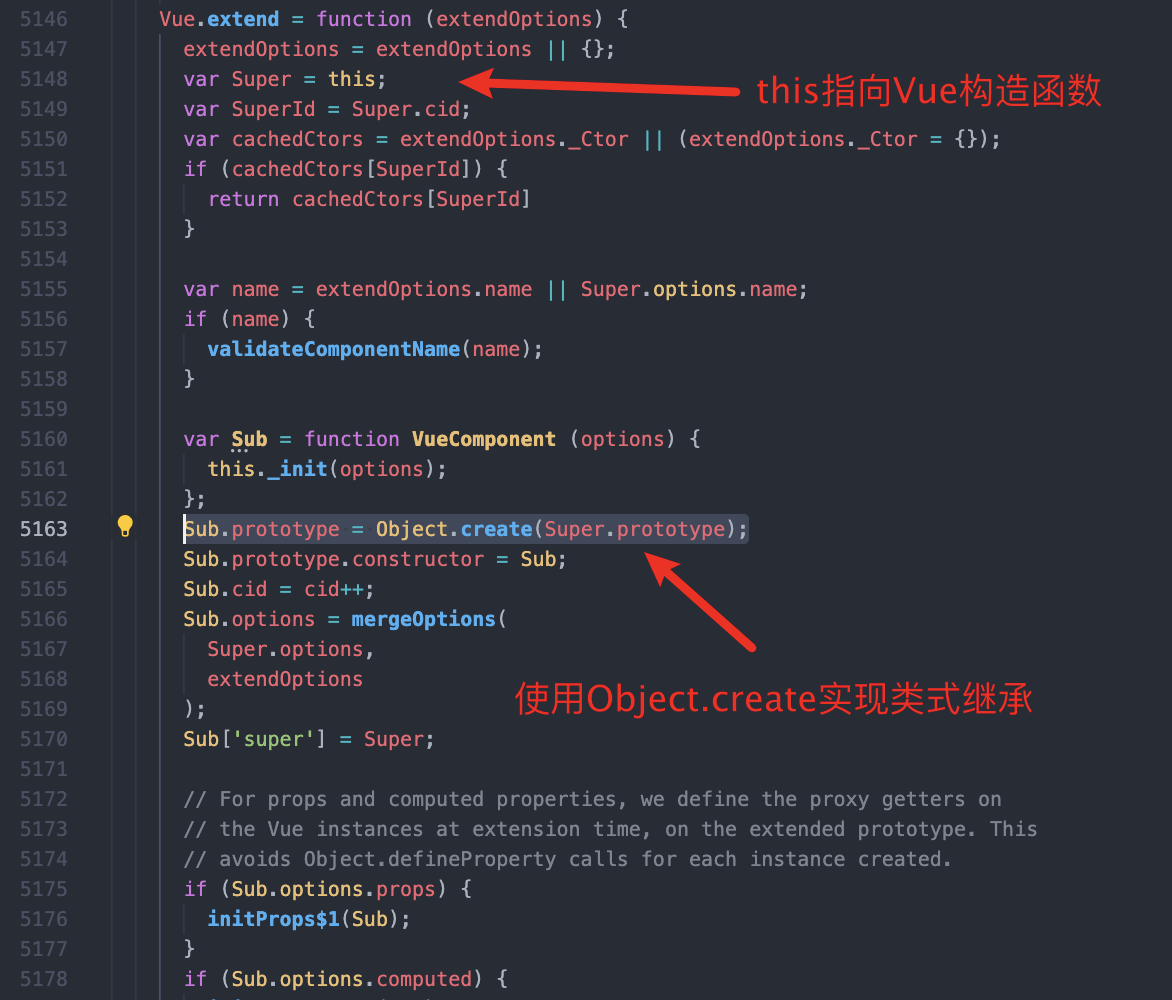
Vue2源码

解析图

为什么会有这层关系?
让组件实例对象(vc) 可以访问到 Vue原型上的属性、方法。

