typeof
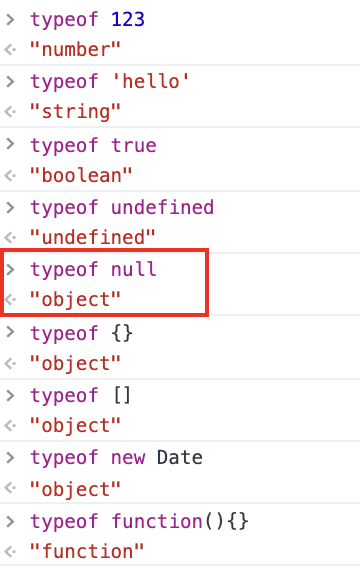
typeof 一般被用于判断一个变量的类型,我们可以利用 typeof 来判断 number , string , object , boolean , function , undefined , symbol这七种类型。
-
constructor
prototype原型对象是函数的子对象,每个函数都拥有一个原型对象,原型对象拥有一个子属性
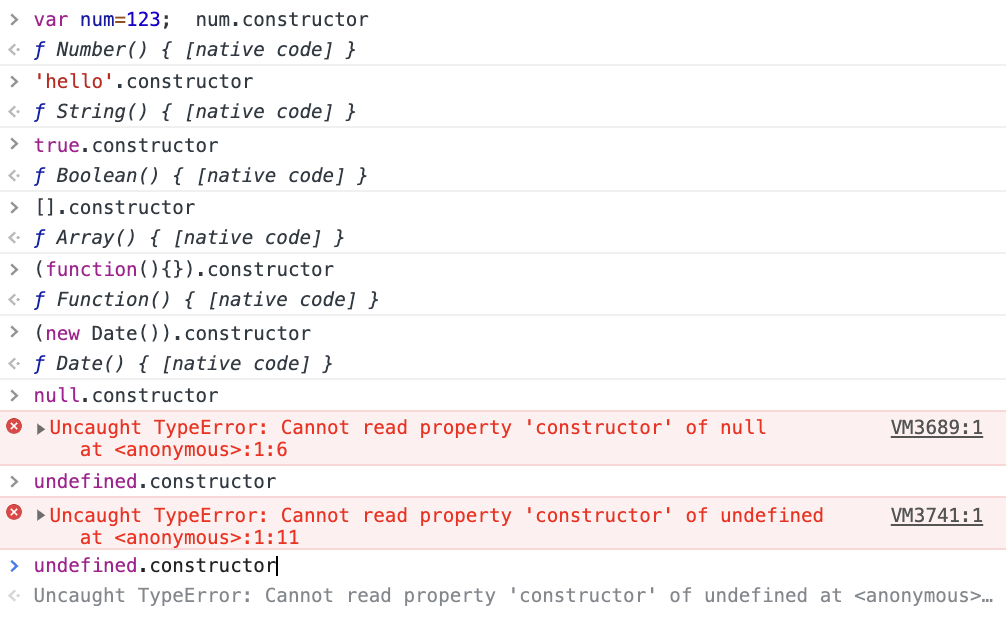
constructor,是一个静态的指针,指向原型对象的所属函数。
原理是利用原型属性以及对象范围机制
不能验证undefined、null,因为它们不能通过
.访问instanceof
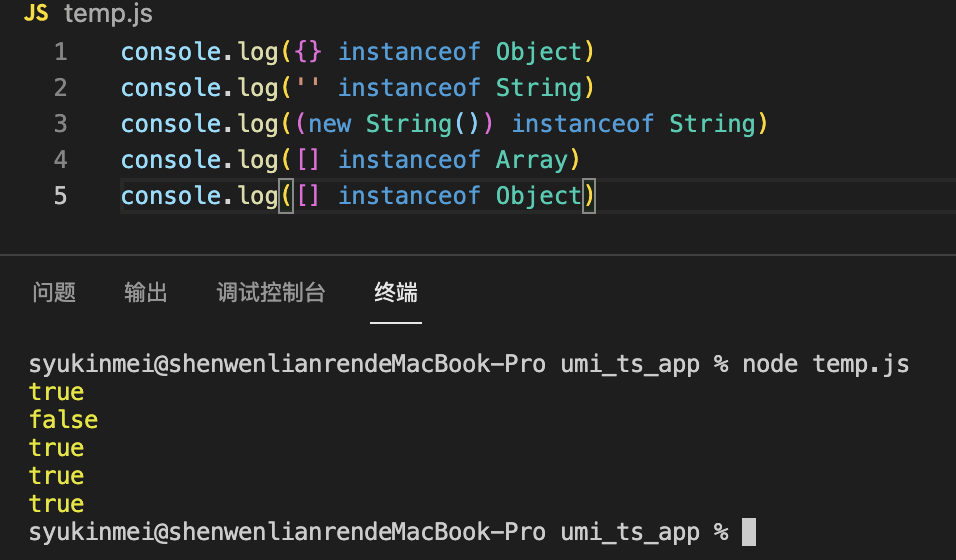
instanceof运算符用检测构造函数的prototype属性是否出现在某个实例对象的原型上(这个对象是不是这个构造函数的实例)
准确的说是:instanceof 检测实例的原型链中是否包含指定构造函数的原型。
console.log(arr instanceof Array)
表示:arr是不是Array的实例,arr是不是Array创建的
原理: 通过查找对象的隐式原型 是否严格等于 对应类型的显示原型
不精准,无法判断基本数据类型。因为实例化必须是一个对象,不能是基本数据类型
console.log(123 instanceof Number) // falseconsole.log('123' instanceof String) // falseconsole.log(true instanceof Boolean) // false
实现一个instanceof
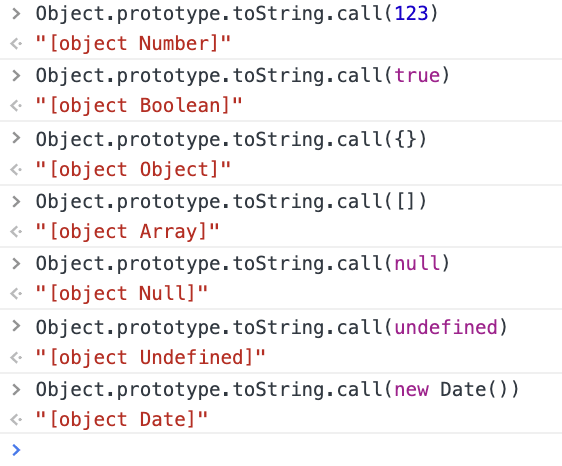
Object.prototype.toString.call()
借用对象上的toString()方法

function isArray(x) {return x.constructor.toString().indexOf("Array") > -1;}//假如对象原型包含单词 "Array" 则返回 true 检测数组
function getClass(o){return Object.prototype.toString.call(o).slice(8,-1).toLowerCase();}//返回数据类型 检测一切数据类型

