打造redux中的store
项目目录下/src/创建store/index.ts
// 文件名或者叫models。 用于打造redux构成之一:storeimport { createStore, applyMiddleware } from 'redux'import rootReducer from '../reducers'import thunk from 'redux-thunk'// const store=createStore(rootReducer,中件件执行函数)const store = createStore(rootReducer, applyMiddleware(thunk))export default store
- createstore()
- 作用:创建包含指定
reducer的store对象
- 作用:创建包含指定
- applyMiddleware()
- 作用:应用上基于redux的中间件(插件库)
- thunk
- redux异步编程,redux默认不能进行异步处理的,某些时候应用中需要在redux中执行异步任务(ajax,计时器),就需要使用thunk异步中间件
打造rootReducer
项目目录/src/创建reducers/index.ts
// 打造rootReducerimport{combineReducers} from 'redux'import homeReducer from './homeReducer'import adminReducer from './adminReducer'// 作用:合并多个reducer函数// rootReducer 统一一处管理项目中的所有reducerconst rootReducer=combineReducers({// 数据名:reducerhome:homeReducer,admin:adminReducer})export default rootReducer
- combineReducers()
- 作用:合并多个reducer函数
项目目录/src/reducers/adminReducer.ts
// adimnReducer 就是admin相关的所有数据都在这里// 作用:初始化状态,加工状态todo、1初始话数据const initState = {count: 0,numberObj:0}// reducer本质是一个函数,接受State,action,返回加工后的状态// reducer被第一调用时,是store自动触发的,传递的State是undefined/*state就是状态,也就是数据action是一个对象,是由actionCreators发送过来的动作reducer 一定有返回值 返回一个新的state,因为state不可更改,所以返回新状态一定是state的拷贝*/const adminReducer = (state = initState, action: {type: string,payload: number}) => {switch (action.type) {case "setnumberObj":return{...state,numberObj:action.payload}case "increment":return { ...state, count: state.count + action.payload }case "decrement":return { ...state, count: state.count - action.payload }default:return { ...state }}}export default adminReducer
链接通信
项目目录/index.tsx
import。。。// 使用跨组件通信的方法将store中的数据通信给所有的组件import { Provider } from 'react-redux'import store from './store'ReactDOM.render(<Provider store={store}><App /></Provider>,document.getElementById('root')。。。
- Provider让所有组件都可以得到state数据
组件中使用
```typescript import React from ‘react’ import {connect} from ‘react-redux’ import adminActions from ‘../../actions/adminActions’ import { bindActionCreators ,Dispatch} from ‘redux’
function Admin(props: any) { const {increment,decrement,setnumberObj,count,numberObj}=props return (
{setnumberObj(e.target.value)}}/>
{count}
)
}
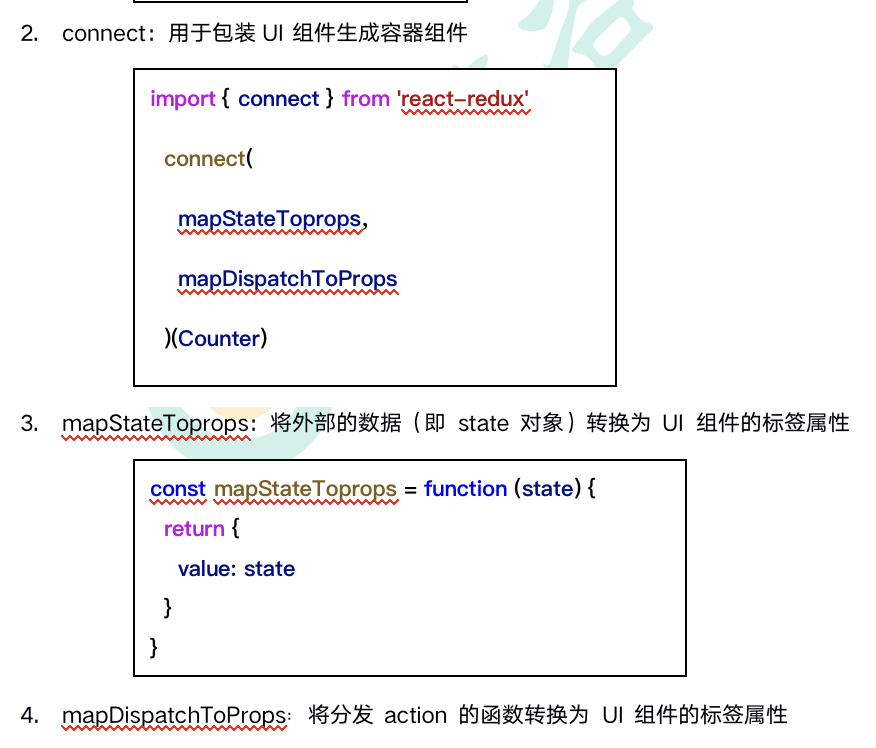
export default connect((store:{admin:{count:number}})=>{ return store.admin },(dispatch:Dispatch)=>{ return bindActionCreators(adminActions,dispatch) })(Admin) / connect 有两个参数, 第一个参数用于获取store中的state的 将外部的数据(即state对象)转换为UI组件的标签属性 第二个参数用于获取redux中的actionCreators中创建动作的方法 将分发action的函数转换为UI组件的标签属性 /
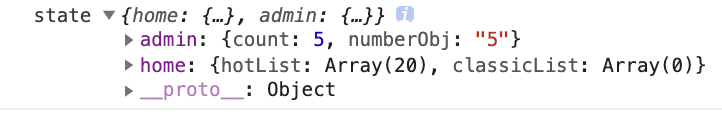
- connect- 用于包装UI组件生成容器组件Line34打印结果<br /><br />[react-redux的connect用法详解](https://blog.csdn.net/yoonerloop/article/details/112058929)<br /><br />- bindActionCreators()- 作用是将单个或多个ActionCreator转化为dispatch(action)的函数集合形式。开发者不用再手动dispatch(actionCreator(type)),而是可以直接调用方法.<br />可以实现简化书写,减轻开发的负担。<a name="yKRgH"></a># 创建动作对象ActionCreates项目目录下/src/新建actions/adminActions.ts```typescript// 书写home的所有action createconst adminActions={setnumberObj(val:number){return{type:"setnumberObj",payload:val}},increment(val:number){return{type:'increment',payload:val}},decrement(val:number){return{type:'decrement',payload:val}}}export default adminActions

