作为设计师,我们几乎总是在寻找新的技巧、窍门和工具,以帮助加快和改善我们的工作流程。今天,将与您分享一些对于设计师来说,最有用的Google Chrome扩展程序和插件。开始了!
Muzli「设计灵感」
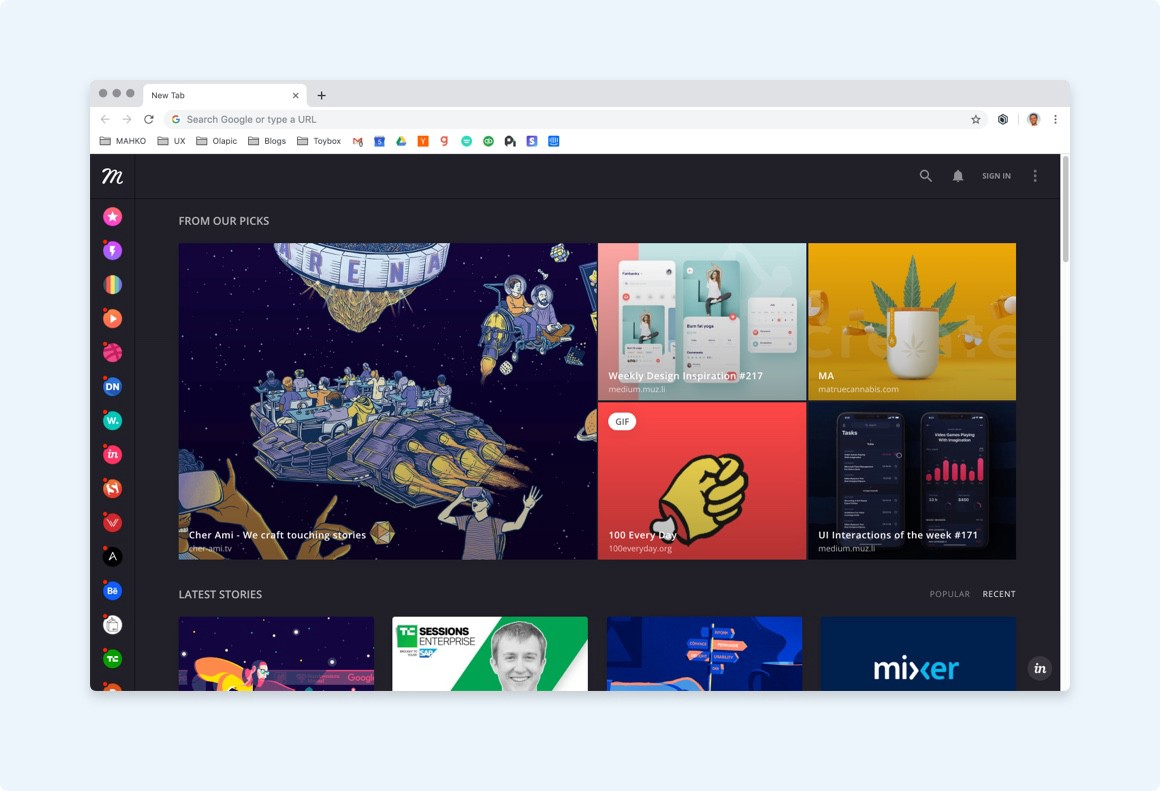
您的早晨需要一些灵感吗?Muzli Chrome扩展已经全面覆盖。每次打开新的浏览器窗口时,您都会看到有关所有令人敬畏的设计的最新供稿。他们从大量的设计资源中汲取灵感,为您提供新鲜,时尚和酷炫的东西。除了官方推荐,Muzli还提供120多种联合设计网站。 将替换您的默认选项卡,它将成为您的主页。
