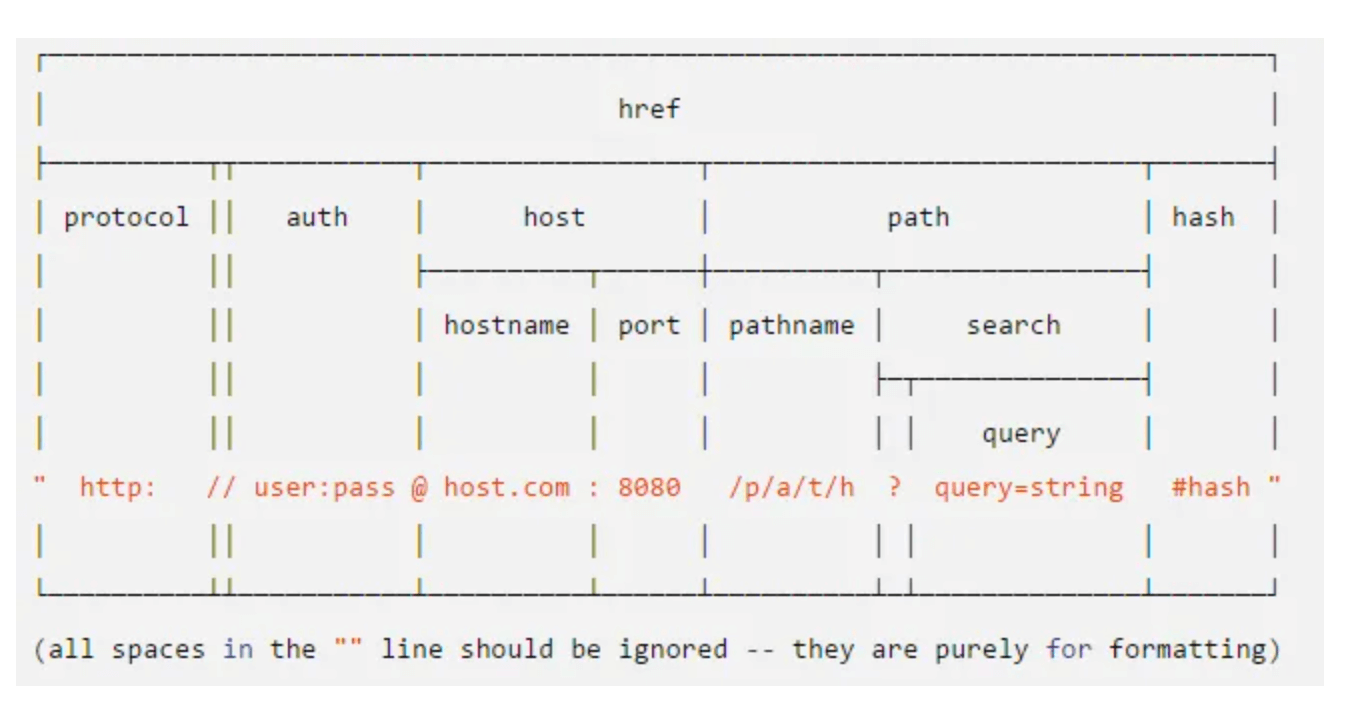
Url组成部分
什么是路由?
- 一个路由就是一个映射关系(key:value)
- key为path( 路径 ),value可能是 function 或 component
路由分类
- 前端路由
- 浏览器端路由,value是component,用于展示页面内容
- 注册路由:
- 工作过程:当浏览器的path变为/test时,当前路由组件就会变为Test组件。点击导航链接引起路径变化,路径变化被路由监测器监测到,进行匹配组件
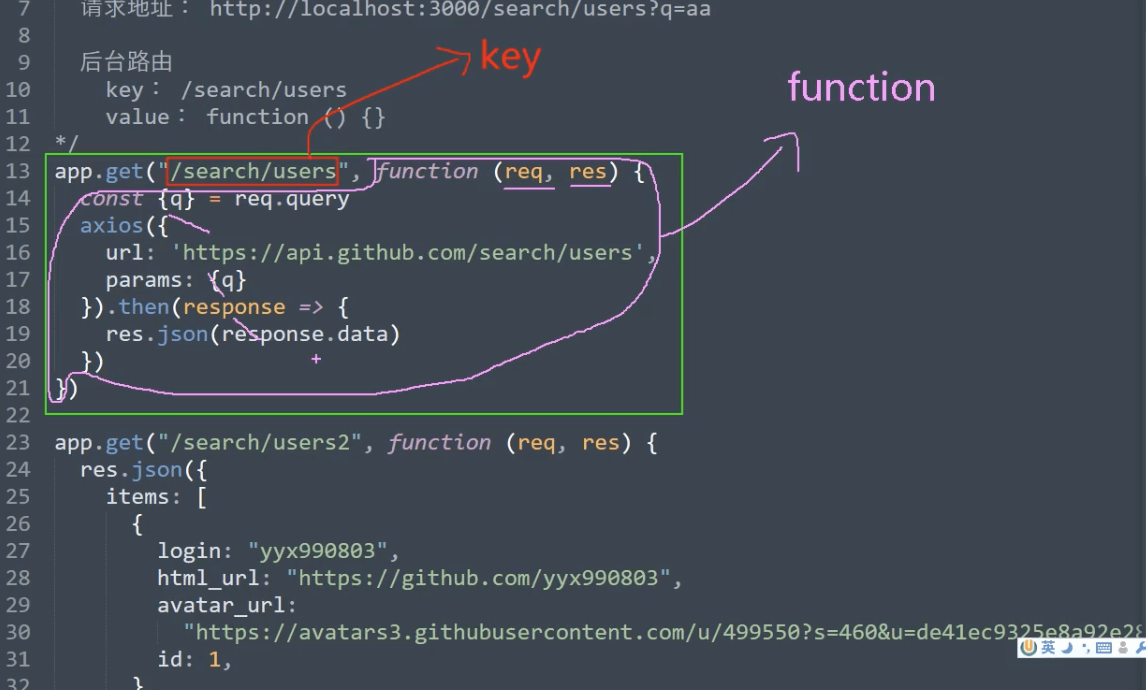
- 后端路由
- 理解:value是function,用来处理客户端提交的请求
- 注册路由:router.get(path,function(req,res))
- 工作过程:当node接收到一个请求时,根据请求路径找到匹配的路由,调用路由中的函数来处理请求,返回响应数据

前段路由原理
底层原理有两个模式
- hash模式
- hashchange事件实现
- history模式
- h5提供的popstate监听url地址栏的变化
- history的API( go、back、pushState、replaceState )
依靠BOM浏览器对象模型中的 history
通过用户的历史记录中向后和向前移动使用做了
[back()](https://developer.mozilla.org/en-US/docs/Web/API/History/back),[forward()](https://developer.mozilla.org/en-US/docs/Web/API/History/forward)和[go()](https://developer.mozilla.org/en-US/docs/Web/API/History/go)方法
浏览器的历史记录是一个栈结构,
history.pushState()方法将条目添加到浏览器的会话历史记录堆栈中。
history.replaceState()方法修改当前历史条目
assign()
window.location.assign('https://developer.mozilla.org/en-US/docs/Web/API/Location/reload');
replace()
与assign()方法的区别在于,使用它当前的页面不会保存到session中History,意味着用户将无法使用后退按钮导航到该页面
window.location.replace('https://developer.mozilla.org/en-US/docs/Web/API/Location.reload');