最近做了好几个网站,都迫切的需要评论功能,来提高大家的互动性,增强黏性。
我一直用的评论组件是Artalk,可以很方便的跟自己的网站结合,并且接入已有的账户体系!
第一步:安装
我推荐使用Docker安装,新建一个docker-compose.yml:
version: '3.8'services:artalk:container_name: artalkimage: artalk/artalk-gorestart: unless-stoppedports:- 8080:23366volumes:- ./data:/dataenvironment:- TZ=Asia/Shanghai- ATK_LOCALE=zh-CN- ATK_SITE_DEFAULT=Artalk 的博客- ATK_SITE_URL=https://your_domain
常用命令:
docker-compose restart # 重启容器docker-compose stop # 暂停容器docker-compose down # 删除容器docker-compose pull # 更新镜像docker-compose exec artalk bash # 进入容器
启动之后,访问ip:8080即可,会看到如图所示的内容;

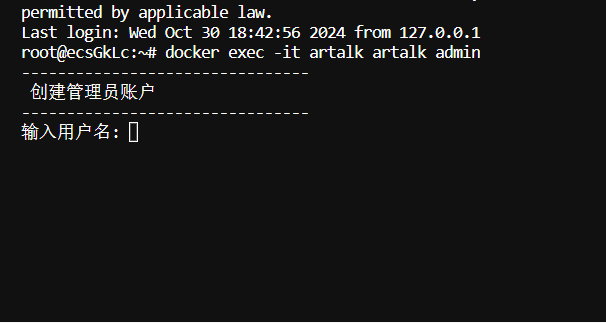
这个时候先在命令行运行命令,建立管理员账号:
docker exec -it artalk artalk admin
而后按照提示输入即可:

打开浏览器: ip:8080,输入用户密码进行登陆。

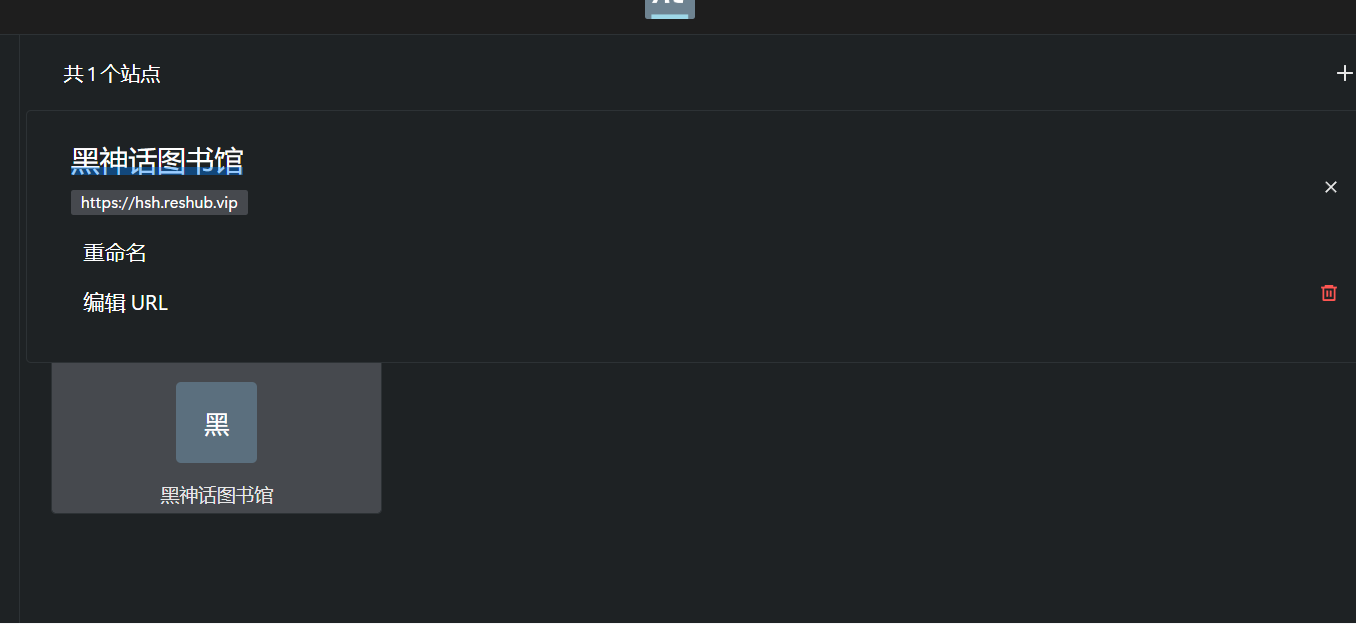
第二步:新建网站
新建一个站点。

第三步:前端代码注入
命令安装:pnpm add artalk
可选
结合自身已有的账号体系进行数据赋值
"use client";import { useEffect } from "react";import { type Session } from "next-auth";import Artalk from "artalk";import { myLog } from "@/lib/utils";type ModCommentProps = {session: Session | null;};export default function ModComment({ session }: ModCommentProps) {// const { data: session } = useSession();useEffect(() => {if (!session) return;// artalk.setDarkMode(theme === 'dark')Artalk.init({el: "#Comments",server: "***",site: "hsh",versionCheck: false,useBackendConf: true,darkMode: true,});}, [session]);useEffect(() => {// 创建观察器来监听DOM变化const observer = new MutationObserver((mutations, obs) => {const input = document.querySelector(".atk-name");if (input instanceof HTMLInputElement) {input.value = session?.user?.name ?? "";input.disabled = true;const event = new Event("input", { bubbles: true });input.dispatchEvent(event);obs.disconnect(); // 找到并修改后停止观察myLog("Input element modified");}const inputEmail = document.querySelector(".atk-email");if (inputEmail instanceof HTMLInputElement) {inputEmail.value = session?.user?.email ?? "";inputEmail.disabled = true;const event = new Event("input", { bubbles: true });inputEmail.dispatchEvent(event);obs.disconnect(); // 找到并修改后停止观察myLog("Input element modified");}});// 开始观察observer.observe(document.body, {childList: true,subtree: true,});// 清理函数return () => observer.disconnect();}, [session]);// 未登录进行提示return (<div className="mt-4 rounded-lg bg-gray-900 p-6">{/* // 评论施工中 */}{session ? (<divid="Comments"className="mt-4 rounded-lg border-2 p-2 text-center">评论区🚧中,敬请期待!</div>) : (<><divid="Comment"className="mt-4 h-20 rounded-lg border-2 p-2 text-center"><h1 className="text-2xl font-bold">请先登录</h1>评论区🚧中,敬请期待!</div></>)}</div>);}