我已经使用此扩展程序多年了,特别棒。
将> Muzli > 添加到Chrome
Window Resizer「窗口调整器」
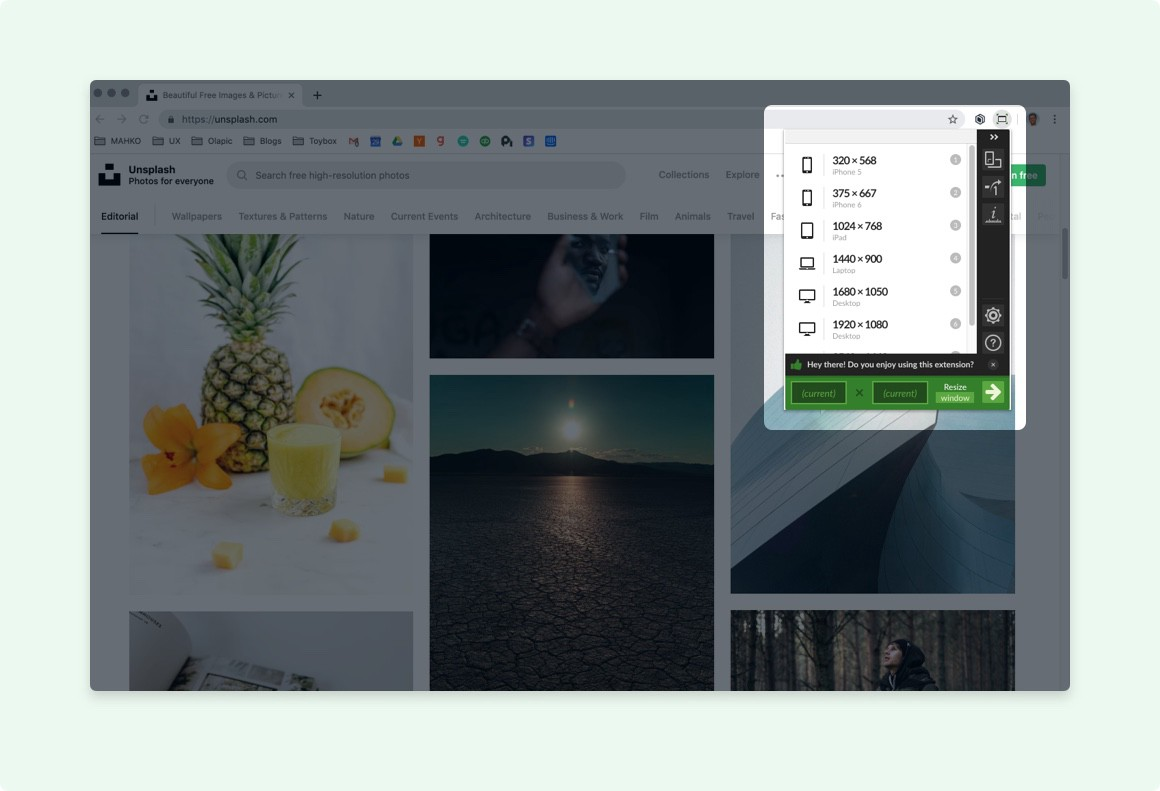
窗口大小调整器,可调整浏览器窗口的大小,以模拟各种分辨率。当你需要查看网站在不同设备上的外观时,这是真正的救星。
只需打开扩展名,然后单击预设视口或输入自定义项即可。

将> Window Resizer> 添加到Chrome
ColorZilla「颜色拾取」
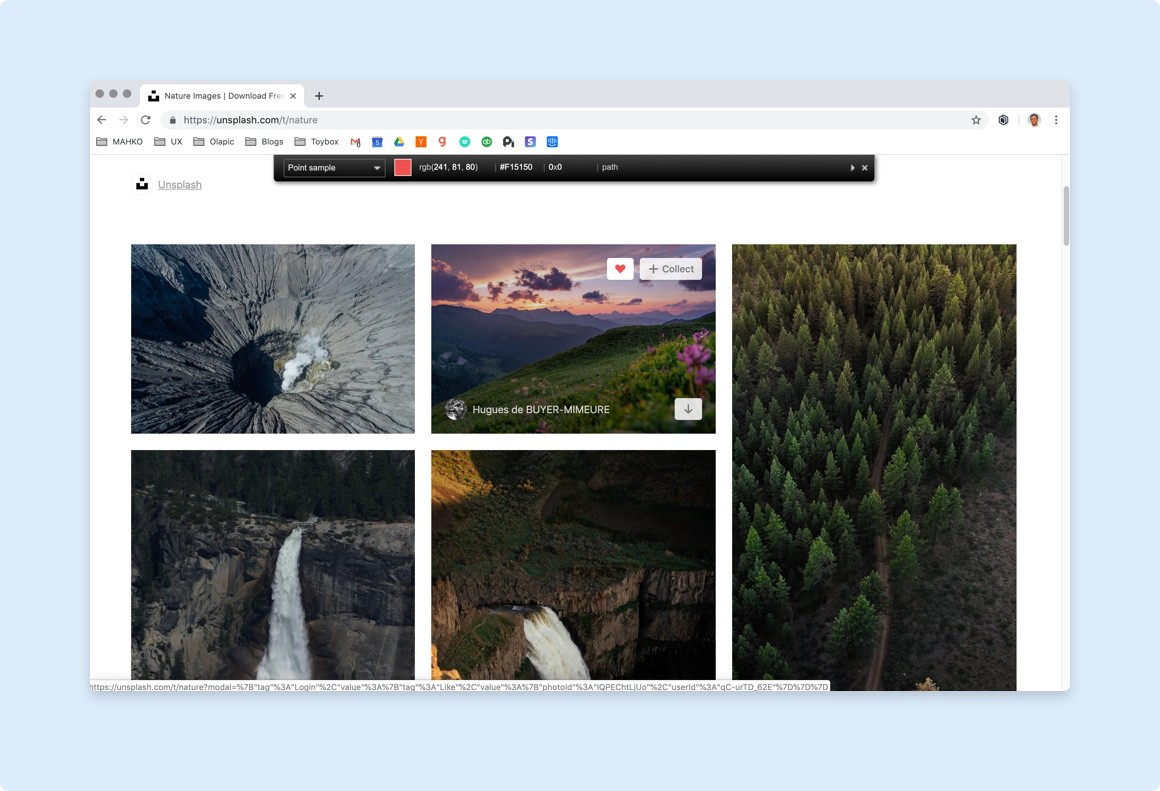
