React起源于Facebook的内部项目,因为对市场上所以JavaScriptMVC框架都不满意就自己写了一套,用于假设Instagram的网站,2011年提出,2013年5月开源
React不是完整的MVC框架,最多可认为是MVC中的V(VIew)
虚拟DOM
虚拟dom是用js模拟一颗dom树,放在浏览器内存中,相当于在js和真实dom中加了一个缓存,利用dom diff算法避免了没有必要的dom操作,从而提高性能。
优点
- 虚拟DOM具有批处理和高效的Diff算法,最终表现在DOM上的修改只是变更的部分,可以保证非常高效的渲染,优化性能;
- 虚拟DOM不会立马进行排版与重绘操作,对虚拟DOM进行频繁修改,最后一次性比较并修改真实DOM中需要改的部分;
- 虚拟 DOM 有效降低大面积真实 DOM 的重绘与排版,因为最终与真实 DOM 比较差异,可以只渲染局部;
缺点
- 首次渲染大量DOM时,由于多了一层虚拟DOM的计算,会比innerHTML插入慢;
渲染过程
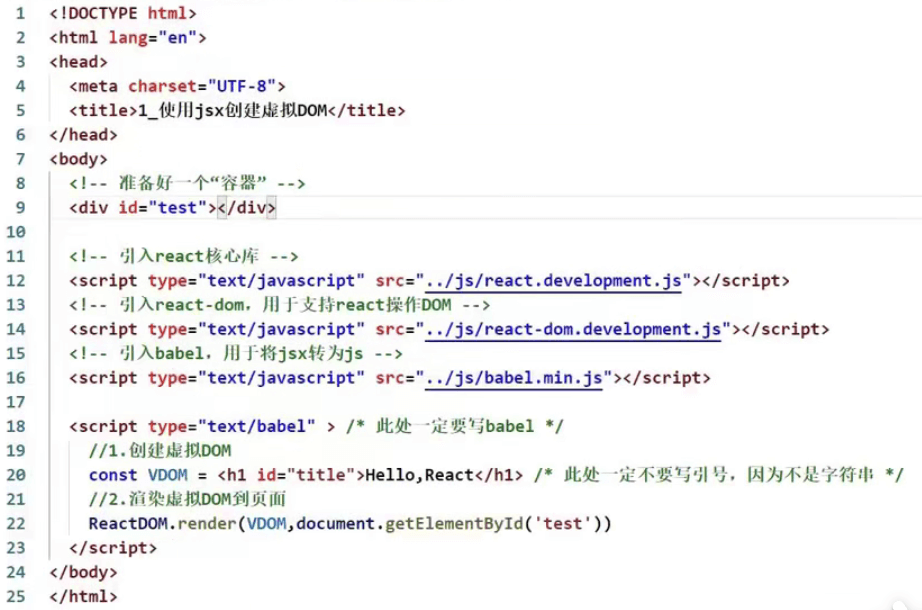
纯js写法创建⬇️
- 使用JSX编写React组件后所有的JSX代码会通过Babel转化为 React.createElement执行;
constVDOM = React.createElement(标签名, 标签属性, 标签内容);
constVDOM = React.createElement(‘h1’, {id:’title’,class:’title_1’}, ‘Hello,React’);
- createElement函数对 key和 ref等特殊的 props进行处理,并获取 defaultProps对默认 props进行赋值,并且对传入的子节点进行处理,最终构造成一个 ReactElement对象(所谓的虚拟 DOM)。
- ReactDOM.render将生成好的虚拟 DOM渲染到指定容器上,其中采用了批处理、事务等机制并且对特定浏览器进行了性能优化,最终转换为真实 DOM。
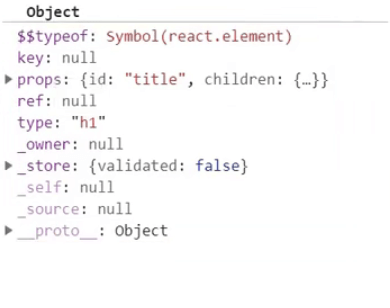
虚拟DOM的组成
本质是一个Object类型的对象
虚拟DOM比较“轻”(属性少),真实DOM比较“重”,因为虚拟DOM是React内部在用,无需真实DOM身上这么多属性

ReactElementelement对象结构:
- type:元素的类型,可以是原生html类型(字符串),或者自定义组件(函数或class)
- key:组件的唯一标识,用于Diff算法,下面会详细介绍
- ref:用于访问原生dom节点
- props:传入组件的props,chidren是props中的一个属性,它存储了当前组件的孩子节点,可以是数组(多个孩子节点)或对象(只有一个孩子节点)
- owner:当前正在构建的Component所属的Component
- self:(非生产环境)指定当前位于哪个组件实例
- _source:(非生产环境)指定调试代码来自的文件(fileName)和代码行数(lineNumber)

