django识别页面
模版
修改 TEMPLATES 中的 DIRS 为 [BASE_DIR, “/templates”,]
ps:如果本来就是不用改
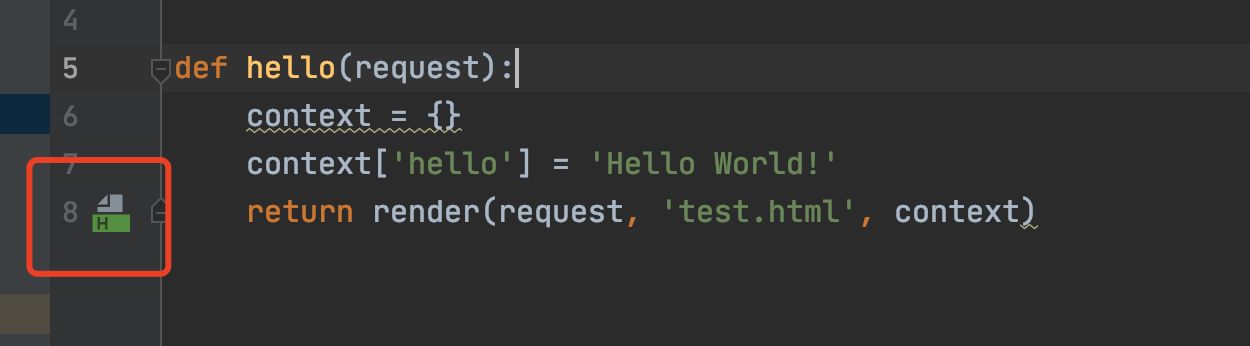
通过render函数把数据传输给前端
render(request,静态网页名字,数据包)
context = {}context['hello'] = 'Hello World!'return render(request, 'runoob.html', context)
urls文件
相当于把静态页面放在方法中管理(设置访问路径),只有管理到了静态页面才能接收到方法的数据

前端取值
列表格式
通过.索引的格式来获取目标值
<p>{{ views_list.0 }}</p>
json格式
跳转
return redirect('/login/')
过滤器
过滤器就是在数据显示之前对数据进行定制化处理,例如大小写等等。通过通道符号 | 来命名语法
格式 {{ 变量名 | 过滤器:可选参数 }}
https://www.cnblogs.com/baili-luoyun/p/11093977.html
{{"1234"|length}}
循环遍历
{% for i in listvar %} 和 {% endfor %} 的中间是作用域 {% empty %} 可以理解为if空的一个函数,根据python缩进的特性。
in后调用的key不需要再写花括号,直接写key名就可以(前提是二级花括号的情况)
作用域中的调用都是用两个花括号调用,例如 {{ i }} 等等
{% for i in listvar %}作用域{% empty %}空空如也~{% endfor %}
嵌套for循环
{% for athlete in athlete_list %}<h1>{{ athlete.name }}</h1><ul>{% for sport in athlete.sports_played %}<li>{{ sport }}</li>{% endfor %}</ul>{% endfor %}
for循环内置参数
调用格式:{{ forloop.counter0 }}
forloop.counter 按照索引号起始值为1开始加forloop.counter0 按照索引号起始值为0开始加
前后端分离方案
后端
json.dumps({'msg': 'admin'}
前端
data = JSON.parse(data);console.log(data["msg"]);
跨域
前后端传值存在跨域问题的话,需要以下注解来对接口进行跨域配置,配置了跨域的接口,@csrf_exempt
后端获取值
request.POST.get(``'id'``)
后端返回值
return ``HttpResponse(json.dumps({``"state"``: ``1``}))
init module
后端json字符串转json
json.loads(json_row)