有时,您只需要一种快速的方法即可查看正在使用的颜色,而ColorZilla就是一个很好的解决方案。只需将鼠标悬停在页面上的元素上即可查看正在使用的十六进制和rgb颜色值。
单击以快速将其复制到剪贴板,快速,简单和高效。
将> ColorZilla> 添加到Chrome
SVG「抓取器」
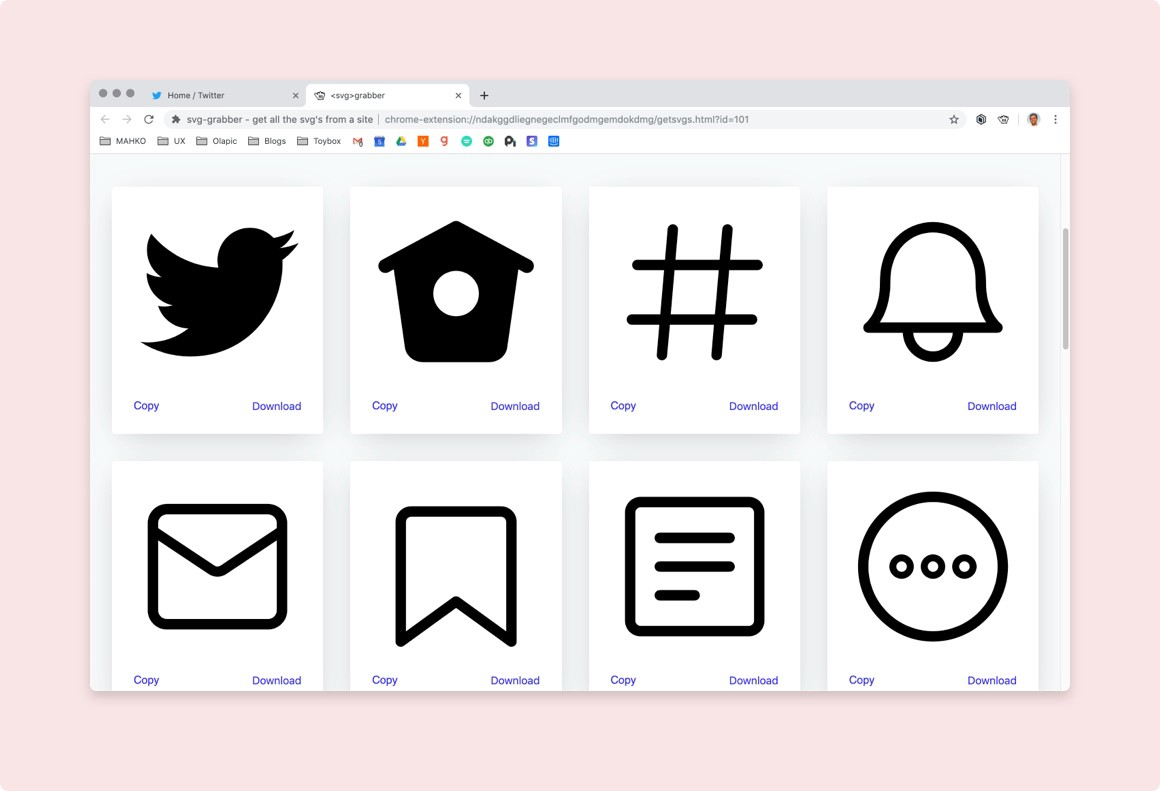
有时,您只需要抓住页面上的徽标或图标。单击一个按钮,它将自动拉出页面上的所有SVG,并可以捕获的内容并快速下载所需的内容。
我不一定一直都在使用扩展程序,但是在那些棘手的时刻停下来工作真是太好了。
将> SVG Grabber> 添加到Chrome
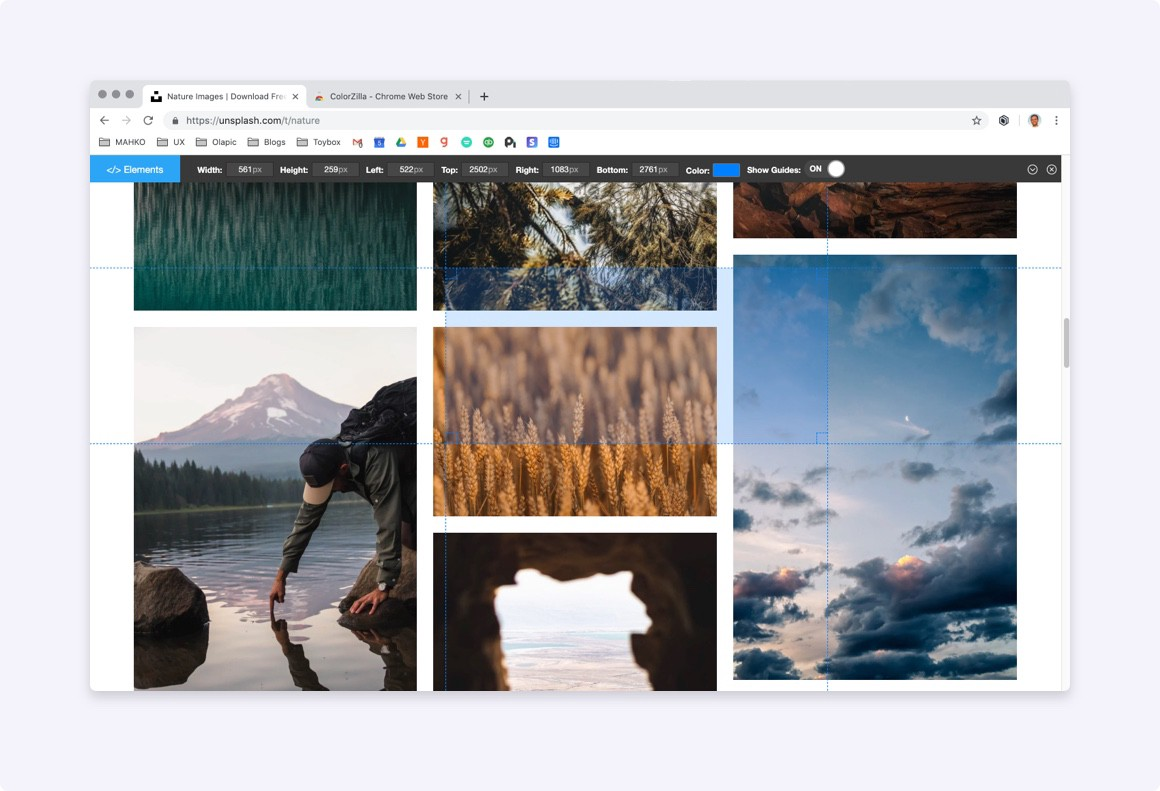
