大多数计算机语言,有且仅有一个表示“无”的值,比如,C语言的NULL,Java语言的null,Python语言的None,Ruby语言的nil。
有点奇怪的是,JavaScript语言居然有两个表示“无”的值:undefined和null。这是为什么?
一、相似性
在JavaScript中,将一个变量赋值为undefined或者null,老实说,几乎没区别。
var a = undefined;var a = null;
上面代码中,a变量分别被赋值为undefined和null,这两种写法几乎等价。
undefined和null在if语句中,都会被自动转为false,相等运算符(==)甚至直接报告两者相等。
if (!undefined)console.log('undefined is false');// undefined is falseif (!null)console.log('null is false');// null is falseconsole.log(undefined == null)// true
上面代码说明,两者的行为是何等相似!
既然undefined和null的含义和用法差不多,为什么要同时设置两个这样的值,这不是无端增加JavaScript的复杂度,令初学者困扰吗?Google公司开发的JavaScript语言的代替品Dart语言,就明确规定只有null,没有undefined!
二、历史原因
这和JavaScript的历史有关。1995年JavaScript诞生时,最初想Java一样,只设置了null作为表示“无”的值。
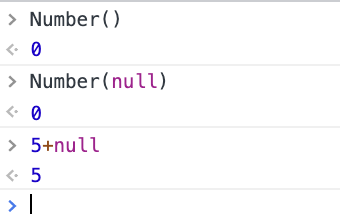
根据C语言的传统,null被设计成可以自动转为0。

但是,JavaScript的设计者Brendan Eich(布兰登·艾克),觉得这样做还不够,有两个原因。
- null像Java里一样,被当成一个对象。但是,JavaScript的数据类型分成基本数据类型和引用数据类型两大类,Brendan Eich觉得表示“无”的值最后不是对象。
- JavaScript的最初版本没有包括错误处理机制,发生数据类型不匹配时,往往是自动转换类型或者默默地失败。Brendan Eich觉得,如果null自动转为0,很不容易发现错误。
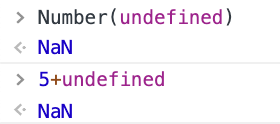
因此,Brendan Eich又设计了一个undefined。
三、最初设计
四、目前的用法
但是,上面这样的区分,在实践中很快被证明不可行。目前,null和undefined基本是同义的,只有一些细微的差别。null表示“没有对象”,即该处不应该有值。典型用法是:
(1)作为函数的参数,表示该函数的参数不是对象。 (2)作为对象原型链的终点。
console.log(Object.getPrototypeOf(Object.prototype))// null
undefined表示“缺少值”,就是此处应该有一个值,但是还没有定义。典型用法:
(1)变量被声明了,但没有赋值时,就等于undefined。 (2)调用函数时,应该提供的参数没有提供,该参数等于undefined。 (3)对象没有赋值的属性,该属性的值为undefined。 (4)函数没有返回值时,默认返回undefined。
var i;console.log(i); // undefinedfunction f(x) { console.log(x) }f(); // undefinedvar o = new Object();console.log(o.name); // undefinedvar x=f();console.log(x); // undefined
出自:阮一峰的网络日志 - undefined与null的区别
内存角度分析:
Undefined代表没有赋值的基本数据类型。
Null代表没有赋值的引用数据类型。
var div1=document.getElementById("div1"); // 注:div1存在var div2=document.getElementById("div2"); // 注:div2不存在var age;alert(div1); // [object HTMLDivElement]alert(div2); // nullalert(age); // undefined
Q:null是处理引用的,为什么null处在栈内存中,而不是堆内存中
A:效率!有必要在栈中分配一块额外的内存去指向堆中的null吗!
当我们要切断与对象的联系,但又并不想给变量赋于其他的值,那么我们可以赋值为null,如
var obj = new Object(); obj=null;