Page Ruler Redux「屏幕截图」
测量页面上对象的大小可能会很痛苦。如果您经常打开屏幕截图工具来这样做–我绝对建议您使用Page Ruler扩展程序。页面标尺可让您在任何页面上绘制标尺,并显示其宽度,高度和位置,您可以拖动标尺的边缘以调整其大小。
打开扩展,拖动框进行测量,一切就绪!没什么其他的了。
将> Page Ruler> 添加到Chrome
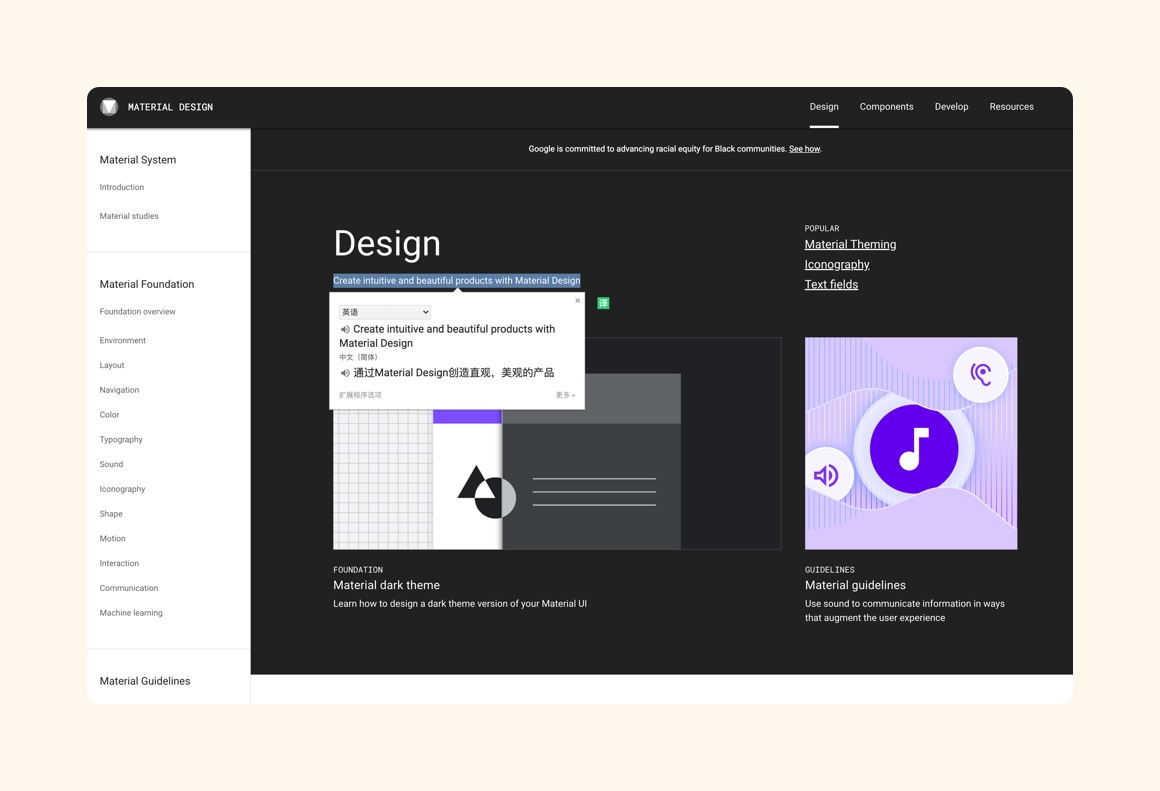
划词翻译
支持几乎所有语言的翻译与阅读,并且同时支持国内与国外的谷歌翻译。划词即显示翻译结果,简单方便。可以指定目标语言,例如从中文翻译到法语。支持在 PDF 文档里使用,自带多种网页翻译,弥补国内Chrome网页翻译总是出错的不足;
一款国人开源的翻译工具,非常简洁方便。
将> 划词翻译> 添加到Chrome
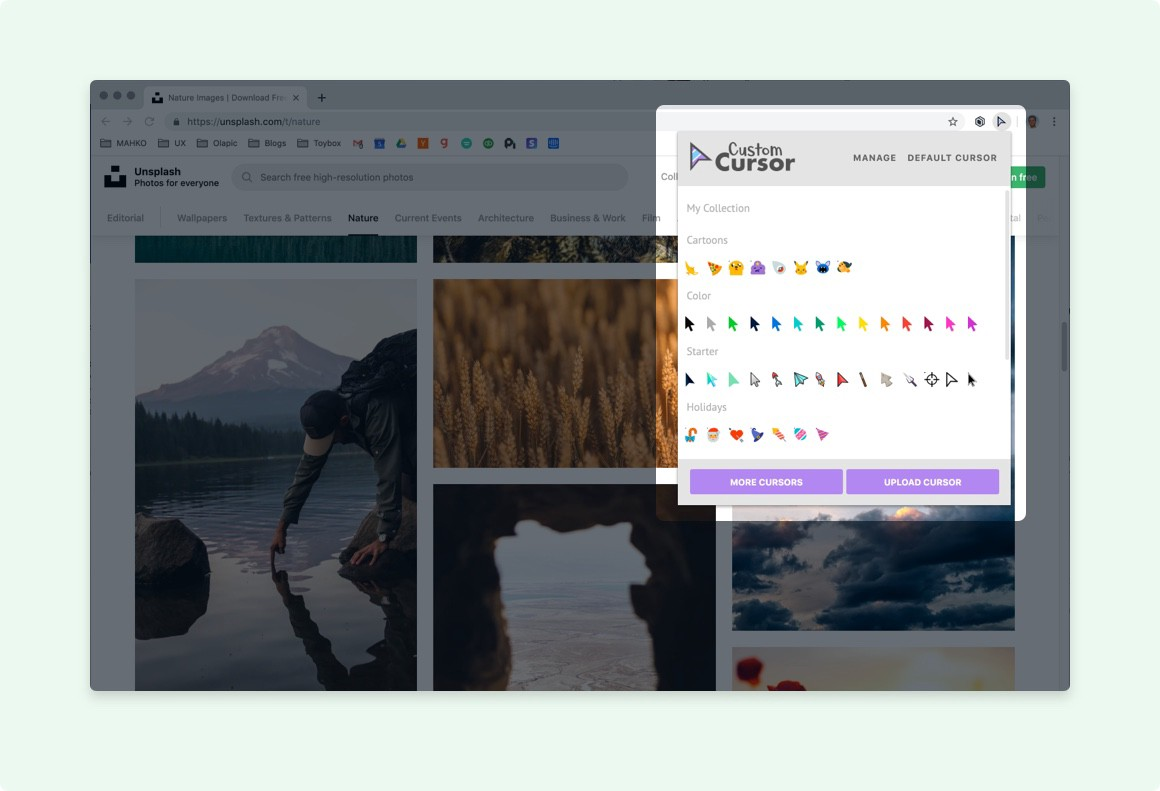
Cursor for Chrome「自定义光标」
这只小狗不是真正的设计师专用,但前几天我发现了它,并认为它是真正的骗子。使用“自定义光标”,您可以将默认光标更改为它们的任意一种口味选择,还可以上传自定义光标。
非常有趣,非常时髦,非常新鲜,快“装”起来。
将> Cursor for Chrome> 添加到Chrome
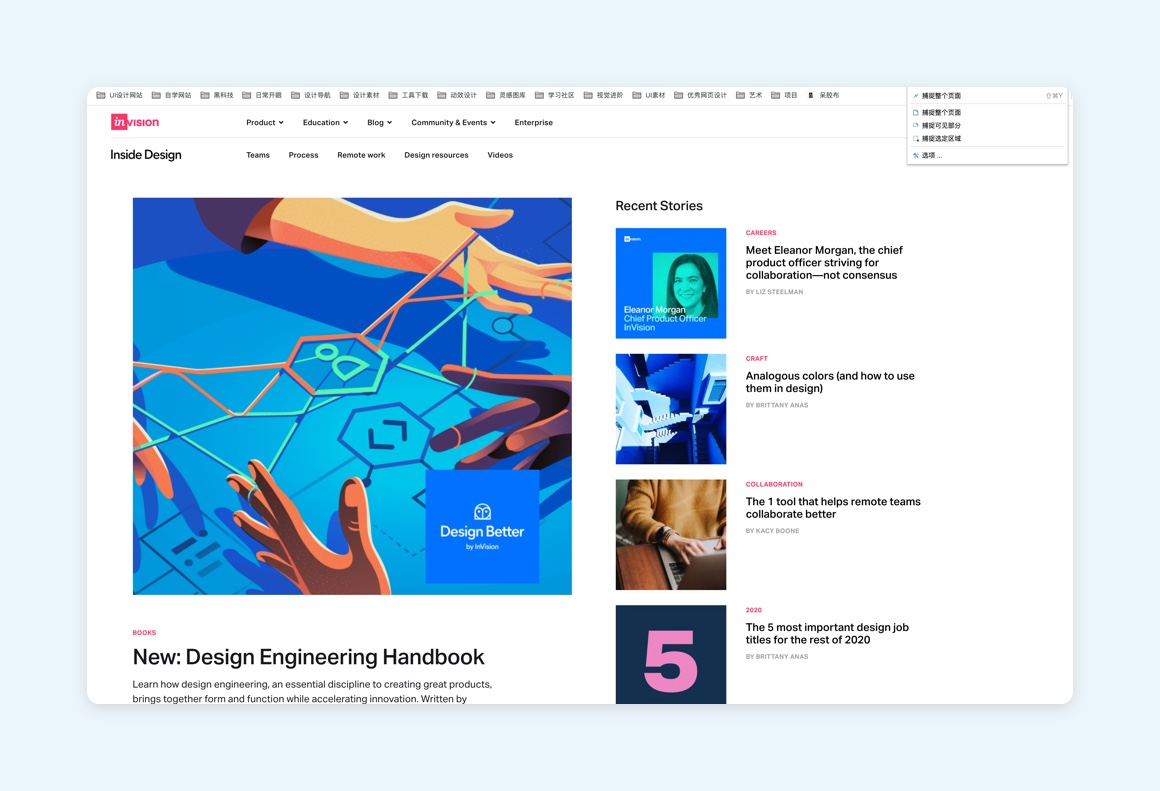
Fireshot「网页长图截屏」
我一直都在使用Fireshot。它可以拍摄整个网页的屏幕截图,也可以选择部分,然后另存为图像或PDF以共享给他人。
超级实用,可以更快收藏和采集更精彩的内容。
将> Fireshot> 添加到Chrome
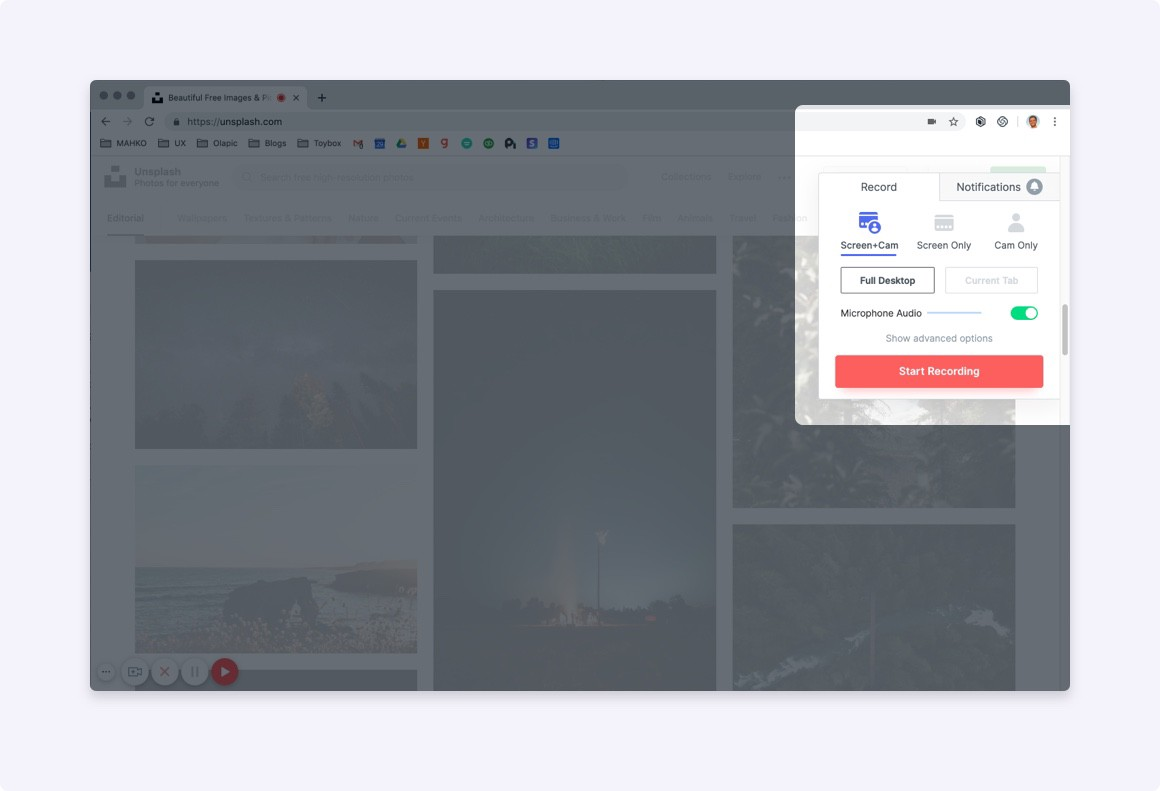
Loom「屏幕动画录屏」
这是一款真正令人称奇的免费软件,它将帮助您记录动画,用户流或错误,并与您的团队共享。
在过去的几个月中,我已经使用了很多此工具。当您尝试交流无法仅通过屏幕截图捕获的内容时,这非常有用。
只需安装扩展程序并按记录。完成后,您可以分享您的视频并获得观看者和其他人的统计信息。
将> Loom> 添加到Chrome
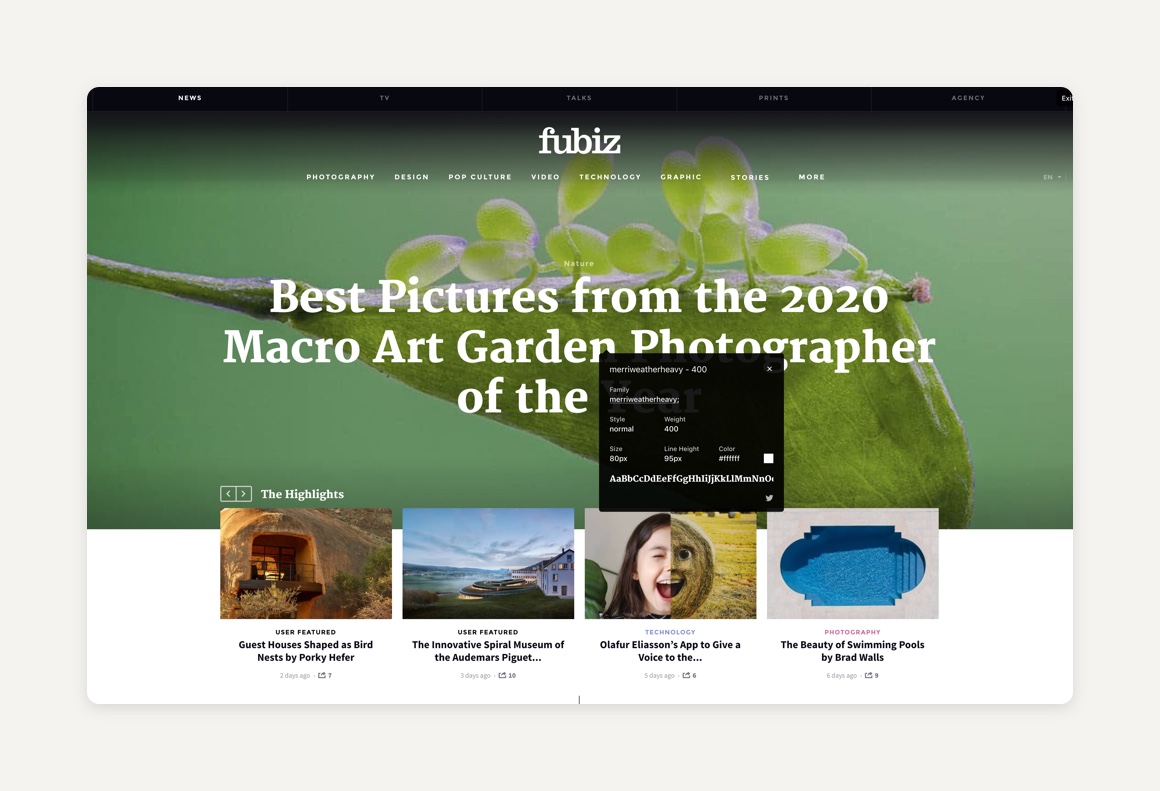
WhatFont「字体识别」
WhatFont为您提供最简单的方法来识别网页上的字体。您只需将鼠标悬停在Web字体上就可以检查它们使用的字体。
一个非常简单而优雅的扩展程序,可以在您的扩展程序上使用。
将> WhatFont> 添加到Chrome
感谢您的阅读,我希望您能像我一样享受其中的一些扩展,如果您在工作流程中使用任何其他扩展,请发表评论,一起探讨吧!
参考资料
https://medium.com/the-crossover-cast/rescue-your-focus-7-free-chrome-extensions-to-help-you-find-your-flow-and-live-your-zen-fb3c14c95df0
https://uxdesign.cc/10-best-chrome-extensions-for-designers-a76540b93836
https://medium.com/@francescod_ales/6-awesome-chrome-extensions-to-try-75d0e3445083

